随着年底临近,双11,双12,圣诞节,元旦,春节等一系列剁手节日相继到来,又到了各类设计素材大展拳脚的时刻了。老样子,图标、模板、原型、主题、UI Kit、字体、布局工具、JS代码、各类网页设计工具,不一而足。这次的干货量非常之足,仔细筛选,总有一款适合你!
SQUID INKLINE ICONS
![]()
这是一组矢量的线性图标,总计有100个,包含了PSD、AI、EPS、PNG、SVG五种格式。
WORLD LANDMARK ICONS
![]()
这是一组世界地标建筑物的图标合集,这些图标包含了EPS、PDF、PNG和PSD四种格式。
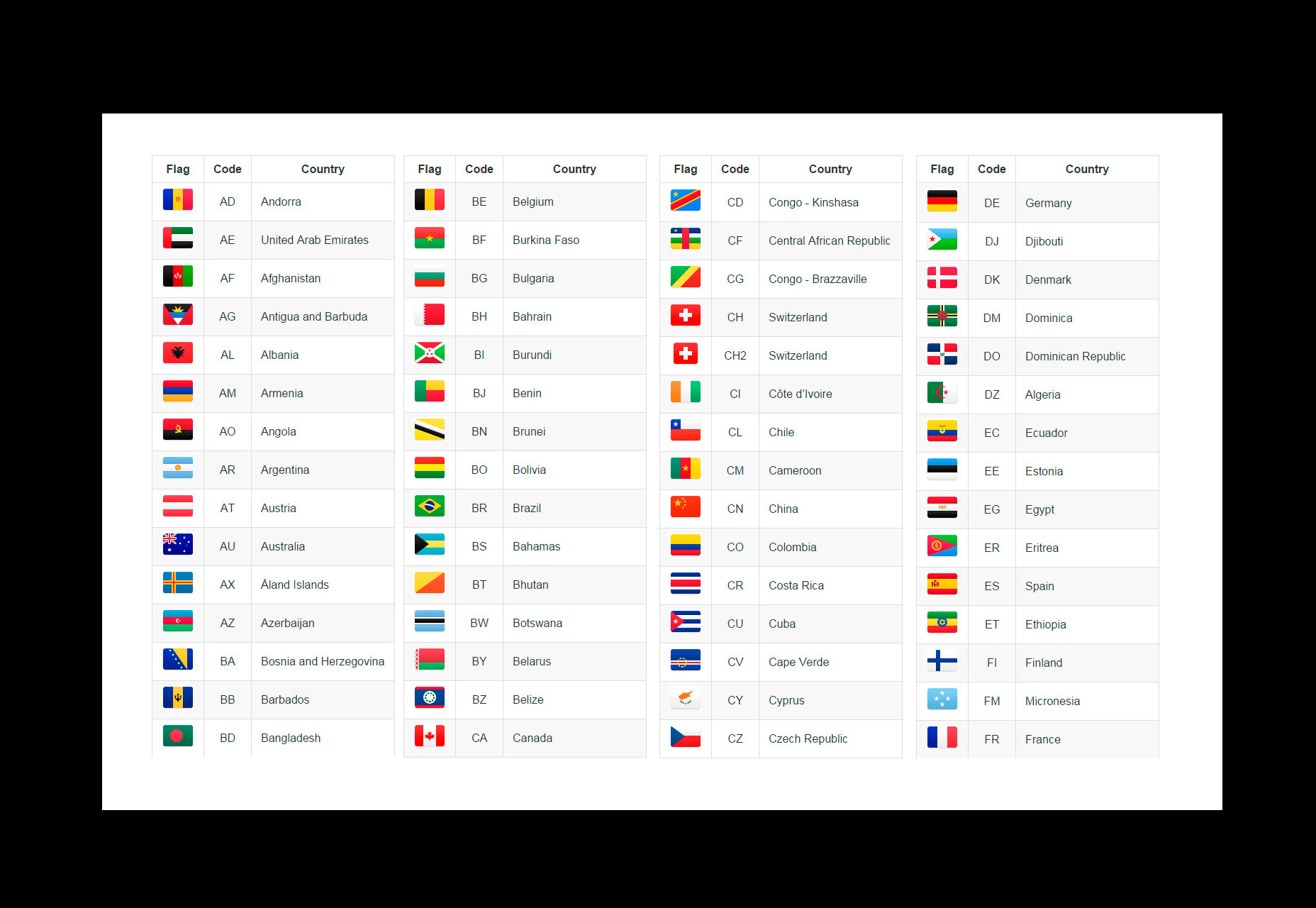
SKETCH COUNTRY FLAGS KIT
![]()
这是一组包含180个世界国旗的Sketch文档,可以很容易调用,关键是它非常适合在时下流行的Swift语言中调用。
INKALLICONS

