最新发布第18页
排序
第一百二十六章 位置
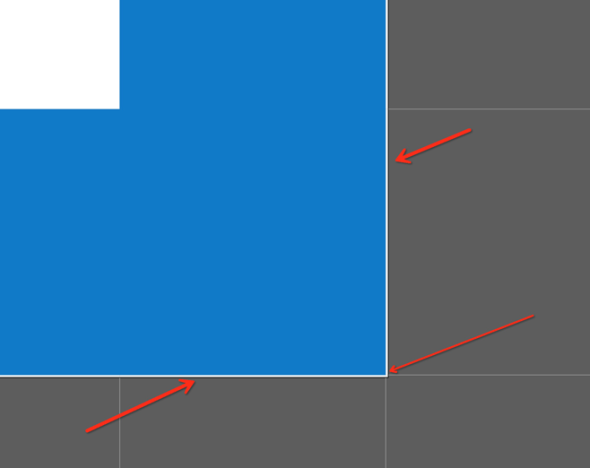
一个元素,在什么位置,尤其是视觉的位置,这个在我们制作某些特效的时候十分重要。offset 方法可以用来获取和设置一个元素的位置。 具体一点,它获取的是元素相对于文档的位置,返回值是...
第一百二十五章 宽高
有了样式我们就为所欲为了!? 这个链接元素的宽高是多少呢?用 css 方法是得不到的,因为行内元素没有宽高啊,设置了也不起作用。 可是一个元素,在页面中,总是要有一个尺寸的,它...
第一百二十四章 Class 的变换
如果某个元素需要改变的样式比较多,一般我们并不会使用 css 方法,这个效率不够高,写着麻烦,阅读也麻烦。 我们对自己的程序应该有一个规划,元素的样式从某个状态,变到另一个状态...
第一百二十三章 CSS 的操作
上一章我们知道了,使用 $().attr('style') 的方法可以操作行内样式表。但是这种方法,让人觉得泯然大众矣,有点对不起我们神奇的 CSS。 其实就是 CSS 是个比较复杂的属性,我们得给...
第一百二十二章 属性
属性就是属性,元素作为一个对象,当然要具有一些属于它自己的属性。jQuery 里面关于属性的方法要狭隘一些,指的是我们写在元素标签中的属性。 如果是在以前,这种标签中的属性还是蛮多的。现在...
第一百二十一章 DOM 是个啥?
讲道理,这就是一个名词,但我还是要单独拿出一章来,认认真真的去说它。免得你们把它忽略掉。 这个难吗?还真说不上,但是理解这个概念和没有理解这个概念,在以后思维上的区别,是根源性的。 ...
第一百二十章 移除元素
上一章学习了如何在文档中添加元素或者内容。现在要反过来,把文档中的元素或者内容进行移除。 如果只是简单的移除元素,remove 方法就可以了,选中谁就把谁删掉,比打个响指还要爽快。 $(...
第一百一十九章 添加元素
前面我们所学的几个方法,是让元素发生某种变化。现在我们来研究如何向页面中添加新的元素。 聪明的宝宝们已经发现了,我们使用 html 方法就可以向页面中添加新的元素。因为可以直接...
第一百一十八章 一触即发
前面这几章的东西,我们明白它们将来有很大的用途,但是目前,我们不能用它做很多的事情。最大的限制就是不知道如何让我们的代码在合适的时间去执行。 如果我们按照正常的顺序,继续讲解下去,...
第一百一十七章 再进一步
方法有两种。第一种用 pre 标签,来说明这个标签中的部分是代码,不作解析,直接显示。比如我们网站中显示的代码就是用这种方式。对于成块代码来说这种方式很方便,但是我们在网页中...
第一百一十六章 更进一步
上一章,我们知道了如何用 JQ 设置一个输入框的值。抛开基础结构,就只是一个简单的语句,如果肯动手写两次,现在应该已经觉得简单到乏味了。 很明显,这种方法可以作为程序的一种输出方式,比...
第一百一十五章 第一次体验
连续讲了两章废话,不如我们动手使用一下吧。这很激动人心,可是好像我们还没讲什么,怎么去用呢? 安啦安啦,这东西可简单了,一句话语法从头用到尾。简单点总结,就是: 谁,在什么时候/什么...