无缝可平铺的图案(pattern)的优点在于,一旦创建完成之后,就可以用于各种各样的设计,包括滑板、衣服上的图案、包装设计、网页设计背景等,并且因为是可平铺的,所以不受文档大小影响,可以自由缩放。
这个教程教你如何在AI中创建出自己的无缝图案(pattern)。下图就是用我们在AI创建出来的无缝图案生成的。(对于配色方法挺多,就先略过)

这个AI无缝图案包含了骷髅头、星星、对话泡泡、云彩等图形,虽然本教程的重点不在于如何创建这些图形,但是我将会粗略地描述这些图形的创建思路。
对话泡泡:制作很简单,在AI中创建一个圆和对话泡下面的图形,用AI路径查找器将它们合并在一起。最后在中间打一个问号。

骷髅头制作:用AI椭圆工具创建主要的头部,再用AI钢笔工具创建嘴巴部分,最后用AI路径查找器合并起来。然后将填充设为白色,用椭圆工具和AI的形状工具分别绘制眼睛和嘴巴。接着为边缘偏移一下路径,到物体(object)>路径(path)>偏移路径(offset path),并根据需要设置相应数值。
![图片[3]-AI教程:创建无缝图案以及Ai路径查找器-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/faeac4e1eef307c2ab7b0a3821e6c66730.png)
其他图形的制作也非常简单,大致思路就是用AI的钢笔、形状等工具创建图形,然后再用AI的路径查找器操作一下。AI路径查找器是非常实用的形状组合工具,如果你对这个这个工具还不了解的话,不要紧,继续看,你会看到的。
这些简单图形都创建完成之后,我们要开始讲解如何在AI用这些图形创建出无缝的可平铺的图案(pattern)。
步骤1
在AI新建一个100×100mm大小的画布,再绘制一个比画布更大的矩形,填充为淡灰色,作为背景。现在开始把之前创建的图形都拉进来,沿着100×100这个区域散布,观察下图,你会发现,图案和画布不是完全重合的,有一个上边和左边的偏移,这我们在后面会用到。

步骤2
现在开始将上面的图像向周围复制三份。
选中刚才创建好的图形,按住Ctrl+C(复制),再按Ctrl+F(粘帖到前面)。接着按回车键,就会弹出一个Move(移动)对话框。先选择水平偏移100m。
接着重复这个过程,第二次水平偏移为0、垂直偏移-100m,第三次水平偏移为100mm、垂直偏移为-100m。这样100×100的画布就被填满了。第一个步骤向左和向上偏移的目的就在于此。
在进行下一步操作前,先检查一下四个角落是否有比较空的地方,如果有的话,再用图形适当填满一下。

步骤3:
现在开始要截取100×100mm部分的图形来作为我们的无缝图案。
选择AI的矩形工具,在画布上点击就会弹出对话框,选择100×100mm,确定之后用对其工具将矩形和画布对齐,并且要去掉这个矩形的填充(fill)和画笔(stroke)。或者开启AI的Smart guide(Ctrl+U)模式,点击画布的左上角,AI会自动捕捉这个点,选择100×100,确定后,矩形会和画布自动对齐。

按住Ctrl+A,选择所有图形,然后到菜单物体(object)>展开(expand),在弹出的对话框中,仅保留Stroke选项。这样我们就可以用刚才的矩形来截取画布的图形了。把图形打一下组(Ctrl+G),我们的AI无缝图案就完成了。
如果你需要在AI中运用这个无缝图案,只需要把这个无缝图案拉到AI的样本(swatch)面板中就可以了。
↓
路径寻找器(形状组合工具)
AI的使用者应该都已经习惯了用AI的路径寻找器(Pathfinder)来将几个形状组合为一个新的图形,但是你是否经常把时间花费在点击AI路径寻找器的各个按钮来寻找需要的功能?导致按了好几次撤销才找到正确的按钮。本文的目的就在于通过对AI的路径寻找器各个功能进行详解,来让读者熟悉每个按钮的具体功能,降低误操作,提高工作效率。
1.AI路径寻找器介绍
事实上,在AI软件,路径寻找器(Pathfinder)这个名字很容易给AI初学者造成误解,它并不寻找路径,而是将几个形状组合成一个新的形状。
如下图,AI路径寻找器面板分成两个部分,上面4个按钮部分是形状模式(Shape Modes),下面6个按钮的部分是寻找路径(Pathfinders)。

