在上篇文章《基础科普!超全面的 UI 元素尺寸设置指南(上)》中介绍了设置 UI 元素尺寸的基础规范,及控件尺寸的定义。
这篇就要开始介绍前面没有说过的文字设置,图标的尺寸,UI 的组件设计了。
一、界面的字号设置秘诀
文字的尺寸至关重要,但先理解了控件再思考文字,会更容易一些,它们之间也有一些有趣的联系。
而在对控件和文字都掌握熟练以后,才能进入后面的组件设计认识。
首先我们知道,安卓和 iOS 应用的中英文字体各不相同,苹果是用苹方和 San Francisco,安卓使用思源黑体和 Robot。
![图片[1]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-3.jpg)
在后面我们主要以 iOS 作为说明的对象,安卓可以直接参照它的字体尺寸设置。
1. 英文的字号
在苹果的官方建议中,有罗列比较完整的文字字号建议,但大家一定要谨记,那些就是建议,并不需要在非官方的组件中应用那些字号。下图是苹果默认字体尺寸,详见我们翻译的 iOS 规范第 124 页。
首先我们要先划分出一个文字字号的范围,之后所有字体的字号设置就在那里面挑选。
在 UI 中,最小字号的依据一般有两个,一个是人眼的可见度,另一个是屏幕的显示极限,最小的字号应该在 9pt 。而最大的字号,以 iOS11 的标题字号 34pt 为准即可。
![图片[2]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-12.jpg)
从 9-34,理论上其中每一个整数都可以使用,但我还是建议要应用一定的习惯。下面,就是我在英文应用设计中会使用的字体字号列表,为了便于记忆,我就只拆分成三种类型,初学者在使用时直接照搬就可以。
- 标题:34、28、24、22、20
- 阅读:18、16、14、12
- 注释:11、10、9
在英文应用中,我们应用的字号大小随项目复杂度决定,通常,尺寸会在五种以上,两种标题、两种阅读、一种注释类字号,当然,我们还会通过字重和色彩进一步划分,在这不再赘述。例如下面我使用五种字号尺寸设计出来的原型案例:
![图片[3]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-17.jpg)
在 iOS 中,尺寸小于 20pt 使用 SF Pro Text,大于等于 20pt 时则使用 SF Pro Display 字体,这点大家需要牢记。
![图片[4]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-ui-20180913-62.jpg)
数字字体可以等同于英文,但如果有需要展示数据的需求,那么最大尺寸就要靠自己的判断了。
![图片[5]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-26.jpg)
2. 中文字体
中文字体和英文字体的最大差异在于笔画数,很多中文的笔画和结构都异常复杂,如 「嚷」、「饕」、「餐」等,所以,最小的尺寸不可能和英文相等。建议最小中文字号使用 11pt。
至于最大的中文,因为苹方并没有 SF pro 字体那么丰富的字重,字号过大会有正负形失衡的违和感,所以,最大字号的尺寸也应比英文小。
![图片[6]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-31.jpg)
下面是我在中文应用中建议使用的字号:
- 标题:28、24、22、20
- 正文:18、16、14
- 注释:12、11
前面做过的原型,应用的就是这些字号。
![图片[7]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-35.jpg)
中文的字号选择范围是比英文小的,并且,中文字重数远少于英文,我们在做中文的应用排版远远比英文应用容易。很多新手天真的以为英文更容易设计,那都是源自对英文的陌生,只是将字符纯粹的当成有节奏变化的几何形状而不是用来阅读的文本。
3. 文字的边距
前面讲完了字号的选择范围,这里我们就要再来讨论一个问题,就是如何选择。
首先,合理的字号应用是要和环境息息相关的,而这种联系最多体现在文本区域的边距上。能被合理阅读的文本段落,是需要留白的,过于拥挤的文字排列只会造成阅读的不适。
因为前面我们已经说过控件的尺寸如何设置,所以当我们在设置文字时,很多时候是根据控件定义的高度结合边距来选择文字的字号,下面通过一些控件来举例。
例如我们定义了一个 40pt 高的按钮,在设置文字时,尝试将多种文字字号置入,过多的间距和过小的间距都会让按钮看起来不精致。合适的字体大小应该是 16pt。
![图片[8]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-37.jpg)
而如果设置了一个 24pt 按钮,那么得到的结论应该是 12pt。
![图片[9]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-39.jpg)
输入框的文字应用和按钮相同,也以上下间距作为主要参考。
![图片[10]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-41.jpg)
字号的选择,除了本身定位(如标题或正文)以外,是可以通过比较的方式得出最优结果的。只要稍微花一点点时间,像上方案例演示的一样将设计元素复制排列出来,就可以很快选出正确的数值。
最后,前面说到的关于文字字号的设定,结合控件的规范,就能在下一节中决定组件的设计尺寸,缺一不可。
多做针对性练习,以提升对控件和文字的掌握熟练度是很有必要的。建议多做一些简单界面的临摹,并套用前面提到的元素尺寸,这样很快就能适应这种高效规范的方式了。
二、界面图标的尺寸要怎么定?
