最新发布第79页
排序
第八十章 对齐演示
这可以看作是一个默认形态,我们可以看出它是偏左的,但是这么描述就不确切了,因为一切都是可变的,那么在变化过程中,我们应该以谁为依据去看这个事情,就很重要。 主轴默认是水平方向,从左...
第一百六十三章 获取
怎么获取数据呢?有两个方法 get 和 post,对,就是对应两种发送数据的方法。 除了使用什么方法来发送数据这个区别,其他地方这两者还是非常相似的,所以我们放在一起说好了。 ...
第一百六十二章 变强
load 方法真的是十分的简单易用,新人们都会一下子就爱上它,这让我们可以方便的获取其他页面的数据。也可以将某些数据方便的应用在不同的页面之中,只要修改数据源,所有位置就全都变了,...
第一百六十五章 数据
诶,和上一章一样呢! 并不是哦~ 这是一个补充的部分,我不知道怎么去归类,但是确实用得到。就放在这里说一下吧。 是我们对 js 的了解,也渐渐发现了数据的重要性。而数据一旦复杂起来,我们就...
如何快速做出好看的运营字体设计?来看这篇保姆级教程!
我们刚毕业没多久的职场小白,尤其害怕字体设计。也许在运营画面中的插画部分他们从不惧怕,但在运营画面中的字体部分,却无奈处于被字体设计支配的恐惧中。字体设计也许会有一定的难度,但只要...
结束,或者开始,老套而标准的……
这个教程写了很久,这一版是从去年 10 月份开始写的,到现在也八九个月了。如果说《代码能有多难?》系列,到现在都好些年了。 计划中还有 Bootstrap 部分的。 但是,这一切真的是我讲了,你就...
第一百五十九章 过滤
前面所讲的方法都可以进行过滤,或者说自带过滤的功能。但是呢,那些方法都是基于当前的元素向外进行查找,而并不包含当前的元素。如果我只是想对当前所选中的元素进行一个筛选,应该如何操作呢...
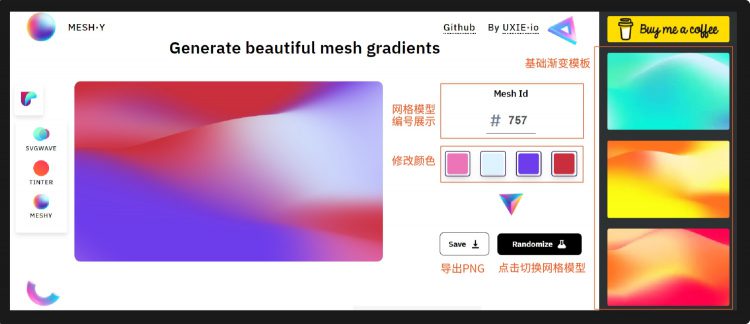
1000种渐变模板!快收下这款免费网格渐变神器 MESH·Y
之前已经和大家分享过很多做渐变的网站,可以非常方便的提取好看的渐变配色。但是想做出一张亮眼的渐变背景,只有双色渐变肯定还不够。今天就向大家推荐一款在线生成酷炫网格渐变的神器——MESH...
