教程分享
步骤一:字体/图形设计
首先在画布中输入文本,文本可以直接是字体,也可以对字体扩展后编辑样式,除了字体外,简单的图形也同样可以做3D效果。
下图是我工作中设计的字体,是一个产品的logo设计,字母X做了简单的设计处理,这里就直接采用这个字母做案例分享。(注:logo已商用,盗用会侵权,后果自负,大家请不要随意搬运,这里主要是展示和做教程案例分享)

步骤二:3D效果制作
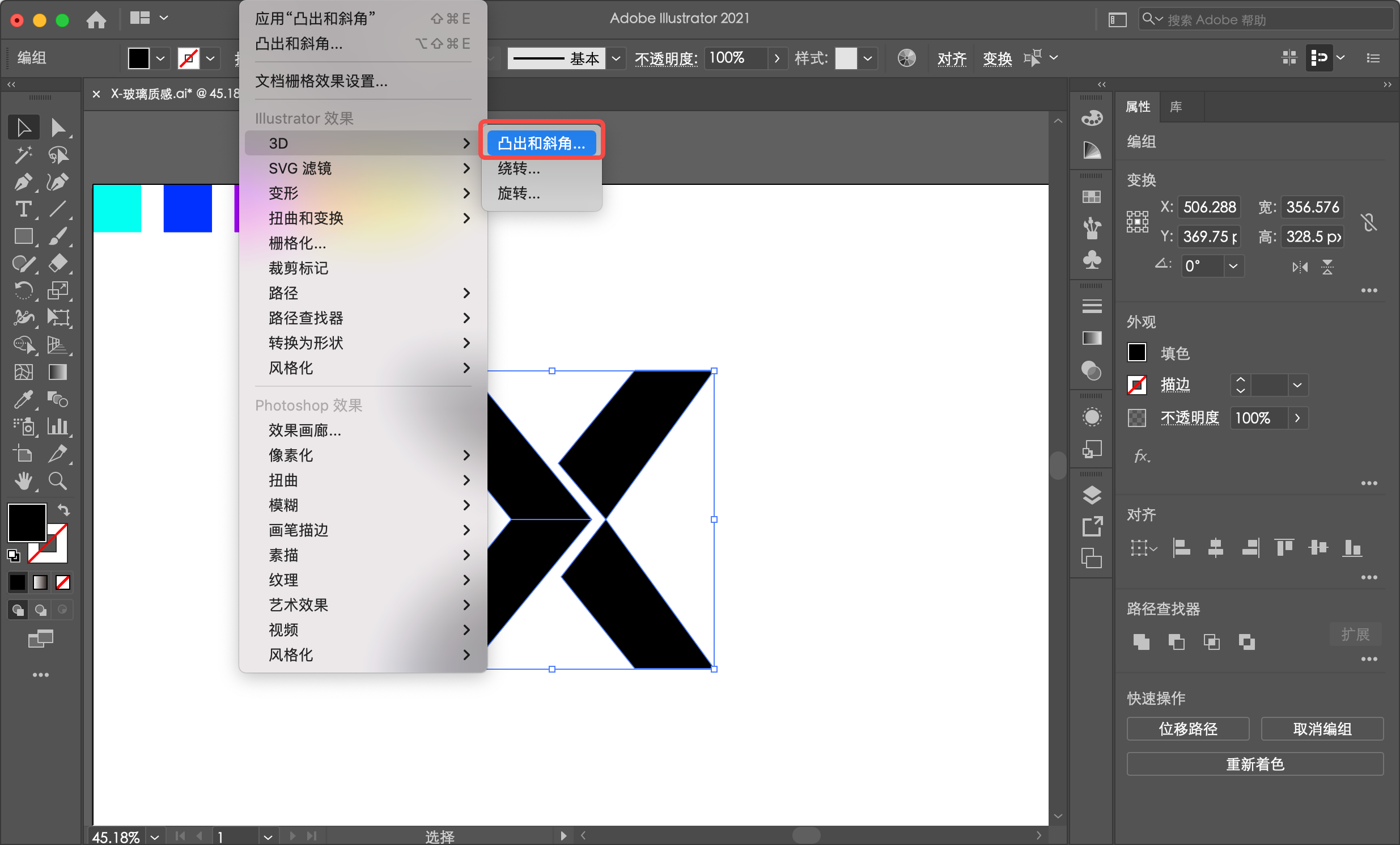
采用ai中效果-3D-凸出和斜角。对字体/图形创建3D视觉效果,这里ai的功能很简单,并且可以快速出效果。

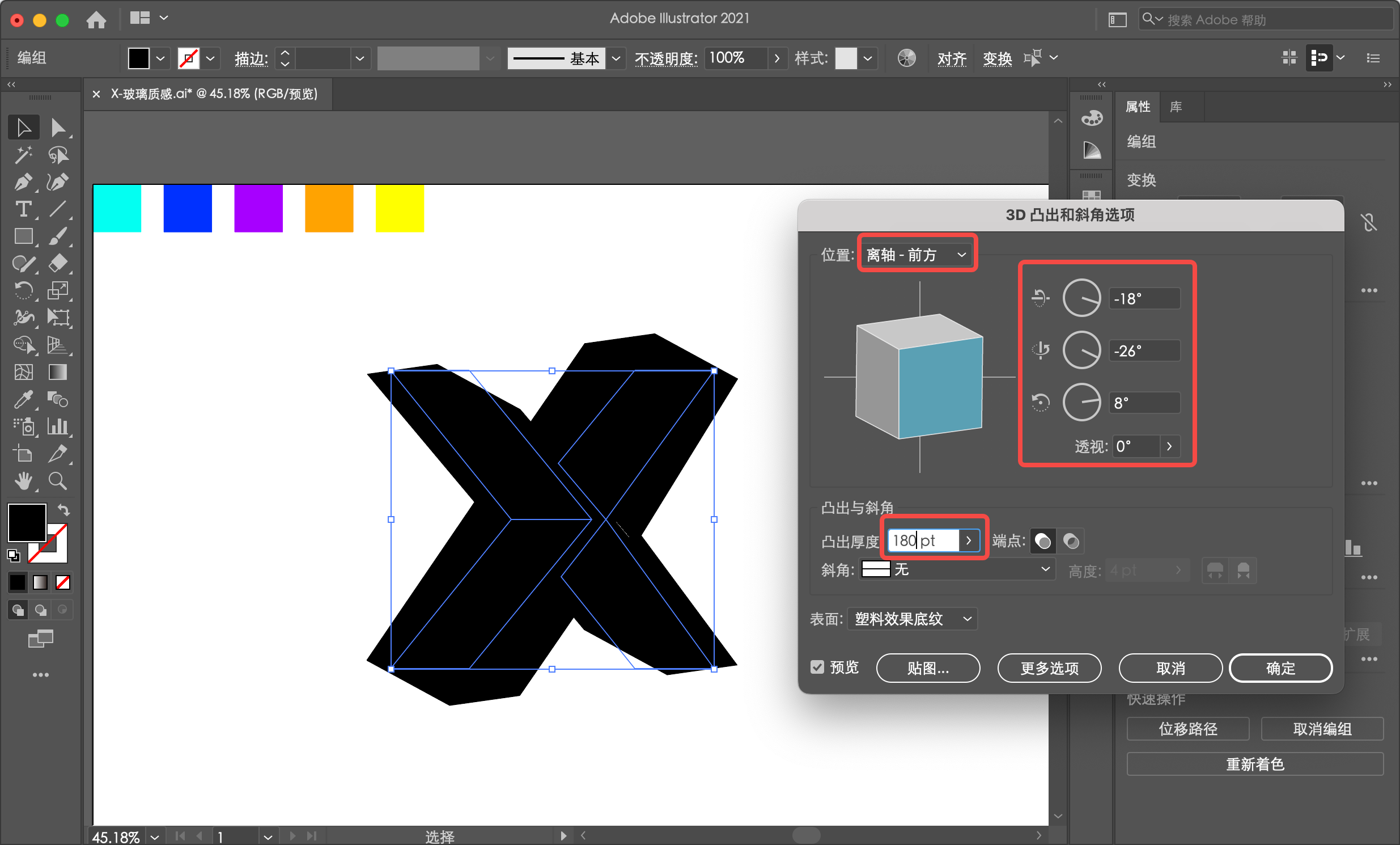
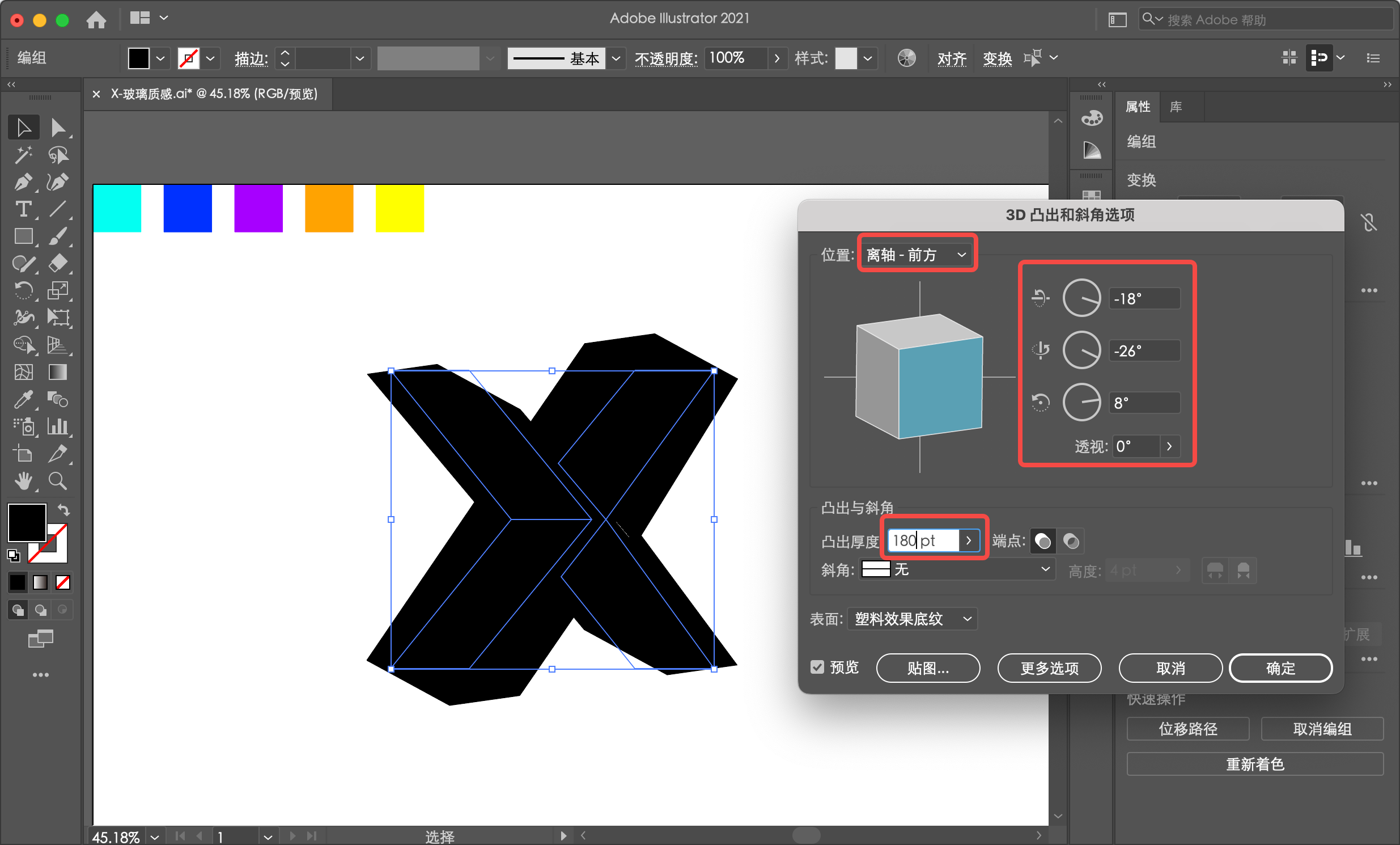
3D-凸出和斜角选项面板中带有很多配置信息,大家可以尝试着调整数值和选项观察图形的变化,找到自己想要的角度和效果即可。