搜索[UI设计],共找到80个文章
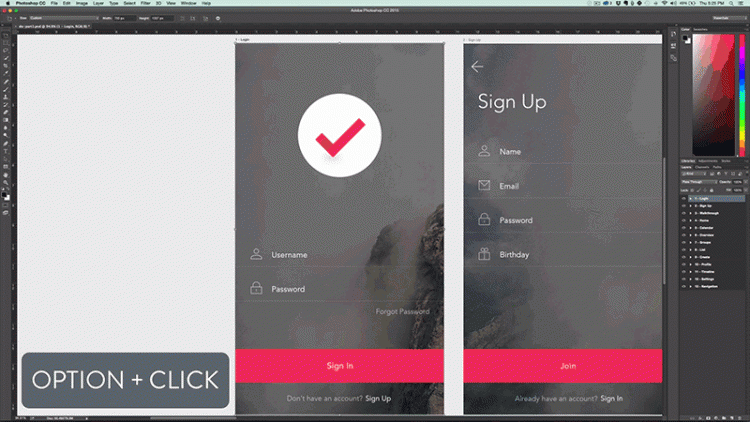
PS教程:四个帮你提高效率的PS新画板小技巧
相信同学们都记得今年PS CC 2015有一个亮点是多画板支持,为了进一步展示这个方便的功能,今天我们列举了4条使用画板的小技巧,不得不说内里乾坤特别多,很多都是专为UI设计师贴心打造的,掌握...
APP教程:高手的私人笔记之APP设计流程全科普
今天这篇译文全程满满当当的都是干货,包含超多的实用经验,比如让元素在各个尺寸中保持边界清晰的技巧,切片的专业方法,命名规则等,绝对值得每个UI设计师收藏起来! 从低分辨率开始 我通常都...
给自己的字体课(一)——英文字体基础
这是一个给自己准备的字体学习课。 开始的初衷是想解决工作中一些关于字体的疑问(如排版、LOGO设计等),同时也想通过回顾设计的基础知识来提升自己。 所以给了自己这个课题,作为初学者只接触...
APP图标下载:30个简约风格的移动APP图标设计
目前做移动UI设计或是网页设计,都以扁平化风格为主,而且APP图标也不例外,今天小编为大家整理30个简约风格的移动APP图标,也许会给你带来创作灵感哦! 图标看上去很简单,但实际上要做得好却...
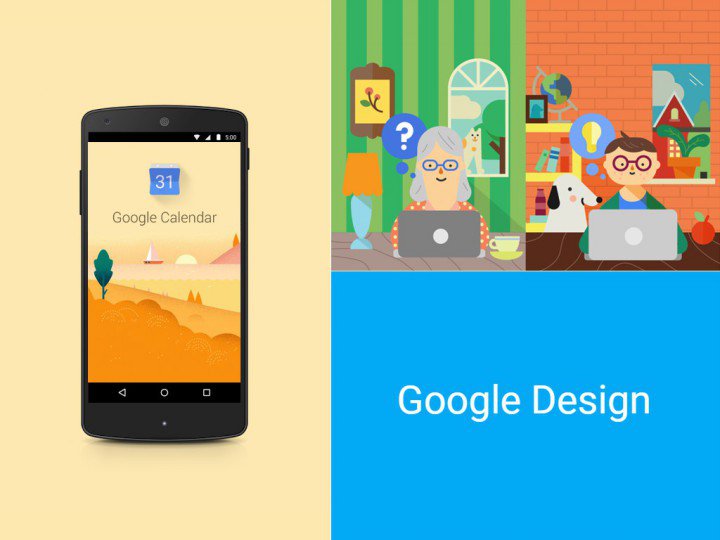
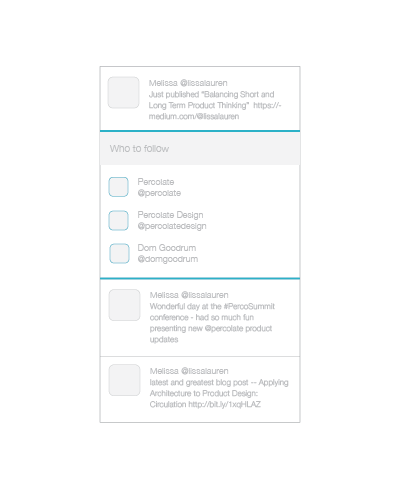
国外APP教程:强悍的纽约设计师妹子教你APP设计四大原则
设计最有趣的地方在于它的通用性,不论是音乐、建筑还是工业,设计的规则大同小异。今天这篇文章来自纽约的产品设计师妹子Melissa,她从建筑系毕业之后并未从事她的本职工作,2014年11月学习了...
