最新发布第22页
排序
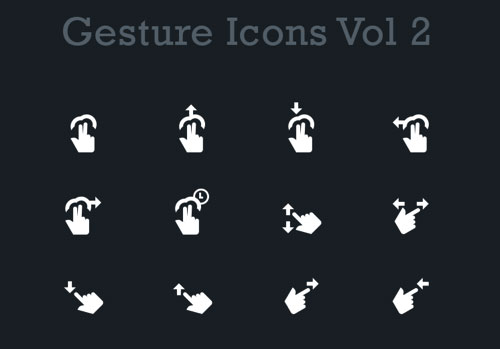
10组UI设计用的触屏手势图标下载
移动端APP UI设计的交互很多,特别经常需要手势来支持某些功能,这时候设计师可以做动画演示,但这样比较麻烦,想节约时间的话可以使用一些触屏相关的手势图标来配合展示效果图给客户看,这样客...
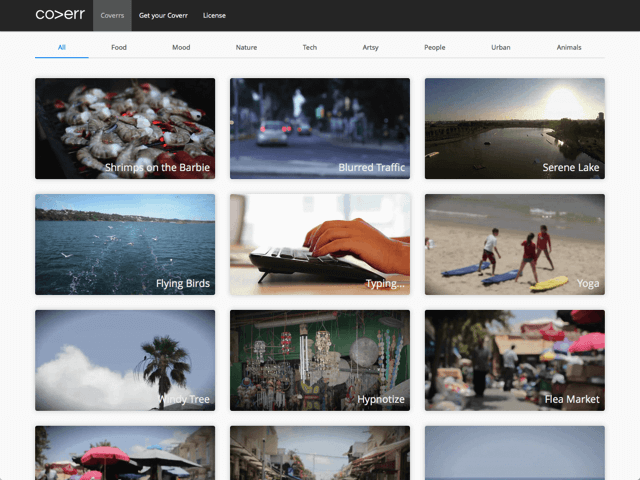
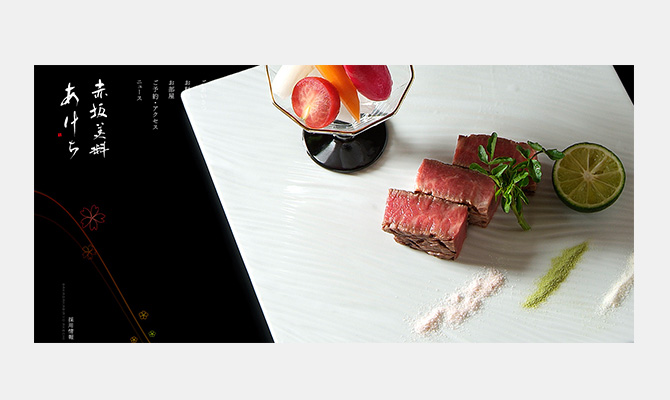
免费提供网站背景视频素材的COVERR(可商用)
现在很常看到网站把视频做成首页背景,不用按下播放按钮,就有动态显示效果,跟以往静态图片相较下更动态、更有活力,不过要寻找合适的免费影片就不是那么容易,若没有预算自己拍摄,可以到本文...
推荐:一组最适合拿来做标题的英文字体免费下载
Intro Condensed Free LIBERATOR PIER DUAL typeface AXIS Typeface Bushcraft Font Family Billy Berlin Jaapokki ACHI FONT ($5) Panama Barry Free Font Natasha Dense Oduda Origicide REKL...
第三十八章 定位(三)
前边的都记住啦?那就来看今天的。 其实我觉得,日常用 relative 定位的地方并不多,但是又绝对不少。这话怎么理解呢?就要先看今天的定位方式:absolute 了。 这个简单,就把上节课的例子的...
易看设计福利,30套精品图标素材免费打包下载
图标打包 百度云下载:http://pan.baidu.com/s/1bndV9gV 圣诞图标 情人节图标 创意图标 60个图标 2px 线性图标 免费图标 72 图标打包 线性图标 70 简单图标 图标集 游戏图标 随机图标集 50 扁平...