注释:
如果你在AI开启了工具提示功能(配置Preferences>常规General>显示工具提示Show Tool Tips),将鼠标移到AI路径寻找器的各个按钮上,就会弹出相关的提示。
但是提示上功能命名和实际操作的命名会有一些差别。如提示上的“合并(Unite)”等同于操作的“相加(Add)”,提示上的“减去前面部分(Minus Front)”等同于操作的“相减(Subtract)”。
2.形状模式(Shape modes)功能图解
A:两个物体组合:
下图解释用形状模式对两个物体进行组合:
相加Add/合并Unite: 将所有选择的物体合并为一个形状,如果这些物体颜色不一样,则统一用最上面的物体的属性。
相减Subtract/减去前面Minus Front : 用下面的物体减去最上面的物体的形状,得到一个新的形状。
相交Intersect: 删掉选择的物体没有重叠的部分,并将重叠的部分合并为一个新的形状。
排除Exclude:和上面相交的功能相反,删掉选择的物体重叠的部分,剩下的部分变成一个复合路径(compound path)。
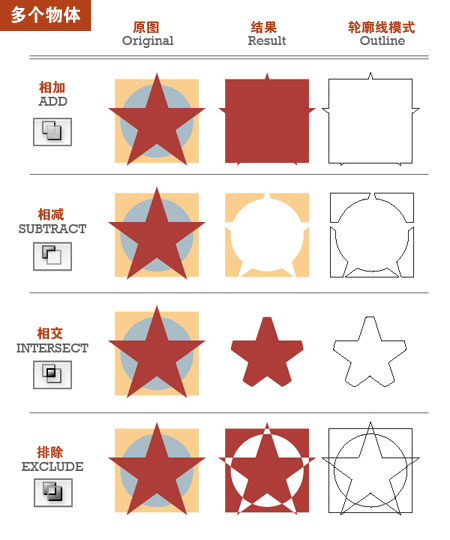
B:多个物体形状组合
需要注意的是:在AI中你可以同时选择几个物体进行组合操作,所以这些物体的堆叠顺序就很重要,观察下图进行理解:
相加Add : 将所有的物体合并为一个形状,并保留最上面物体的属性作为新的形状的属性。
相减Subtract:用最下面的物体减去嘴上面物体。
相交Intersect : 只有所有物体都重叠的部分才会保留下来。
排除Exclude:当偶数个物体重叠时,重叠的部分就会被删掉;当奇数个物体重叠时,重叠的部分就会被填充,如上图,所有物体都重叠的部分被保留了下来。
展开Expand:展开按钮可以将操作完成的形状塌陷为一个真正单独的形状。
下面的图片中,展示了展开和未展开的不同之处,在普通模式下,它们看上去是一样的,但是在轮廓线模式下,就可以看出区别。
在未展开模式下,两个形状还保留着,允许你进行移动等操作。展开模式则将它们真正合并为新的路径。
3.寻找路径模式(Pathfinders)功能图解
现在开始讲解AI寻找路径模式,下图展示了寻找路径模式下的6个按钮的名字和它们 的作用。下图的最后一列图片是执行完操作的结果,如有一些形状被分离开来了。
分割Divide:
这是最经常用到的功能,AI将沿着物体相叠部分进行切割,分割成许多片新的形状,如上图。新形状将继承原来形状的属性,如色彩会保持不变。
分割之后,你可以用直接选择工具或组选择工具移动这些新的形状,或者你也可以对这些形状进行取消组操作,接着用选择工具进行选择。
修剪Trim:
用上面的物体对下面的物体进行修剪,AI会删掉下面物体重叠的部分,如果物体有轮廓线(Stroked),则轮廓线会被移除。各个物体会保留原来物体的属性。
合并Merge:
合并的作用和修剪比较相似,但是不同的是,合并会将色彩相同的物体合成一体,而且这个合并操作会忽略物体的堆叠顺序。
裁切Crop:
用最上面的物体裁切掉下面所有的物体,可以把最上面的物体想象成一个蒙版,这个操作也会移除轮廓线。
轮廓Outline:
这个功能咋一看似乎没做什么,但其实它的作用有些类似于之前介绍的分割,不同的是,它最后的结果是一段段的线段。
减去后面Minus Back: 和减去前面(Minus Front)的作用刚好相反,这是用上面的物体减去下面的物体。
4.AI路径查找器相关设置
熟悉掌握AI路径查找器的方法就是多去练习,读者可以通过对上面介绍的理解,自动多做一些形状,多试试这些功能,就可以迅速熟悉这些功能。
一旦你对这些路径功能比较熟悉了,下文就要介绍一些关于AI路径查找器的相关设置,点击右边的三角形按钮弹出下拉菜单,选择路径查找器选项。如图:
精确度Precision: 控制AI绘制这些路径的准确度,越小的值结果会越接近原始形状,值越大结果越不准确。
移除多余的点Remove Redundant Points:
选中这个选项之后,就会删除一些因为执行相关操作而生成的多余的点。
分割和轮廓移除未上漆物体Divide And Outline Will Remove Unpainted Artwork:
当你完成分割和轮廓操作后,可能会造成一些形状没有填充和轮廓,选中这个选项就会移除这些形状。
当你熟悉AI的路径寻找器后,将会极大的节省你的时间。




![01_ToolTips 图片[10]-AI教程:创建无缝图案以及Ai路径查找器-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/f1fc8a979c12afc864e23dfb64744bf230.jpg)
![02_ShapeModes 图片[11]-AI教程:创建无缝图案以及Ai路径查找器-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/31e0d480edebb455c73f6e11109e8fe530.jpg)
![03_ThreeShapes 图片[12]-AI教程:创建无缝图案以及Ai路径查找器-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/f7a8c00a91739cefe3168a7db531829d30.jpg)
![04_unexpand 图片[13]-AI教程:创建无缝图案以及Ai路径查找器-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/e9a9016e8c5cc7f836d2e20d339dd9ee30.jpg)
![05_pfinders 图片[14]-AI教程:创建无缝图案以及Ai路径查找器-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/dfa2c186e7438729ae2e4de58ac2ef8930.jpg)
![06.1_options 图片[15]-AI教程:创建无缝图案以及Ai路径查找器-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/181789087cc1b6309a15e0962491ced630.jpg)
![06.2_options2 图片[16]-AI教程:创建无缝图案以及Ai路径查找器-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/056135877d78b39546aa17d4aa43bd1530.jpg)
![07_Precision 图片[17]-AI教程:创建无缝图案以及Ai路径查找器-易看设计 - 专业设计师平台](http://www.shejipai.cn/wp-content/uploads/2015/07/4eb8582785108bd789c6d5a5cfea02ef30.jpg)
















暂无评论内容