搜索[交互],共找到115个文章
PS终结者?来看这十款前景无限的新兴设计工具
之前我们提及新设计工具的时候,常常会将它们视作为PS、AI这类传统劲旅的附庸,即使是日渐强大的Sketch也因为Mac平台独占而无法更大范围地替代PS的稳固地位。可是前赴后继的新设计工具真的都那...
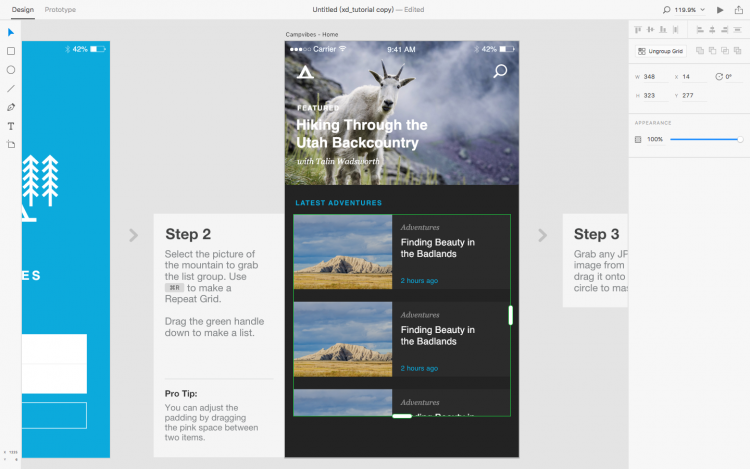
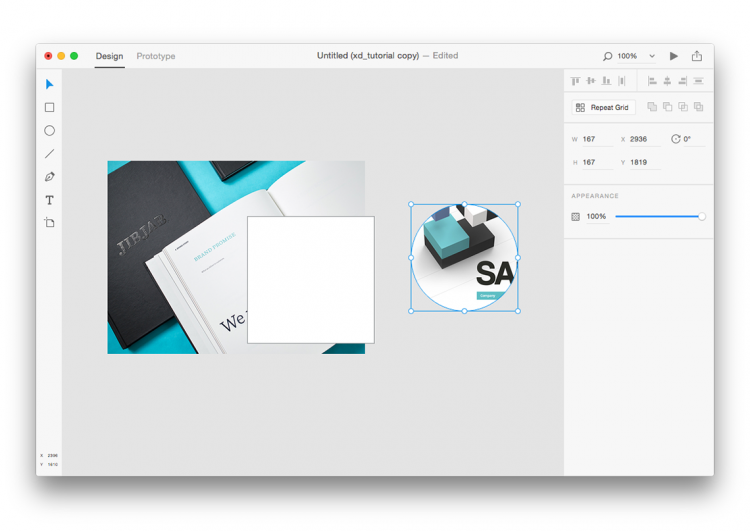
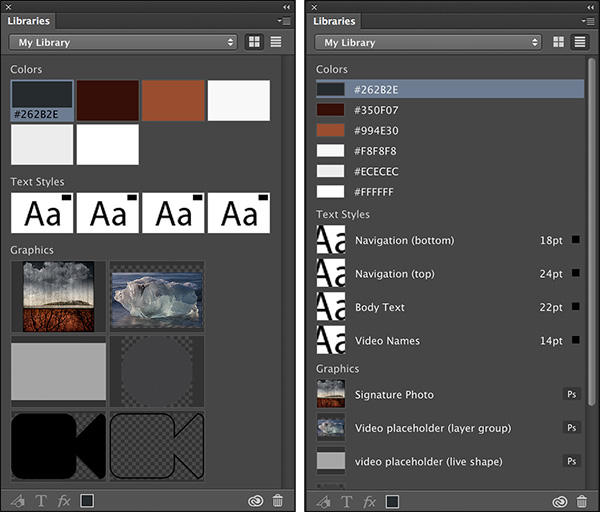
EXPERIENCE DESIGN CC简单体验概览
Windows也有Sketch可以用了!前两天Adobe 全家桶刚加入了一款新产品叫Adobe Experience Design CC,今天带大家一起体验下Preview 版本的各个特点。 去年 Adobe 就在网站上放出了 Adobe Project ...
质量保证!2016年三月可靠实用的设计圈干货
又到了投喂设计圈干货时刻了!每次的干活都尽量把新鲜的工具、服务和素材尽量集合到一起推荐给大家,并不仅仅局限于设计素材,其中有一部分主要是给前端或者后端开发者来使用的。 其实每次的干...
ADOBE新利器!EXPERIENCE DESIGN CC 体验版使用详细评测
去年起就开始关注 Adobe Project Comet 这一软件,今日得知终于发布了正式预览版本,同时改名为 Adobe Experience Design CC。于是第一时间下载了软件,趁热写了这一份评测。 一、资源模板 打开...
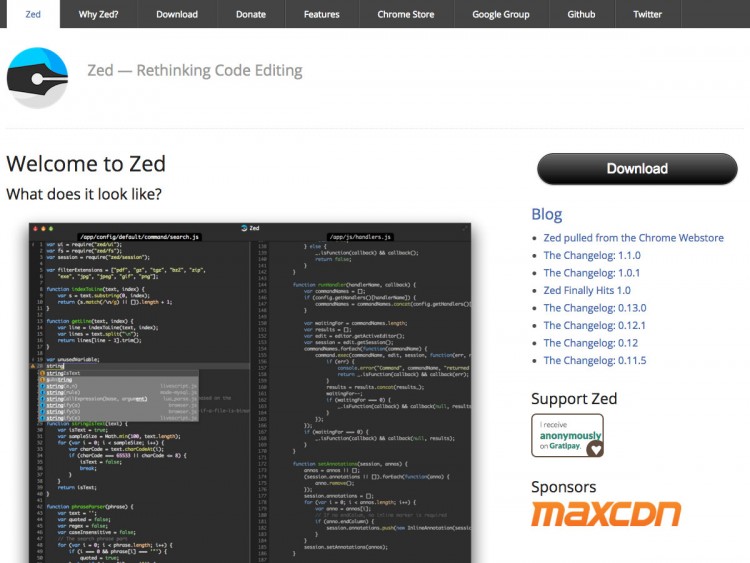
精选干货!十八款各有千秋的精选设计开发工具
相比于在每月设计圈干货里面漫无目的的“碰”,不如试试 CodeGeekz 推荐的精选工具合集。这些精选的工具同样不拘泥于受众,不论你是设计师还是开发者,同样可以从中发掘出不少正好能用到的好工...