这也是一组图标合集,独特的地方在于这个150图标的合集都是钢笔水墨风,充满了钢笔绘图的那种质感。
FACEBOOK COVER COLLECTION

这是一组为Facebook 准备而的封面模板图,PSD格式,你也可以替换自己喜欢的图片上去。
OUTDOOR SIGNS AND FACADES MOCKUPS SET

这组5个户外店铺招牌视觉稿模板使用的是PSD格式,配备的都是高大上的户外场景,并且PSD文档中都使用的是智能对象,便于调整。
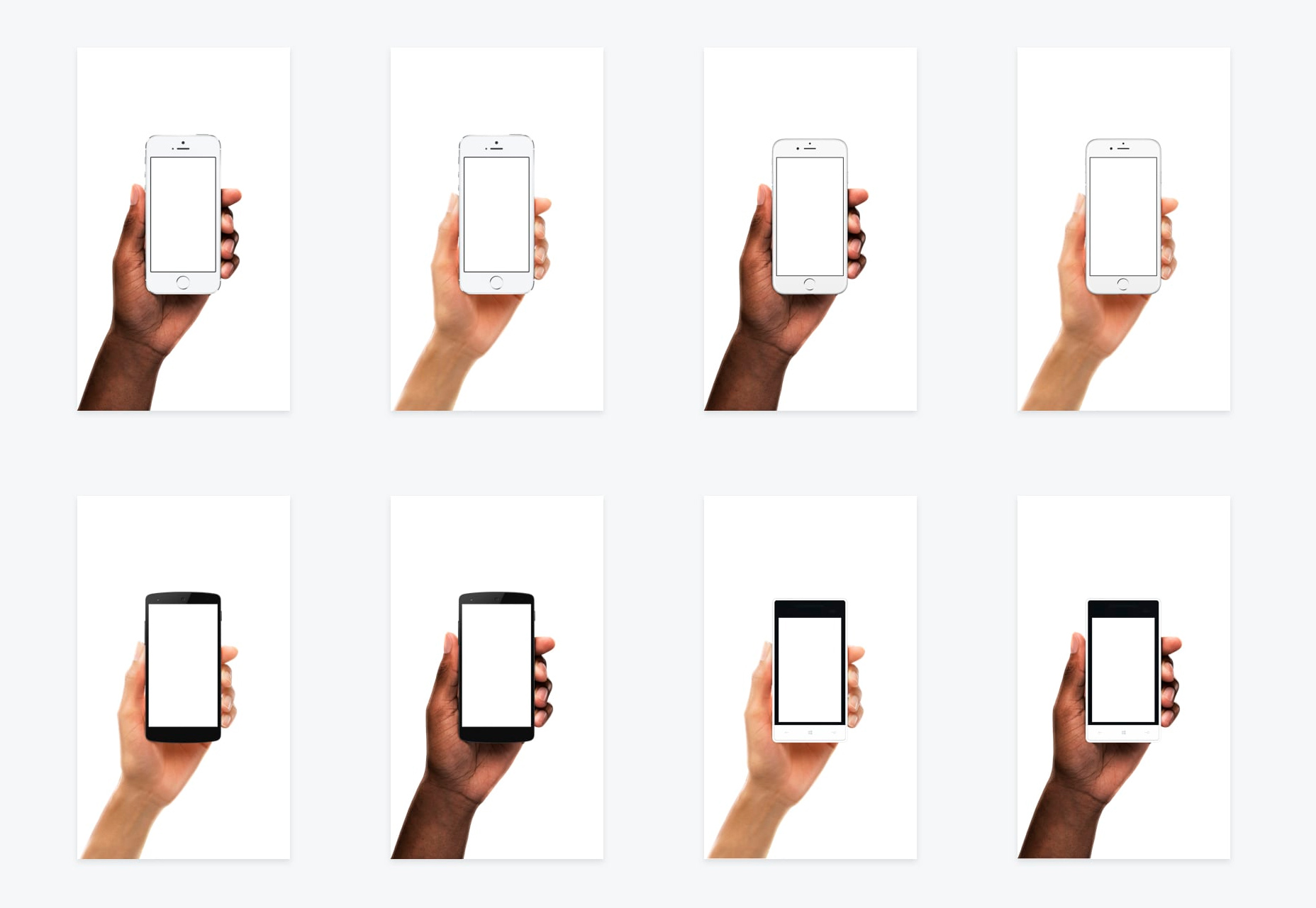
DIVERSE DEVICE HANDS: PHOTOREALISTIC MOBILE MOCKUPS