我这里就直接采用了离轴-前方,右侧旋转角度的默认的,另外主要调整了凸出厚度,这里的厚度是制作3D效果的关键,通过调整厚度数值制作3D的效果。

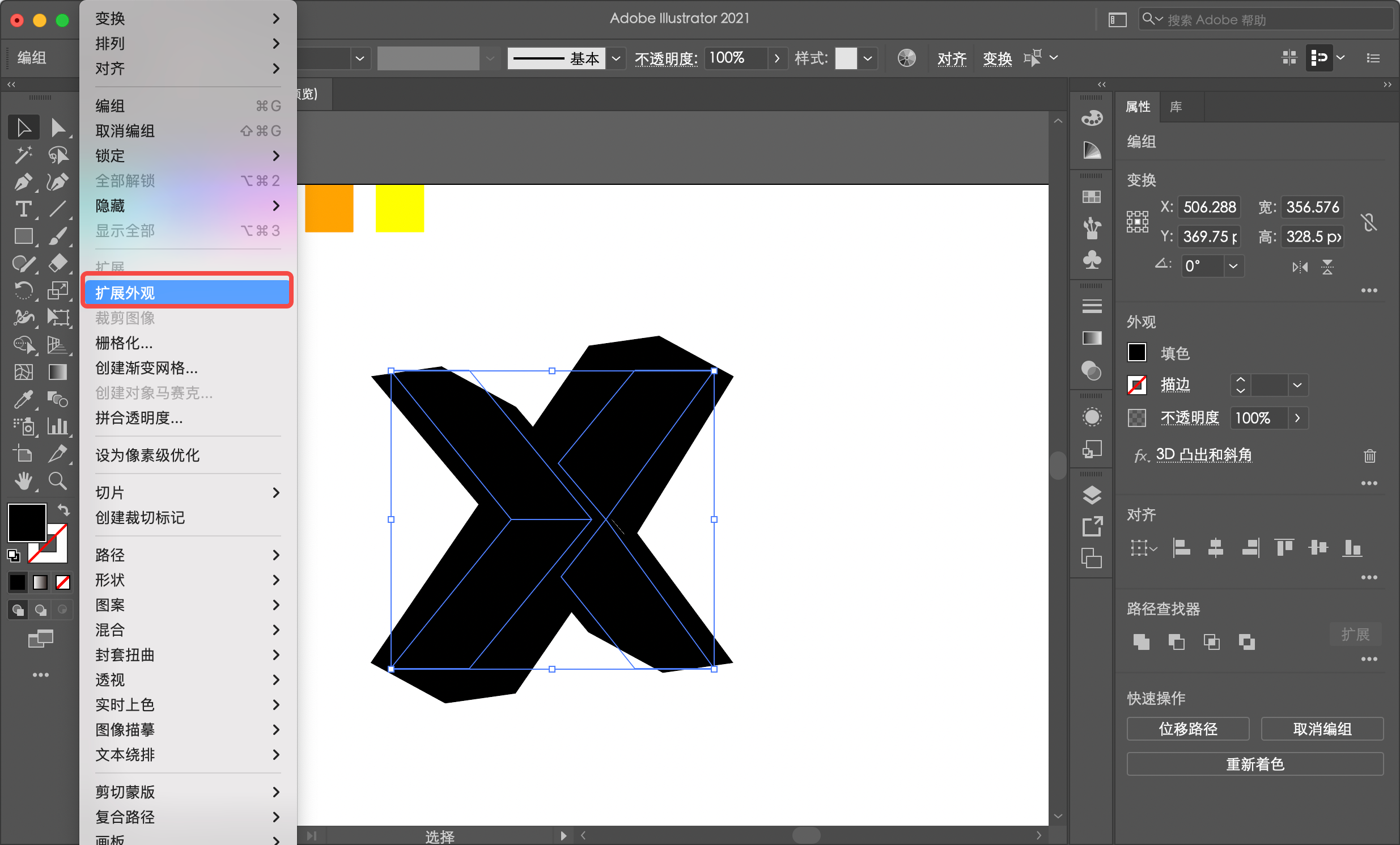
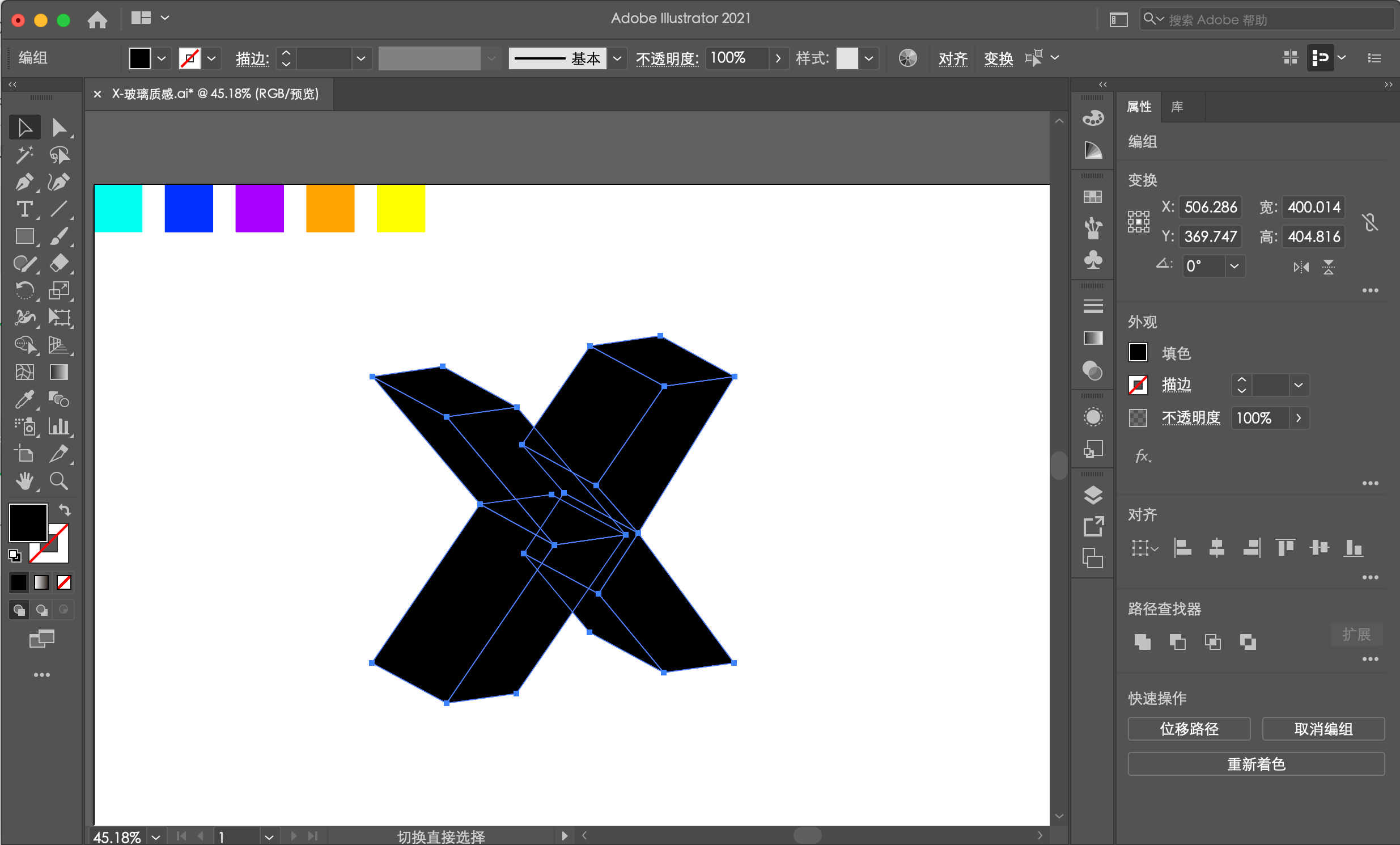
