最新发布第80页
排序
阿里设计师出品!B端产品文案指南
阿里设计师出品!B端产品文案指南 说明: 本文主要面向 B 类业务、简体中文语境,提供实操性指南;行业内约定俗成的常用语建议沿用,可以不依照这里的建议;本文所指的文案不包含营销推广类文案...
第一百五十四章 投桃报李
each 是对每一个元素都做一件这个事情,这个方法很方便,它可以帮我们做太多有趣的东西,而且它还很乖巧,没有什么索取,安静的做着自己的事情。 不过还是回到最初的问题,现在我有一个元...
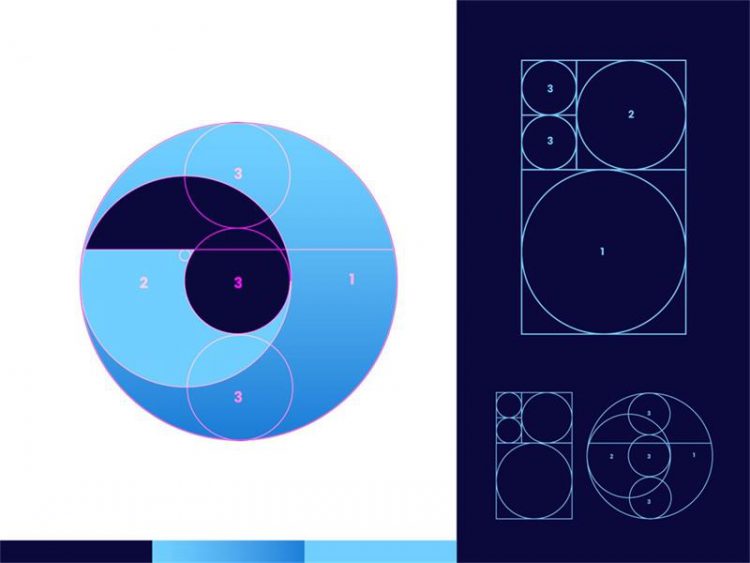
学会用栅格系统,普通LOGO秒变高大上!
经常看到很多 LOGO 初看一般,但只要加上了栅格线,感觉瞬间就上了一个档次。有个比较出名的例子,就是锤子手机的 LOGO。是不是觉得右边的栅格线加上之后,瞬间高大上了许多? 那这些栅格线真的...
第一百五十六章 孩子们
标题翻译成英文就是……那个说不会的,麻烦把你的小学毕业证拿粗来。 对,是 children。在 jQuery 里,我们用这个方法,查找子元素。这里要明确一下,查找的是直接子元素,并不是所有后代元素。...
第五十章 使用拐杖
接着上一章,我们继续看右侧面板: 上面也是三个标签页,目前我们主要使用前两个,第一个表示样式,第二个表示计算以后的属性。 下面我截取了两条内容,简单的看一下,element.style 的意...
第一百五十八章 兄弟
特别简单,就是当前元素的所有兄弟元素,当然不包括这个元素本身。然后还可以给一个选择器来进行一下筛选,反正和前面的方法都大同小异。主要就是搞明白说的是怎样的一个范围。 $('#miao').sibl...
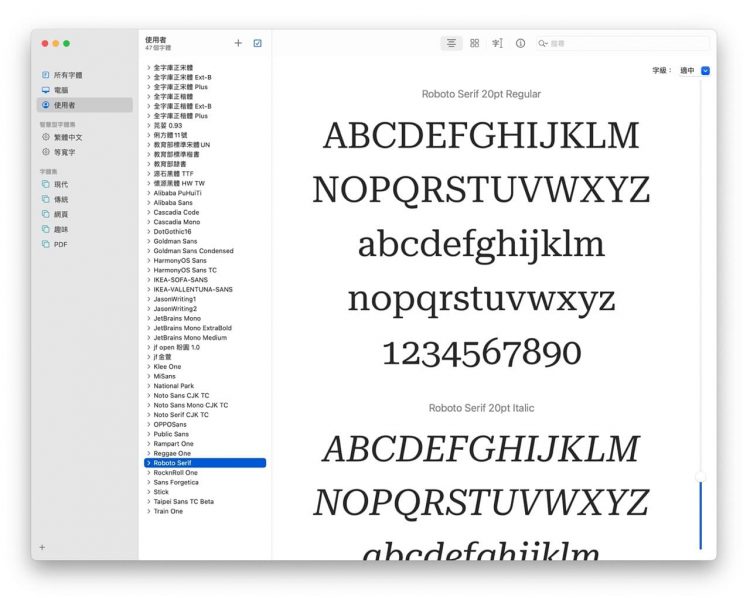
9种字重!谷歌推出免费英文衬线字体Roboto Serif(已打包)
Roboto 是 Google 在 2011 年为 Android 4.0 开发的无衬线字体(Sans-Serif)家族,2014 年为新的 Android 5.0 重新设计,后来也成为 Google 旗下服务 Google Play、YouTube、Google 地图和 Goo...