这是一组多样化的手持设备视觉稿,白色的背景干净整洁,填充界面后效果颇为不错。
SOCIAL CAR UI KIT FOR SKETCH

这组UI Kit 是为移动端而准备的界面概念设计,主要针对的交通服务领域。
OPEN BROCHURE MOCKUP

这是一组A4尺寸的宣传册设计稿,包括封面和2个内页,典型的杂志风,细腻而视觉化。
FANCY

Fancy 是一个文件夹设计模板,干净的黑白色设计适宜于用来展示文档。这个模板有AI、InDesign、PSD等多种格式,其中色彩模式是适宜于印刷的CMYK。
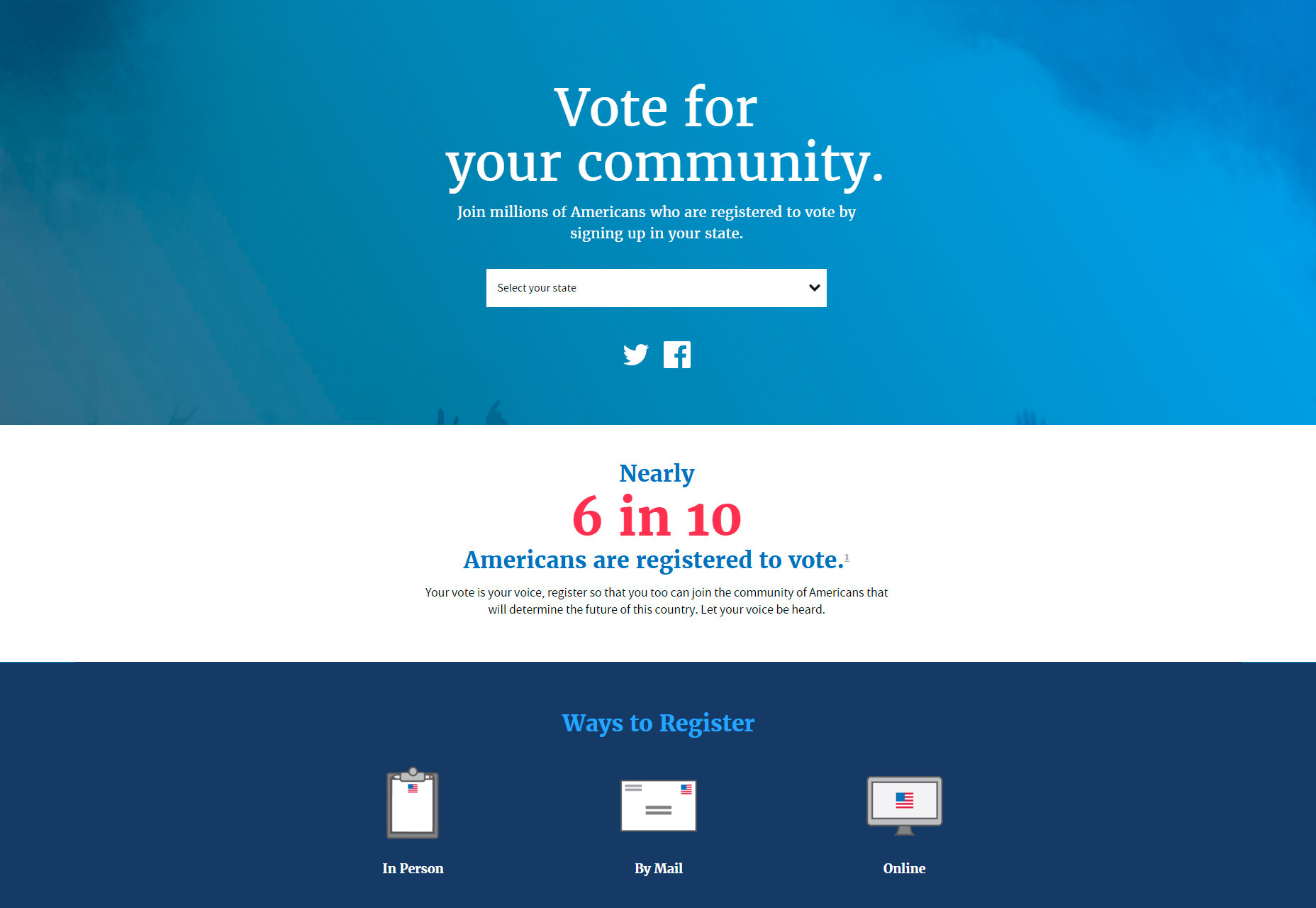
U.S. WEB DESIGN STANDARDS

