排序
电商干货!BANNER图设计之商品图该怎么玩
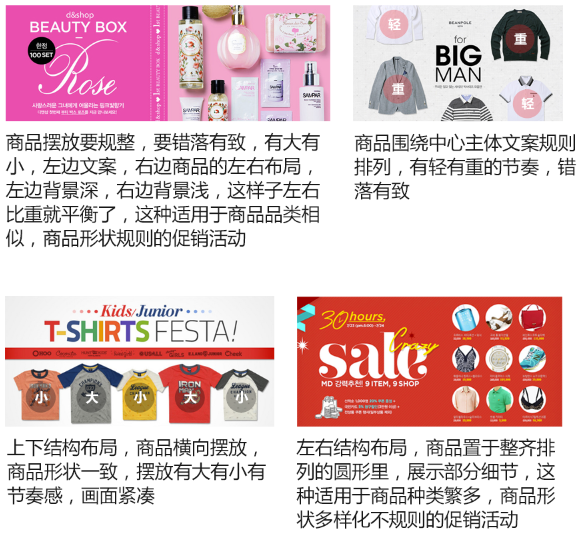
接下来我要给大家讲的是“Banner图设计之商品图该怎么玩”(下集),紧接着上篇文章“Banner图设计之商品图该怎么玩”(上集),我们继续来讲解这个问题。 重点来了,上集讲了这么多,我们会发...
华为设计总监:年轻设计师如何进步?
最近不少设计师小伙伴问我,如何在现有设计岗位进步。在各种私信里,我看到很多年轻设计师遇到的问题有一定统一性,所以今天想写一些自己对这个问题的粗浅见解,希望能帮助小伙伴们思考和成长。...
向大牛学习!11名顶尖设计师的设计启迪+职业忠告
优秀的设计师活到老学到老。在Springboard,我们把用户体验和数据科学方面的导师与学员相互组队,这对于聆听前辈的建议有重大意义。我们整合了许多顶尖从业者的建议,用来编写我们的用户体验职...
PS终结者?来看这十款前景无限的新兴设计工具
之前我们提及新设计工具的时候,常常会将它们视作为PS、AI这类传统劲旅的附庸,即使是日渐强大的Sketch也因为Mac平台独占而无法更大范围地替代PS的稳固地位。可是前赴后继的新设计工具真的都那...
PS新手教程:手把手教你打造好玩的放大镜动画效果
今天的教程是来自@P大点S微博 的Projava,利用时间轴制作一个简单的GIF动画,类似锤子科技的放大镜效果,来看看高手怎么玩。 鉴于网络要求,放大镜移动的速度有点快,为了体积小一点,所以加快...
AI教程:手把手教你绘制拿着郁金香的可爱兔子
在这篇教程中,你将会学习到如何使用基本的形状工具来制作一只拿着郁金香的可爱兔子。你也将学到如何快速给花着色。操作不难,兔子好看,来收! 一、绘制头部 第一步 打开Adobe Illustrator之后...
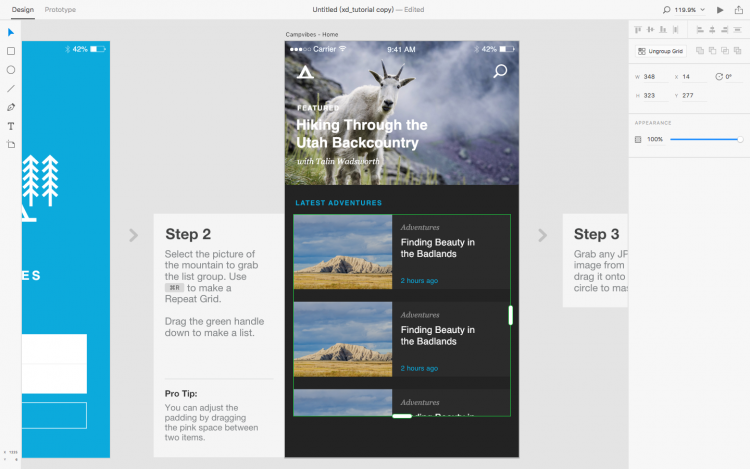
EXPERIENCE DESIGN CC简单体验概览
Windows也有Sketch可以用了!前两天Adobe 全家桶刚加入了一款新产品叫Adobe Experience Design CC,今天带大家一起体验下Preview 版本的各个特点。 去年 Adobe 就在网站上放出了 Adobe Project ...
