回顾这一系列教程初始阶段,我们讲了很多关于内容以及内容再设计工作中如何重要的问题,这是开始扔河一项项目之前必须要考虑和重视的问题。但你总是在开始的时候就想最好的结果呈现是怎样。
在开始处理内容问题的时候,我们需要正对内容理出其中的结构层次,这需要回顾一下之前的草图和线框图。到此,我们将自己认为好的点子加入到内容中,使层级看起来清晰。现在我们需要使自己的内容层级看起来生动,可视。
![图片[1]-讲解-在设计中建立内容层级-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/85ccff6cd22661a18413eccf16ca951f.jpg)
那么,我们怎么办到呢?首先我们需要决定那些内容是跟客户相关的,并且弄清楚为什么,我们必须能够评估和判断自己做的决定。同样需要搞清楚那些内容是需要获得焦点的,那些内容是我们希望用户看到的,然后就需要将这些都转化成视觉语言。
我们试着按照我们最初的内容结构来摆放, 这不只是包括内容和段落,还需要考虑页面当中,内容是如何被阅读的,还有内容该有的重点突出。当页面上有了一些基本的内容,我就该开始使用一些方法来区分他们了,这回帮助我们将那些想要被关注的内容突出出来,集中用户注意。
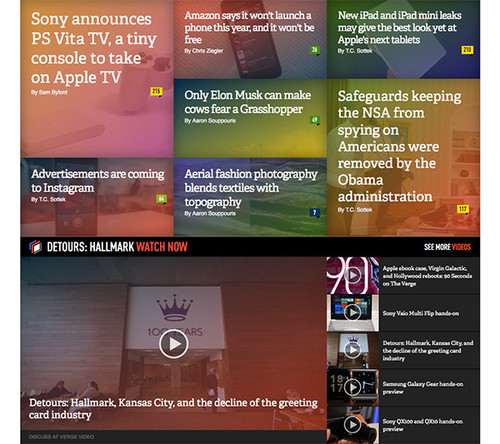
![图片[2]-讲解-在设计中建立内容层级-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/bfeb71585750c3bb16fffeb9349395ae.jpg)
有用的tips和aids
1.大小和对比
需要注意大小的除了你放置到设计中的个体,还有那些例如图片的元素,注意他们如何影响彼此。比如:标题灰采用大号字体来抓去注意力。他们看起来比内容大现实出不同的重要性等级,而且也是用户需要注意的东西。
对于将内容划分成不同的小块,使用大小同样有用,可以用大小使一些不那么重要的内容看起来不引人注意。这个跟对比方法也很相关,可以创建具有强对比的视觉信息流。
2.字体粗细和字体样式
有效的利用字体粗细和样式可以很再内容上添加微妙的重点区分。使用粗的字体(诸如你选择的字体Bold版)或者不同的字体样式对于需要添加一丢丢重点的地方非常有效,这样还可以避免过重的设计感。
同样利用字体粗细和样式也可以添加出强对比的视觉效果。利用字体样式设置light 或者bold在标题上可以添加出很好的对比度,就像下面这个例子。
![图片[3]-讲解-在设计中建立内容层级-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/5f75644827ad9415dce6a7e05107fd73.jpg)
3 .颜色
颜色是另一个你可以用来呈现和区分内容的工具,这不是说你到处使用不同样的颜色,而是要巧妙的添加到需要投注注意的的地方,在需要做内容区分的时候使用。
4.位置和对齐
内容的摆放位置对于用户的感知有很大的影响,确保你的作品是对齐栅格的,内容对齐是相当重要的。对齐在设计中创建秩序,帮助讲述网站,是用户能够很快的上手使用网站。
![图片[4]-讲解-在设计中建立内容层级-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/f29126a4d3b8ad22158e345b7995b160.jpg)
5.接近和留白
观察元素与元素之间的近远距离对于创建内容视觉流是相当重要的。如果有关系的两个元素离得太原就会打断原本的视觉流。同样,原本不相干的元素靠太近也会迷惑用户。太拥挤的页面不容易被理解,页面中没有主次和重点。作为用户,碰到这样的页面,灰不知道下一步该往哪里走。
![图片[5]-讲解-在设计中建立内容层级-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/ff9f312a648f0baaed32b6afc1018df2.jpg)
作业:
现在你已经知道了一些如何给页面中特定直觉元素添加视觉权重的方法,我希望你们能够将这些方法运用到自己的设计当中。尝试着给页面添加主次,建立层级。


















暂无评论内容