排序
新人入门教材!风光后期术语全方位科普-图片后期处理
后期高手来给大家开课咯!今天的教程是专门针对新手写的后期术语科普,全文深入浅出,透彻易懂,附上简述的实现方法,如果你还不懂移轴摄影、HDR、堆栈、长曝光这些入门后期,这篇就可以收藏咯...
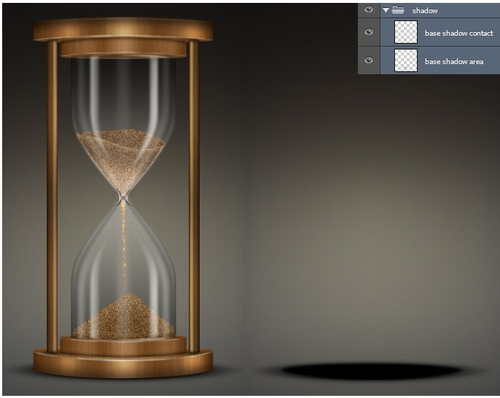
PS教程:手把手把教你创建超写实的金属质感沙漏
该教程其实很简单,重点在高光和阴影上~还是细节问题~恩,其实做多了类似的教程~就知道其实不是很难~所以还等什么呢!赶快打开你的Photoshop,做一个沙漏吧! 效果图: Step 1 新建图层,参数如...
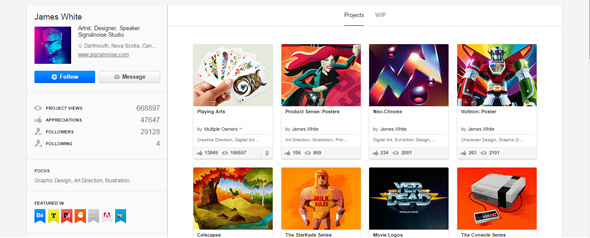
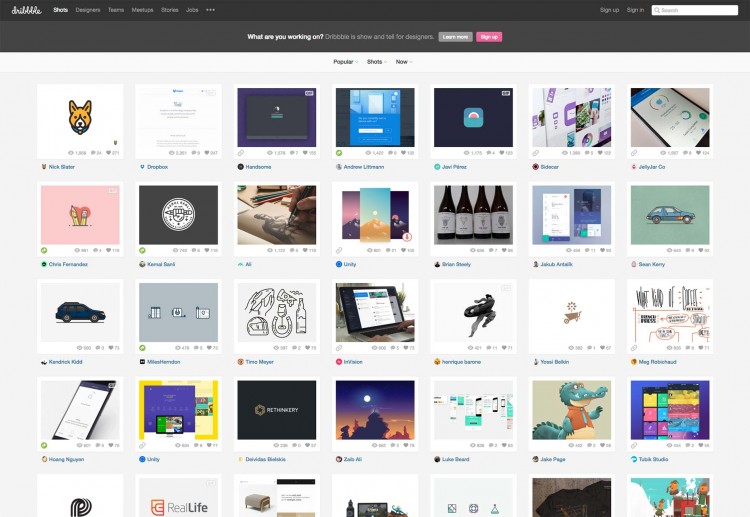
顶尖高手:20个最值得关注的BEHANCE创意设计师
想知道Behance上有哪些设计师值得关注,看这个列表就对了!作为全球最大的艺术展示社区,优秀的设计师每天都会抽时间到Behance上学习,作汲取灵感之用。如果你不知道有哪些人值得Follow,这篇刚...
新手教程:如何从零开始绘制一枚线性图标设计
几何 对于初学者来说,我们可以这样理解,任何东西都可以用这四种图形组合而成: 当我想要用图标来表现一个物体时,我会先仔细观察,然后尽可能将其拆分为最简单的形状。譬如,水滴可以用一个三...