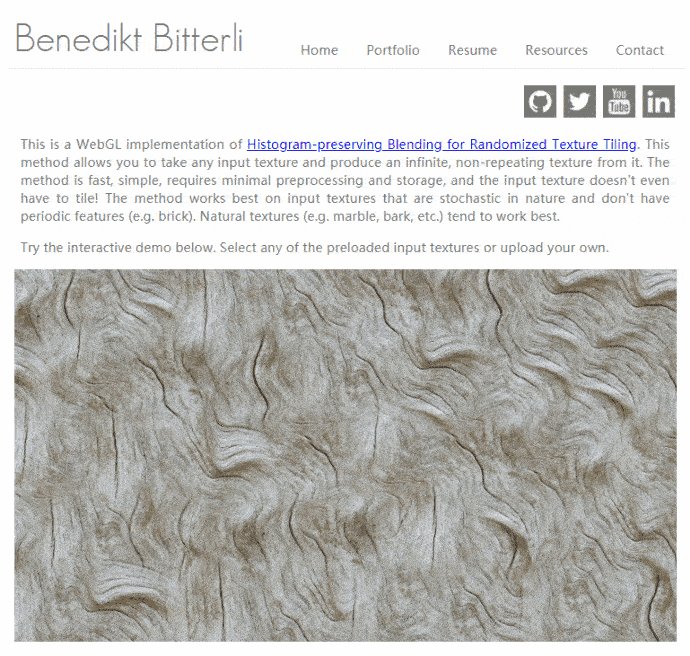
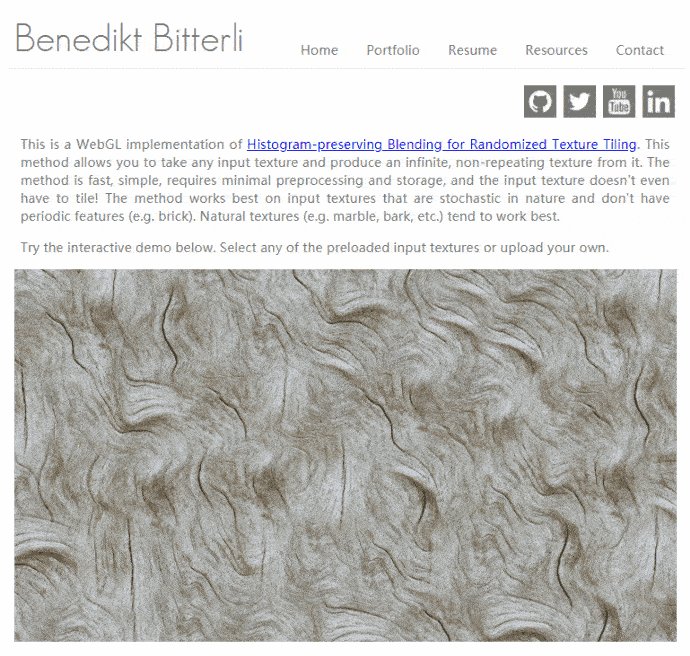
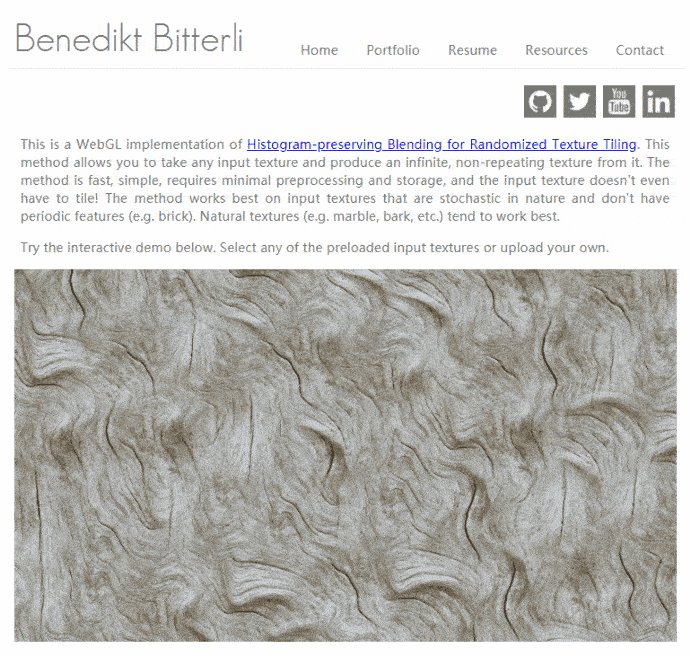
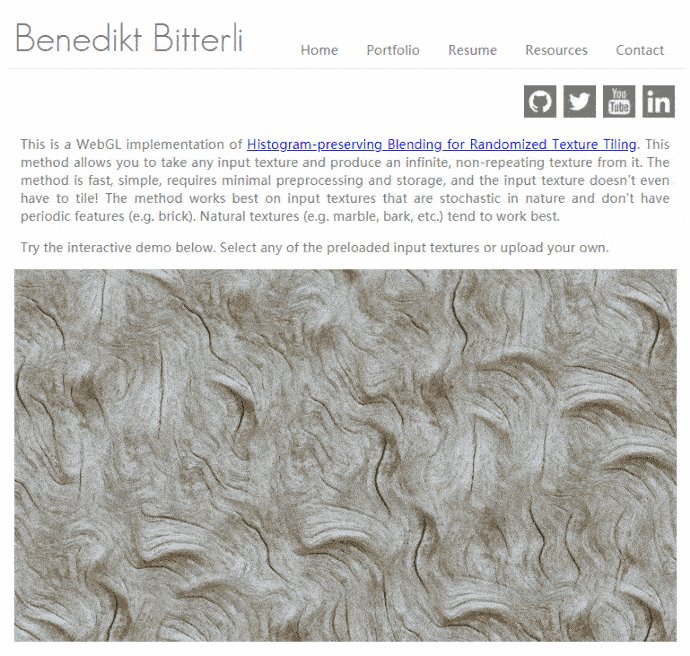
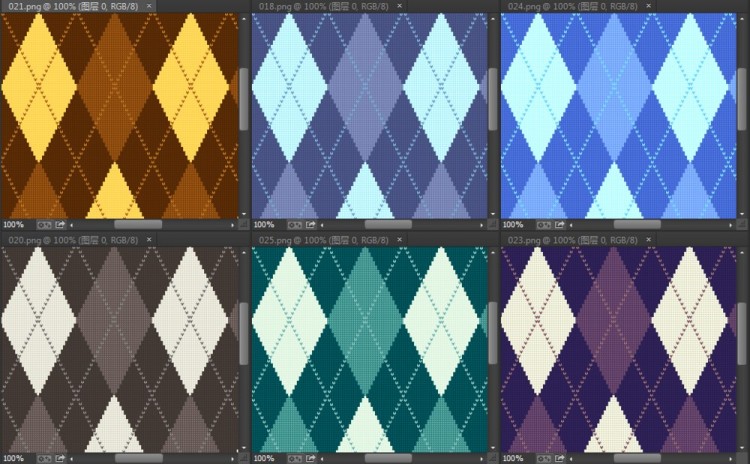
有1000+纹理素材,都不如直接收藏这个免费纹理神器!
