搜索[动画],共找到108个文章
实用!12个鲜为人知的HTML 5设计小技巧
慎用向右滑动操作、慎用横屏展示效果、按钮原理页面底部、使用SVG格式做矢量图…… 以上提到的技巧全都出自今天这篇好文,简单小巧但实操性很强,作为设计师,也要尽量避开这些坑。 1、交互上,...
关于高清设计你必须知道的几件事
如果你曾仔细观察过当今的网页设计,你会发现有一部分网站的画质已经相当惊艳了。从图片、背景到界面元素,无一不是高清画质,它们几乎是为高分辨率甚至视网膜屏幕的笔记本精心定制的网站,当然...
怎么做才像在BEHANCE经常发作品的设计师?
越来越多的国内设计师开始转战Behance,在社区中展示自己的设计案例的全部细节,那么在这个高手云集的设计社区当中,应当怎么做才看起来像是经常在Behance中经常发作品的设计师呢?今天UI设计师...
EXPERIENCE DESIGN CC简单体验概览
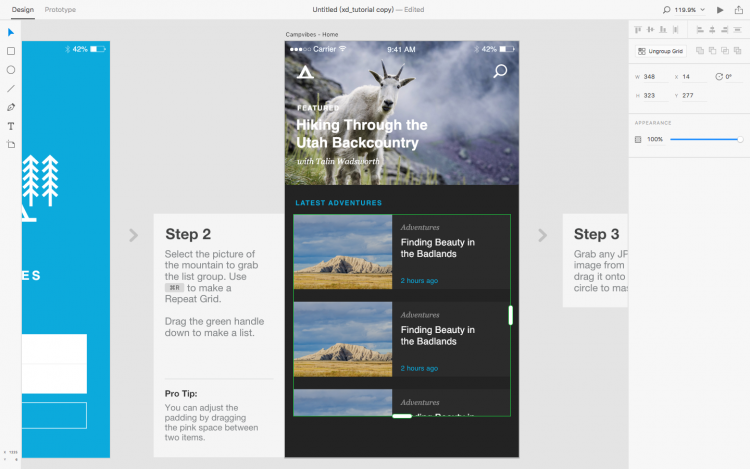
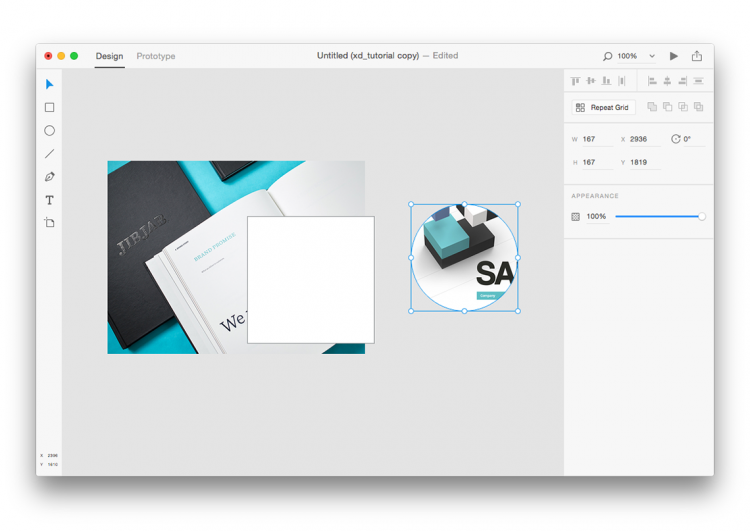
Windows也有Sketch可以用了!前两天Adobe 全家桶刚加入了一款新产品叫Adobe Experience Design CC,今天带大家一起体验下Preview 版本的各个特点。 去年 Adobe 就在网站上放出了 Adobe Project ...
ADOBE新利器!EXPERIENCE DESIGN CC 体验版使用详细评测
去年起就开始关注 Adobe Project Comet 这一软件,今日得知终于发布了正式预览版本,同时改名为 Adobe Experience Design CC。于是第一时间下载了软件,趁热写了这一份评测。 一、资源模板 打开...
让你的设计LOGO更出色!八个步骤帮你优化LOGO设计流程
今天这篇来自Smashingmagazine 的译文,来自一位专业的LOGO和品牌设计师,文中列举的8个流程包含了大量实用(说服甲方)的技巧和诀窍,都是经得起实践的,来收! 在Dribbble上,品牌设计师只占...
做GUI要学SKETCH?来看这份超全面的SKETCH使用体验
Sketch作为一个为UI设计而生的工具,全矢量、轻量级、像素级精准,非常适合做移动端应用类的界面设计和简单的扁平图标设计。下文是我通过一段时间的使用,对比PS,梳理了Sketch对我们而言的优点...
年底小结!2015年不容错过的最佳网页设计作品
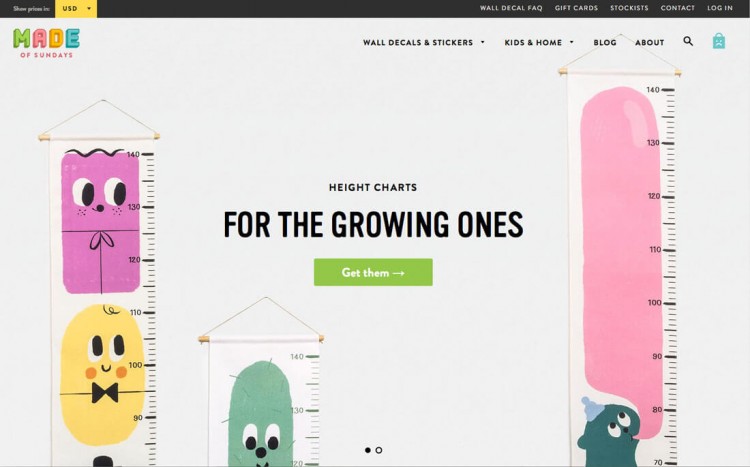
是时候开始准备挥手告别2015年了。这一年中涌现了许多优秀的设计作品,设计趋势也在时间的推移中渐渐转变。在这个新旧更替的时间节点,重温过去一年中的优秀网页设计,无疑是对2015最好的纪念和...