从零开始做一个APP需要多少钱?
这是一篇在网上流传甚广的好文,从一个从业者的角度真实地剖析了一个APP从开发到投放全程所需要的花销,非常值得参考和借鉴。本文的发布已获得原作者授权。 作为互联网从业者,被行外朋友们问及...
做GUI要学SKETCH?来看这份超全面的SKETCH使用体验
Sketch作为一个为UI设计而生的工具,全矢量、轻量级、像素级精准,非常适合做移动端应用类的界面设计和简单的扁平图标设计。下文是我通过一段时间的使用,对比PS,梳理了Sketch对我们而言的优点...
掌握主动权!对初阶体验设计师「影响力」构建的浅思
鸿影:国内一些刚刚从业、甚至已经从业好几年的用户体验设计师,在做了一段时间设计后,会或多或少产生一些困惑:自己似乎缺少足够的话语权和影响力,总是被产品经理和技术团队牵着鼻子走;花大...
年底小结!2015年不容错过的最佳网页设计作品
是时候开始准备挥手告别2015年了。这一年中涌现了许多优秀的设计作品,设计趋势也在时间的推移中渐渐转变。在这个新旧更替的时间节点,重温过去一年中的优秀网页设计,无疑是对2015最好的纪念和...
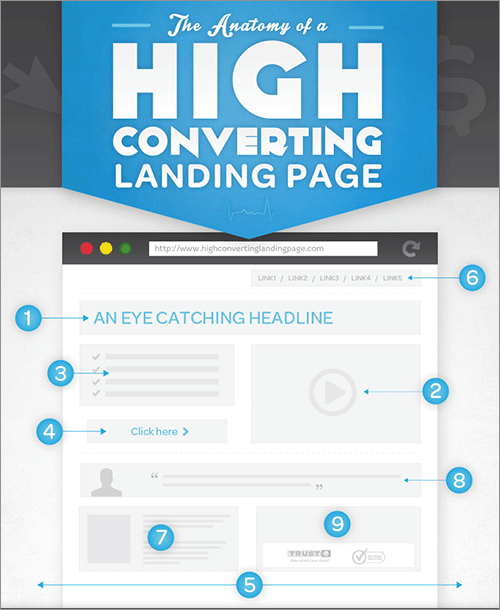
设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。
响应式、栅格、着陆页等网页设计的基础知识。 最近在网上发现很多可以应对响应式的布局,纵向页面、横向页面栅格的使用方法,设计着陆页元素等等的知识。这次介绍可以学习网页设计的信息图和资...
天猫高手教程:零基础如何系统地学习前端开发?
网站开发开发大致分为前端和后端,前端主要负责实现视觉和交互效果,以及与服务器通信,完成业务逻辑。其核心价值在于对用户体验的追求。可以按如下思路学习系统学习: 基础知识: 1、HTML + CS...
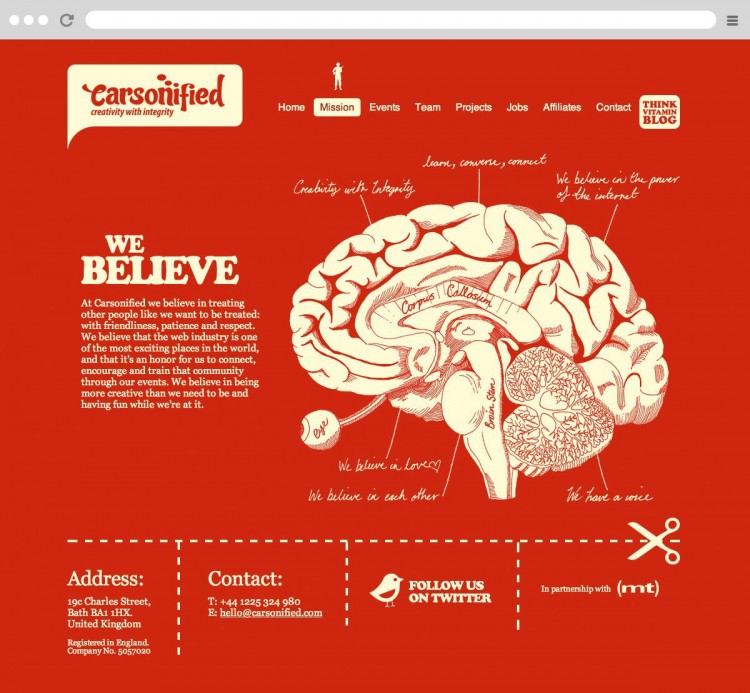
个性宣言:一组走心又独特的”关于我们”页面设计
毫无疑问,你是没有第二次机会来给人以“第一印象”。每个网站从首页到子页面都是介绍产品、提供服务、探讨功能,唯有“关于我们”这个页面是关乎产品和服务的创建者——我们自己,也是为什么它...