神器介绍 此网站能够从已有素材中生成无限不重复的动态纹理素材,并允许免费获得。需要进行的预处理操作也仅限于调节参数大小,生成素材占用空间小,且方法快速、简单,一键即可处理。网站最适...
第一百六十章 是否,有吗?
过滤器,是将合集中符合条件的元素保存下来。如果我们想反过来,将合集中符合条件的元素排除,可以使用 not 方法。用起来和过滤器各种一样,只是效果相反。 然后,又没有然后了。 不...
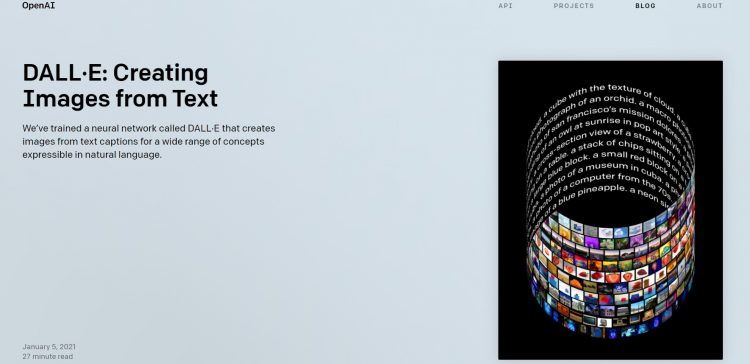
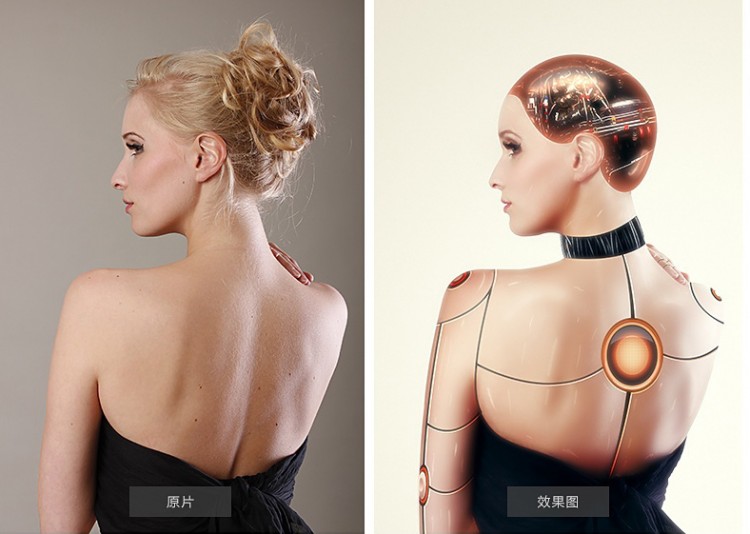
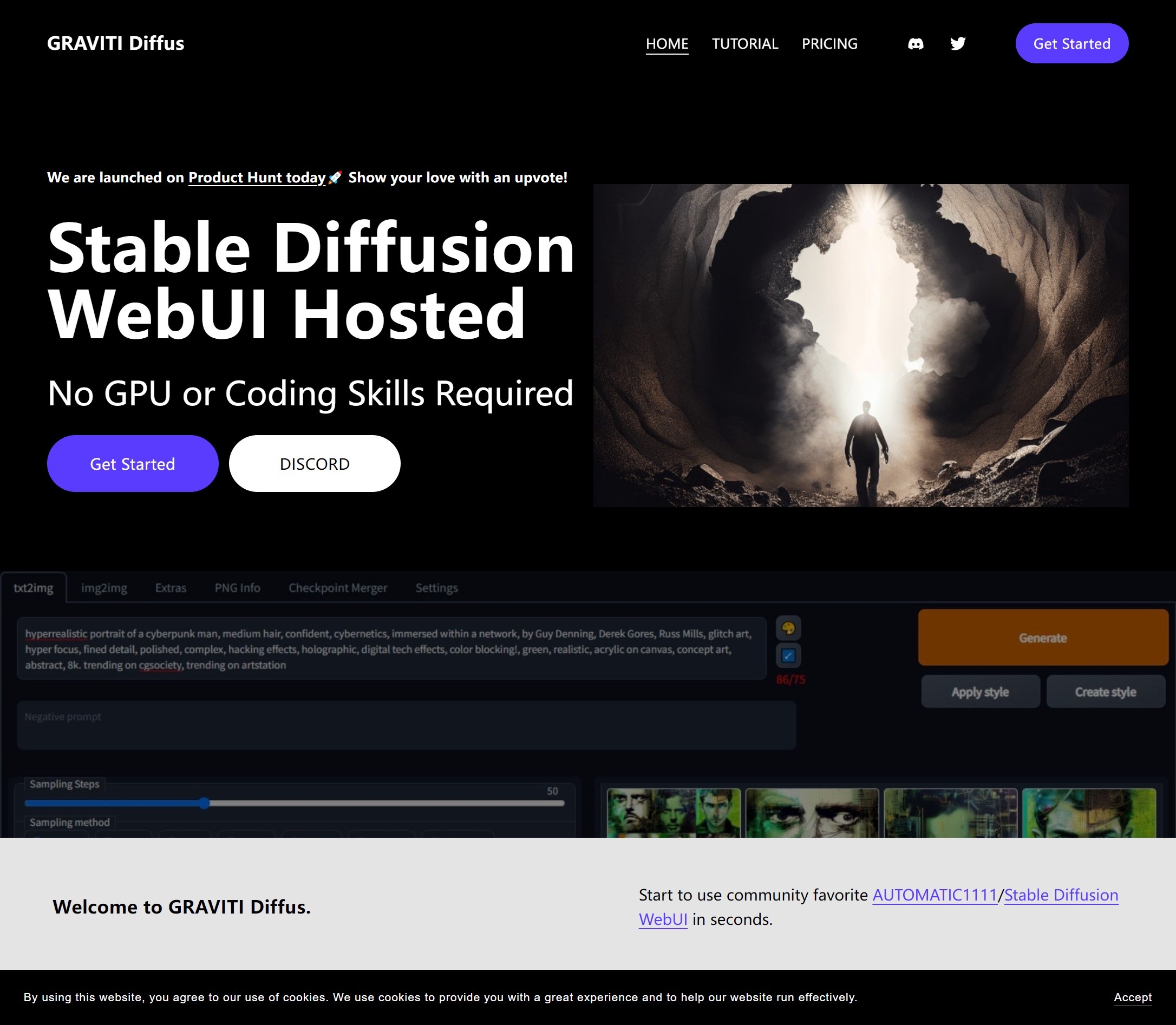
把想象变成现实?这个人工智能网站堪称神器!
大家在被甲方支配改了一稿又一稿之后,有没有产生过这样的想法,如果有一个系统,我们输入文本就能智能生成设计图,那该有多好啊!其实,未来,可能真的可以实现,因为目前用语言来操纵视觉概念...