排序
腾讯的用研每天都在做什么?来看内部人的揭秘!
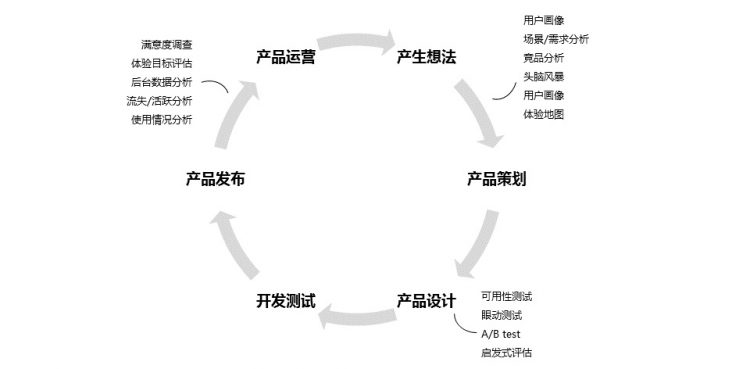
最近回校园中进行分享时,常会被问到「到底用研在企业内要做些什么?」感觉用户研究员在企业内是个神秘的角色,因此我总结了自己之前实习与工作的经验,尝试从组织架构、日常工作、专业成长三个...
设计师必须要了解的 18 个基础设计法则
1. 审美可用效应 2. 多尔蒂门槛 3. 费茨定律 4. 希克定律 5. 雅各布定律 6. 同域原则 7. 简洁法则 8. 接近法则 9. 相似法则 10. 统一连通定律 11. 米勒定律 12. 奥卡姆剃刀 13. 帕累托原则 14. ...
高手总结的15个技巧,让你轻松玩转数据可视化!
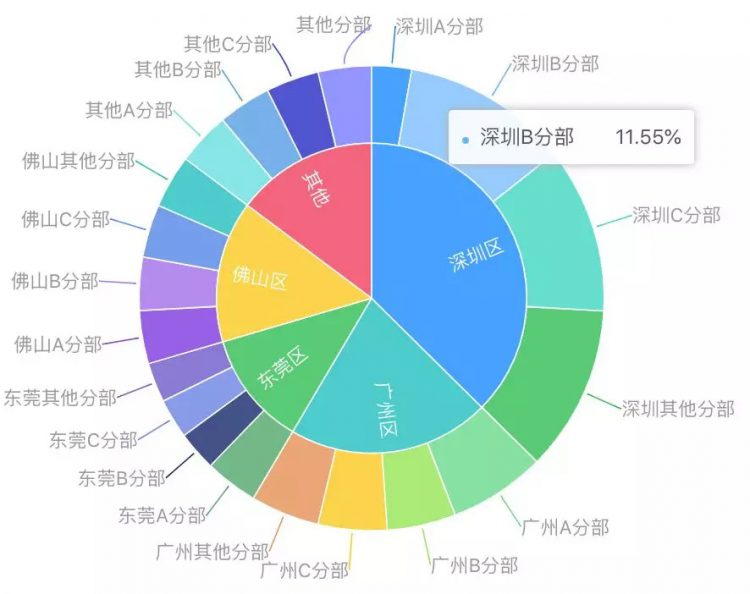
大数据时代,数据驱动决策。处理不好庞大、复杂的数据,其价值将大打折扣。 那如何缩短数据与用户的距离?让用户一眼抓到重点?让老板为你的汇报方案鼓掌? 本文通过连环15关,层层深入,传你数...
掌握这5个关键点,零基础也能建立信息架构
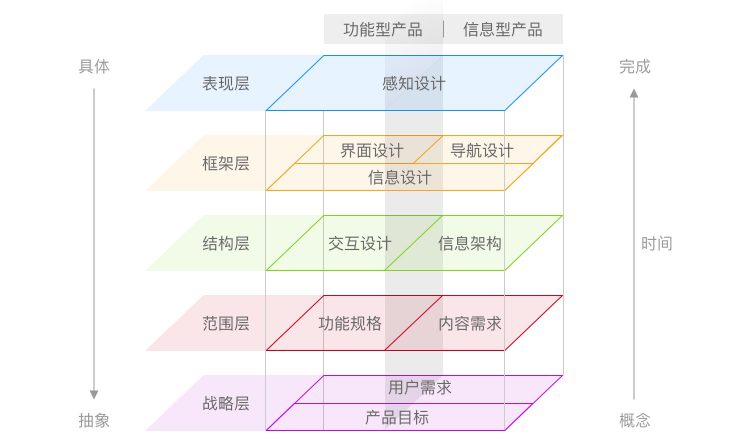
编者按:什么是信息架构?怎么理解用户体验五要素?本文用大量的案例和插图帮你轻松掌握这个基础知识。 今天想要跟大家聊一聊关于 UX 和 IA 的话题。其实在写今天这次分享的题目的时候我修改了...
这5个问题,因为它们会扼杀掉你的创造力
创意和想象力常常始于某个问题,这个问题所带来的思考常常能够启发并延伸出创造力。当我在做「The Book of Beautiful Questions」 这个项目的时候,我探索了很多「问题」,这些问题能够帮我们找...
每天一张高质量海报设计,他坚持了三年
他曾经是电子音乐人,为了一个专辑封面,开启了设计之路,他喜欢以玩的态度做设计,坚持用各种实验的方法做「每日计划」,学习新技术,同时也让他获粉无数,今天和优设一起与抽象小王子Vasjen K...
献给所有辛苦中的设计湿:7个向设计师提需求的正确方法
“提需求”,简简单单的三个字,却堪称“世界级难题”,困扰了一代又一代的甲方,引无数设计师竞折腰。设计师不好过,一边设计一边猜心,猜不对要改,改了还不对,不对继续改……甲方也不好过,...
