搜索[交互],共找到115个文章
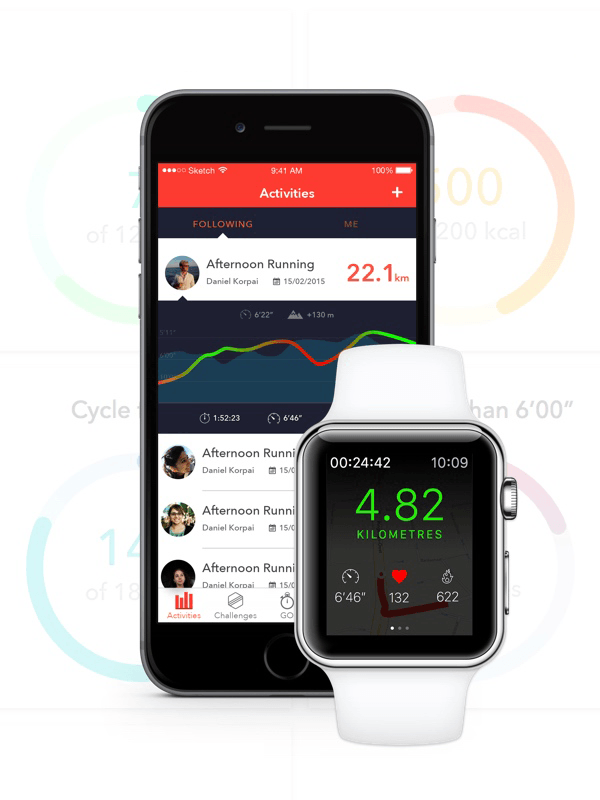
UI设计:用 Sketch 设计一款能用于 Apple Watch 的健康应用
大家好!在一整个学期的忙碌之后,小温终于回到了设计派并为大家带来了全新的 Sketch 教程!这么长时间,不知道大家的设计水平都进步了吗?如果没有的话,假期更要多多关注设计派,学习设计知识...
讲解-在设计中建立视觉层级
页面设计中层级不仅仅与内容和文字有关。设计中使用的所有图片资源,从照片到图标,按钮和其他任何除了文字的视觉元素,对于页面的层级以及呈现的感觉有很大的影响。 在设计网站的时候,图片资...
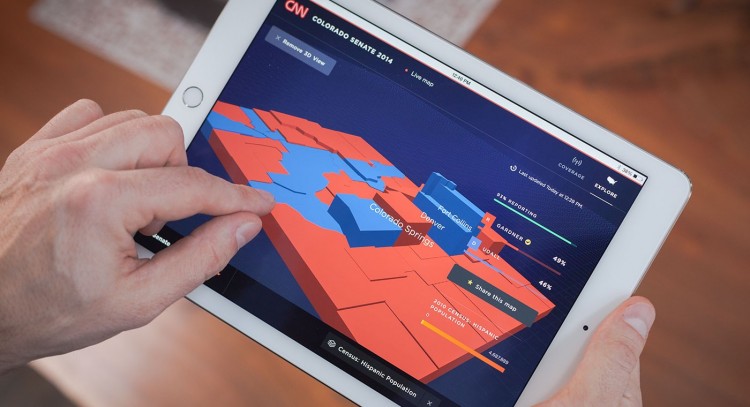
四个方法帮你搞定数据可视化界面设计(附神器)资深教程
“仪表板”、“大数据”、“数据可视化”、“数据分析”——越来越多人和企业,开始运用他们的数据来做一些有趣的事情。在我的职业生涯中,有幸参与一大批数据为重的界面设计,我要在此分享一些...
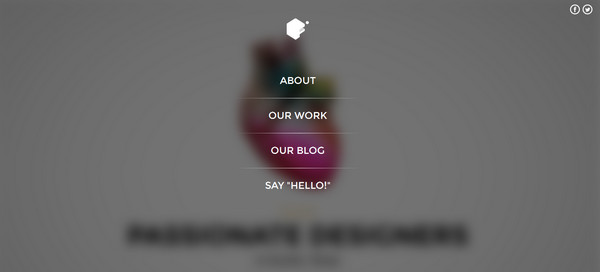
全新的导航形式!20个新颖绝妙的全屏导航网页设计
如译者所说:隐藏式菜单和极简式导航栏最近正处于风口浪尖,相比之下,全屏菜单多数时候几乎都适用于所有项目。因为它灵活易变,能够提升而非破坏用户体验。直接看优秀案例 >>> 与其他...
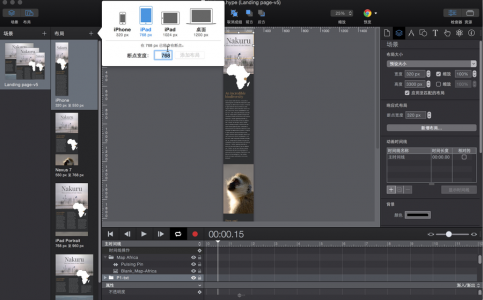
Mike手把手系列之2 教你如何用Hype做全设备适配
本次教程主要讲的是如何用Hype制作全设备适配。全设备适配顾名思义也就是响应式布局——是一种能够让一个版本兼容多个终端的便捷方式 今天带给大家的是一个Hype中可以说是设计师们用的最广泛也...
腾讯技术文!浅议内滚动布局的概念与实现方法
今天腾讯同学来聊聊可能成为未来流行趋势的内滚动布局,从基础介绍、实现方法到几个关键问题都有细致的教程,实打实的技术干货,想试试这个类型的同学别放过了 >>> 一、什么是内滚动布...
Adobe Creative Cloud 2015 下载
Adobe 宣布 Creative Cloud 设计套件全线更新! Adobe CC 2015新功能包括: – Premiere Pro CC 2015:增加一个新的颜色空间和新的 Lumetri 颜色面板,提供了一个全新的调色工作流编辑器,可在 ...