该如何给儿童产品做设计?看看这个思路分析!
针对不同的受众我们会做不一样的设计,今天是针对儿童进行的产品设计思路的内容分享,面对儿童产品,我们需要从心理生理上的区别分析,进而推动内容、交互、视觉、动画等设计,一起来了解下吧~...
第一百五十三章 每一个
前面得出的结论是什么?我们得到的是一个元素的合集,它类似于数组,我们可以对它进行遍历,但是对于遍历出来的结果,我们需要进行包装之后才能再次应用 jQuery 的方法。 但是这很麻烦,而明显...
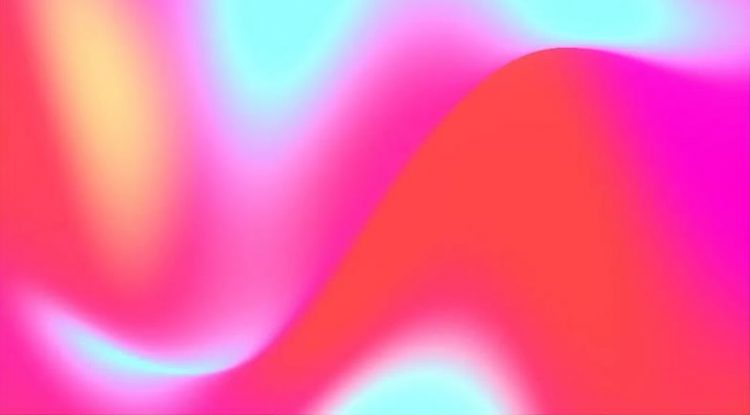
为什么我10秒就能做出漂亮的背景图?有这个神器你也行!
前言 我相信大家肯定有遇到过,时间短,还需要一张漂亮的背景图,这肯定是弄不出来的呀,那么办?今天就给大家带来一个免费生成背景的神器。 先让大家看下网站默认的一些基本的背景图,整体视觉...
第一百五十七章 追根溯源
找完了孩子,我们开始找祖先。 找孩子是 CSS 可以去做的事情,但是找祖先这个事儿,CSS 就做不了。 $('#miao').parent() 就是让孩子去叫家长的意思,但是这里 parent 没有加复数,那就是只找他...
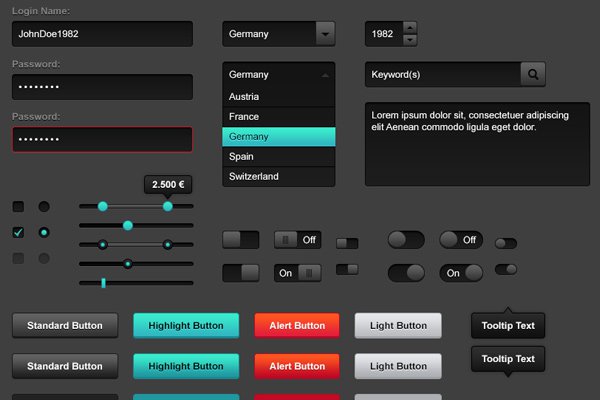
第十九章 表单(二)
上一章,我们对表单有了一个简单的认识。不过,代码还差一句没有讲完,这一章我们来继续聊。 input 就是输入的意思,那么这个标签表示的就是输入框。这又是一个单打独斗的标签,因为他只要...










![[基础教程] 《UI入门2》那么多的设计师 (原创设计教程系列)-易看设计 - 专业设计师平台](https://www.ek58.com/wp-content/uploads/2015/06/2-300x250.jpg)