搜索[动画],共找到108个文章
WINDOWS设计师也可以用!免费动效神器PIXATE初级教程(一)
一个简单的Circle Progress动画效果。点击Download按钮,开始进行下载及进度条显示,并显示文字“downloading”。在完成后文字消失。 1. 首先我们先整理下效果运行的大致思路: 在Pixate里制...
2015年视觉效果很棒的电影网站
海报、宣传网站是一部电影前期重要宣传之一,所以这些宣传设计质量必须要重视,因为这些可能会直接影响到票房。为了更吸引用户,很多网站或海报设计重点放在视觉表现上,用震撼的视觉效果来吸引...
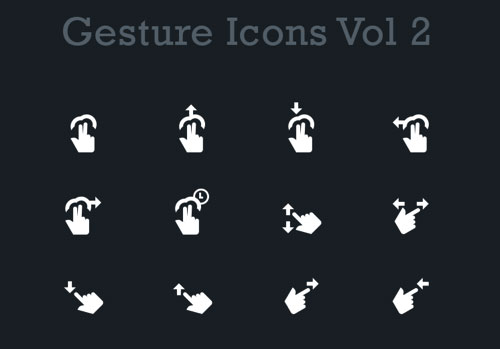
10组UI设计用的触屏手势图标下载
移动端APP UI设计的交互很多,特别经常需要手势来支持某些功能,这时候设计师可以做动画演示,但这样比较麻烦,想节约时间的话可以使用一些触屏相关的手势图标来配合展示效果图给客户看,这样客...
动起来的代码:为设计师打造的AS3+GSAP新手入门教程(2)
上期教程:《动起来的代码!为设计师打造的AS3+GSAP新手入门教程 Flash新手教程》 举个 GSAP 使用的例子: TweenMax.to(ball, 0.3, {x:100, y:100}); 意思就是:叫做 【ball】的物体,用...
将信息视觉化!13款靠谱实用的信息图制作工具
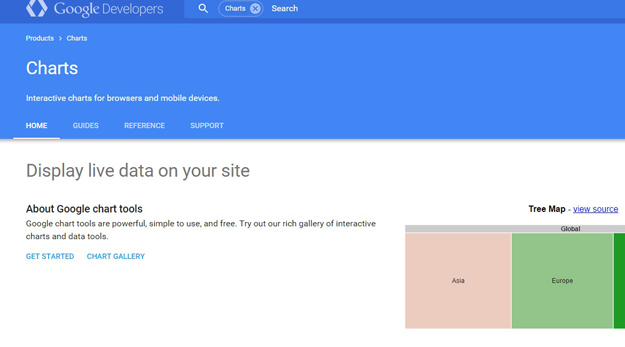
大量的数据和信息怎么展示才好玩儿?答案当然是信息图。信息图的流行已经有几年之久,但是做的足够好的终究是少数。要把趣味性、娱乐性、视觉和数据的严谨与信息的可靠性结合到一起,极其考验设...
超赞:广告创意人和设计师必修的9部电影
摸着心口说,本次推荐的9部视频都值得同学们拿出纸笔做记录。有长篇设计历史纪录片、顶尖大师的设计生活、创意惊人的设计真人秀、穿插设计知识的日本动画,甚至还有日本NHK电台专门为小朋友制作...
高手教程:国内知名UED团队的设计流程是怎样的?
这个设计流程,更适合“对设计有要求的创业公司”,因为,它既包含大公司的规范化、核心设计过程,同时,又能适应小团队的快速作战。这个流程,虽然有9步,但其实不复杂,在我们团队,整个跨度...
腾讯精品文:超多干货的UI界面动效设计指南
概要 xavieryuan:UI是基于静态页面来设计的,页面之间通过跳转切换。在设计过程中,设计师很重视单页的视觉效果,却经常忽略了对界面跳转的处理。这些未经处理的跳转由于没有提供足够的预期,...
动起来的代码!为设计师打造的AS3+GSAP新手入门教程 Flash新手教程
今天这枚教程想告诉你的是,动画木有你想象中那么难,而且它还很有趣。体验下你就知道咯 动画基本都是纯代码写成的,其实代码写动画并没有想象的复杂,给每样东西起好名字,然后指挥它们谁谁,...
网页设计欣赏:超大导航下拉菜单设计模式
今天为大家分享的是超大导航下拉菜单设计模式,它是高容量链接网站的典型解决方案。一下每一种模式都是通过精心挑选再加上在线实例来展示,如果您的项目需要一个超大导航下拉菜单设计,那么你要...
9-11 制作适用于连续平铺的图案
我们已经知道,用来填充的图案具有连续平铺的特性,当在一个较大的范围(大于图案)内填充图案的时候,会产生上下左右彼此衔接的效果。现在我们建立一个图案填充层(点击图层调板下方按钮),将会出...