What Is 组合视觉造型
提到组合,这是平面设计中经常会用到的视觉技巧,一般来说是把表面不太相关的事物拼合在一起,维持视觉上的统一性。被用来组合的对象可以是植物、动物、人物也可以是字母、形状等。
形成混搭的前提条件是它们在视觉上有形成融合的「契机」,可能是相同的纹理、同一个方向脉络或者是结构相似。今天我们要融合的就是人物和字母,它们能融合在一起的契机在于字母的结构能「容纳」人物的侧影(如果是正面的人物则需要选择特定的姿态)。
![图片[1]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/zhi-mu-she-ji-ren-xiang-zu-he.jpg)
所用的制作技巧:素材来源
虽然有了组合方式,我们还是要对素材(人像、字母)进行准备。字母可以很容易得到,人像的获得主要有两个来源:
A、照片(通过抠像的方式得到)
B、插画(自行绘制)
这两个方案都各有利弊,照片能得到比较细腻的带有实感的人物皮肤纹理,但不易获取到源素材,而且来源有限。而插画则可以自由创作,只是在纹理上会更扁平化。我们今天采用的是第二种方式,除了以获得素材为目的,也是想通过这一绘制过程帮大家更好掌握人像的矢量绘制,拓展插画在平面设计中的用途。
所用工具
Photoshop(2018) + Illustrator(2019)
临摹人物照片
人物的照片是我们最常用的素材来源,如果发现有构图和色彩都不错的素材,可以通过临摹绘制的方式将其转移为自己所需。
这是我在网上发现的一张不错的素材来源(来自 pinterest),这张素材的尺寸比较小。
![图片[2]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/03565012H.jpg)
STEP 01
临摹人像首先就需要通过照片素材将人物拖入到 AI(Iillustrator) 当中,然后根据照片的提示来绘制。我们可以参考原有照片的色彩、光影、人物特征等。在你所拖入的照片图层之上新建一个图层,照片图层可以进行锁定。
![图片[3]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035650dRv.jpg)
绘制整体轮廓
STEP 02
在布置细节之前,我们要对人物整体的轮廓进行描摹。这时,照片作为一个非常重要的提示线索,我们要尽量将其作为参考。人物的皮肤作为边缘时,我们要严格遵循它的边缘线轮廓,而人物的头发、衣服等部分则可以部分调整轮廓线。
可以使用【钢笔工具】,采用高亮色的描边来绘制,这是为了让我们能随时都能看到线条,和背景要有明显的区分。
![图片[4]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035650pf3.jpg)
边缘线不够平滑的地方要用【平滑工具】进行再次调整为平滑状态。这是由我们的插画风格所决定的。
STEP 03
接下我们要绘制人物的头发的部分,这部分最重要是要取得下方的轮廓线,上方的轮廓线已经和上一步所绘制的最大的轮廓线保持一致了。所以上方的形状绘制只需要超出最大的轮廓线,然后最后采用【形状生成器工具】,按住键盘上的ALT键就能删减掉外围多余的部分,并且生成头发的部分。
![图片[5]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035650Hr1.jpg)
绘制细节轮廓
除了完整体的大轮廓,我们来绘制细节的轮廓:眼睛、鼻子、嘴、脖子、耳朵、垂下的头发等。这是人像绘制中的精华部分。
这时原有的照片能提供的信息特别丰富,对于我们上面谈到的视觉重点都有大量的小细节,但是我们在绘制的时候不能全部都临摹出来,这时我们要学会取舍,找到最能凸出人物特点的部分,而省略其他的细节。
STEP 04
在不考虑光影的情况下,我们首先绘制那些能直接表现面部特征的对象(眼、鼻、嘴)。这是一个非洲籍的女性,和我们亚洲人的面部特征比较不同,因此最好能参考照片来绘制。
![图片[6]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035651Adu.jpg)
STEP 05
还有两束头发比较细,这时可以采用加粗的线条(并不是制造轮廓线的方法,而是让线条本身来作为形状)来绘制,线条的样式(变量宽度配置文件)中选择第4个变量宽度配置,也就是针形的那个。