腾讯精品文:超多干货的UI界面动效设计指南
概要 xavieryuan:UI是基于静态页面来设计的,页面之间通过跳转切换。在设计过程中,设计师很重视单页的视觉效果,却经常忽略了对界面跳转的处理。这些未经处理的跳转由于没有提供足够的预期,...
网页设计欣赏:超大导航下拉菜单设计模式
今天为大家分享的是超大导航下拉菜单设计模式,它是高容量链接网站的典型解决方案。一下每一种模式都是通过精心挑选再加上在线实例来展示,如果您的项目需要一个超大导航下拉菜单设计,那么你要...
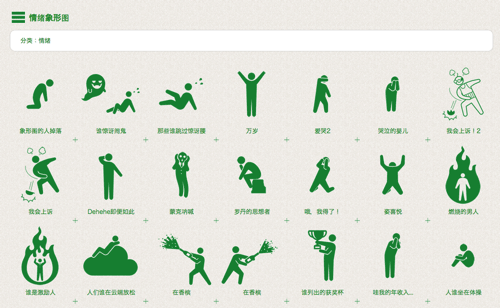
人类形象图形2.0 – 含各种人物形态动作 免费使用(pictogram2)
人类形象图形2.0 (pictogram2)是一个分享非常人性化的人物动作、形象、神态标识网站,图像的视觉识别度很高,很容易理解其图案表达的含义。 pictogram2还拥有丰富的形象类别,如体育、公众场合...
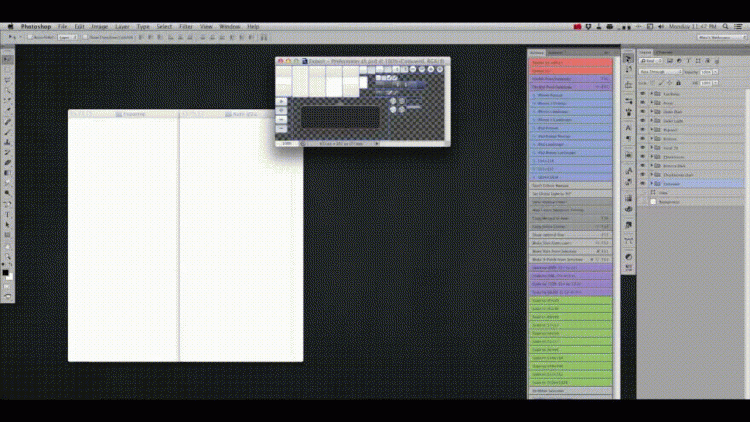
PS教程:Photoshop CC 2015 中你不知道的冷知识
015年6月15日,Adobe推出最新的版本,也就是今天的主角——AdobeCC2015! 为庆祝这一“设”坛盛事,时隔半年,PS冷知识系列再次回归! 本来打算昨天通宵写完今天赶首发的,没想到慢了一天网上已...
纹理下载:25组几何、花纹、线条图案为主的无缝纹理素材
纹理的应用是十分广泛的,不仅在网页设计、UI设计上使用,更可用于服饰、家居装饰上,今天我们分享一系列漂亮的无缝纹理素材,可以用于网站或你的印刷项目,而且都是免费使用! 下面来看看详细...
日本传统配色参考表:冷色系、暖色系
一组日本传统配色参考:冷色系、暖色系,该色彩使用花朵图标制作的三色配色方案, 适合搭配有冷艳、优雅、可爱等相关的网页设计、UI设计作品,此外颜色命名也很特色哦! 暖色系 由太阳颜...