最新发布第92页
排序
第四十八章 这个盒子
有了盒子,自然就不缺猫了,然后就能过上幸福的生活(一只老鼠幻想猫什么的,真的好么? 我们来看看我们的盒元素吧: <div id='box-1'></div> 这是一个空盒子,你把它写出来以后会发现并...
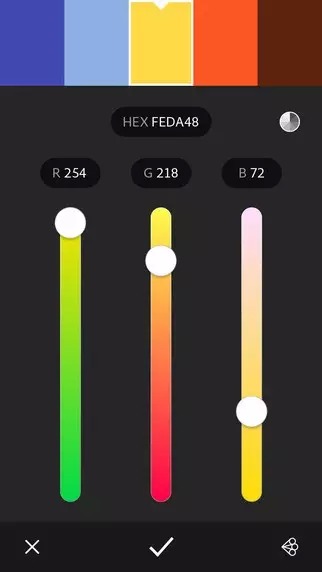
8个值得收藏的字体下载网站
一、Google Fonts 网站链接: https://fonts.google.com/ Google Fonts 是一项由 Google 提供的免费开放源代码字体库,可以免费下载和使用超过 1000 种字体。字体库包括许多流行的字体家族,如...
第九十三章 声明
上一章我们说我们的写法是不完善的,为什么呢?因为我们在使用一个变量之前,应该首先对变量进行声明。就好像我们在希望某个人去做某件事情之前,要先明确他是我们的员工。 可是前面没有做声明...
第九十二章 变量和运算
变量这个概念大家应该在初中就学过,简单地说就是用字母代表数,而且所代表的内容可以发生变化(可以变才是变量嘛)。 那么到了代码里,情况类似,但是被扩大化了。首先可以代表的东西不只是数...
第六十六章 结束?
其实讲到这里啊,我们布局都讲的差不多了呢~ 你也许觉得诧异,然而,竖排的话简单吧,横排我们也学了,也练习了。横竖交错组合就足够应付日常的排版需求了呀。我们继续讲,也只是对上面内容的重...
想找B端产品分析?盘点30家免费可试用的SaaS产品
特别注意:以下产品都是这几天试用过的,只需要邮箱/手机注册即可试用后台;国外后台需要海外邮箱账号,可以使用 Gmail 或者 Google 邮箱。建议收藏,有需要可以直接查找翻阅~ 1. HubSpot 官网...
第一百一十七章 再进一步
方法有两种。第一种用 pre 标签,来说明这个标签中的部分是代码,不作解析,直接显示。比如我们网站中显示的代码就是用这种方式。对于成块代码来说这种方式很方便,但是我们在网页中...
第十章 一些细节(二)
标签可以被嵌套,但不能交叉 像上一章那种,一层标签,套着一层标签,这叫做嵌套。在这种情况下,每一个元素都被完整的套在另一个元素之中,除了最顶层的 html 元素。 我们要说的是,...
第十三章 一个标签
我们已经认识了一些标签,他们都是成对出现的,因为要一前一后,标记中间的内容。这就是有始有终的意思吧~ 但是有些情况我们需要标记的并不是一个内容,而是一个位置。比如说,我想在某一个地方...
第一百零八章 对象
唉,找不到对象……(来自单身狗的怒吼! 不过我们要先放下个人问题,认真钻研技术,这样等我们把头发也放下了,就不用再发愁个人问题了(彻底没希望了…… 玩笑开过去了,我们开始正题。什么是...