视觉设计:有哪些完美利用色彩冲突的优秀网站?
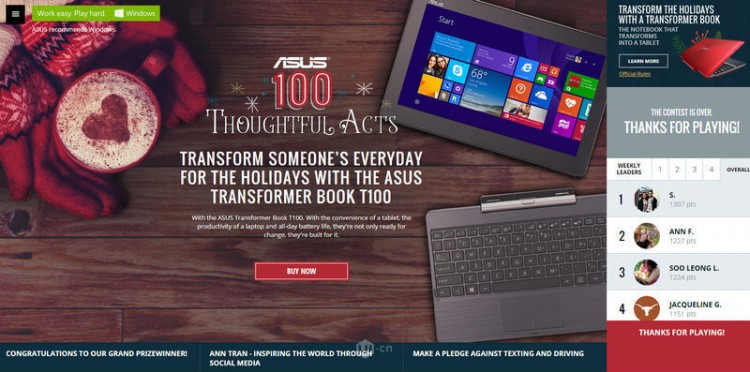
对比色可以提升整个网站的活力,但如果用错了效果就会适得其反,今天分享一组对比强烈但丝毫不别扭,反而能有效突出主次的网站,设计师对色彩掌握得恰到好处,来学习一下~ ESPN Sports Programm...
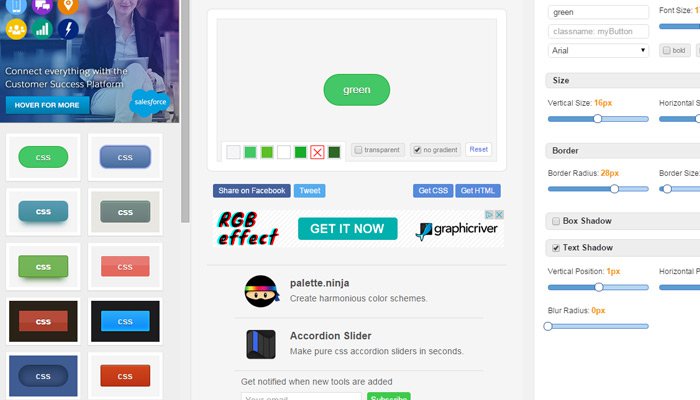
前端人员必收!10个省时高效的CSS 3代码生成工具
天的资源是完全免费的 WebApp,这些 WebApp 能够为模板,渐变,甚至浏览器属性的前缀生成 CSS3 代码。如果你是前端开发者,这些资源可以帮助你节省很多时间,并可以为以后的项目提供可复用的源...
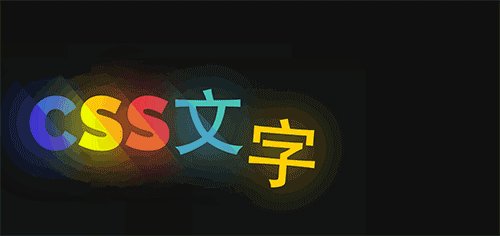
20个强大的CSS3文字效果展示
今天为大家分享20个强大的CSS3文字效果,这些文字效果都不是用PS或是AI等设计软件制作出来,全部用代码实现,只有你想不到,没有做不到!来一起看看这些优秀的CSS3文字案例,可以作为灵感参考,...
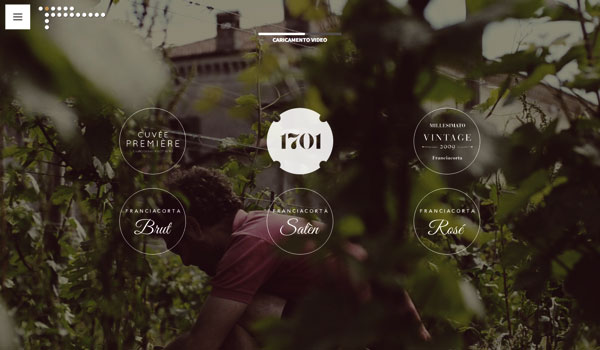
界面设计:那些使用圆形导航菜单的漂亮网页设计
不同类型的网站设计重点都不一样,比如信息、新闻类网站,内容比设计更重要,而且品牌、企业网站则更注重形象,为了更吸引用户,企业站可以设计有特色一点,把视觉效果强化,这样更容易吸引眼球...
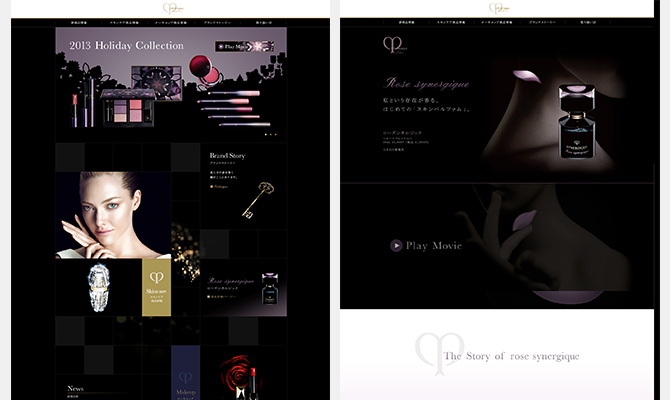
关于高端感觉的配色、设计与可参考的各种网站
关于高端感觉的配色、设计与可参考的各种网站。 这篇文章是关于个人比较在意的高端感觉配色和设计相关的事情。所以试着写一下这个题目的文章。体现高端感觉的网站,不限于行业种类,在各行各业...