搜索[LOGO],共找到118个文章
代码教程——第二十章 导航条(五)
现在来写导航项。其实导航是有专门的标签的 <nav> </nav> 但是这个特性比较新,IE9 才开始支持,所以很多人还是习惯用列表来写导航,这里我们也使用列表,为的是你以后看到各种代...
代码教程——第十八章 导航条(三)
本章代码点击即可下载 我刚写下这个标题你就跑过来大喊着,终于又开课了,上节课我就有点觉得不对劲,你说那文字紧贴着左边能看吗?赶紧想想办法! 嗯,是的,紧贴着左边确实不好看啊,那我们这...
代码教程——第十七章 导航条(二)
现在我们来加 Logo 哦~,话说我这么懒就不用图片 Logo 了~。 代码如下,加在 #nav(就是 id='nav' 的元素) 里面: <div id='logo'> <a href='#'>代码能有多难?</a> <...
代码教程——第十六章 导航条(一)
我就一直在想,我们应该把这个页面写成什么样的,是高大上还是……还好,后来我的懒惰打败了我——写个简单的! 但是不管怎么说,再懒也得动手了,先写个导航,嗯,虽然是个单页面网站,但是还...
字体教程:如何用衬线加强法做字体设计?
次腾讯的高露洁同学介绍了基础的字体结构,这期进入实战,来看看如何做字体设计,有个例有类举,分析到位,经验老道,案例全都来自实战,非常有看头 >>> 1、衬线特征 第一期我们讲到宋...
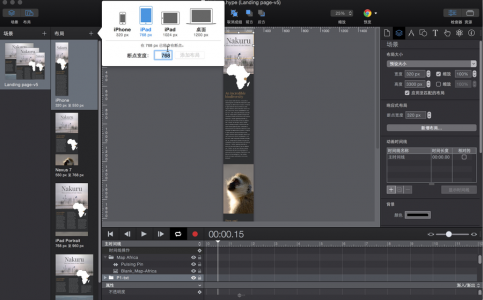
Mike手把手系列之2 教你如何用Hype做全设备适配
本次教程主要讲的是如何用Hype制作全设备适配。全设备适配顾名思义也就是响应式布局——是一种能够让一个版本兼容多个终端的便捷方式 今天带给大家的是一个Hype中可以说是设计师们用的最广泛也...
PS高手教程:手把手教你临摹一枚超写实的录音机图标
昨天在某个网站看到一位高手临摹国外大师的一张ICON,效果逼真。一整夜我都手痒痒得无法入睡,早上起来也打算来一个,不过这样那样的琐事之后又是午后,估计整个下午应该能完成~ 他说是临摹Drib...
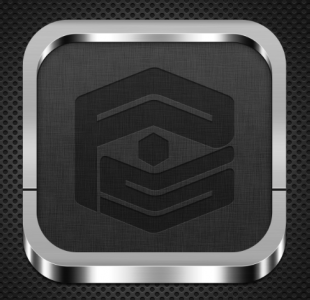
精选PS教程-手把手教你临摹一枚写实的不锈钢方框图标
今天带同学们来临摹追波上一个大神的图标作品,贴心给了源文件,已经有不少同学交作业了,而且完成效果特别棒,你也来一个,评论上图 >>> 源文件打包 微盘下载 临摹的成果: 下面,我...
100组帮你展示作品的精致素材免费下载
再也不用到处找咯!想给作品一个有格调不流俗的外表,就得会寻找优质的原型素材,之前多多少少分享了一点,总觉不全面,强迫症不服,上穷碧落下黄泉,总算有了这一组包罗万象的精致素材,除手机...
配色弱的进来!如何巧用色彩打造动人心弦的网页设计 教程
色彩心理学被广泛地运用到各个设计领域,这早已不是什么秘密。从日常的杂货到LOGO设计,色彩所起到的作用越来越大,它是给用户传递信息的最重要的因素之一。 根据Kissmetrics 的说法,当我们看...