Adobe XD是一站式UX/UI设计平台,在这款产品上面用户可以进行移动应用和网页设计与原型制作。同时它也是唯一一款结合设计与建立原型功能,并同时提供工业级性能的跨平台设计产品。使用Adobe XD可以更高效准确的完成静态编译或者框架图到交互原型的转变。Adobe XD 面向网站设计、移动 APP 设计等设计工作。设计、原型、分享;XD 一站解决。目前Adobe XD 已经可以免费使用了,有兴趣的可以体验一下。此文章将全面介绍一下Adobe XD工具。
一.何为Adobe XD?
Adobe XD,全称为Adobe Experience Design;这是一款集原型、设计和交互于一体的小清新时代风格的设计软件。Adobe XD使用超级简单又高效的界面;一个继承自Creative Cloud 包中,同胞应用的样式。 它为不同平台提供原型工具,包括网站、手机、平板电脑等。
当启动这个应用时,欢迎页面提供不同标准屏幕尺寸模板以及添加你自己设定的文件尺寸。 而且欢迎页面还包含很多资源可以访问,这些资源可以作为学习这个应用程序的起点。
![图片[1]-PC Adobe XD v25.2.12 直装自动激活版 UX/UI设计协作软件-易看设计 - 专业设计师平台](http://upload-images.jianshu.io/upload_images/18109242-7dc2e97143b6c63d.jpg?imageMogr2/auto-orient/strip|imageView2/2/w/720/format/webp)
二.Adobe XD的安装方法
目前XD只能通过用Adobe Creative Cloud安装,没有独立的安装包。
安装软件可以使用Adobe 创意云(Adobe Creative Cloud)安装,使用Adobe创意云速度快,而且可以无缝升级,系统会自动把旧版本里的插件、首选项设置迁移到新版本。
新旧版本可以同时存在,只要在Adobe Creative Cloud里设置,不删除旧版本,就可以保留你之前的老版本的软件。
![图片[2]-PC Adobe XD v25.2.12 直装自动激活版 UX/UI设计协作软件-易看设计 - 专业设计师平台](http://upload-images.jianshu.io/upload_images/18109242-5d4113f1faed6fee.jpg?imageMogr2/auto-orient/strip|imageView2/2/w/439/format/webp)
通过Adobe Creative Cloud 将XD更新到最新版本可以使用中文界面。
三.Adobe XD的使用
1.创建原型项目
打开Adobe XD时,会显示欢迎页面和可以选择的项目类型。 选择自己想要的类型。 然后在图标上点击来创建项目。 创建完画板,双击画板名称,然后改成“主页”。
![图片[3]-PC Adobe XD v25.2.12 直装自动激活版 UX/UI设计协作软件-易看设计 - 专业设计师平台](http://upload-images.jianshu.io/upload_images/18109242-ee4a8bf66ff145ea.jpg?imageMogr2/auto-orient/strip|imageView2/2/w/850/format/webp)
2.创建原型背景
点击画板,在应用的右边属性面板会显示它的属性,并点击填色来打开颜色选择对话框。 可以在此选择自己喜欢的背景颜色。
![图片[4]-PC Adobe XD v25.2.12 直装自动激活版 UX/UI设计协作软件-易看设计 - 专业设计师平台](http://upload-images.jianshu.io/upload_images/18109242-73ee062f50b2fb08.png?imageMogr2/auto-orient/strip|imageView2/2/w/960/format/webp)
