排序
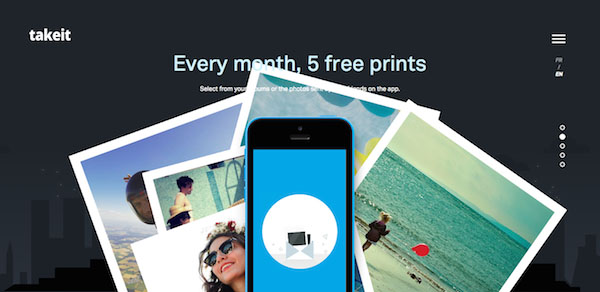
学习素材:25个细致微妙的扁平化2.0风格网页设计
现如今,扁平化设计比起最开始的风格已经没有那么“平”了,更丰富的细节,更清晰的层次,更优秀的视觉体验使得它和初期有了相当大的差别。于是Ryan Allen 在为 Dapper Gentlemen 撰文的时候将...
5个简单原则帮你搞定产品的用户体验设计!
生活中许多东西都是瞬息万变的,不变的东西并不多,躲不过的死亡,和雷打不动晚七点新闻联播。在如此复杂多变的时代,要如何做好用户体验设计呢?作为一个用户体验设计师,多年一来我实践了无数...
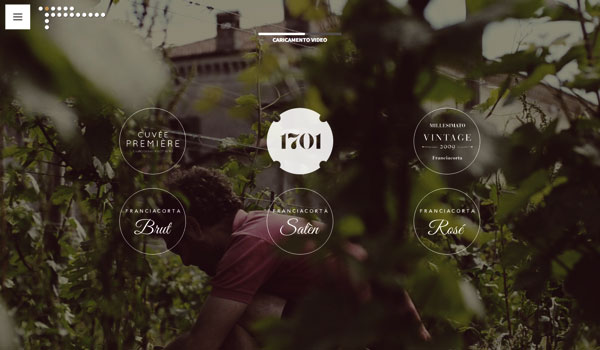
界面设计:那些使用圆形导航菜单的漂亮网页设计
不同类型的网站设计重点都不一样,比如信息、新闻类网站,内容比设计更重要,而且品牌、企业网站则更注重形象,为了更吸引用户,企业站可以设计有特色一点,把视觉效果强化,这样更容易吸引眼球...
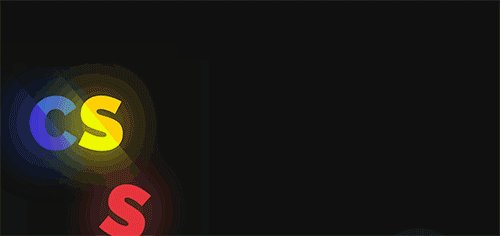
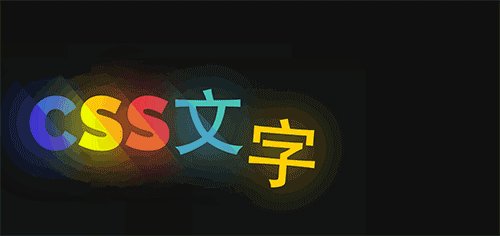
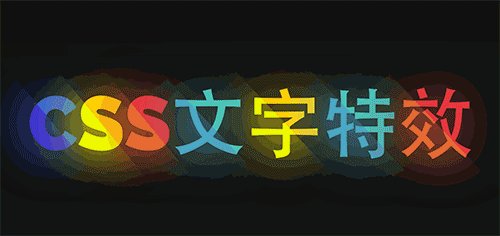
20个强大的CSS3文字效果展示
今天为大家分享20个强大的CSS3文字效果,这些文字效果都不是用PS或是AI等设计软件制作出来,全部用代码实现,只有你想不到,没有做不到!来一起看看这些优秀的CSS3文字案例,可以作为灵感参考,...
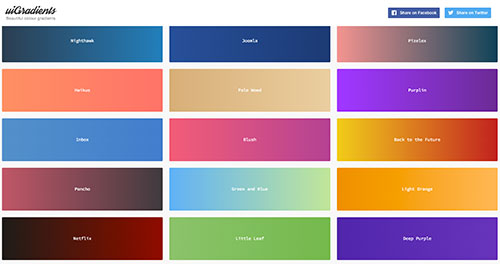
酷站两连发!渐变色方案全聚合网站+在线代码比较神器
今天的酷站两连发,一个分享优秀的渐变色方案,配色弱和灵感枯竭的同学可以来收一波。第二个可以在线帮你比较两个文档的差异,常用于程序代码,两个都非常实用,来收。 UIgradients UIgradients...
PS字体设计教程:Photoshop制作大气的国庆节钻石火焰字
钻石字非常华丽,火焰字非常热情奔放,两者结合在一起会是什么效果?下面我们就尝试在同一个文字上面应用两种文字效果! 最终效果 <点小图查看大图> 1、新建一个1000 * 550...