3D图形制作完成后,图形是一个整体,并且色彩是单一的,在对图形进行颜色调整前需要将图形全选后扩展外观,这样采用实现图形单面的配色调整。
扩展后的图形可以看到每个面的边和锚点,并且可以选中单面做配色调整。


步骤三:配色设计
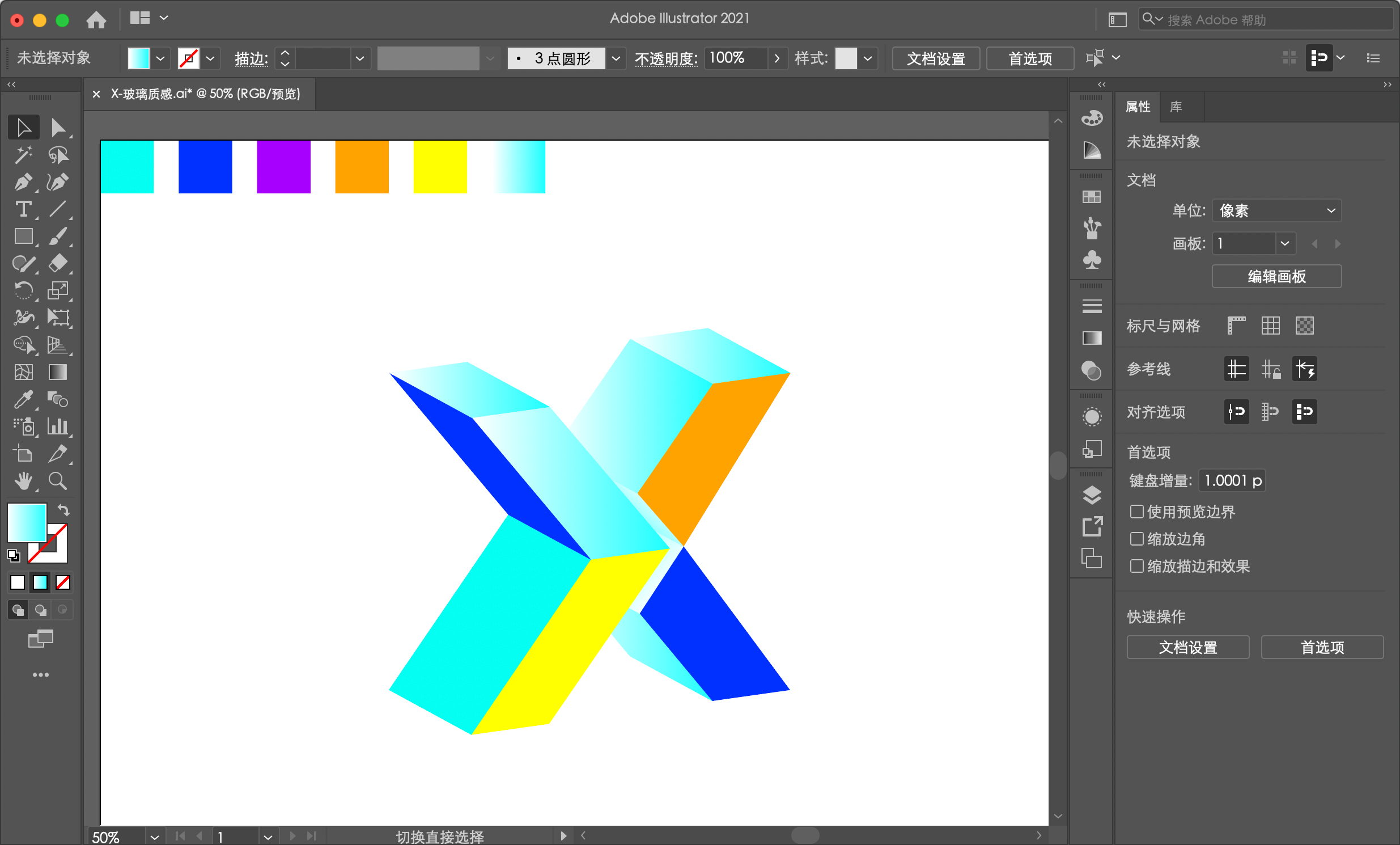
准备几个将要采用的颜色,可以先将不采用流体渐变的面配色为渐变,计划采用流体渐变的面采用纯色打底。(注意:需要采用流体渐变的面不能采用渐变打底,渐变打底的面后期无法制作流体渐变)

