排序
是时候让你的品牌LOGO也动起来了!
很多设计趋势的诞生,和技术本身的发展是分不开的。趋势和趋势之间的互相影响,也会不断催生出新的变化。但是不论如何,有一点是不变的:设计师需要不停跟上需求。 这几年动效设计的热度稳定地...
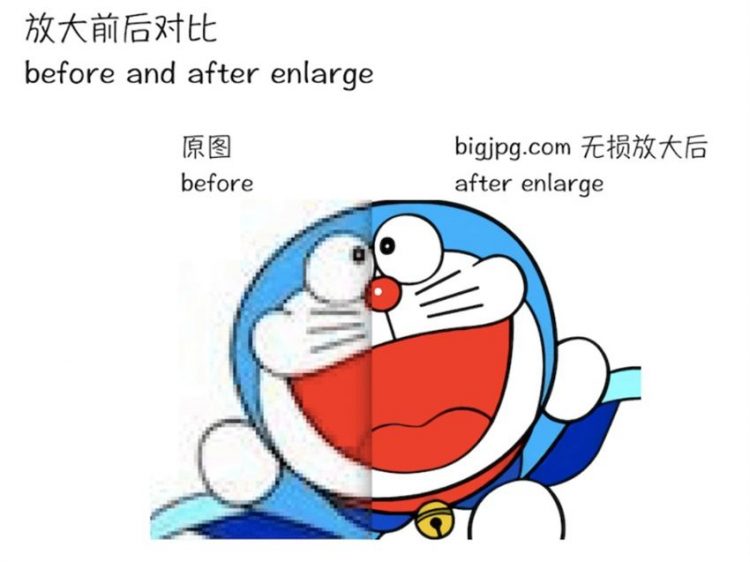
找到合适的素材但尺寸太小?Bigjpg帮你无损放大!
有人问,设计师的工作状态是什么样的? 而其实在了解需求和做出初稿前,有一个很重要的环节,那就是——找素材!这个过程不仅要花费很长时间,还经常会出现找不到合适素材的情况,或是找到了...
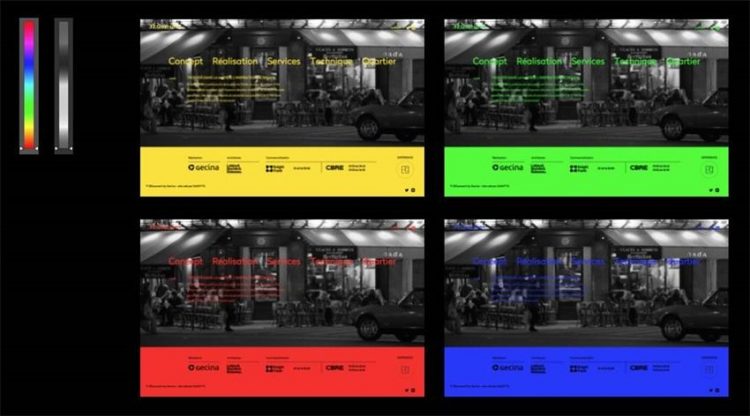
如何才能做到色彩平衡?网易老司机告诉你!
网易UEDC – 熊猫 : 你好色吗?我相信大家都是好色的,只是每个人好色的程度不一样罢了。有些老司机会天天开火车,你会跟不上他的节奏。那其实配色也是一样,每个人对色彩的敏感度不同,配色弱...
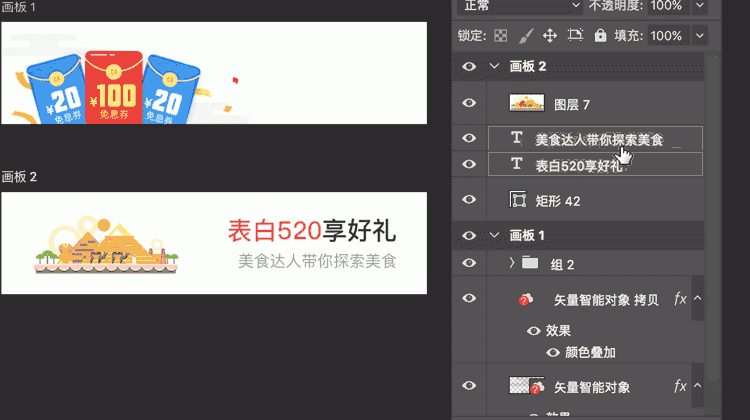
5个PS小技巧,让工作效率提高5倍
PS爸爸是我们最熟悉不过的软件了,但里面功能繁多,许多隐蔽而又方便的设置和功能常常被大家忽略了,导致为了达到想要的效果而多走弯路。所以今天和大家分享其中5个PS小技巧,可以大大提升工作...
第六十章 开始玩玩
当发生某个特定事件的时候,程序会做出相应的反应,那么就是程序对这一事件进行了响应。我们也说我们把某些代码绑定到了这一事件上。 那么现在我们就认识了单击和双击事件,当然还有很多其它的...
第五十九章 见证奇迹
说了这么多,该动动手了,其实很简单的。 <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <title>JQuery 的第一个测试</title> <scr...
第五十八章 各就各位,预备~~
所以我们必须按着它的语言习惯,事无巨细的跟它交待清楚一切,这就是语法和算法。那么 JQuery 的语法是怎样的呢? 它完全兼容 JavaScript 的语法(废话,它就是 JS 啊),然后它自己的语法粗略...
第五十七章 助理!麻烦过来一下~
助理妹子并没有过来,因为……我并没有助理啊! 上一课说到怎么用,那么到底怎么用呢?嗯,就是像标题那么用啦~ 你使用工具去创造,总要先把工具箱拎过来才好开工;经理依靠助理管理团队,总要...
第五十六章 一套工具
JavaScript 我们讲了一些了,但是都是些基础,甚至你会觉得有些飘渺。因为我们说学前端,可是现在没看出 JS 与前端有很大的关系。为什么呢?因为那些关系紧密的地方我都没讲啊! 不是不想讲啊,...
PC端滑动页面+手机滑动页面早教企业案例
里面很多做法可能不是最方便的,但也是一种方法,可看。这个早教页面案例也是看到感觉还不错的,就模仿的练习下。 PC端页面-fullPage 首先是整体框架fullPage header部分还有section0、section1...
响应式导航-附源码下载
响应式导航 此响应式导航(Responsive Nav)插件不依赖于任何第三方工具库,并且支持触屏操作。调整当前窗口大小即可看到惊艳的效果! 下载 特色 响应式导航(Responsive Nav)是一个很小的Java...
编码规范-Bootstrap优质项目推荐
编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。 目录 HTML 语法 HTML5 doctype 语言属性(Language attribute) 字符编码 IE 兼容模式 引入 CSS 和 JavaScript 文件 实用为王 属性...