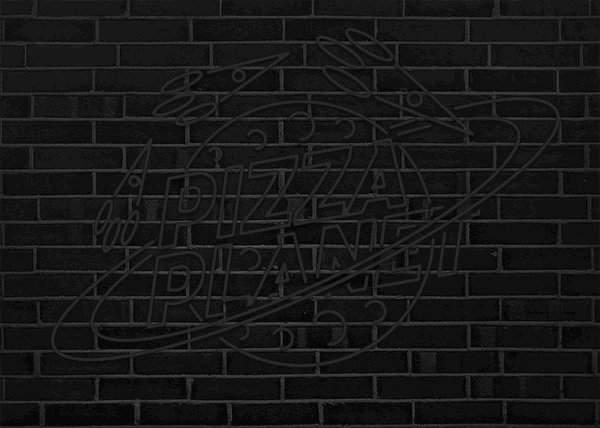
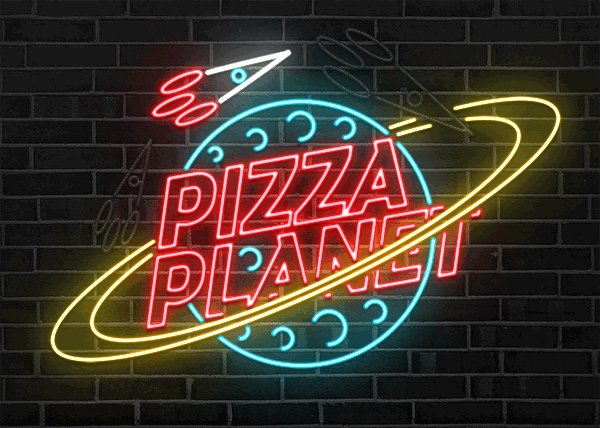
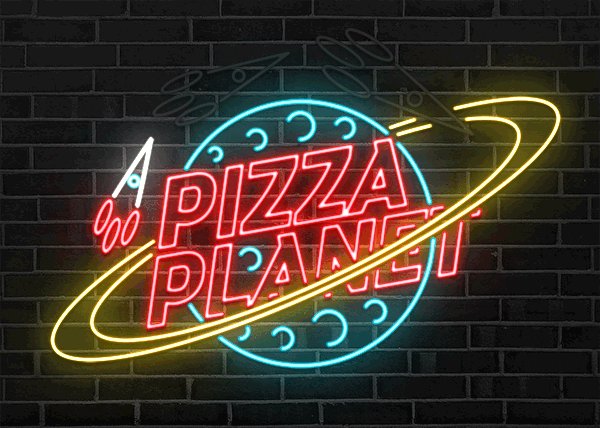
PS与Ai结合制作闪动的餐厅霓虹灯招牌字
效果图制作分为三大部分:前期字体创意、增加霓虹效果、动画制作;字体部分作者是在AI中完成,其实PS也可以完成,只是稍微复杂一点;霓虹字直接用图层样式来完成;最后把做好的几组效果转为动画...
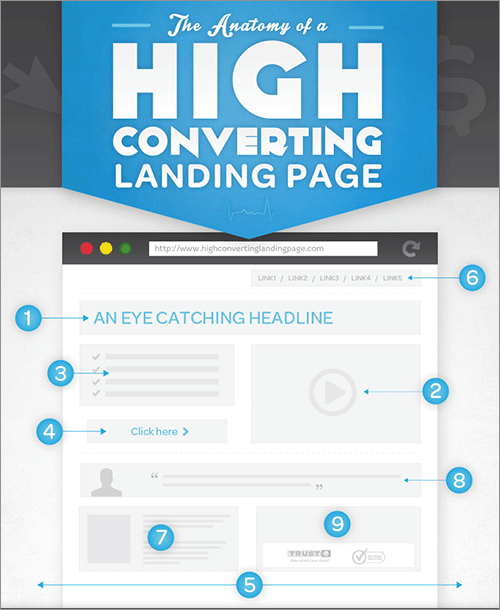
设计资讯/资料:掌握网页设计的基础!汇总页面的栅格、排版、元素放置效果的使用方法。
响应式、栅格、着陆页等网页设计的基础知识。 最近在网上发现很多可以应对响应式的布局,纵向页面、横向页面栅格的使用方法,设计着陆页元素等等的知识。这次介绍可以学习网页设计的信息图和资...
PPT内功心法!从零开始教你制作有设计感的PPT
本文将从设计的角度出发,概述如何制作一份美观、具有设计感的 PPT。文章的主要内容会涉及基础的平面和动效设计。但本文不会具体谈论过多设计理论和风格,亦不会傻瓜式地教导如何使用工具及软件...
不容错过的十一月设计圈干货素材大合集
随着年底临近,双11,双12,圣诞节,元旦,春节等一系列剁手节日相继到来,又到了各类设计素材大展拳脚的时刻了。老样子,图标、模板、原型、主题、UI Kit、字体、布局工具、JS代码、各类网页设...