Windows也有Sketch可以用了!前两天Adobe 全家桶刚加入了一款新产品叫Adobe Experience Design CC,今天带大家一起体验下Preview 版本的各个特点。
去年 Adobe 就在网站上放出了 Adobe Project Comet 的简介和视频,如今已经可以下载到 Preview 版本体验试用了,当前版本将软件更名为 Xd(文件格式也是.xd),莫名戳中笑点……
目前,XD 暂时只有 Mac 版本,不过官网已经明确表示 Win 版即将推出,所以大家也不用担心。简单来说,XD 是一款矢量化图形设计+简单原型制作的软件,有点类似于 Sketch+Silver 的组合。鉴于 Silver 我申请了但是一直没有机会试用,所以也不好将两者对比,因此就简单给大家做一个 XD 的概览简介。
首先是打开软件的首页:
![图片[1]-EXPERIENCE DESIGN CC简单体验概览-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2016/03/7ea48b9e408089056185784e11e933d9_r.png)
可以看到支持的设备与尺寸还是比较丰富的,同时还自带了一些常用的UI Kits,比如 iOS、Google Material 等。这样就可以帮助设计师快速从素材库选取内容搭建页面,十分方便。
![图片[2]-EXPERIENCE DESIGN CC简单体验概览-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2016/03/7f57dc64543384a45f0557fcd3646985_r.png)
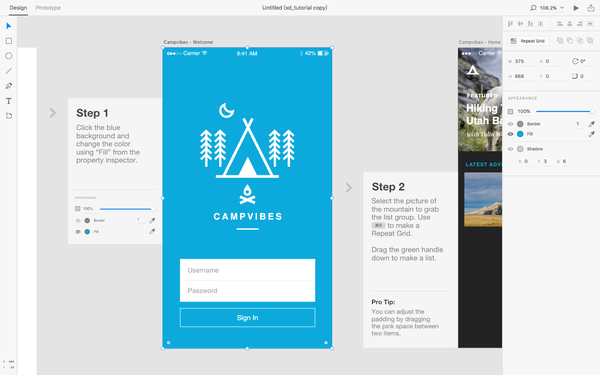
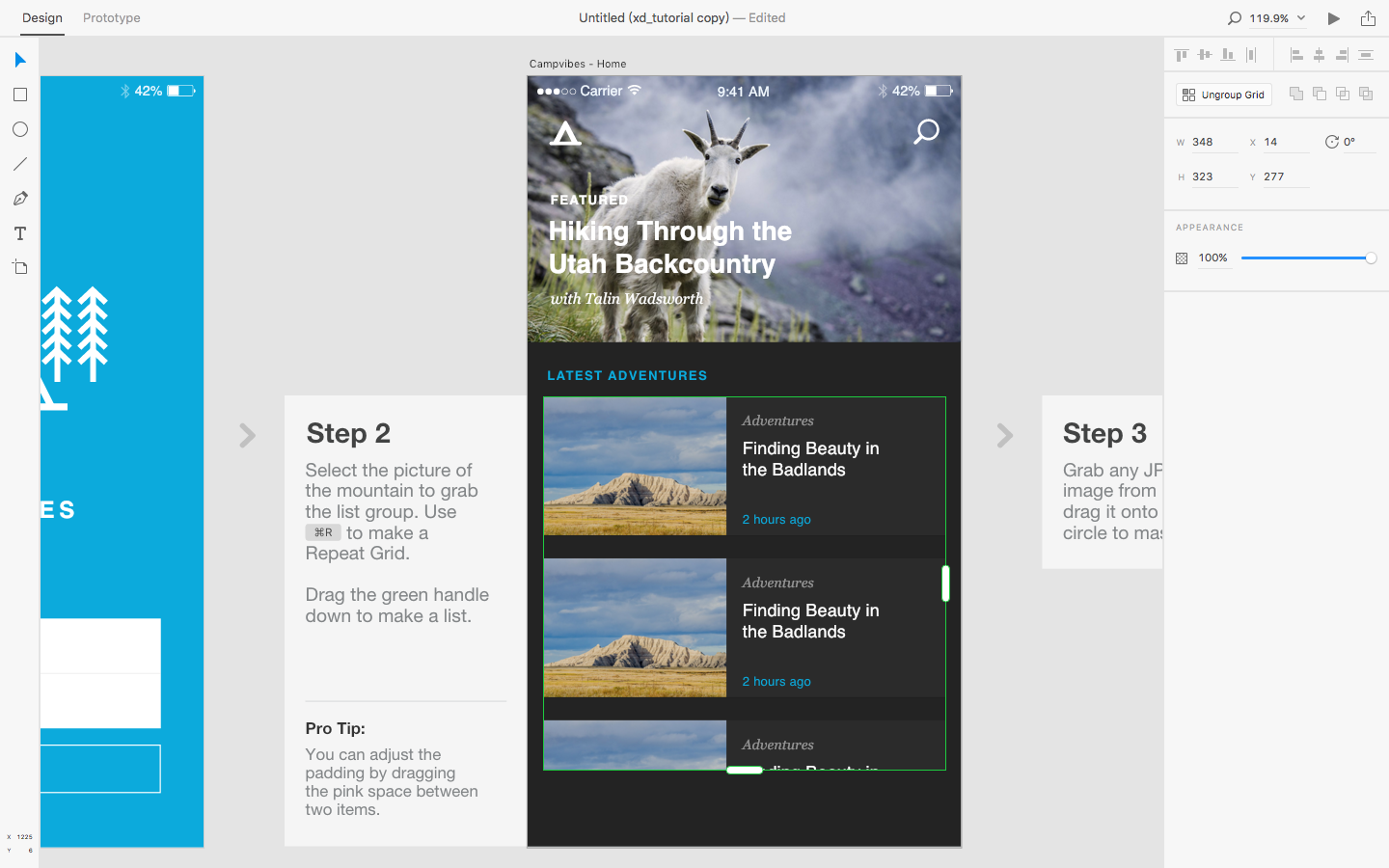
整个软件的界面非常清爽,如果你对 Sketch 的使很熟悉,那基本不需要任何额外的学习就可以直接上手使用。

