第四十四章 定位实例(五)
然后就是给这个按钮加装一个菜单用来弹出。这很像我们前边写二级菜单的操作,其实也没什么本质上的区别,管他几级呢,反正都是弹出菜单罢了。 所以也不过是加一个列表而已,懒惰如我,直接把上...
第四十三章 定位实例(四)
导航我还没玩够,哼哼,我要写一个帅点的,这样我们就可以顺便学一些新鲜的玩意了。 首先左下角浮动一个按钮,哎呀,这个写起来跟右下角的一样呢~我就不多废话了,对了,区别有点,就是这次我们...
第四十二章 定位实例(三)
然后我们的问题是:这货怎么一直这么显示着,这不是我想要的结果啊,要是可以鼠标划到上面才显示,鼠标离开就隐藏有多好?当然了,这种效果几乎是各个网站所必备的。 第一步:我先把它隐藏掉,...
第四十一章 定位实例(二)
那么我们说了,这个要做一个二级菜单的,现在刚有了第一级的菜单,现在来写第二级。 二级菜单是什么呢?其实还是一个列表,有那么几个列表项。所以还是 ul 和 li 标签而已。那么放在哪里呢?这...
第四十章 定位实例(一)
讲了这么多,有点晕了?嗯,很好,很好!来我们做个练习来更加的迷糊一下,咳咳,是深入理解一下。 其实这个案例也十分的简单,本来是可以在前面所写的页面中直接添加的,不过怕大家搞乱了,所...
第三十八章 定位(三)
前边的都记住啦?那就来看今天的。 其实我觉得,日常用 relative 定位的地方并不多,但是又绝对不少。这话怎么理解呢?就要先看今天的定位方式:absolute 了。 这个简单,就把上节课的例子的...
第三十七章 定位(二)
上节课我们讲了 fixed 定位,那么现在我们来简单回顾一下他。fixed 定位就是锁定元素和浏览器的相对位置,无论怎么滚动页面,这两者之间是相对静止的。然后还有一个细节上一节我们没有注意哦! ...
第三十六章 定位(一)
前面我们写了一个网页,当然,我们都知道这是一个很简单很基础的网页。只是我们心照不宣的照样拿他出去炫耀罢了,咳咳,这个秘密谁也不许往外说,否则莫怪为师…… 串词了,没事,你就当没看见...
PS教程:手把手教你绘制大气的墨迹字体效果
墨迹字体经常出现在一些与传统,民族等元素挂钩的设计中,是很受欢迎的一种字体效果。因为之前有人问过这种效果要怎么做。今天就来带给大家一个简单的教程,十分钟包你搞定,学起! 由于根据不...
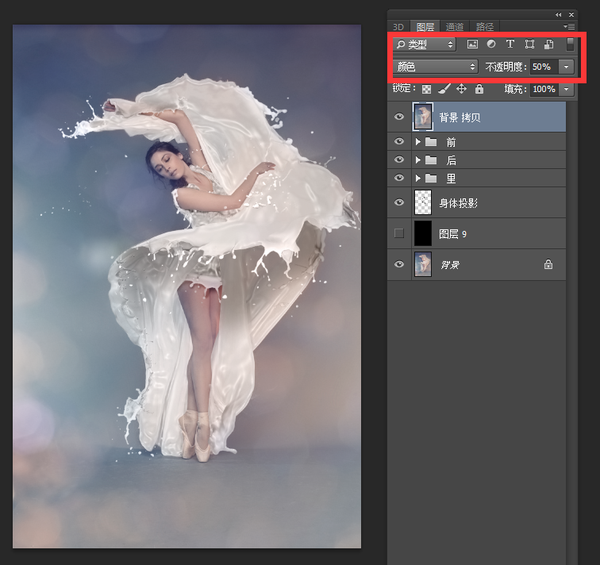
PS教程:手把手教你打造广告级的牛奶喷溅美女人像效果
素材:找个飘逸的白裙子美女,一些牛奶喷溅的素材。 牛奶喷溅素材 百度云下载 提取码:ikp7 (该素材收集于互联网,仅作交流学习之用,侵权请联系作者删除) 刘远航:后面做的时候我后悔了...
哀悼:天津爆炸事件——为天津祈祷,愿一切安好!
事故回忆: 最新消息:滨海新区危险品仓库爆炸事故最新伤亡人数发布:截至今日中午12时,此次爆炸事故共造成44人死亡,其中包括12名消防官兵;住院治疗520人,其中重症伤员66人。(新华社消息记...