搜索[index],共找到41个文章
腾讯技术干货!如何做一个让人闻风丧胆的HTML5页面
今天腾讯的何六六同学把最近做的一个超赞的H5总结笔记分享出来,将设计动效、具体实现方法、踩到的一些坑都完整梳理了一遍,全文高能干货,强烈建议学习哟! 前言 最近火热的有声娱乐平台 APP,...
实用干货!48个涵盖多个领域的实用网站推荐
按说我们日常推荐的各类设计网站也不少了,但是它们并不能解决所有的问题,因为许多常见的问题并不是设计相关的。为此博主 Johnny Webber 发掘了50个他认为极为实用的网站,它们所涵盖的领域非...
编码规范-Bootstrap优质项目推荐
编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。 目录 HTML 语法 HTML5 doctype 语言属性(Language attribute) 字符编码 IE 兼容模式 引入 CSS 和 JavaScript 文件 实用为王 属性...
设计一个给人感觉安全网页:来看这组金融机构的优秀网站案例
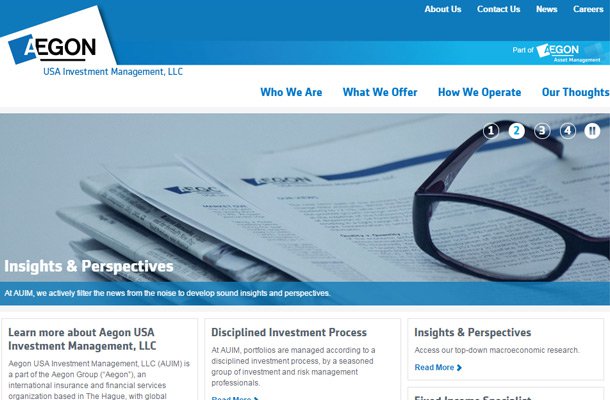
今天来一组银行网站的集锦,作为特殊的类别,网站除了要导航清晰明了,还要给人高度的信任感和稳定感,难度不小,涉及金融钱财的网站设计师都可以来借鉴下。 先放几个国内的: 交通银行 中国工...
精品:九月必收的优质设计资源干货大合集
九月份设计圈的干货合集来咯,包括前端开发、设计神器、设计素材(字体、PSD等)、以及一大波实用的酷站推荐,全是精选干货,来收! 用SVG实现幻灯片切换动效 一个使用SVG实现灯箱切换效果的源...
个人网站设计:一组超有艺术范的设计师个人网站
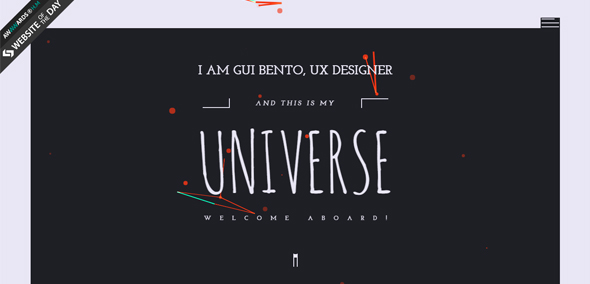
九月校招就快到了,想给自己加分的同学建议做个自己的网站,把作品展示上去。如果木有灵感,来看看今天这组设计师的个人网站,无论视觉还是创意都是一流水平,让你的网站也来蹭点光吧。 Ryan Sc...
第四十四章 定位实例(五)
然后就是给这个按钮加装一个菜单用来弹出。这很像我们前边写二级菜单的操作,其实也没什么本质上的区别,管他几级呢,反正都是弹出菜单罢了。 所以也不过是加一个列表而已,懒惰如我,直接把上...
第四十三章 定位实例(四)
导航我还没玩够,哼哼,我要写一个帅点的,这样我们就可以顺便学一些新鲜的玩意了。 首先左下角浮动一个按钮,哎呀,这个写起来跟右下角的一样呢~我就不多废话了,对了,区别有点,就是这次我们...
14-6 用渐变映射调整色彩
我们学习过每一个像素都具有亮度,如果将一幅图像【图像_模式_灰度】后得到的灰度图象就可以认为是原先图像中的亮度分布。如下左图,可以看出草垛属于暗调,天空属于高光,屋顶属于中间调。一个...
代码教程——第三十五章 随便聊聊
现在呢,我们也做完了一个网页了,如果你恰好看懂了这些,也跟着做下来了。那么你就拥有了一个网页。挺开心的事情。但是只是自己看着这个网页你总觉得无法满足自己期望炫耀的心情。那怎么办?—...