这一节要讲讲关于图标的尺寸,应该是最容易的地方,因为前面的内容中,应该已经习惯使用 4 的倍数,在图标中同样遵循这样的原则。从相关的图标素材下载网站就可以发现这种规律,如 iconfont、iconsearch 等等。
![图片[11]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-63.png)
![图片[12]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-64.png)
1. 图标的权重
在设置具体的尺寸前,我们还是要谈谈权重的问题。正常的 APP,通常会包含大量的图标,而这些图标,大小并不会完全一样。如下面的案例:
![图片[13]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-4.jpg)
之所以这些图标的大小不一样,和它们代表的功能和权重分不开关系。我们可以简单将应用内会出现的图标分成 3 类,代表不同级别的权重。
最高:页面中重要的功能入口
![图片[14]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-8.jpg)
中等:底部导航栏用的图标
![图片[15]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-13.jpg)
最低:一般的工具类图标
![图片[16]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-18.jpg)
当然,这是我简化过的逻辑,类似淘宝、京东、携程这类大型应用,就还可以划分出更细致的权重类型。而不同的权重实际上就对应了不同尺寸的图标,如果有 3 种权重,那么我们在设计的过程里就会设计三种尺寸的图标。
2. 图标的尺寸
首先划重点,图标的尺寸,主要指的是图标在应用中占据的矩形区域,而不是图标本身图形的区域。
![图片[17]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-22.jpg)
我们在设计具体图形前,是先通过确定矩形区域的尺寸,再制作参考线然后进行设计的。而不是随意设计了图标再对应缩放到指定的位置。
例如,设计快速入口,一开始我们定义出的这个组件为分割成两行四列的卡片,每个入口的实际大小。
![图片[18]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-27.jpg)
所以,下面就是我对矩形尺寸定义的建议:
- 最大:64、56、48
- 中等:44、36、32
- 最小:28、24、20
根据图标所处区域的上下间距,从上方挑选合理尺寸即可,过程与字号设置是一样的,这里就不多做演示了。
还需要注意,在一套 App 中,图标出现的尺寸数尽可能减少,尤其对于新手,只需要应用 2-4 套不同的尺寸即可,否则也会对视觉体验带来明显的破坏。
三、UI 的组件设计
最后,就要说说组件的尺寸是怎么设置了。
首先我们要知道组件是什么,它是一个包含了控件、文字、图标的功能合集。可以是一个独立的信息展示单元,也可以完成一个复杂的操作流,是学习 App 设计中最重要的环节。
![图片[19]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-5.jpg)
1. 组件的尺寸原则
定义组件的长和宽,方式有两种,一种是根据环境制定,一种是根据内容调节。
