排序
产品设计:如何改善产品的用户体验设计
作为一名 UX 设计师,这些年我一直在思索,如何为设计出更好的用户体验。以下是我的一些心得: UX 设计师的工作就是进入到用户的大脑中去。我需要按照用户(而且是大量用户)的思维方式来审视设...
Google LOGO超赞:Google更换新LOGO啦!
今天打开Google是不是发现有什么不同呢?没错,就是标志已经有所变化。就在昨天Google在官方博客宣布了他的全新LOGO,变得更简单、整洁、友好。 新的Google Logo改用无衬线字体,并多了四个圆点...
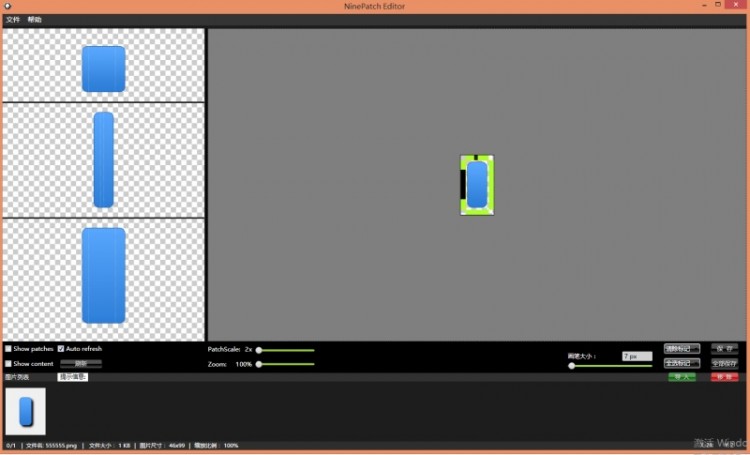
关于APP切图和标注-图片在线压缩
切图是一件比较单调枯燥的工作,但又需要比较强的耐心和细心,用户手中看到的产品界面,并非设计师的最终效果图,而是一个个单独的切图经由开发同学技术实现。切图作为设计师与开发者之间的桥梁...
90个超赞的信息图设计!超赞~
我们试着搜遍网络寻找信息量极大的超有启发性的信息图——看看我们都发现了什么!我只能说信息量实在是太大了,除了90张信息图你还可以顺带找到很多不错的设计网站呢。 这是文章的第一部分,第...
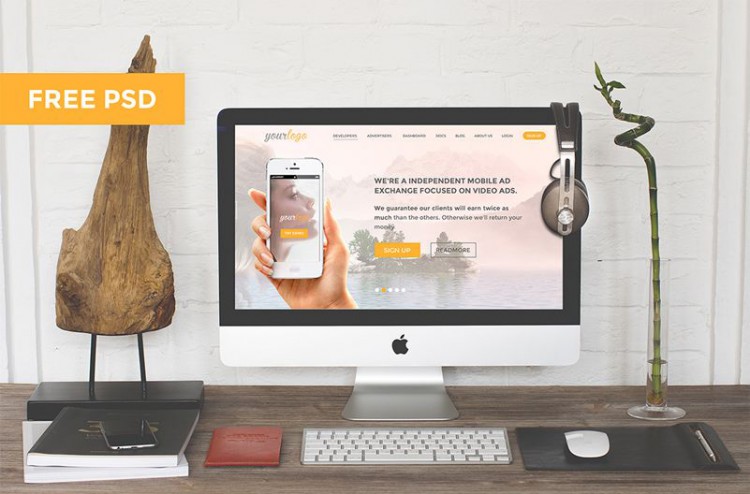
网站设计:yourlogo-2页免费的网站模板PSD下载!
今天给大家带来的是yourlogo-2页免费的网站模板!该资源使用了图片背景降低了背景透明度,让整个页面看起来不会像纯色那么单调。现在的设计中也是比较常见的。完全可编辑的图层。套用、学习都是...
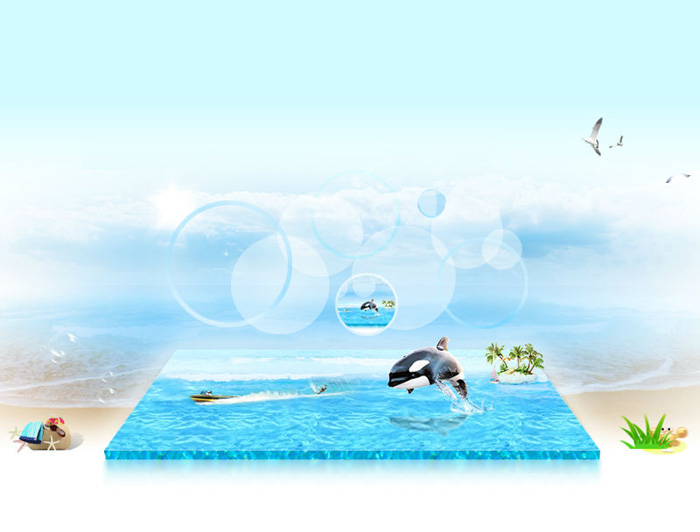
PS教程:Photoshop制作清爽有趣的水立方效果
制作水立方之前我们需要先搜集一些相关的素材,然后画出立方体(其它立体图形都可以),把水素材贴到立方体的各个面中,调整好透视,颜色,细节等即可。 最终效果 <点小图查看大图>...
PS教程:Photoshop制作一个精美的相机镜头
不仅是AI能设计出动感图标,用PS同样能完成精美的图标。 镜头制作虽然不难,不过非常繁琐。因为构成的部分非常多,基本上由同心圆构成,每一个圆需要用不同的渐变加上质感和层次感,局部还需要...
Photoshop制作非常大气的特色产品网页横幅
产品海报设计的难度是非常高的。如下面的教程,首先要了解清楚产品的特色,然后搜集相关的素材,再进行溶图,把产品包含的信息都表现出来,达到一目了然的效果。 最终效果 <点小图查...
倒影教程:Photoshop给产品图片加上真实自然的倒影
作者制作倒影的方法非常不错。过程:先把产品抠出来,并把每一个面也抠出来,都放到一个组里面;然后把这个组垂直翻转,适当变形与原产品图片底部对齐;再用变形工具调整各个面,与原图片的各个...
PS教程:Photoshop给帅哥的右侧部分加上熊熊火焰 火焰教程
给图片增加火焰的方法不难,关键是细节部分的处理。如下面的教程,火焰部分可以很快就加好,不过细节部分的处理非常费时。需要把火焰高光部分加亮;局部需要透明度处理;同时人物受光部分还需要...
PS教程:Photoshop制作简洁时尚的多功能播放器图标
播放图标很常见,不过要做好还是要下一定功夫的。首先要在造型上有一定的特色,最好多找一些实物图参考;然后画出线稿图,并作出分层图;再给图标上色,用图层样式等加上质感等即可。 最终效果 ...