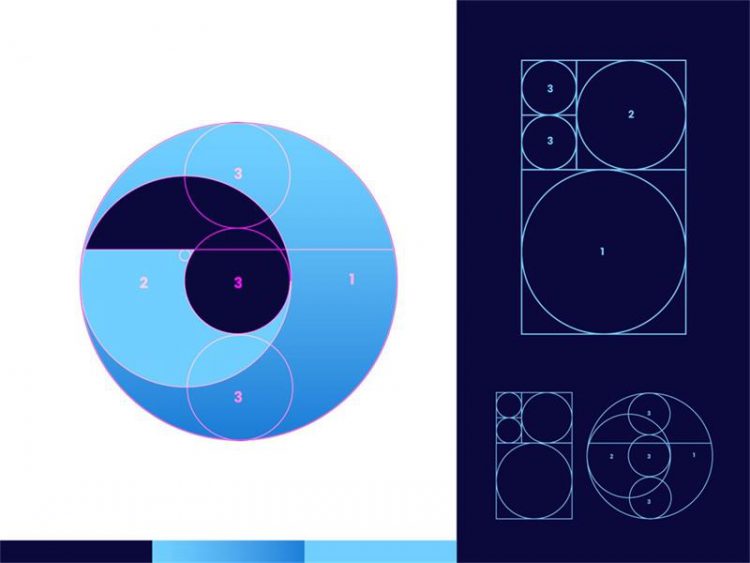
学会用栅格系统,普通LOGO秒变高大上!
经常看到很多 LOGO 初看一般,但只要加上了栅格线,感觉瞬间就上了一个档次。有个比较出名的例子,就是锤子手机的 LOGO。是不是觉得右边的栅格线加上之后,瞬间高大上了许多? 那这些栅格线真的...
第一百五十四章 投桃报李
each 是对每一个元素都做一件这个事情,这个方法很方便,它可以帮我们做太多有趣的东西,而且它还很乖巧,没有什么索取,安静的做着自己的事情。 不过还是回到最初的问题,现在我有一个元...
第一百五十六章 孩子们
标题翻译成英文就是……那个说不会的,麻烦把你的小学毕业证拿粗来。 对,是 children。在 jQuery 里,我们用这个方法,查找子元素。这里要明确一下,查找的是直接子元素,并不是所有后代元素。...
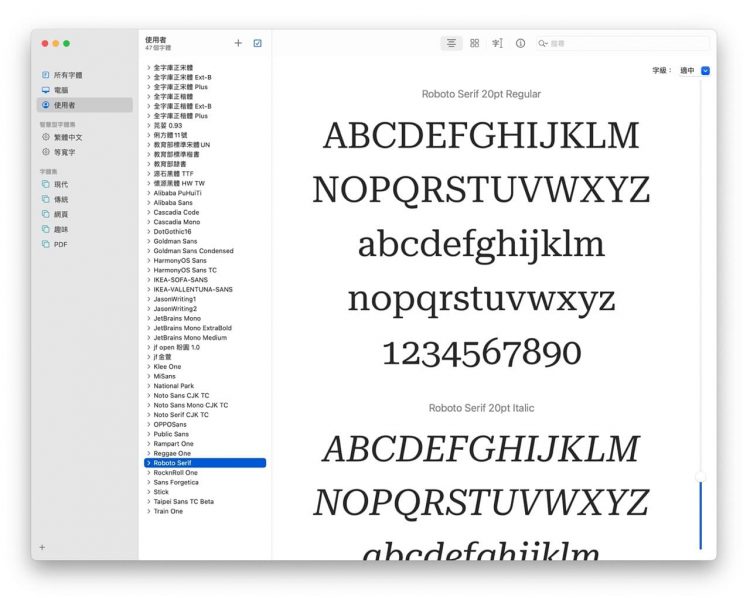
9种字重!谷歌推出免费英文衬线字体Roboto Serif(已打包)
Roboto 是 Google 在 2011 年为 Android 4.0 开发的无衬线字体(Sans-Serif)家族,2014 年为新的 Android 5.0 重新设计,后来也成为 Google 旗下服务 Google Play、YouTube、Google 地图和 Goo...
第一百五十八章 兄弟
特别简单,就是当前元素的所有兄弟元素,当然不包括这个元素本身。然后还可以给一个选择器来进行一下筛选,反正和前面的方法都大同小异。主要就是搞明白说的是怎样的一个范围。 $('#miao').sibl...
第一百五十三章 每一个
前面得出的结论是什么?我们得到的是一个元素的合集,它类似于数组,我们可以对它进行遍历,但是对于遍历出来的结果,我们需要进行包装之后才能再次应用 jQuery 的方法。 但是这很麻烦,而明显...
第一百五十七章 追根溯源
找完了孩子,我们开始找祖先。 找孩子是 CSS 可以去做的事情,但是找祖先这个事儿,CSS 就做不了。 $('#miao').parent() 就是让孩子去叫家长的意思,但是这里 parent 没有加复数,那就是只找他...
第十九章 表单(二)
上一章,我们对表单有了一个简单的认识。不过,代码还差一句没有讲完,这一章我们来继续聊。 input 就是输入的意思,那么这个标签表示的就是输入框。这又是一个单打独斗的标签,因为他只要...
第七十七章 弹性布局 Flex
我们以前的布局方法,虽然可以完成三个维度,但是每个维度都是各自为政的,一个混乱的体系。 而弹性布局则是一维布局,它有两个轴,优先关心主轴,然后用侧轴辅助。这有点像什么?我们写字,说...
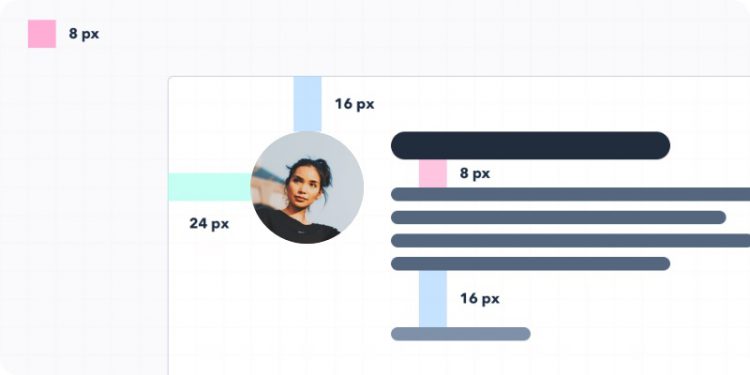
高手总结:大幅提高UI设计效率的8个实用技巧!
设计的时候,你是否会纠结于各种可能性,比如是让文字变大还是变小,或者增加(或减少)元素周围的留白,颜色是该深一点还是浅一点?在本文中,我将分享一些关于如何解决这些常见问题以及如何使设...