前言
我相信大家肯定有遇到过,时间短,还需要一张漂亮的背景图,这肯定是弄不出来的呀,那么办?今天就给大家带来一个免费生成背景的神器。
先让大家看下网站默认的一些基本的背景图,整体视觉效果还是蛮不错的。并且无需注册就可以下载超清大尺寸图,随意更改自己喜欢的颜色,生成动态的背景图。
背景生成神器
用于封面设计,抽象海报,作品集…让设计作品立马高端大气上档次,不香吗?
科技风的

渐变风的

抽象风的

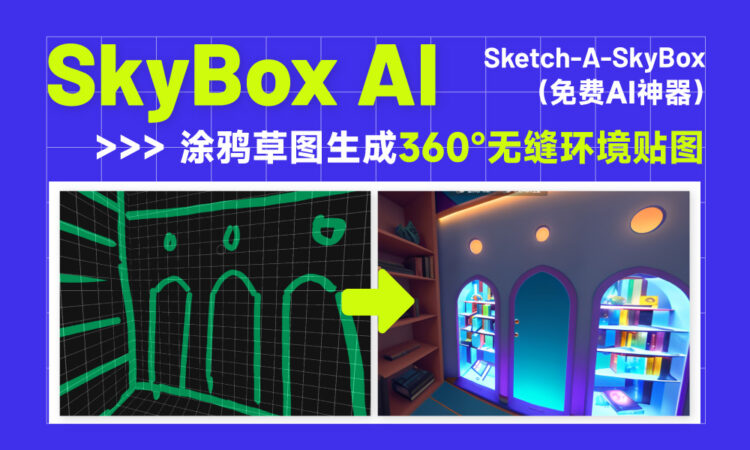
下面我随意挑选一个进行简单演示,深度的你们可以自行研究,很简单。
我们任意点击一个

点开后:

在这里你可以选择图片的尺寸大小,基本上都可以满足设计需求

而且还可以自动刷新图案,刷新颜色,都不用你自己手动去调整了,当然也可以手动调整的(鼠标拖动即可)。特别是配色,是不是很方便呀,这里我就不逐个演示操作了,你们可以自己去试试感觉

如果你想手动配色就在这里输入数值就好了,实时预览效果!默认四个颜色值,不过个人建议网站配色还是可以,基本不要去动,如果你是配色高手可以尝试,说不定有不同的视觉展现。

是不是很简单?
下面通过我自己一些想法,加了些排版:

赶紧去试试吧。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END





















暂无评论内容