大家好!在一整个学期的忙碌之后,小温终于回到了设计派并为大家带来了全新的 Sketch 教程!这么长时间,不知道大家的设计水平都进步了吗?如果没有的话,假期更要多多关注设计派,学习设计知识并且跟着小温的教程进行操作实践哦!
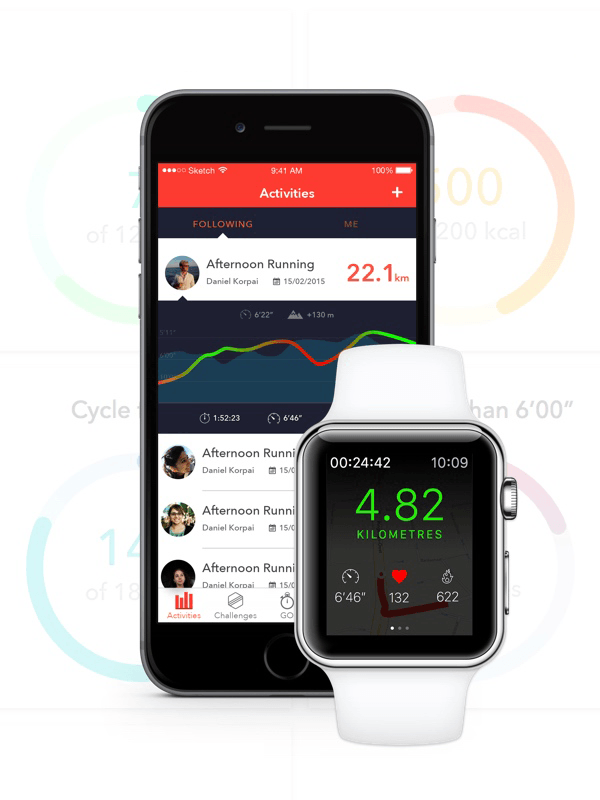
在这篇教程中,我将教会你如何设计一款简单但是好用的 iOS 健康应用,它可以被用来记录诸如慢跑和汽车的户外运动。除了 iPhone 应用,我还会向你展示如何设计 Apple Watch 上的 App 界面。
在读完这篇教程之后,你将有能力利用 Sketch 设计一款适应不同屏幕的健身应用,让我们开始吧!
教程素材
你将需要用到如下的一些素材:
- 来自 The Noun Project 的 icon 素材
- 来自 User Inter Faces 或者是 Content Generator Sketch Plugin 的用户头像
- Avenir Next 字体,在 iOS 和 Mac OS X 下它是系统自带的字体
说在前头
在我们开始之前,我应当指出的是这个 App 是完全脱离现实的,在真实的项目当中,在将概念转化为真实的、可用的移动应用之前,设计者们需要兼顾市场需求以及进行用户行为分析。我已经坚持锻炼四年了,所以我站在我的角度设计了一款应用——这是我心中的健康应用的样子。
设定画板
我们将要使用 Sketch,一款专注于 UI 设计的应用。目前,它是设计 iOS 应用最快而且最便捷的工具。
第一步
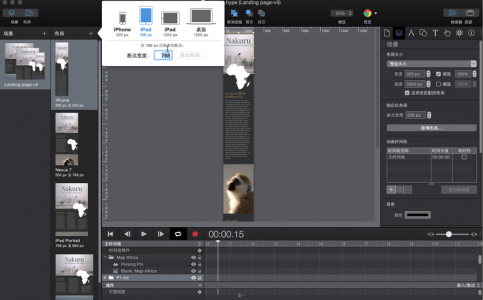
打开 Sketch 之后,让我们先在插入面板选择绘图板工具。

Sketch Mirror
在右侧的选择器中,我推荐你选择 iPhone 6,但是如果你使用的不是这款 iPhone,那么你最好选择你用的那款。这很重要,因为借助 Sketch Mirror 的帮助,我们可以在 iOS 设备上实时预览设计成果而不用导出或者转换图像。在我的工作流程中,Sketch 是很重要的一环,因为它允许我在几秒钟内就能在我的 iPhone 上看到效果。

要使用 Sketch Mirror,你必须从 AppStore 下载应用,然后点击工具栏中的 Mirror 图标(确保你的设备和 Mac 在同一个无线局域网下或者用了 USB 线进行连接)。

创建 Tab Bar
自从 iPhone 6 和 iPhone 6s 发布以来,想要用点击导航按钮实现页面间跳转的方式已经变得近乎不可行了,因为用户们不可能在单手使用 iPhone 时够得到左上角的那个导航按钮。因此,我们需要在屏幕的底部设置导航栏。
第1步
让我们在屏幕下方创建一个 100px 高,100% 宽度的矩形。