这是一个开源的UIKit,其中所使用的标准是美国联邦政府的视觉风格指南,并且涵盖了官方的网站用的组件。
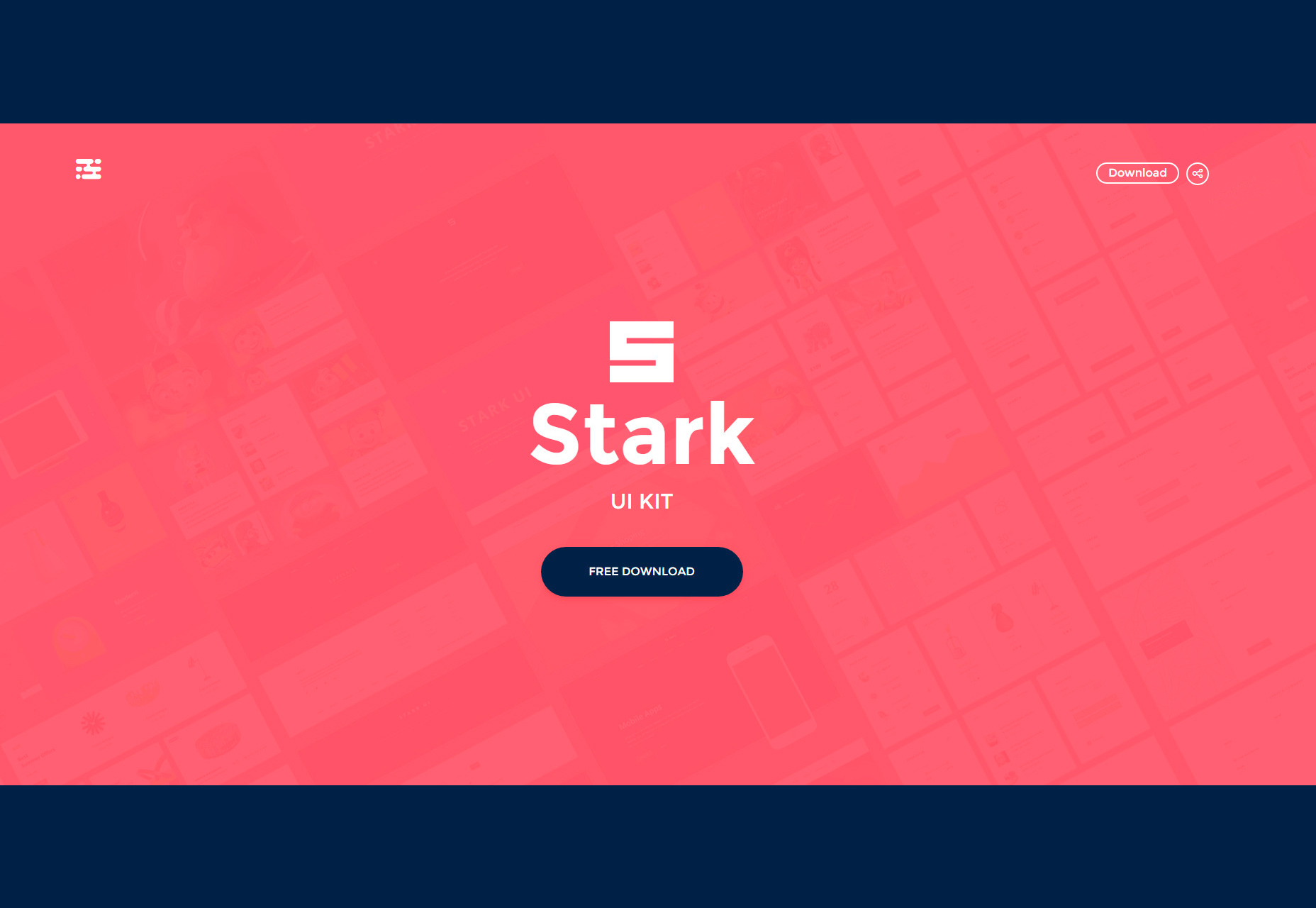
STARK UI KIT

