排序
个性宣言:一组走心又独特的”关于我们”页面设计
毫无疑问,你是没有第二次机会来给人以“第一印象”。每个网站从首页到子页面都是介绍产品、提供服务、探讨功能,唯有“关于我们”这个页面是关乎产品和服务的创建者——我们自己,也是为什么它...
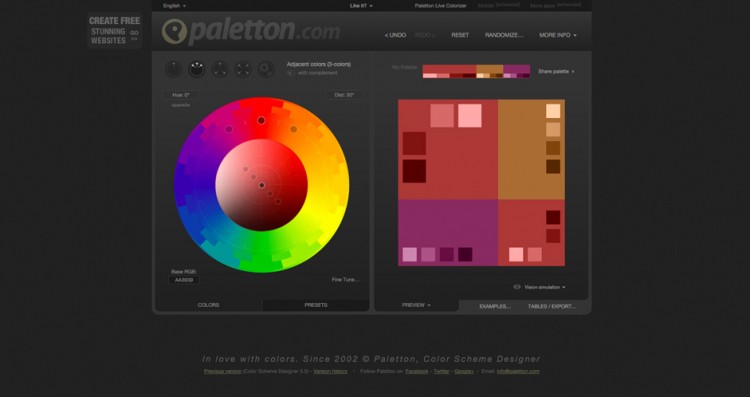
2015年最优秀的20款网站配色方案(附配色工具)
网页设计领域的业界良心Awwwards除了每天推荐好网站,定期做评比之外,还会在博客里面推荐各种网页设计的技巧和总结,今天的这篇文章最初是源于一个探索性的项目,项目结果炫酷然而乍一看并没有...
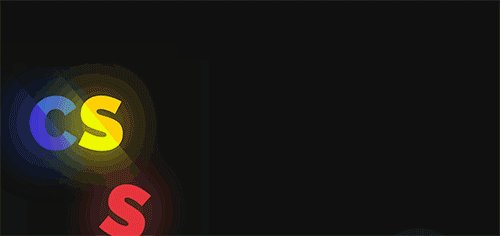
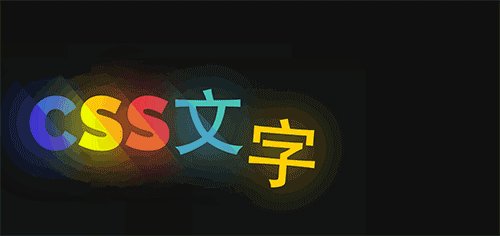
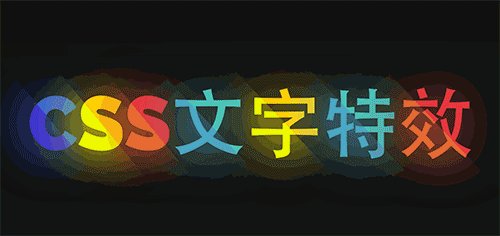
20个强大的CSS3文字效果展示
今天为大家分享20个强大的CSS3文字效果,这些文字效果都不是用PS或是AI等设计软件制作出来,全部用代码实现,只有你想不到,没有做不到!来一起看看这些优秀的CSS3文字案例,可以作为灵感参考,...
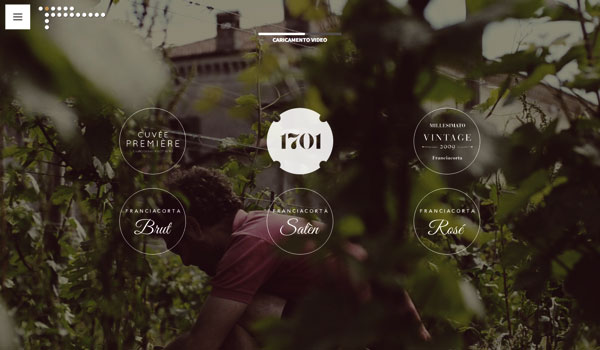
界面设计:那些使用圆形导航菜单的漂亮网页设计
不同类型的网站设计重点都不一样,比如信息、新闻类网站,内容比设计更重要,而且品牌、企业网站则更注重形象,为了更吸引用户,企业站可以设计有特色一点,把视觉效果强化,这样更容易吸引眼球...
酷站两连发!渐变色方案全聚合网站+在线代码比较神器
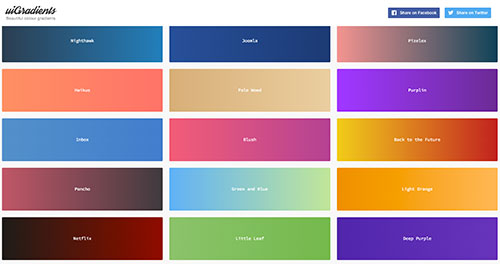
今天的酷站两连发,一个分享优秀的渐变色方案,配色弱和灵感枯竭的同学可以来收一波。第二个可以在线帮你比较两个文档的差异,常用于程序代码,两个都非常实用,来收。 UIgradients UIgradients...