![图片[7]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035651tkp.jpg)
然后记得将这些线条扩展外观,使其成为填充的形状,这时描边是关闭状态。
到这一步,我们就可以开始填色了,虽然还有很多的细节没有绘制,但是只要大形确定后,细节在填色状态下会更好的和整体形状保持融合。
填充大形
大家可以发现,这张人像的色彩其实非常简单,单就人物来说大面积的色彩就只有两个:头发和皮肤。而这时人物的皮肤和头发的颜色也比较接近
原片的背景也有色彩,我们可以填充背景的色彩,和原有照片的色调保持一致。
STEP 06
绘制一个矩形作为背景,将其填充为蓝色(#153d5f),然后将人物的皮肤填充为略带蓝色的褐色(#242b35),以及人物头发的颜色(#090d11),这是三个最主要的颜色。
![图片[8]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/0356519ZO.jpg)
完善细节
STEP 07
剩下是人物面部的细节(眼、鼻、嘴),眼睛我们沿用头发的颜色,鼻子其实只是下沿的阴影部分需要填色,而嘴的颜色我们要找一个略带红,但仍然和其他颜色处于同一深度的色彩。还有人物的脖子的装饰物,需要安排为一个比较亮的米白色。
![图片[9]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/0356519SY.jpg)
STEP 08
我们继续修饰人物的五官细部,增加唇部和眼部的阴影。
![图片[10]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035652EPe.jpg)
STEP 09
再给人物增加耳朵的形状,耳朵的绘制主要以阴影来表现。我们找出两块最能表现耳廓造型的形状来作为绘制对象,并且为人物配上耳钉。
STEP 10
人物身体的其他部分的阴影也需要增加,采用更深一些的色彩就能描绘出不同的阴影造型。最后再修饰一下线条,人物的部分就绘制完成。
![图片[11]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/0356521dw.jpg)
STEP 11
在使用前,你需要最后再调色,根据实际情况,将整体色彩调得再暗一些。
![图片[12]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/0356521Gd.jpg)
这时你需要从AI当中导出一张不含背景的透明背景的人像PNG图片,透明背景的PNG图片可以作为素材在任意场所使用。
设计思路
首先,你在使用素材前要清楚它的使用方向,比如在这里,我将要设计的是一个网站的 landing page ,也就是用户进入网站首先看到的画面。我打算采用相同风格的三张图片作为滚动幻灯来展示首页。在任何设计前,都需要对最终效果有个大致的规划,当然实际的情况是可以见招拆招。
安排合适的字母
要和字母组合,我们首先应该选用适合的字母,对于ABCD……这样的字母外观要有一定的认识,看到字母本身背后的骨架造型,然后选择和人物有呼应的部分。比如这里我选用的是字母Z。
STEP 12
然后打开PS,新建一个1980*1080的新文档,这是一个大网页的尺寸。
![图片[13]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035654B4m.jpg)
STEP 13
在新建的文档上,运用文字工具写出一个Z,这时要选择一个比较有表现力的字体,在这里我使用的是「Nouvelle Vague Black」。字体大小为750,字体的颜色为我们在AI绘制人物时使用的背景色,同款。
![图片[14]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/0356547Za.jpg)
在白色背景上它显得特别黑,比较看不出色彩的彩度。
在插画准备的阶段,我们所临摹的照片已经将色彩定了一个基调,特别是色彩的亮度上,大部分都选用了亮度较暗的色调。当然大家不用担心看不出彩度,因为我们最后会调整白色背景,将背景调暗以后,就不会出现这样的视觉上的问题了。
和插画融合