质量保证!2016年三月可靠实用的设计圈干货
又到了投喂设计圈干货时刻了!每次的干活都尽量把新鲜的工具、服务和素材尽量集合到一起推荐给大家,并不仅仅局限于设计素材,其中有一部分主要是给前端或者后端开发者来使用的。 其实每次的干...
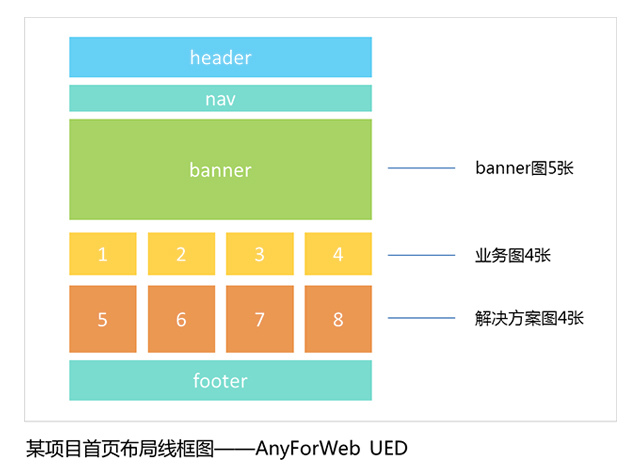
实用教程:素材不够用?来看版式设计高手怎么解决这个难题(附案例)
做版式设计的同学,经常会遇到客户给的素材不够,信息不够,图太少,今天 用工作中的一个实战案例,帮你用版式设计的方法解决这个难题,来收! 创作背景: 企业画册中行业速览版块,客户在设计...
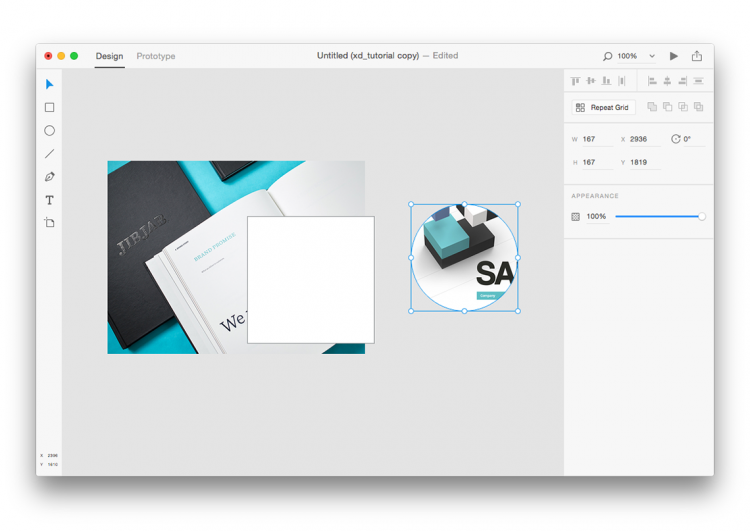
ADOBE新利器!EXPERIENCE DESIGN CC 体验版使用详细评测
去年起就开始关注 Adobe Project Comet 这一软件,今日得知终于发布了正式预览版本,同时改名为 Adobe Experience Design CC。于是第一时间下载了软件,趁热写了这一份评测。 一、资源模板 打开...
八个小诀窍帮你玩转网站背景图设计
几乎所有设计师都知道网页设计中用图的重要性,但在实际项目中,如何做好图片设计?本文将与大家分享如何通过“把握图片的意图”做好设计。 给设计师的建议:做图前先别急着找素材! 如果能做好...
精选干货!十八款各有千秋的精选设计开发工具
相比于在每月设计圈干货里面漫无目的的“碰”,不如试试 CodeGeekz 推荐的精选工具合集。这些精选的工具同样不拘泥于受众,不论你是设计师还是开发者,同样可以从中发掘出不少正好能用到的好工...