上图就是 XD 的主面板了,左边分别有选中、插入矢量图形、钢笔、文字还有画板(Artboard,与Sketch类似),是不是很熟悉?右边就更简单了,选中不同类型的元素时就会出现相应的编辑内容,比如阴影、颜色、对齐、布尔运算还有生成表格等。对于矢量元素可以方便地添加、删除、编辑锚点,配合钢笔可以做出任何你想要的图形。
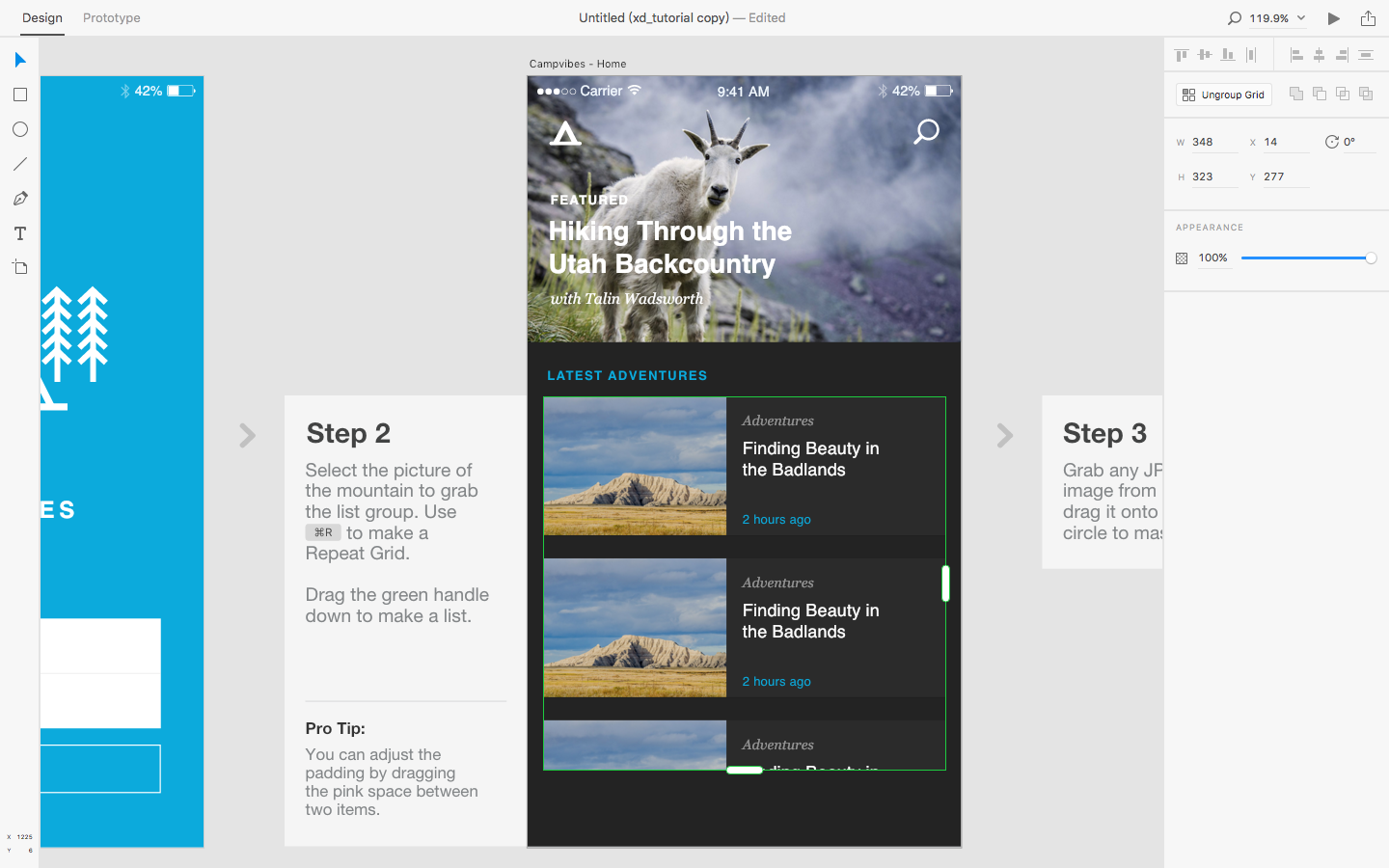
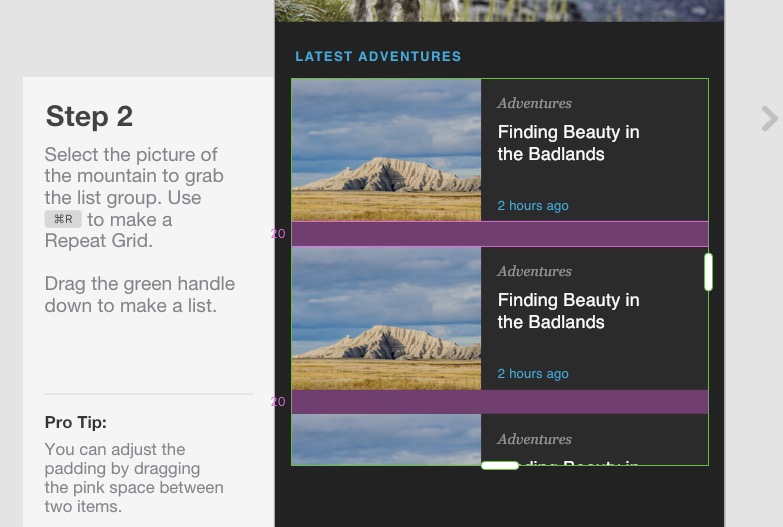
一个神奇的功能叫做 Repeat Grid,实际效果就是可以通过拖动来快速直观地生成一个 Gird。看我说起来好像和Sketch或者PS的同类功能没什么区别,但实际试一下就会发现XD的交互方式更佳直观简便。

