
虽然免费的工具很多,但是这些服务多少会做一些限制,比如需要注册,限制尺寸、次数等等。这个名为 Nosignup 的网站专门搜集了一大波免费、无需注册即可使用的最低门槛的设计工具,最大程度地将省心好用的工具梳理出来。非常值得收藏!
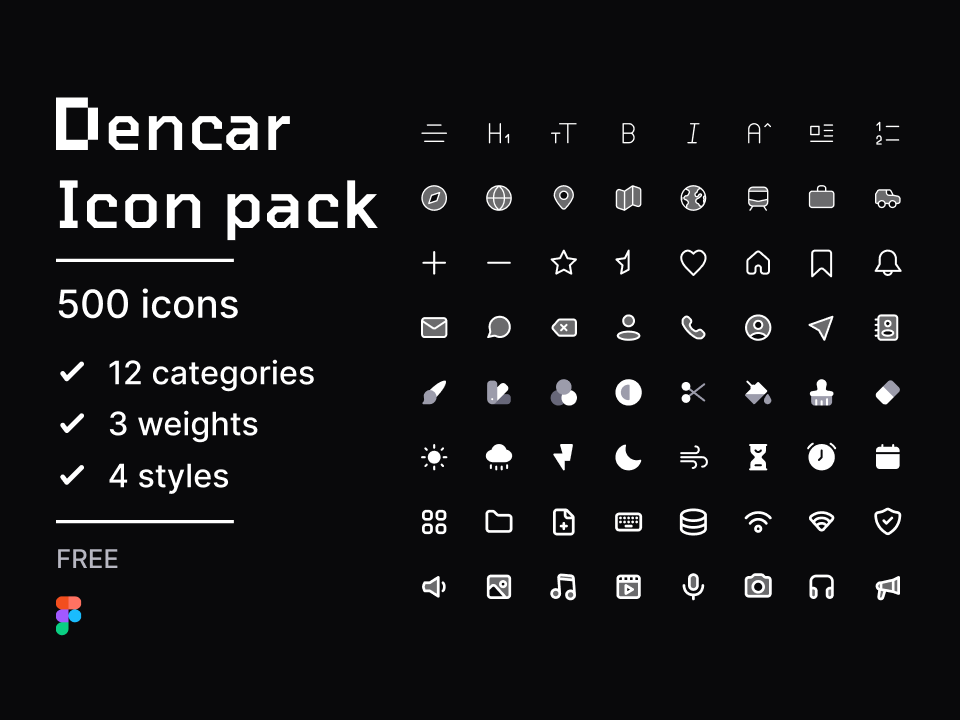
https://felipecardona.gumroad.com/l/dencar

这是一套完全免费的高素质图标合集,图标整体采用的是极简主义风格,涵盖的 12 个不同的类别,4种不同的样式(线性图标、双色调图标、填充样式图标和单色图标),描边还可以根据需求进行调整,图标采用的是 24×24 px 的基础尺寸,能够兼顾到绝大多数的使用场景。

Basicons 是一套以产品设计和开发为主题的图标,图标和上面的一样采用的是 24×24 px 的尺寸,图标总计有 300+ 不同的图标,每个图标都有3种尺寸,笔触有3种不同的规格,而且这套图标专门针对 React 和 HTML 代码进行优化,方便设计师和开发者直接应用到 APP 和网页当中。

这是一个专门为 UI 设计而生的专用配色工具,这个工具不仅能够生成搭配舒适的色相,而且会顺便生成对应的饱和度和明暗色阶,而且会借助 UI 样机帮你迅速感知到这配色在 UI 界面上的具体效果,最重要的是,经过工具生成和调整之后,可以一键导出配色文件,方便你直接在 Figma 和 Sketch 当中使用。

编写 CSS 样式对于很多没有代码基础的同学而言,可能还是有点麻烦的,而这套免费开源的在线工具,可以最大程度地降低这个难度,直接在线调整样式,然后复制下来就能直接应用到 APP 或者网页当中,省去了大量燃烧脑细胞的过程。
https://notionicons.simple.ink/

现在用 Notion 的同学也越来越多了,各种自制模板,效率工具的定制化也有很多人在玩儿,而这个过程中,高素质图标素材就非常有存在的必要性了。这个名为 Simple Ink 的图标合集网站就是专门用来干这个的。你所需要做的仅仅是快速搜索主题相关的图标,选中,复制,粘贴,就可以用上了!

这个可以在 Figma 当中使用的免费角色、场景定制工具当中,有多达120种可定制的元素,帮你彻底地定制出一套包含角色的场景插画,当然,最重要的卖点就是方便、出效果和免费。
https://arpitchandak.gumroad.com/l/60-useful-resources-UI-UX-designer


这是一波专门给设计师准备的免费设计素材,这些素材有的是学习资料,有的是可供下载的免费素材,涵盖了 UI、UX、设计流程、设计系统、Figma、图标、插画、免费素材、样机,以及各种求职、应聘、职场相关的资料,对这些资源感兴趣的同学,可以注册一下免费下载。





















暂无评论内容