最新发布第97页
排序
字体教程:如何用衬线加强法做字体设计?
次腾讯的高露洁同学介绍了基础的字体结构,这期进入实战,来看看如何做字体设计,有个例有类举,分析到位,经验老道,案例全都来自实战,非常有看头 >>> 1、衬线特征 第一期我们讲到宋...
技巧总结:网页设计师必知的高效导航设计三原则:
为网站设计导航就如同为房子打基础。如果地基不牢靠,再壮观的设计也无法掩盖建筑结构的潜在风险,其实网站也是如此,如果想让网站拥有优秀的用户体验,良好的转化率,可观的销售额,你需要花费...
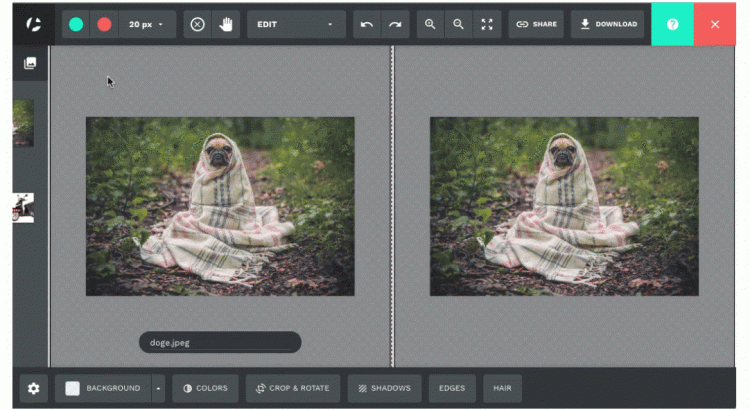
实用教程:人像有哪九种常见的后期处理方法?
人像摄影有哪些后期的处理角度?今天给同学们科普下人像处理的九种角度,内附多个具体教程,强烈推荐 >>> 说明:回答后期类问题必然会引用大量图片,如果原作者不愿意被引用,请及时通...
零基础新手教程:5个超实用方法帮你给配图选字体
今天这篇超级赞!!作者从字体选择、如何与图像搭配,如何运用色彩等等下手,给了超多浅显易懂的案例示范,还有动手操作后的效果展示,有条有理,层次分明,作为平面设计的基础入门教程简直不能...
基础教程:设计师如何不依赖灵感进行设计工作?
每天改改改,灵感从何来?今天分享一招不传之秘,只要做出了第一稿,之后的每个稿子都不用靠灵感了,可以通过一个早已规范好的流程设计出2、3稿,不是瞎掰,都是书上+实战的经验呢 >>>...
Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码
通过3个测试案例,教大家如何调用外部JavaScript(jQuery)脚本代码,希望对大家在学习上有所帮助。 偶然的机会让我接触到这款神奇的软件,起初接触他的原因也很简单,为了更方便地实现我设计的H5...
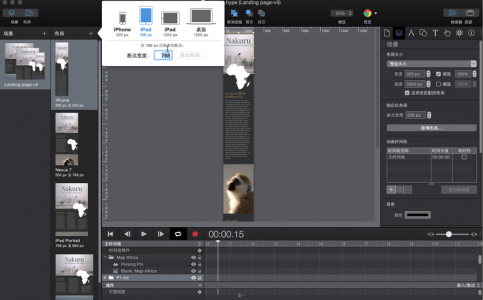
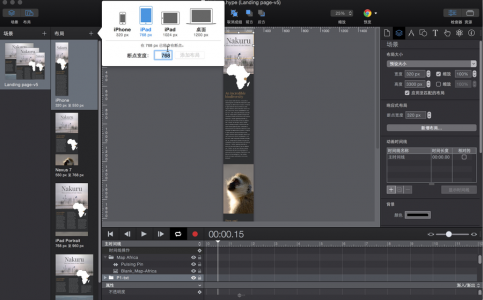
Mike手把手系列之2 教你如何用Hype做全设备适配
本次教程主要讲的是如何用Hype制作全设备适配。全设备适配顾名思义也就是响应式布局——是一种能够让一个版本兼容多个终端的便捷方式 今天带给大家的是一个Hype中可以说是设计师们用的最广泛也...
两款手机展示模板PSD源文件下载
今天为大家分享的是吐血送!两款手机展示模板源文件下载!PSD源文件可以打开编辑,双击智能对象修改哦!希望对于初学设计人员有所帮助!欢迎关注我个人新浪微博,不喜勿喷! 欢迎关注本人新浪微...
用PS快速打造简单的3D效果文字
3D效果文字可以十分耐看和实用,其实做起来非常简单。这篇教程会教你如何利用智能对象和图层样式打造一个简单的但栩栩如生的3D文字。 准备 以下两样需要在学习教程之前准备好: Alba字体 Concre...
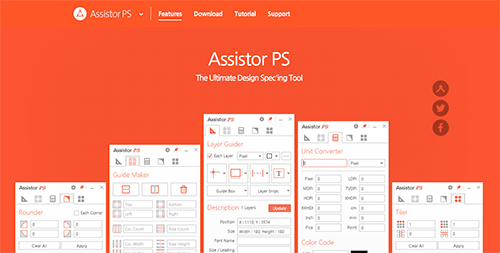
【推荐】PS辅助工具Assistor PS 标注尺寸、注释、画参考线、切图!
Assistor PS是一个功能强大的PS辅助工具,它可以切图、标坐标、尺寸、文字样式注释、画参考线等功能,可以为设计师节省很多时间。该PS工具原本需要每月付费$9.99美元,但在今年6月开始,将免费...
PS高手教程:手把手教你临摹一枚超写实的录音机图标
昨天在某个网站看到一位高手临摹国外大师的一张ICON,效果逼真。一整夜我都手痒痒得无法入睡,早上起来也打算来一个,不过这样那样的琐事之后又是午后,估计整个下午应该能完成~ 他说是临摹Drib...
腾讯技术文!浅议内滚动布局的概念与实现方法
今天腾讯同学来聊聊可能成为未来流行趋势的内滚动布局,从基础介绍、实现方法到几个关键问题都有细致的教程,实打实的技术干货,想试试这个类型的同学别放过了 >>> 一、什么是内滚动布...