最新发布第23页
排序
第六十二章 排版练习
也讲了这么多了,我们要做练习了。我知道你们可能还觉得云里雾里,现在说做练习有点不知从何入手啊。其实练习就是拨云见日的过程,做过练习才会真正理解这些理论。(多年学生党表示拒绝相信,23...
第六十一章 浮动
上一章的方法我不喜欢,那就得有其他方法来解决这个问题,这就是浮动。浮动被用的超多的,虽然现在对于排版问题已经有了新的方式,但是浮动也并没有完全退出,尤其在你希望兼容低版本浏览器的时...
第六十章 横排
讲了半天盒子,我们的盒子都只是纵向排列。因为我们讲:默认盒元素是要自己独占一行的。 但是,大部分情况下,我们需要盒元素可以横排,毕竟极其单纯的纵向布局实在无法满足我们对于网页的需求...
第五十九章 阴影
每一天辛苦的写作,给年幼的小老鼠留下了深深的阴影,唯有扫描下面二维码,给他一杯热乎乎的咖啡,才能扫除他心中的阴霾…… 咳咳,好像走错片场了,不过别放下你刚刚举起的手机啊,扫码,来来...
第五十八章 外补
与内补相对,不过是在边框外面的。就好像在快递箱外面再包裹上泡泡纸。诶,这个就可以使原本紧挨着的元素之间产生间距了。外补属性写作 margin,其他和内补挺像的。 说到这里,这一章好像...
第五十七章 内补
我们说了好久盒子,却并没给盒子里装过什么东西。那今天我们来 试一下吧~ <div id='a-box'>假装这里装满了老鼠喜欢的东东,咖啡,可乐,巧克力,软软的枕头,暖暖的被窝,还有满缸的大米……...
第五十六章 盒子的尺寸
你也许会问,这有什么可说的,宽高就已经很好的描述了盒元素的尺寸了。那你说,这个宽高包不包含边框的尺寸? 这种问题不需要回答,试一下就知道了,记得把值设置的适当大一点,一眼就能看出结...
第五十五章 圆角
圆角么,好像挺简单的: <div id='border-radius'></div> #border-radius {width: 100%;height: 100px;border: 2px solid black;border-radius: 36px;} 如果两个圆角接在了一起的话……算...
第五十四章 边框
背景就像是盒子的底部,而边框就是盒子的四壁。对的,我们是在顶部俯视这个盒子,妥妥的上帝视角,诶,开森~ 边框属性 border 也是一个复合属性,也叫快捷属性。道理很简单,首先盒子...
第五十三章 页头背景和商品图
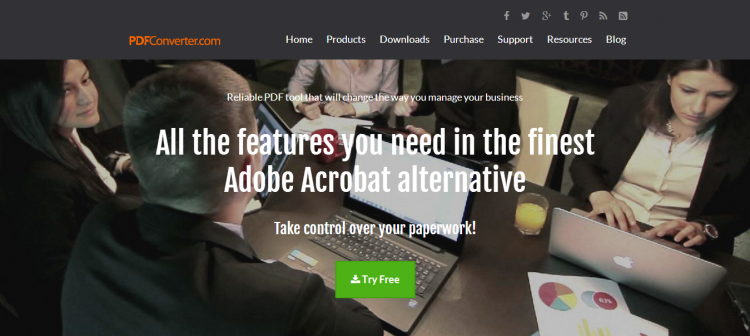
这一章我们思考一下图片的大小问题,比如啊,你看网站这个头图,它多大合适呢?毕竟我们的显示器有宽有窄,这要多大的图才合适呢? 超级带鱼屏,随便横向两三千像素的宽度,结果图片不够宽,这...
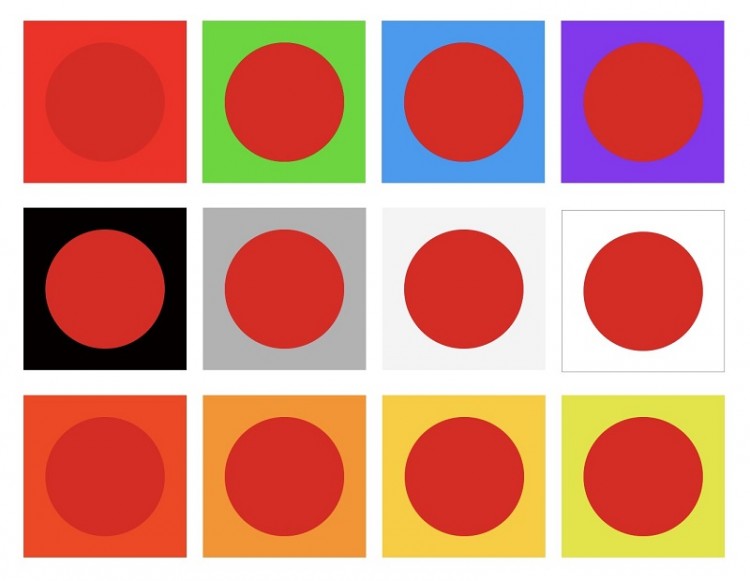
第五十二章 变换的背景
上一章我们说了背景相关的属性,但是不直观啊,所以这一章我们来做一个小小的练习,来使用一下这些属性,搞明白他们都是怎么回事。 首先写一个元素: <div id='bg-change'></div> 然后其...
第五十一章 背景
背景是一个比较有助于我们,观察元素所占用面积的属性。但这依旧不是绝对的,因为在后面的章节,我们马上就会看到例外的情况。 背景(background)本身是一个复合属性,那么我们展开来讲解: 背...