现在,让我们将这个矩形分成均等的五个部分,待会我们将会在这些小方格里放置图标。我建议你给这五个小方格以不同的颜色,这样可以让它们的边缘更加清楚。
第2步
让我们创建另一个 50*50 的正方形来代表 icon。我在这里添加了 Activities、Challenges、GO、Friends和 Profile 五个屏幕,将文字设为 Avenir Next Regular 字体,字体大小24px,行高24px。

第3步
现在我们可以来添加 icon 替代这些小方块了。确保每一个 icon 都是50*50px 的宽度。至于 Profile 的 icon,我在这里绘制了一个圆型并使用了图片填充。

第4步
至于导航栏的背景,我选择了带有70%不透明度的纯白色并且加上了8个像素的高斯模糊效果,我还用直线工具绘制了一根颜色为#B4B4B4的直线作为导航栏的上边框。

至于未选中的 icon 和标签,我建议你使用#666666的灰色来代替简单的纯黑色,而对于处于选中状态的 icon,我在这里使用了#FF3B30的红色。

设计 GO 屏幕
我们的用户会在他们开始跑步或骑单车之前打开这款应用,所以他们想用这款 App 做的最重要的一件事,就是追踪他们的活动记录。这就是为什么我们为什么从 GO 这一屏开始设计,这样可以使得用户可以立即开始他们的锻炼。
在开始户外运动之前,我总是要查看天气,包括风速和日落的时间。在我看来,如果你在户外锻炼的话,这些信息是十分重要的,搜易我在 GO 这一屏上设计了天气的版块。这样用户们就不必在出门锻炼之前再额外打开一个天气应用了。
第1步
首先,我们使用 Sketch 自带的 iOS UI Kit 中的状态栏和导航栏,你可以点击 File > New From Template > iOS UI Design 打开素材文件。


小提示:因为 Sketch 提供的 UI 库是 1x 的,所以在使用的时候我们要将它转换为 2x。方法很简单,使用缩放工具就可以。

第2步
至于导航栏的背景颜色,我想使用一种鲜艳生动的颜色,可以激发用户马上去锻炼。死哦一我选择了一种红色#FF3B30,这能够在你看到这款 App 的第一眼就吸引住你。
对于 GPS 信号强度指示器,我使用了一个简单的圆角矩形并填充了一个渐变。
在导航栏的另一边,我放置了一个自行车图标,用户们可以点击这个图标快速在跑步和自行车模式之间切换。
第3步
现在,让我们来在屏幕的上半部分创建天气预报版块。因为我们大部分人进行户外运动的时间都不会超过三个小时,所以我们只要播报三个小时之内的天气信息,以及附加的一些风速和日落时间信息就可以了。在这里,我推荐使用#ACACAC这种颜色来展示这样的信息,毕竟我们并不想过分强调天气预报。
第4步
作为不同部分的视觉上的间隔,让我们绘制一个54px 高,宽度为100%,颜色为#ECECEC的矩形。
第5步
在用户们开始设计之前,帮助他们设定一个目标或许能够激发他们的运动热情。这个目标可能是一段距离,也可能是一个平均配速。我们绘制两个圆形,直径分别为270像素和230像素。

绘制好这两个圆形后,将其中的一个圆型图层拖到另一个圆形图层至上,并在弹出的对话框内选择减去的选项,这样我们就得到了一个环形。

我们将这个环形的填充颜色设置为#AAFFA9到#11FFBD的渐变,并将不透明度设置为20%。这将会是这个环形的静止形态。

接下来我们制作圆环的活动部分。将这个形状复制一遍,然后使用钢笔工具在这个圆环上创建一个用于遮罩的图形。

小提示:在使用钢笔工具的同时按住 Shift 键可以让你画出完美的直线。
让我们将这个图层放置在活跃圆环的下方,然后将它设置为遮罩,不要忘记取消这个图形的边框填充。
为了完善细节,我们再在遮罩图形上绘制两个半径为20像素的校园行,这样能使得活跃圆环的两端有两个小小的弧度。

进阶提示:为圆环中间的文字添加一些内阴影。
现在,这个界面上唯一缺少的就是 GO 这个按钮了,我们来绘制一个120像素高的矩形,并将它的填充颜色调整为#FF3B30。
设计活动界面
在活动界面上,我们能够快速浏览我们的朋友或者我们自己的活动记录,并且点击一条活动记录后,我们还能看到更多的相关信息。在界面的底部,我们还要显示所有被选中的活动记录的统计信息。
第1步
像先前那样,我们将要从导航栏开始。在导航栏额外绘制一个“添加”的按钮,使用户能够手动添加活动记录。