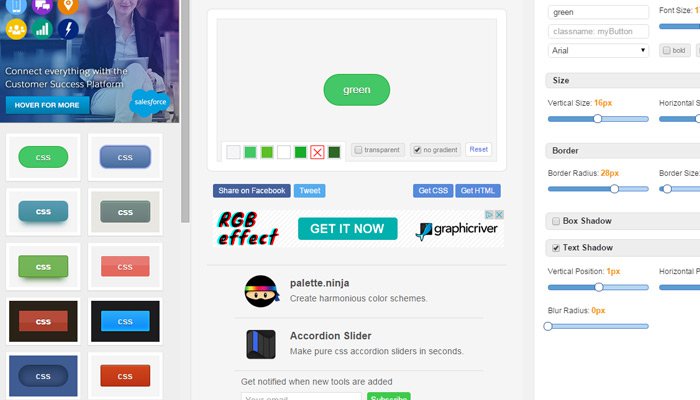
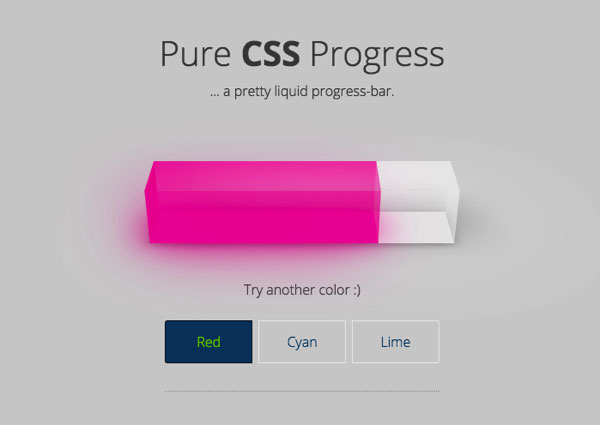
前端人员必收!10个省时高效的CSS 3代码生成工具
天的资源是完全免费的 WebApp,这些 WebApp 能够为模板,渐变,甚至浏览器属性的前缀生成 CSS3 代码。如果你是前端开发者,这些资源可以帮助你节省很多时间,并可以为以后的项目提供可复用的源...
精品:九月必收的优质设计资源干货大合集
九月份设计圈的干货合集来咯,包括前端开发、设计神器、设计素材(字体、PSD等)、以及一大波实用的酷站推荐,全是精选干货,来收! 用SVG实现幻灯片切换动效 一个使用SVG实现灯箱切换效果的源...
简约不简单:带你重新审视正在流行的卡片式设计趋势
设计趋势当中,基于卡片的网页设计也开始在整个网页设计浪潮中占有一席之地。虽然比例不高,但是对他认可的设计师和用户正在稳步增加。 也许你对于曾经火爆一时的瀑布流还有印象,它也算是卡片...
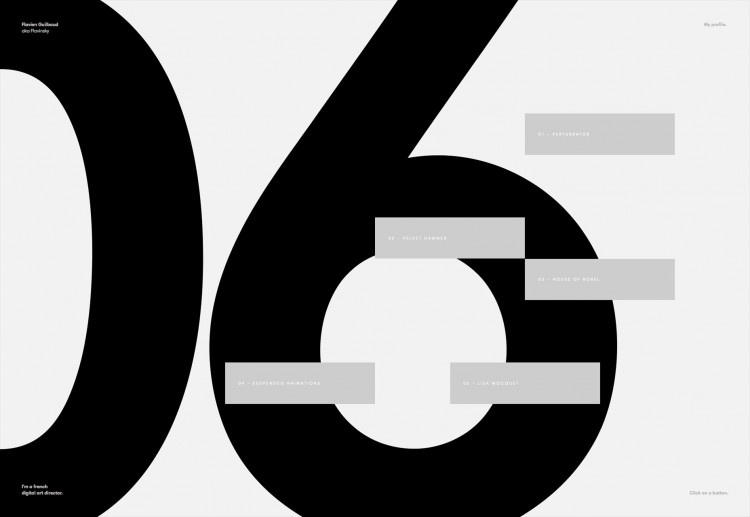
教父级色彩:一组大气有范儿的黑白色调网站设计
白灰的经典配色是永恒不变的教父级色彩,也是含蓄内秀的典范。今天继续第三弹,15个优雅的黑白灰配色网站。木有配色灵感还可以上网扒色板,如果是黑白灰呢?拿这组高手案例作参考吧。 MELANIE D...
海报设计:《末日之战》场景合成分享(psd)
为了迎接大阅兵,特意分享了一个近期做的合成练习。 素材及1920大图已打包至附件,psd超出范围,请移至网盘下载:http://yunpan.cn/cmYvhnyhfQxeg (提取码:fbc1) 希望能够给一些喜欢合成的朋...
字体设计:世界500强公司都用这些汉字字体
最近做项目经常讲到字体问题,客户与设计师各持己见,为了公平起见,叔整理了一套2015年世界500强里中国公司的标准字体。中国上榜公司数量继续增长,今年达到了106家。中石化在榜上排名上升至第...
产品设计:如何改善产品的用户体验设计
作为一名 UX 设计师,这些年我一直在思索,如何为设计出更好的用户体验。以下是我的一些心得: UX 设计师的工作就是进入到用户的大脑中去。我需要按照用户(而且是大量用户)的思维方式来审视设...