如果要设计产品或开发界面,我们通常会需要风格相同的图标,若无法自行绘制或不希望付费购买也有很多替代方案,本文要推荐的「Basicons」是一款基础、简单的图标设计,可用于产品开发设计,这套图标一共收录186种图案,同时提供.svg向量图格式可一次打包下载,利用Basicons界面快速预览图标,也能切换不同尺寸下的呈现样式,包括12px、16px、24px和32px四种大小和1px、1.5px和2px笔触粗细,可以快速下载图标图案或取得源码。
Basicons也有一个内嵌(Embed)语法产生器,能产生带入图标图案的JavaScript语法和HTML程式码,如果要获得更好的效能,建议直接从网站一次下载所有图标,再依照需求使用即可。这套图标集以MIT授权方式释出。(即可以免费使用、修改、出售,附上协议即可)
Basicons
使用教学
STEP 1
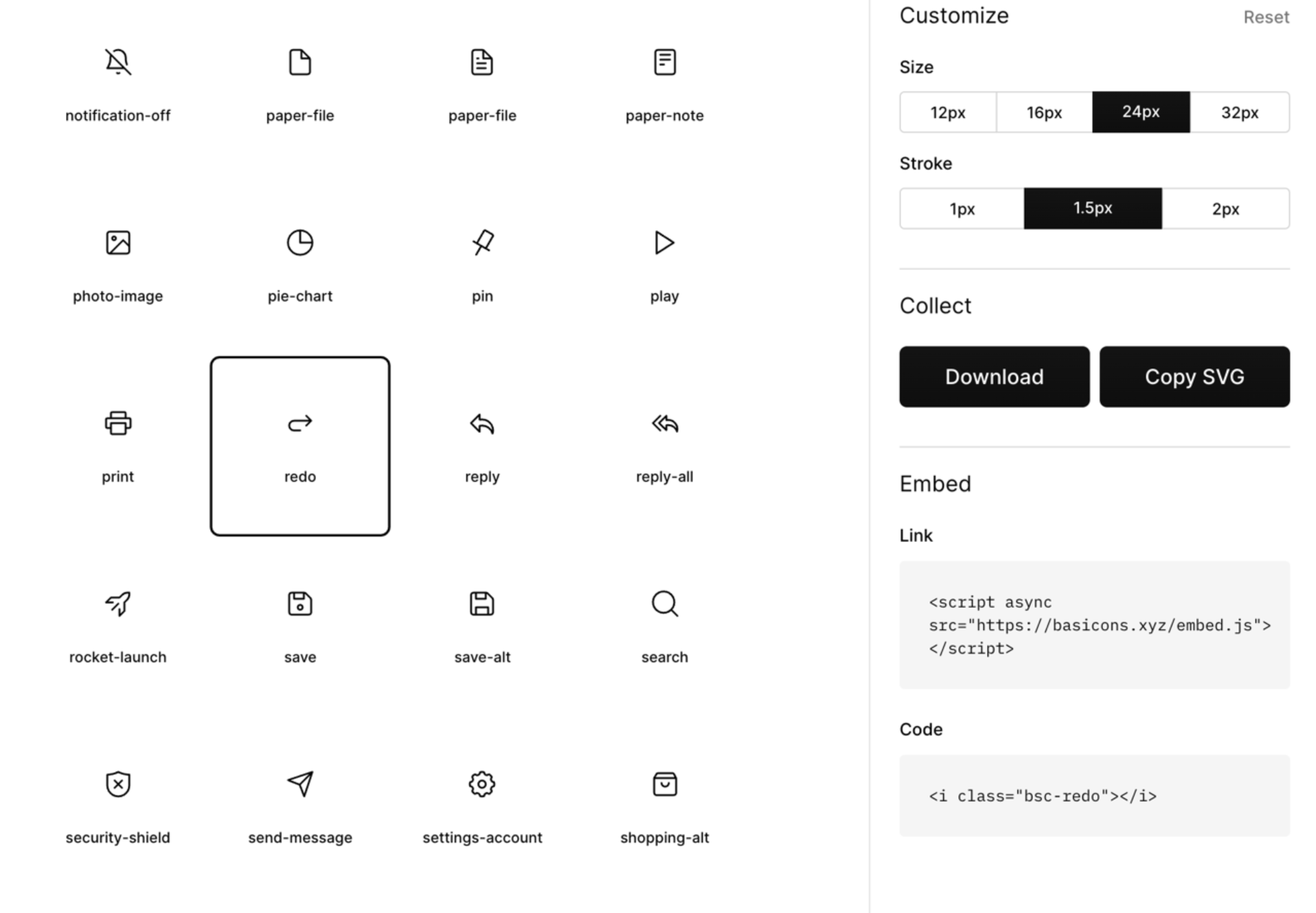
开启Basicons 从首页就能预览完整图标图案,这套图标特色是以非常精简、干净的线条绘制而成的图形,每个图案下方会有名称,应该能够很快速联想到图标代表的意思(否则就失去图标的意义…),可以稍微预览一下看看自己需要的图案有没有列在上面,依照说明,Basicons 每周都会更新加入新的图案。

STEP 2
从右侧的「Customize」自订选项可以调整图标尺寸、线条粗细,调整后会直接呈现于左侧。

STEP 3
点选要下载的图标后再按下右侧的「Download」就能下载.svg图标格式(或是从上方点选Download All将所有186个图标完整下载),如果想直接取用SVG原始码的话可点选「Copy SVG」复制程式码。

除此之外,Basicons 还有提供直接嵌入的JavaScript 链结和原始码。
值得一试的三个理由:
- 简单的免费图标集,收录186 种图标图案供免费下载使用
- 可一次打包下载完整svg 格式图标,或单独复制产生svg 源码
- 线上调整预览不同的尺寸大小、笔触粗细效果





















暂无评论内容