搜索[动画],共找到108个文章
第一百三十五章 JS 动画的另一种实现
如果你对上一章的内容进行了深入的练习,会发现这里面有一些问题。我希望让动画变得更加细腻,所以缩短了时间间隔。但是受限于程序的计算性能,并不能够达到我的预期。说直白点,我希望它以极高...
第一百三十四章 JS 动画基础
既然说到了动画,说到了过渡效果或者说大家喜欢讲的——网页特效,那就索性把它们讲完全。前面讲了使用 jQuery 来实现,很方便,一句话语法。用 CSS 实现,也很方便,说清楚谁发生过渡以及时长...
第一百三十三章 CSS 动画的进化
现在动画效果是有的,但是他并没有表现出和前面过渡效果的明显区别,因为我们只讲了仅仅是能让它动起来的核心内容。 大家应该可以看出,无论是过渡属性还是动画属性,其实都是复合属性,叫做快...
第一百三十二章 CSS 动画
大家有没有觉得前面讲的 CSS 过渡效果和 jQuery 的动画十分类似。事实上他们还是有很多区别的,但是在基础效果上,它们确实有些相似。 这时候不禁让人好奇,那 CSS 的动画又是什么样子的呢? 区...
第一百二十九章 动画
前面我们学了几种特效,确切的说,除了最后一种方法,前面的都是对于元素隐藏和显示的过渡效果。 虽然我们轻松的实现了一些特效,但是这不够厉害啊,我想要变得更强!(在不变秃的前提下。 这个...
PS教程:手把手教你绘制3个效果酷炫的GIF动画效果
今天来一点简单好玩的动画教程,包括常见的Loading 动画、烟花动画和摩天轮旋转动画,操作不难,附有PS时间轴的入门手册,适合新人练习。 为了避免写僵尸教程,有些地方还是需要大家自行思考并...
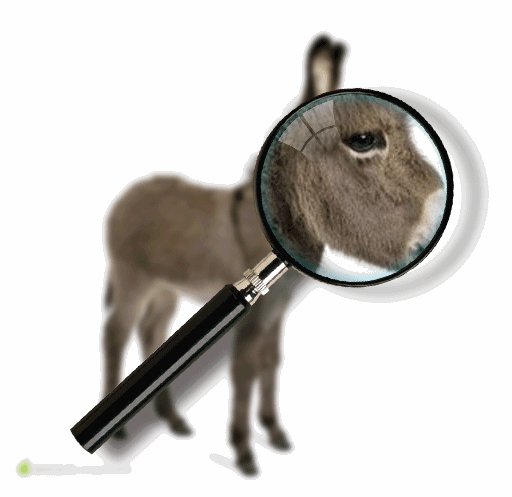
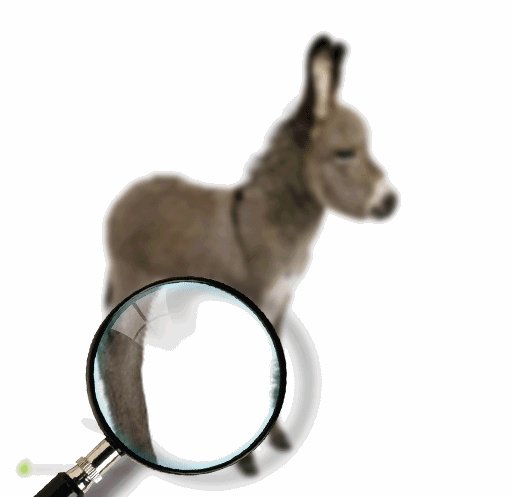
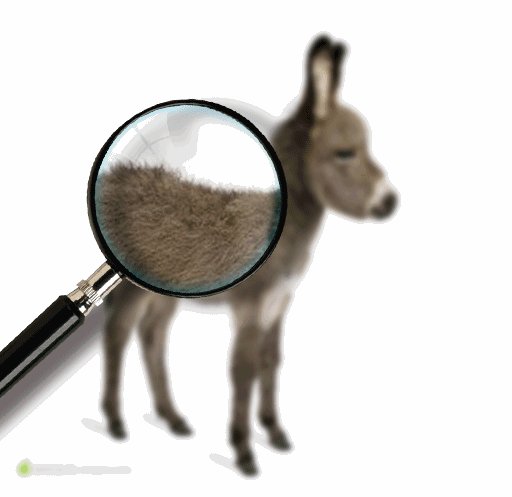
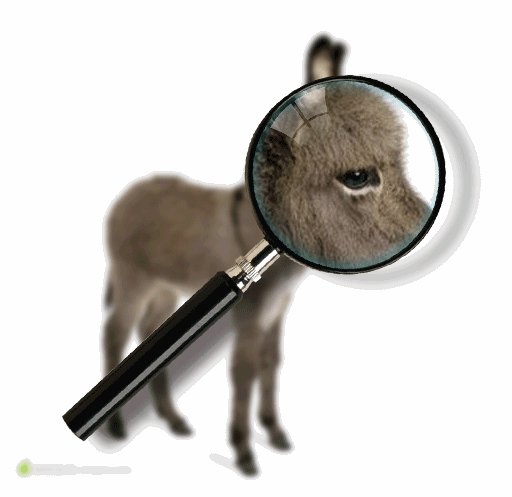
PS新手教程:手把手教你打造好玩的放大镜动画效果
今天的教程是来自@P大点S微博 的Projava,利用时间轴制作一个简单的GIF动画,类似锤子科技的放大镜效果,来看看高手怎么玩。 鉴于网络要求,放大镜移动的速度有点快,为了体积小一点,所以加快...
UX设计:20组赋予绝佳用户体验的高素质动画图标
虽然早期的GIF动画不论是从技术层面还是从应用范畴来看,都和界面设计并无特别直接的关系,但是近几年,动画图标开始在界面设计中大量运用,并有流行开来的趋势。 坦率的讲,让图标动起来,或者...
进化的谷歌LOGO!6个动画告诉你谷歌究竟改变了什么
Google品牌形象的每一次改变都牵动着全世界用户的心,无疑是这家科技巨头的强大影响力所造就的结果。随着最新的Google视觉形象的发布,吐槽和赞誉就没有停止过,但是此刻我们不妨将脑洞先填上,...
技术干货文:深聊界面设计中的动画原理!
这篇文章是关于变速过渡效果的,看似简单,但真正想让动画自然流畅,还需要深入了解动画的基本原理。今天我们将会逐步学习:基本概念、探讨加速减速,拆解缓冲曲线,最终学会运用到界面设计中。...
Photoshop制作漂亮的蓝色霓虹字闪动动画-精品
制作动画之前,需要先把霓虹字分层做出来,每一个字母安排在一个组里面,同时每一个字母有多个图层分别表示灯管、霓虹、墙壁高光,做好后再按照一定的规律设置动画即可。 最终效果 ...
Runway Gen-3的视频转绘功能太牛了!
Runway 在推出 Gen-3 Alpha 视频生成模型后,还一直有一些小的更新,比如推出了新的 Turbo 模型,生成速度比原来快了 7 倍;支持尾帧控制;支持将视频延长至 40s 等,都是非常符合用户需求的优...