第2步
为了在朋友的和你自己的活动记录之间切换,我们需要创建一个次级导航栏。让我们选择矩形工具,然后创建一个高90像素的矩形,并使用一种暗蓝色#1F2033来填充它。

现在来创建另外一个22*22像素的矩形,并将它做45°旋转。
我们可以将这两个图层编组,就像我们对环形图层所做的一样,确认你选择的层叠方式是减去而不是合并。

提示:注意次级菜单中激活和未激活时选项标签在不透明度上有何不同。
第3步
为了展现活动记录的细节,我们需要再绘制一个和上面蓝色的矩形相同颜色的矩形,高度为387像素,然后使用直线工具画出参考线。
第4步
为了展示活动过程中海拔高度的变化,我们使用了钢笔工具创建了一个自定义图案,创建这种图案并没有什么特别的技巧,你只需要把它弄得看起来舒服就可以了。
第5步
除了海拔高度的变化之外,我们同样需要用一条彩色曲线来表示运动过程中的速度变化。这里我使用了绿色和红色区间来表示使用者的步频,绿色代表较快的速度,红色代表较慢的速度。

这种方法我们先前就运用过,在这里我使用的绿色的颜色代码为#FF3B30,红色的颜色代码为#22EA05。
第6步
使用 Content Generator 这款插件的帮助,我们能够很容易地在头像区域内添加一个小照片。

现在活动界面也已经完成了!
设计挑战界面
在挑战界面上我们可以看到我们参加的挑战活动。在设计这一屏的时候,我将 Apple Watch 上常见的原型设计模式和卡片风格设计相结合,这样一来用户就可以根据挑战的重要程度来排列它们的次序了。
第1步
在设计完先前的屏幕之后,创建这一个就相对简单了,因为我们已经知道了其中绝大多数元素的绘制。首先,让我们新建一个绘图板,然后从活动面板中将导航栏和次级导航栏复制过来。
第2步
第3步
作为背景颜色,我直接使用了白色,但是为了在视觉上和其他的部分区别开,我添加了一层阴影。

第4步
为了在你的 App 中保持信息传递的一致性和连贯性,使用相同的信息表达方式是很重要的。你或许还记得我们在 GO 那一屏上绘制过的环形吧,这里我们需要用到相同的技术。

提示:如果你对渐变颜色的掌控没有那么熟练的话,我推荐你看看下面这个网站:uigradients.com。
第5步
最后剩下的就是底部的 tab bar 了, 让我们从先前的屏幕拷贝过来,然后确保底部的图标处在正确的状态。

绘制浏览挑战部分
在浏览挑战的屏幕上,我们可以在最新和最流行的挑战中随意浏览,我们也可以看到我们要完成一项挑战需要花多长时间,以及有多少人已经参加了这项挑战。
第1步
像之前那样,我们从别的屏幕拷贝元素过来,但是不要忘记更改次级导航栏的样式。
第2步
让我们来创建一个挑战的基本信息并且通过徽章奖励的方式来吸引用户参加挑战,在他们完成某项挑战之后他们就会得到相应的奖章。
注意:在这篇教程中,我就做一个奖章作为示范,但是如果是真正的 App 的话你肯定需要花很多时间设计不同的奖章。
提示:注意文本颜色和大小的细微差别,这有助于明确信息内容的主次关系。
第3步
我们再来绘制一条进度条,它有40像素半径的圆角,填充颜色为#F5F5F5。

第4步
制作状态栏的激活部分时,复制一下前面那条状态栏并进行缩放,然后将它的渐变颜色设置为#44FF30到#FFDA30。

第5步
还有一件事:Apple Watch
最后,但意味着不重要,我们要为 Apple Watch 来创建交互界面,这个设计的理念是基于 Apple Watch Human Interface Guidelines。Apple 免费给开发者和设计师们提供这些资料以便他们能对新系统的特性有更好的了解。
我为这款应用设计了四个屏幕。在第一屏的设计中,我使用了高度可定制化的设计方式,用户可以按照他们喜欢的顺序编排内容。并且,那个最醒目的数字还会根据你的运动状况变换颜色。在这个例子中,绿色代表着你已经完成了你设定的运动目标。

恭喜!
我们已经完成了我们第一款 iOS 健身应用的设计。相信通过这篇教程的学习,你在使用 Sketch 设计移动应用界面的过程中能够更加得心应手。

你可以下载源文件,然后自己再仔细研究研究。





















![[基础教程] 《UI入门7》外包单报价公式(原创教程)-易看设计 - 专业设计师平台](https://www.ek58.com/wp-content/uploads/2015/06/7-300x250.jpg)










暂无评论内容