台湾设计师帮你轻松搞懂字体的性格
今天由台湾一个专业的字体机构介绍字体的性格,全文风趣幽默,而且用的例子都是街头小巷随处可见的字体,对字体感兴趣的同学可以当做入门科普文阅读。 有次在路上跟一个阿姨聊天,聊到了我的工...
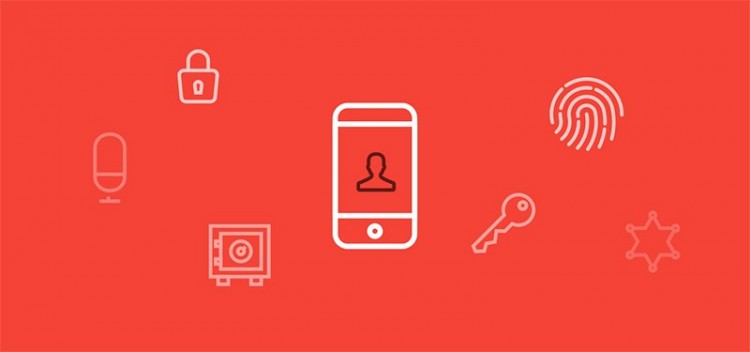
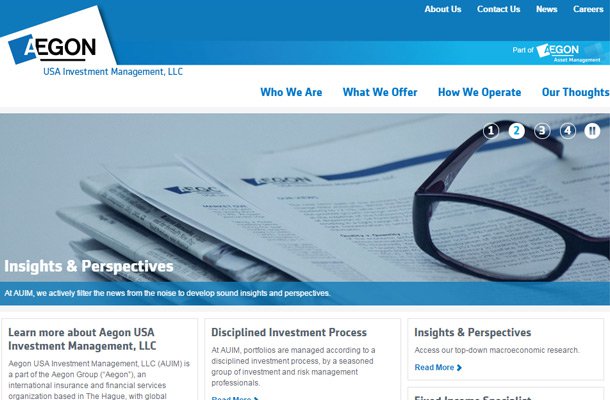
设计一个给人感觉安全网页:来看这组金融机构的优秀网站案例
今天来一组银行网站的集锦,作为特殊的类别,网站除了要导航清晰明了,还要给人高度的信任感和稳定感,难度不小,涉及金融钱财的网站设计师都可以来借鉴下。 先放几个国内的: 交通银行 中国工...
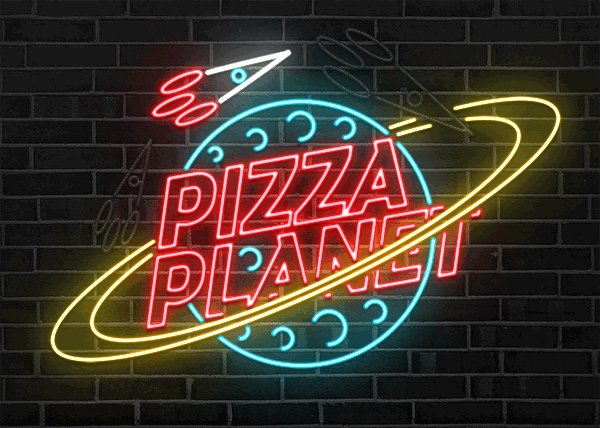
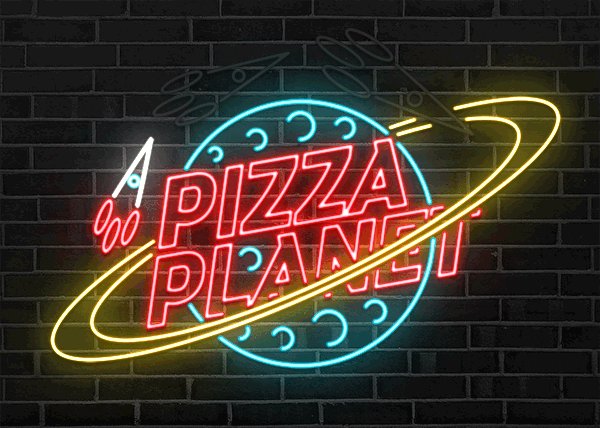
PS与Ai结合制作闪动的餐厅霓虹灯招牌字
效果图制作分为三大部分:前期字体创意、增加霓虹效果、动画制作;字体部分作者是在AI中完成,其实PS也可以完成,只是稍微复杂一点;霓虹字直接用图层样式来完成;最后把做好的几组效果转为动画...
利用Photoshop制作超美的水彩效果
Hi~ o(* ̄▽ ̄*)ブ ~大家好~,不知道大家是否有想过把照片变成水彩呢?下面是我通过photoshop制作出的各种类型的水彩效果图哦~看完有兴趣的小伙伴就接着看制作过程吧~ 下面就以狐狸...
2020潘通年度流行色 「经典蓝」新鲜出炉!(附配色方案)
2020年年度潘通色:「经典蓝」 这款被命名为为「经典蓝」(Classic Blue)的色彩沉稳耐看,隽永优雅,按照潘通官方的说法,「经典蓝」仿佛暮色四合时的天空,宁神静心,让人驻足。「经典蓝」是...