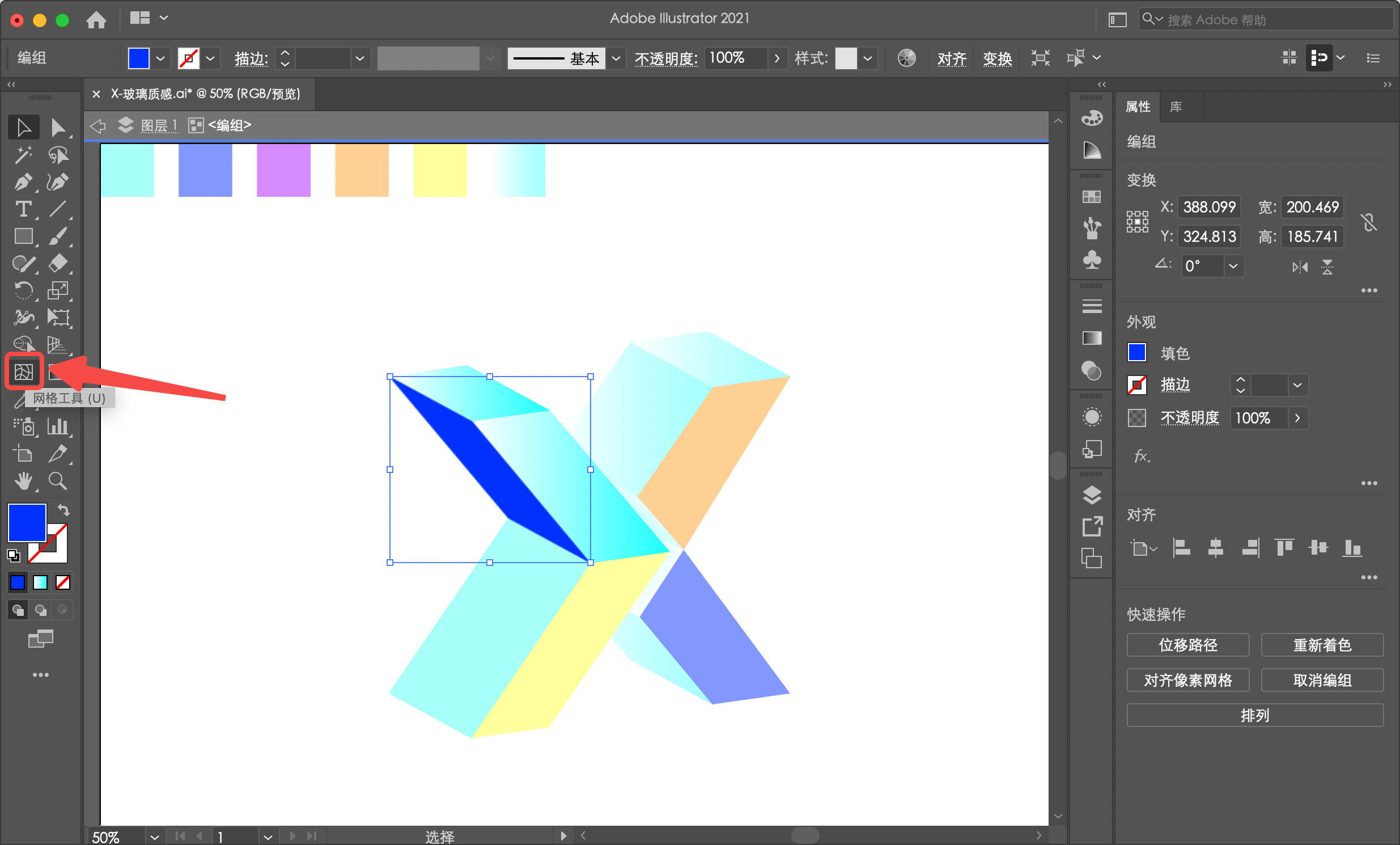
流体渐变制作主要需要采用ai中的网格工具,采用网格工具在面上点击增加锚点,并且可以修改锚点的颜色,从而将面制作出不同的渐变颜色,这样增加锚点配出的渐变色融合效果比较自然,并且可以调整锚点的位置,从而改变渐变流向,制作出不同的渐变视觉效果。

之前我分享的【来自两个元素的创意】中的图形制作就是通过这个方式来完成的。

