想传图片到网站,结果发现有大小限制?准备了一个作品集,却发现文件太大不便于对方下载?相信大家作为设计师都有这样的困扰,这时就非常需要一个可以无损压缩图片的工具了。
今天,神器小分队就为大家带来一款轻量级的在线图片压缩工具——Squoosh。它不仅可以无损压缩图片,实时比较图片,更能处理 SVG格式的图片。
Squoosh
网站链接:https://squoosh.app/
打开首页,就被简洁的透明格子界面炫瞎了眼。
![图片[1]-设计神器Squoosh!能处理SVG的在线图片压缩工具!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/12/uisdc-sq-20181216-1.jpg)
你可以选择一个图像进行压缩,也可以用下方不同类型的图片格式进行试用。Squoosh 与其他图片压制工具不同的是,它还能支持 SVG格式的图形处理。
![图片[2]-设计神器Squoosh!能处理SVG的在线图片压缩工具!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/12/uisdc-sq-20181216-2.jpg)
让我们先试用下 Large Photo 一探究竟。
![图片[3]-设计神器Squoosh!能处理SVG的在线图片压缩工具!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/12/uisdc-sq-20181216-4.jpg)
在界面的右下角,勾选「调整」,我们可以对图片进行比较细微的调整。
![图片[4]-设计神器Squoosh!能处理SVG的在线图片压缩工具!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/12/uisdc-sq-20181216-3.jpg)
当然你还可以在界面的左下角,直接修改图片在 Web端的显示质量进行快速压缩。
![图片[5]-设计神器Squoosh!能处理SVG的在线图片压缩工具!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/12/uisdc-sq-20181216-5.jpg)
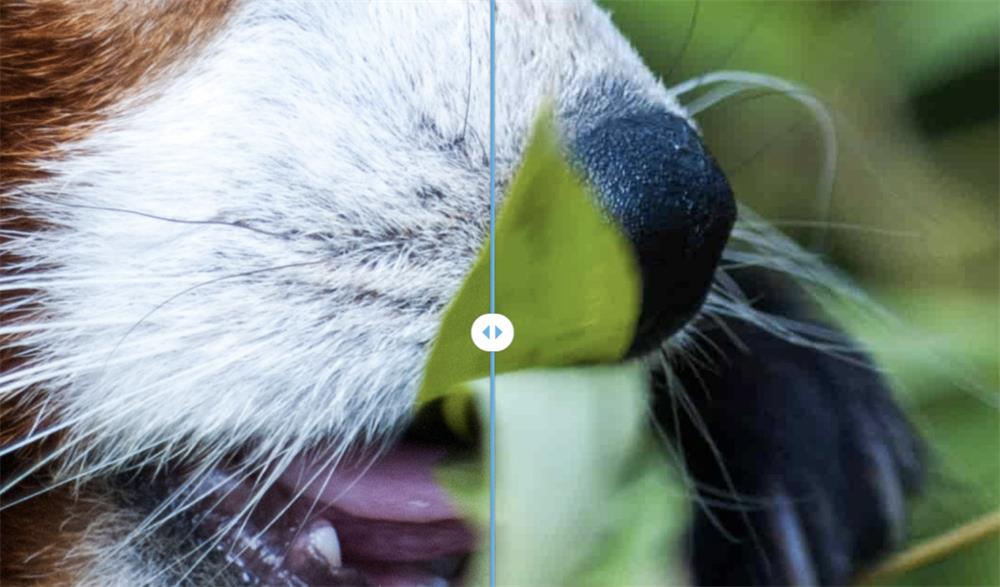
按照需要调整了图片质量后,只需移动画面中心的滑杆,就能实时观看图片的变化效果,在图像质量和大小之间做取舍。
下方有图片文件大小的数据,方便你评估。
![图片[6]-设计神器Squoosh!能处理SVG的在线图片压缩工具!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/12/uisdc-sq-20181216-6.jpg)
![图片[7]-设计神器Squoosh!能处理SVG的在线图片压缩工具!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/12/uisdc-sq-20181216-7.jpg)
而且图片即使被压缩了69%的大小,依然非常清晰的保留了细节。
Squoosh 可以直接处理 SVG格式,并将其转换成各种格式的图片。
![图片[8]-设计神器Squoosh!能处理SVG的在线图片压缩工具!-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/12/uisdc-sq-20181216-8.jpg)
Squoosh 支持各种图片格式及 SVG格式压缩,如此便捷良心的图片压缩工具赶快马起来用吧。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















暂无评论内容