3. 设置页眉、增加内容
打开文件然后选择导入。 在文件浏览器,定位到页眉图片并点击导入。 使用图片周围的控件来调整它的尺寸以适合页面页眉。可以双击图片来修剪图片。从左边的工具面板选择矩形工具,然后在页眉下面创建一个矩形。 从右边的属性面板,设置填色,并对描边选项取消选择来消除描边。
![图片[5]-PC Adobe XD v25.2.12 直装自动激活版 UX/UI设计协作软件-易看设计 - 专业设计师平台](http://upload-images.jianshu.io/upload_images/18109242-a4512e4731dd7772.jpg?imageMogr2/auto-orient/strip|imageView2/2/w/850/format/webp)
在此框内可以按照前面步骤添加文字或者附加图片并加以修改
![图片[6]-PC Adobe XD v25.2.12 直装自动激活版 UX/UI设计协作软件-易看设计 - 专业设计师平台](http://upload-images.jianshu.io/upload_images/18109242-fd5fef53d075bbca.jpg?imageMogr2/auto-orient/strip|imageView2/2/w/850/format/webp)
四.创建内容网格
Adobe XD中最有用的工具之一就是你可以从已有内容里创建一个网格,而非手动复制。 在键盘上按住Shift并选择小图片、内容背景和文字。 然后,在属性面板中点击重复网格按钮。 此操作是把已创建的内容复制到网格。拖曳底部绿色图标来创建内容的垂直网格。 然后,双击重复内容来修改。 最后,选择内容并且选择取消网格来结束它们之间的联系。
五.页面的创建与修改
为了创建一个新布局页面,可以在左边的工具面板上点击画板工具。 然后,从右边选择模板来创建新页面。重复以上步骤来创建更多页面添加内容到页面。 最终布局如下:
![图片[7]-PC Adobe XD v25.2.12 直装自动激活版 UX/UI设计协作软件-易看设计 - 专业设计师平台](http://upload-images.jianshu.io/upload_images/18109242-58745f0517c26f79.jpg?imageMogr2/auto-orient/strip|imageView2/2/w/850/format/webp)
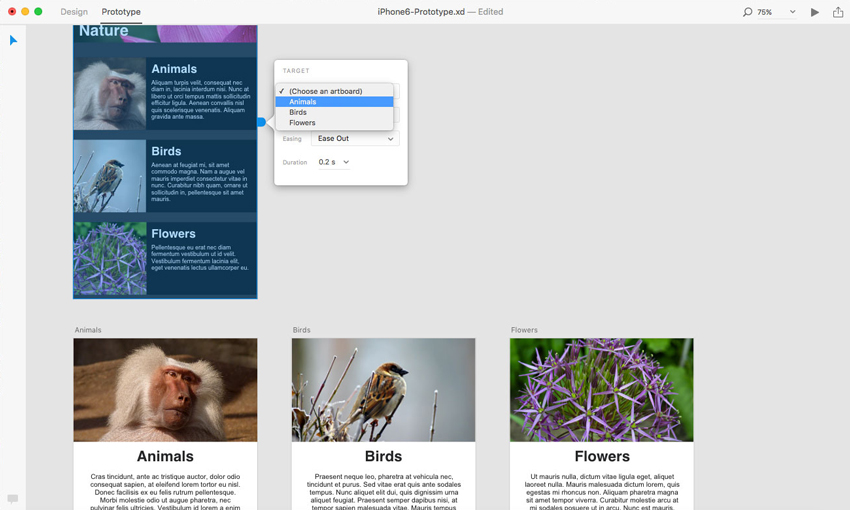
六:在页面间建立联系
在页面间连接,可以选择主页,在右边的模糊箭头上点击。 对象浮动菜单出现;选择下一个页面,并设定过渡动画类型)。 重复此步骤在其它页面间连接。
![图片[8]-PC Adobe XD v25.2.12 直装自动激活版 UX/UI设计协作软件-易看设计 - 专业设计师平台](http://upload-images.jianshu.io/upload_images/18109242-4974d4ca0fc7b8b6.jpg?imageMogr2/auto-orient/strip|imageView2/2/w/850/format/webp)
最后在应用的右上角点击预览图标。 会显示允许我们看的和导航到不同页面的预览屏幕。
Adobe XD界面简洁易懂,风格大众,多数人即使不使用中文版也能够熟练运用。作为一款设计软件,它十分成功。
链接: https://pan.baidu.com/s/1YIfmaJAj7FnPdmuolorqYw 提取码: npva

















暂无评论内容