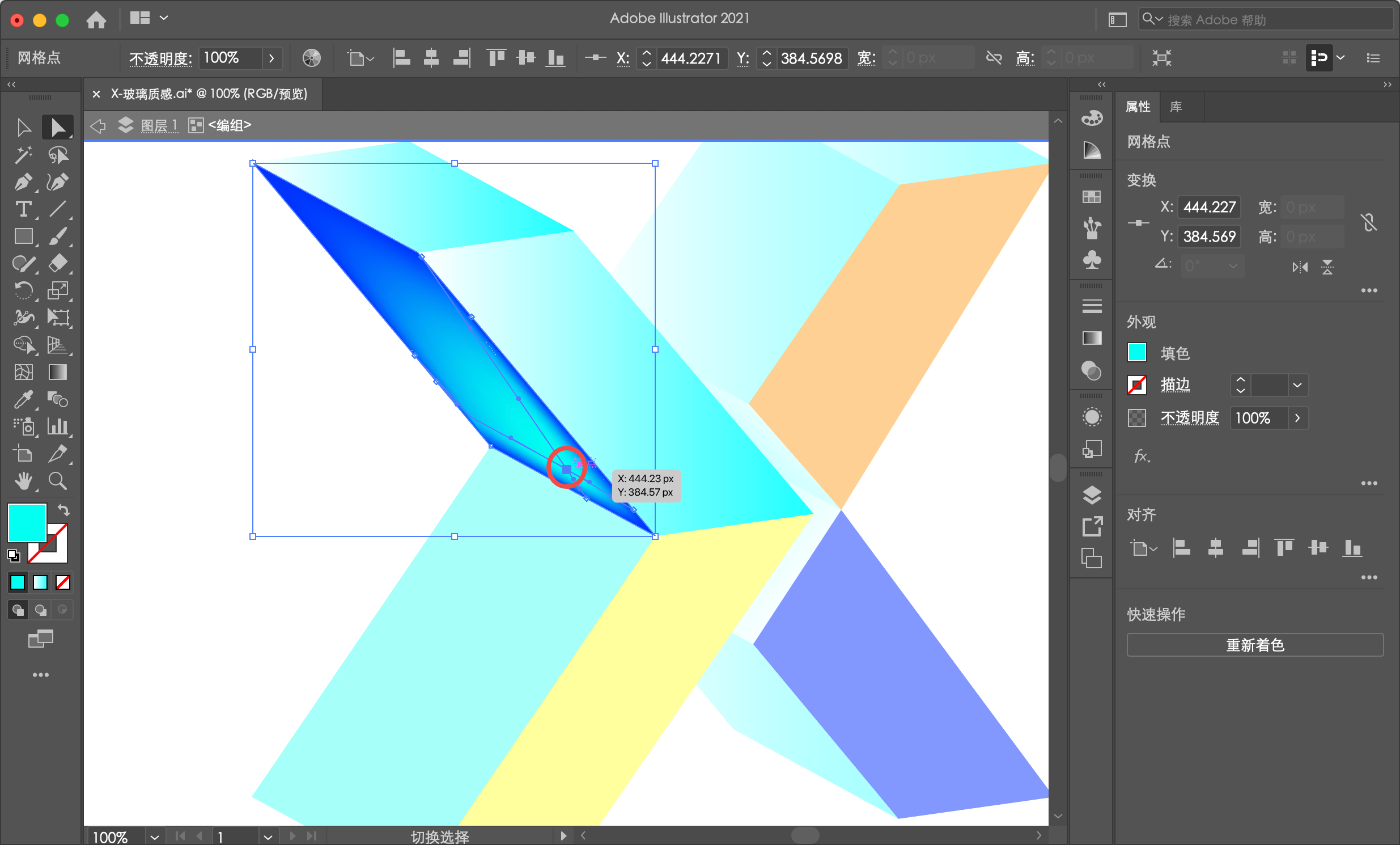
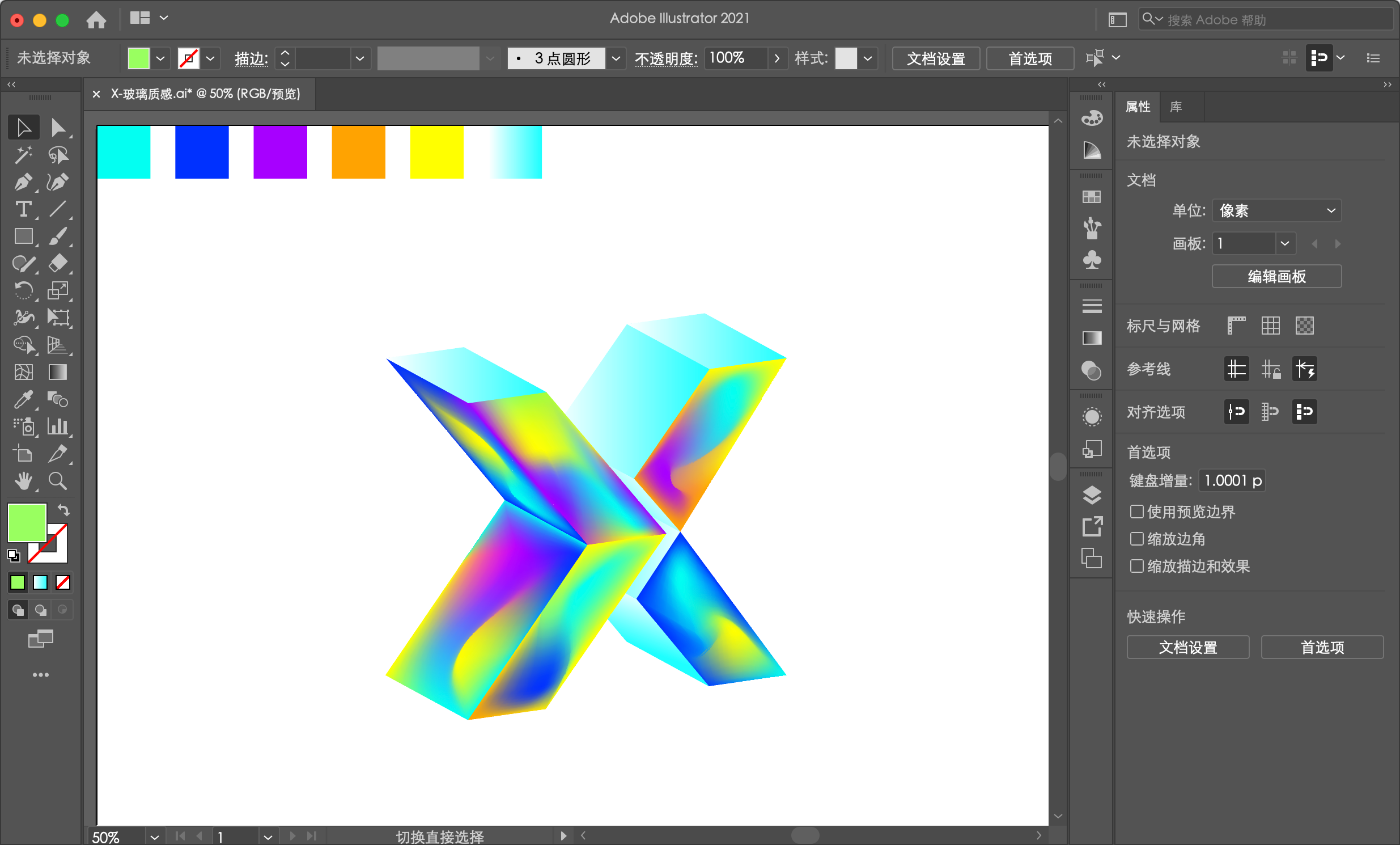
例如我在面上增加如图所示的锚点,将颜色改成青蓝色,这个面就变成了深蓝和浅蓝的渐变。还可以增加更多的锚点,同样改变配色,可以改变锚点的位置和方向来调整渐变的效果,最终的效果如下:


海报设计