第一种,即通过外部的元素来确定组件的尺寸。例如我们要设计一个头部的幻灯片组件,以左右可以滚动的形式展现。那么我们首先要根据想要幻灯片在屏幕中的占比来制定高度,例如我们觉得大致要有屏幕 1/3 的比例,那么可以设定高度为 220pt(664除3),而根据上下对齐的原则,左右就由屏幕宽减去左右内边距 16pt 即可。
![图片[20]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-9.jpg)
第二种,是根据我们里面添加的元素来确定宽和高。例如在首页幻灯片下方,添加左右滚动的卡片,那么我们先设定里面的控件和文字尺寸,然后再通过制定内边距的形式确定组件的尺寸。
![图片[21]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-14-1.jpg)
当然,也有混合的定义方式,如一开始订好宽,根据内容设定高,像花瓣瀑布流的卡片,或者定义好高来调节宽。具体使用什么形式,就要因地制宜了。
下面会通过几个常见的组件案例,来演示如何定义它们的尺寸的。
2. 动态卡片
动态卡片是很常用的组件,通常以卡片的形式展现。每条动态通常占据内容区域的整列,即左右减去制定好的内边距 16pt,那么就是 375-32 = 343pt 的宽。而高度,就要根据里面所包含的元素了,如下图所示。
![图片[22]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-19.jpg)
3. 设置列表
设置列表中,由高度相同的列表项组成,它们的高和宽应该是根据设计的风格一开始就制定好,如比较紧凑的风格我们采用 48pt 的高,比较宽松的风格就采用 64pt 的高。然后我们再排列内部的元素,进行水平居中。
![图片[23]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-23.jpg)
4. 班次信息
常见的班次信息,我们在定义它尺寸时,也是根据内容来考虑的。首先确认它是一个撑满屏幕的组件即 375pt 宽,再填入对应的字段内容。
这时候可以将上下的内容拆分成3个不同的子模块,班次、时间、更多操作,班次和更多操作采用固定高度 44pt 的方式,时间则根据内容设置边距的方式,最后得到的高度总和,就是班次信息组件的高度。
![图片[24]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-28.jpg)
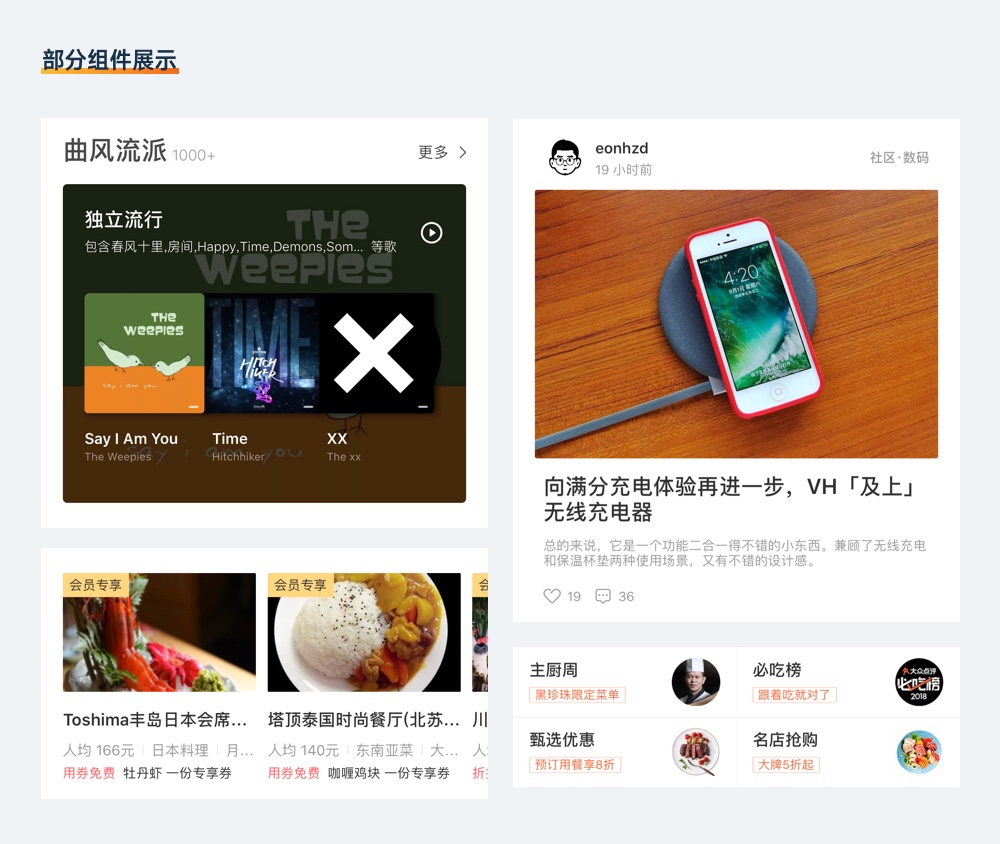
5. 瓷片区
主流的瓷片区,其实也由子模块组合而成,而如淘宝这类会有很多瓷片区并列的状态,我们优先要考虑的,是每个瓷片区在屏幕中的占比,也就是先定义好瓷片区的高度,再拆分内容的子模块。
例如划分为两行的瓷片区,总高度为 280pt,上方的模块高度为 180pt,下方的模块高度为 100pt,里面的元素,再根据这个内容区域进行排版。
![图片[25]-基础科普!超全面的 UI 元素尺寸设置指南(下)-易看设计 - 专业设计师平台](https://image.uisdc.com/wp-content/uploads/2018/09/uisdc-dh-20180913-32.jpg)
完成一个完整的组件,是根据它的内容和周围的环境决定,我们只要感觉前面几个部分所说的参数设置进行分解,就可以很轻松的定义出组件的实际尺寸。而无论任何组件,它们都没有固定的尺寸值,需要大家不断的练习掌握制定的思路。之后再设计完整的页面,或整套应用时,就能大大提升效率和设计质量。
总结
有目的和逻辑性的对参数进行设置,是 UI 设计中最重要的一环!想要真正掌握它们,就一定要多做练习进行巩固。相信任何人都可以在这个过程中发现 UI 设计的乐趣。





















暂无评论内容