设计一个给人感觉安全网页:来看这组金融机构的优秀网站案例
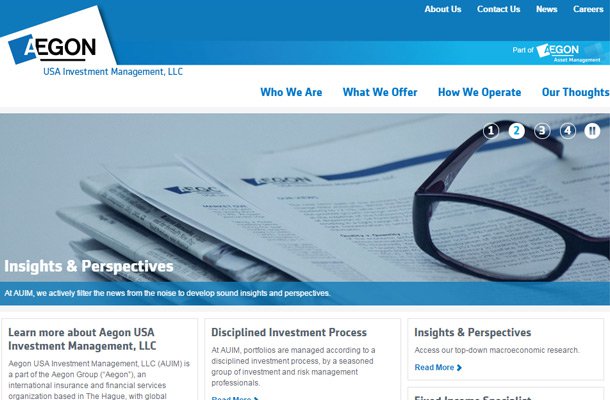
今天来一组银行网站的集锦,作为特殊的类别,网站除了要导航清晰明了,还要给人高度的信任感和稳定感,难度不小,涉及金融钱财的网站设计师都可以来借鉴下。 先放几个国内的: 交通银行 中国工...
PC端滑动页面+手机滑动页面早教企业案例
里面很多做法可能不是最方便的,但也是一种方法,可看。这个早教页面案例也是看到感觉还不错的,就模仿的练习下。 PC端页面-fullPage 首先是整体框架fullPage header部分还有section0、section1...
快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版
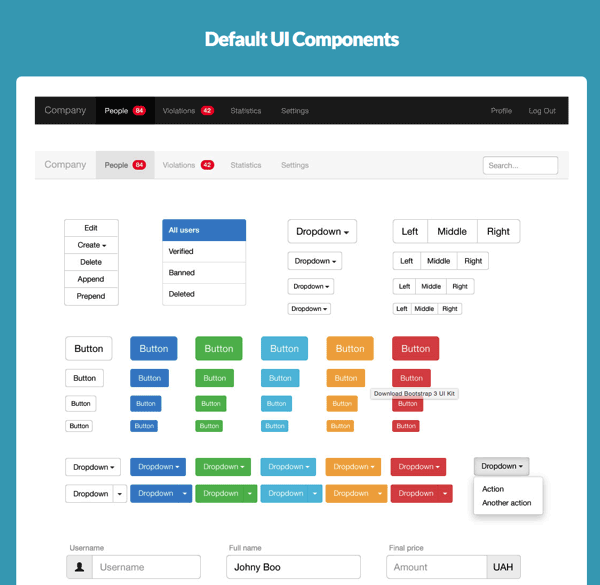
想快速建设一个兼容手机版的响应式网站,建议使用流行的Bootstrap框架,今天分享的Bootstrap 3素材几乎包含Bootstrap的所有设计元素,比如菜单、表格、按钮、提示等等,用来修改样式很方便。顺...
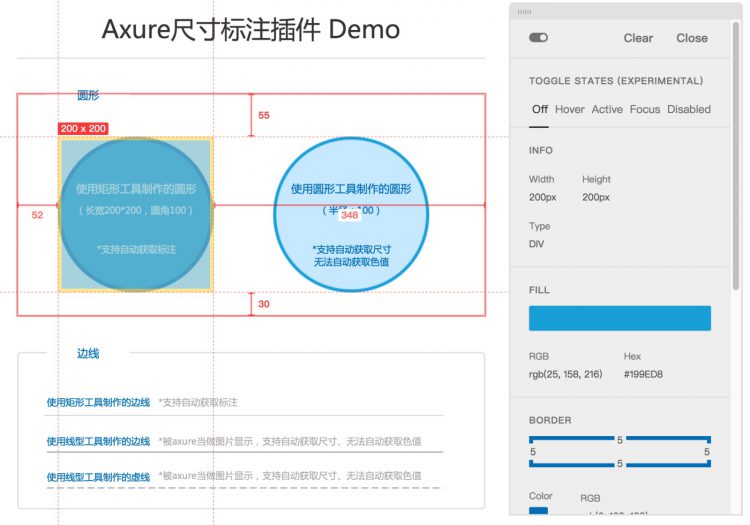
网页设计25款新鲜出炉的实用网页设计工具大合集
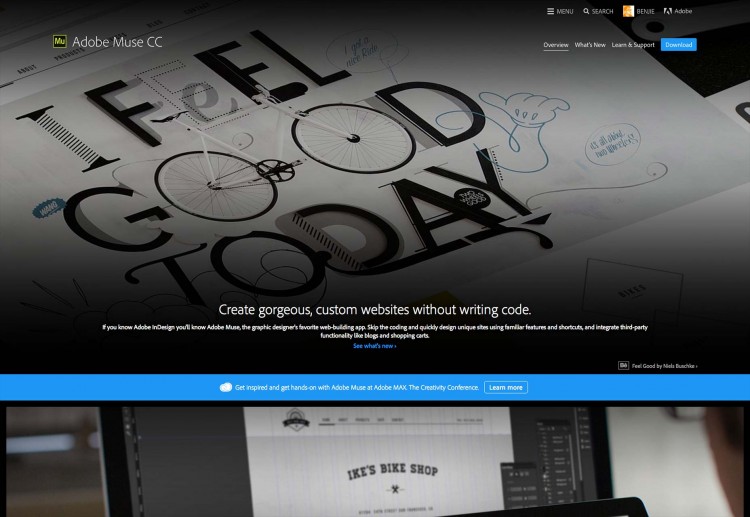
欲善其事,必先利其器,对于设计师而言尤其如此。好工具对于整个设计的加成是相当明显的。不同的工具配合不同的设计流程和设计对象,对于效果和效率的提升都有显著的效果。 随着设计和开发壁垒...
色彩与排版:25个创意灵动的优秀深色网站
不少设计师喜欢用深色背景来突出内容,不过酱紫在配色上就得多下点功夫,灵动有活力的配色才不会让整个界面死气沉沉,今天这组网站不仅创意十足,版式过人,在色彩上也很突出,来学习下。 Persp...