每一次的教程练习都是积累设计技巧的过程,每次根据教程制作出来的图形都可以运用到工作或者其他平面设计中。而我每次分享教程文章都会将图形运用到海边设计中,这样就可以同时练习图形设计技巧和海报。
图形设计技巧都是慢慢积累的,各种设计软件中都具备强大的设计功能,只是我们平时工作中较少运用到,由于缺乏对软件工具功能的熟练使用,同时也缺少积累设计技能,而当我们需要使用时却不知道如何下手。
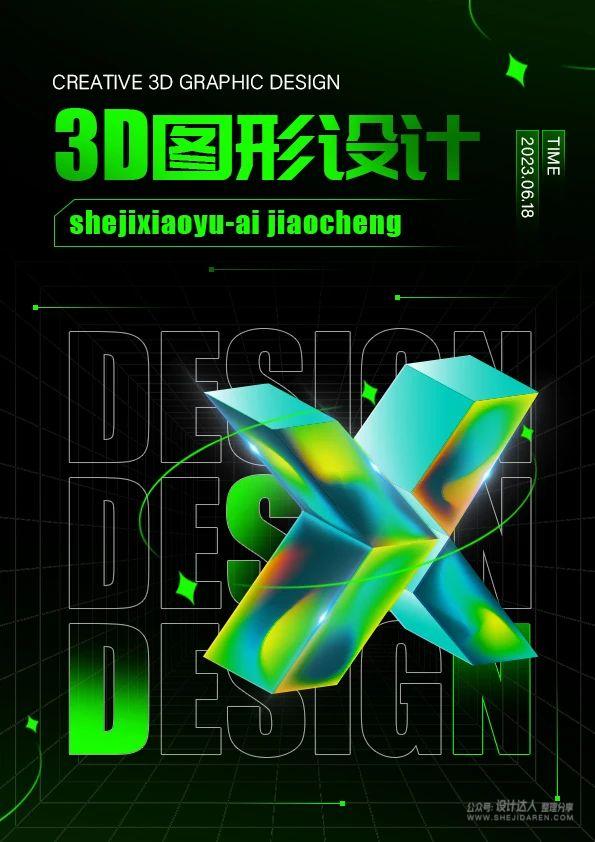
下图是我将上面教程制作的3D图形运用到海报设计中,通过ps中的模式调整了配色,就得到了一张简单的科技感海报。

结语
这一期3D流体渐变字体属于简单的ai教程文章,因为这也是我最近工作中运用到的设计技巧,是运用到kt板的主图设计。软件工具是si的,但是设计是活的,只要掌握了这个技巧就可以通过自己的想法做出不同视觉效果的设计。


















暂无评论内容