STEP 14
这时将你在 STEP 12 做好的人物PNG图片导入到文档里,安排在字母的图层之上。缩小到和字母差不多大小。这时根据外观特征,人物需要进行水平方向的对称的翻转,这时点击右键执行【水平翻转】,将两者的位置安排得恰到好处。
![图片[15]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035654cAJ.jpg)
STEP 15
调出Z这个字母的选区,然后单击图层面部下方的【添加图层蒙版】的小图标,给人物的这个图层增加蒙版。由于保持了Z字母的外轮廓选区,因此这个图层蒙版自带选区就将字母轮廓外的部分的人像遮挡了,看起来它们之间呈现下图,像是人物「住进」了字母里。
![图片[16]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/0356544vd.jpg)
STEP 16
人物要和字母产生融合,还需要有一些部分暴露出来,就像是半遮挡的效果。这时需要在蒙版上采用白色的硬边圆画笔(记住要选中蒙版),把你需要的部分「画」出来。
![图片[17]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035654xYq.jpg)
STEP 17
为了让字母变得更具有「实体」的效果,我们可以给字体的图层增加图层样式【内阴影】。这是很多纸艺图案造型当中经常会使用的一个技巧。
![图片[18]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035655IYY.jpg)
STEP 18
在字母图案的上方增加一个新的图层,在新图层上单击鼠标右键,选择【创建剪贴蒙版】。
然后利用【画笔工具】当中的【喷溅画笔>压力控制】,将画笔大小调到45,前景色设置为白色。
![图片[19]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035655VP3.jpg)
在新的图层上用画笔画出星星点点的白色斑点,有点像漫天繁星的造型。由于字母和人物都是暗色,因此白色的斑点看起来就特别亮。
![图片[20]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035655GNy.jpg)
STEP 19
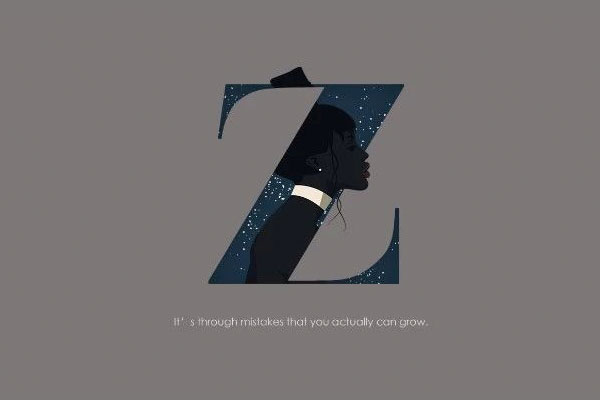
最后把整个画面的背景色调整为#7d7777,改为一个较暗的颜色,然后在图形的下方增加一行白色文字。下图就是最后的效果:
![图片[21]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035655OFB.jpg)
使用场景
在网页当中作为轮播的Banner使用,需要准备多张可切换的画面。为了风格统一,这里我准备了三张相同风格的画面。
风格的统一最主要是体现在颜色上,这里的配色,大家可以看出三张图片的背景色都处于同样的暗度,采用大致相同的饱和度和明度。
![图片[22]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035656n0A.jpg)
另外两张图片的人物,我也是采用同样的画法,只是把原来照片中的人物的色彩进行了改变。
大家可以单击这里进入链接查看效果:https://qing.pagepan.com/demo/1017/
![图片[23]-字母设计教程之人像插画组合-易看设计 - 专业设计师平台](http://images.shejidaren.com/wp-content/uploads/2018/12/035656a6Q.jpg)
写在后面
摄影作品一直是网页设计中主流的素材来源,可是我一直觉得找到好素材部分也依赖上游摄影师的创作能力,相对来说,自己创作插画会是一个更具有原创性的方向,避免版权纠纷的同时,也能带给人不一样的视觉感受。
把设计局限在某一个范围内,也许只是不愿走出 Confort Zone 的表现。对于插画这种素材的探索,我们今后还会尽可能多的去找寻更多有趣的表现方式。我的确不太在意文章更新的频率,好几个月不更,也是酝酿着别的更有意思的idea,设计这条路,玩乐至上而已,大家莫怪~


















暂无评论内容