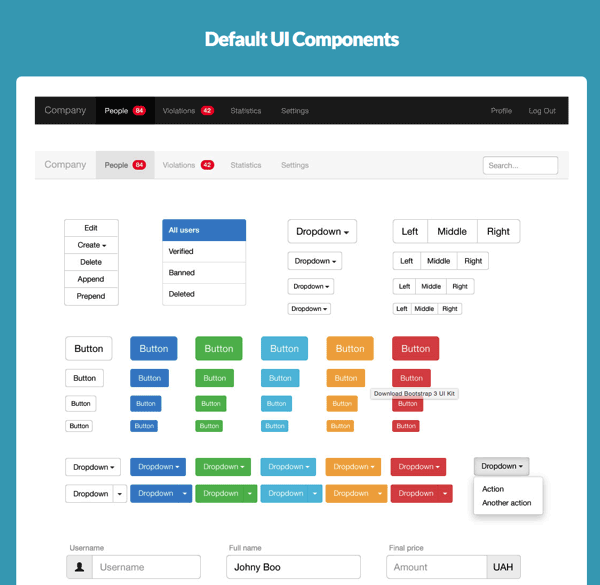
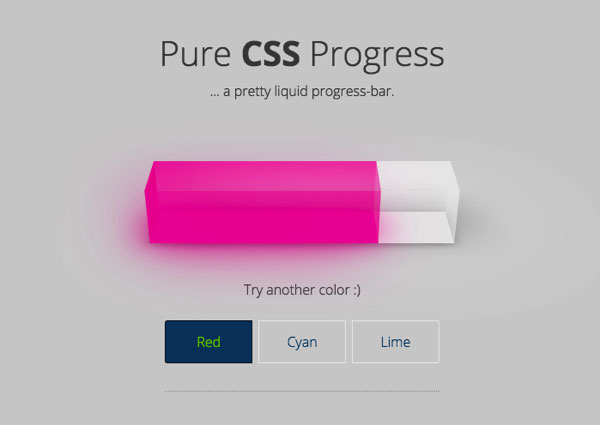
快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版
想快速建设一个兼容手机版的响应式网站,建议使用流行的Bootstrap框架,今天分享的Bootstrap 3素材几乎包含Bootstrap的所有设计元素,比如菜单、表格、按钮、提示等等,用来修改样式很方便。顺...
深入浅出学配色!带你重新全面认识色彩系列之橙色篇
昨天说了色彩系列的红色,今天继续聊聊橙色。这篇文章是在看了李正贤的《WOW!不一样的配色设计》一书的部分摘录和读书笔记,除了色彩基础知识科普,也会有对应的网页案例分析,非常适合新手学...
工业产品设计中的视觉力学
在三维中的形态,和二维中的图形一样。有一个生长的过程,如同二维中所有形态可以视为由一个圆形通过力的作用慢慢变化而形成。三维中也是如此,如同第一节我们讲到的,三维中的形态都是基于一个...
代码教程——第二章 扯扯学习方法
你说,呵呵,从小学三年级老师就一直念叨这个,现在你又扯这个,有意思么? 要是我跟他们说的一样肯定没意思啊,但是要是不一样呢? 不求弄懂,但要坚持; 不求记住,但要勤用; 不求理论,但要...
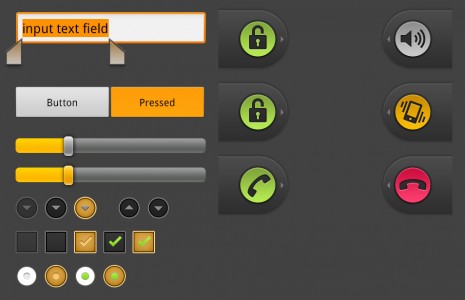
高手设计公司TEEHAN+LAX的UI工具合集
如果你是一名UI设计师,那么你很可能见过Teehan+Lax的UI Kit。对,他们的UI Kit很有特色,近乎苹果官方品质的PSD文档绝对是UI设计领域的业界良心,尤其令你过目不忘的,是界面背景中基情四溢邪...
3-1 界面概览
首先我们来认识一下Photoshop的界面组成,如下图是一个典型的界面。为了方便识别,我们加上了颜色和数字。 1:顶部的红色区域是菜单栏,包括色彩调整之类的命令都存放在从菜单栏中。在我们的教...