鼠标按住某个间距时,会直接显示数值。并且如果你对间距进行拖动的话,可以让整个 Grid 间距跟着变化,整个过程只需要鼠标不需要其他额外的快捷键辅助。

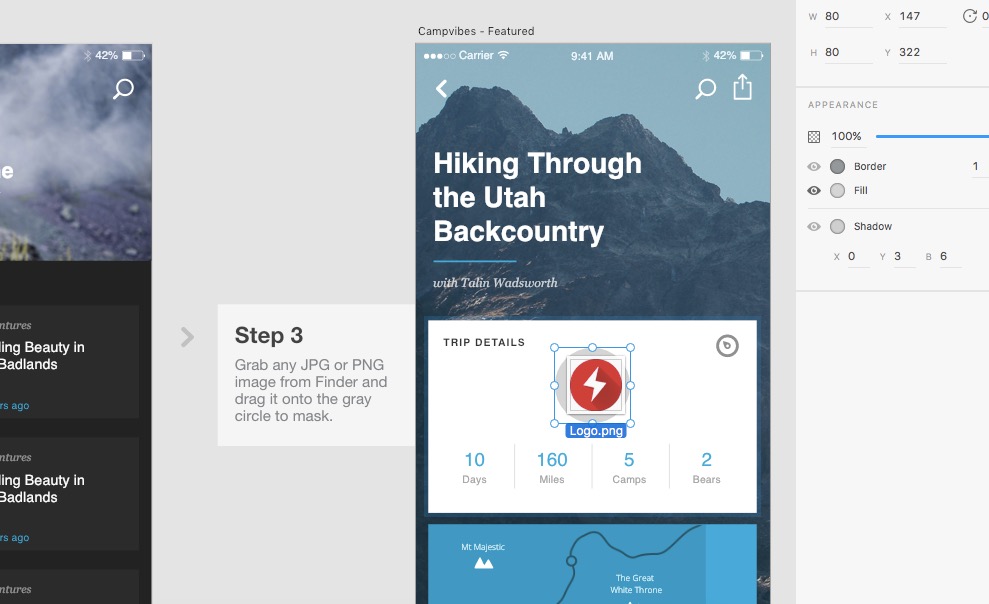
图片的添加和替换也很容易,直接把 png 丢到对应的位置,XD 会帮助你自动匹配。当然如果不满意再自己调整就好。

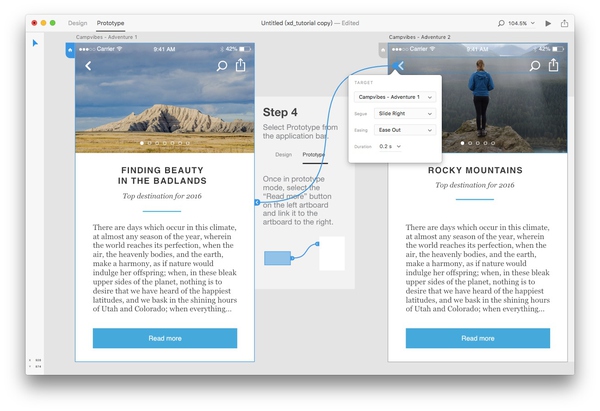
其实设计部分这些功能就足够了,深层次的操作大家可以挖掘一下。下面介绍一下原型(Prototype)功能。
在界面的左上角可以快速在 Design 和 Prototype 切换。在 Prototype 界面下,选中元素会发现右边出现了一个小箭头,并且可以选择简单的动画类型和参数:

比较遗憾的是目前 XD 中只能做到页面的切换,也就是让另一个页面从不同的方向滑入切换原本的页面,最多也只能做到淡入淡出,想要让某个元素单独飞出来目前应该是做不到的。不过我觉得既然主打了原型功能,Adobe 应该不会只满足于页面切换吧,稍微来点复杂的效果嘛不然可满足不了日常需求。

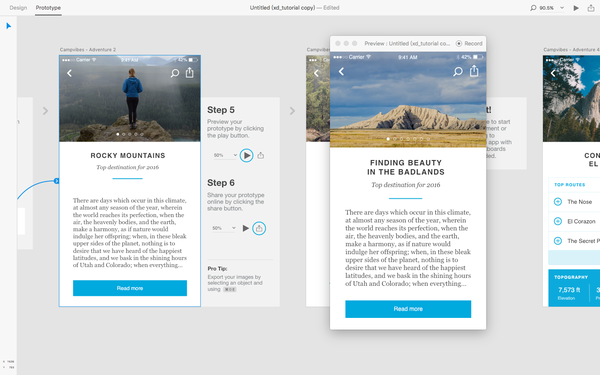
软件自带了预览功能,可以在 Mac 上直接查看效果,当然也可以通过点击实现简单的交互。软件可以直接实现录制,不过好像尺寸分辨率都不能调整,目前只能导出 mov 格式的视频。另外暂时没有看到对应的 App 在手机上预览,不过通过 share 功能可以生成一个链接,发给别人之后就可以在手机上看了。比较郁闷的是不知道是不是我打开的方式有问题,链接一直没有打开成功。
总而言之,XD 软件的界面设计深得我心,Adobe 有 PS 和 AI 的基础我相信视觉设计部分肯定不会有问题,只是现在的交互部分还尚显稚嫩。话说回来这还只是 Preview 版本,相信 Abobe 在后续的迭代中会将它越来越完善。
点击原文查看 XD 官网,有视频等介绍,比文字直观多了。


















暂无评论内容