扁平风的Stark UIKit 包含了超过200个组件和90种元素,适用于广告、电商和新闻类的页面。
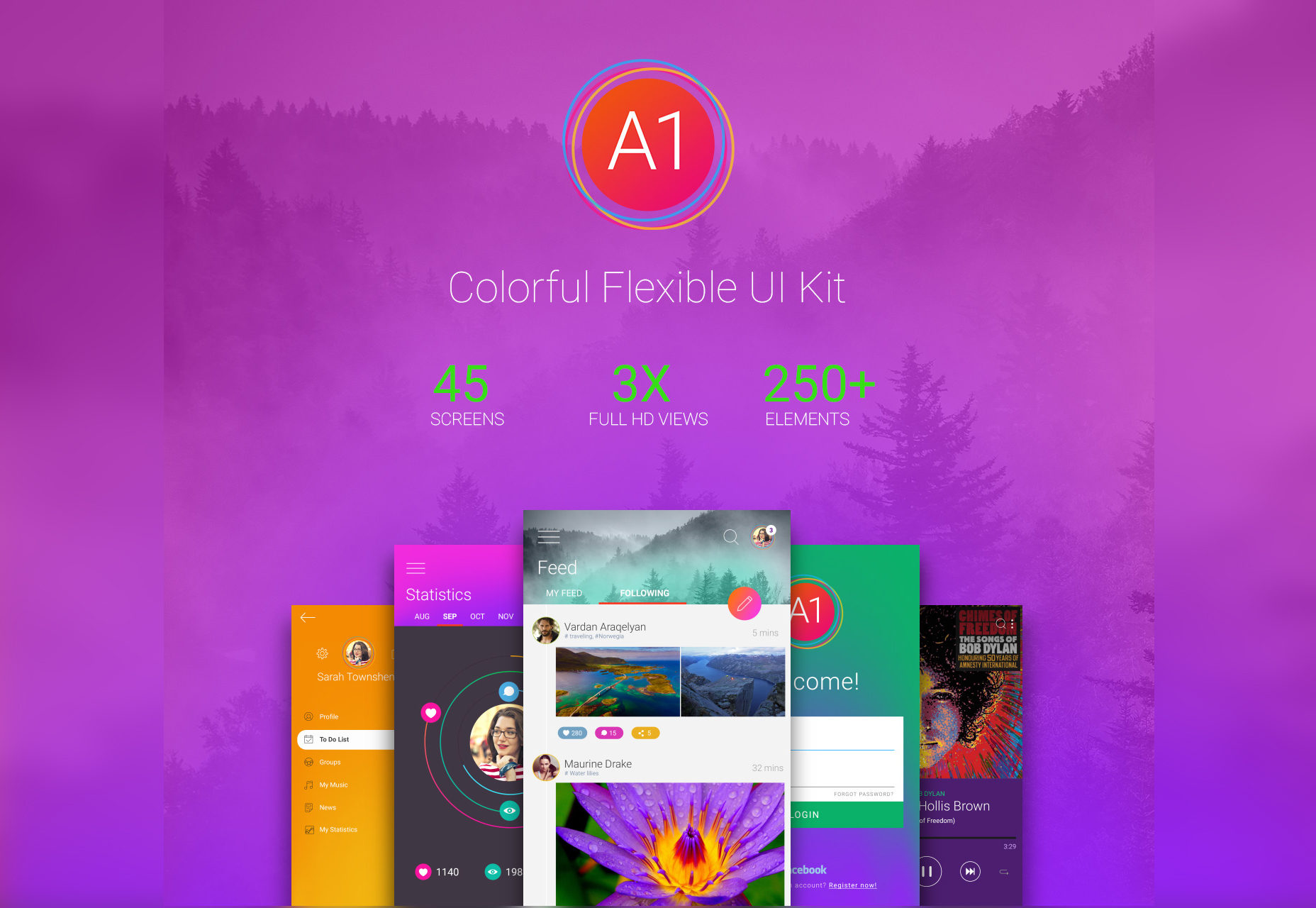
A1 UI KIT

A1是一款针对移动端的丰富而灵活的UIKit,使用了极简的Material Design风。整个UIKit中包含了45 个屏幕、250多中元素和60个线性图标。
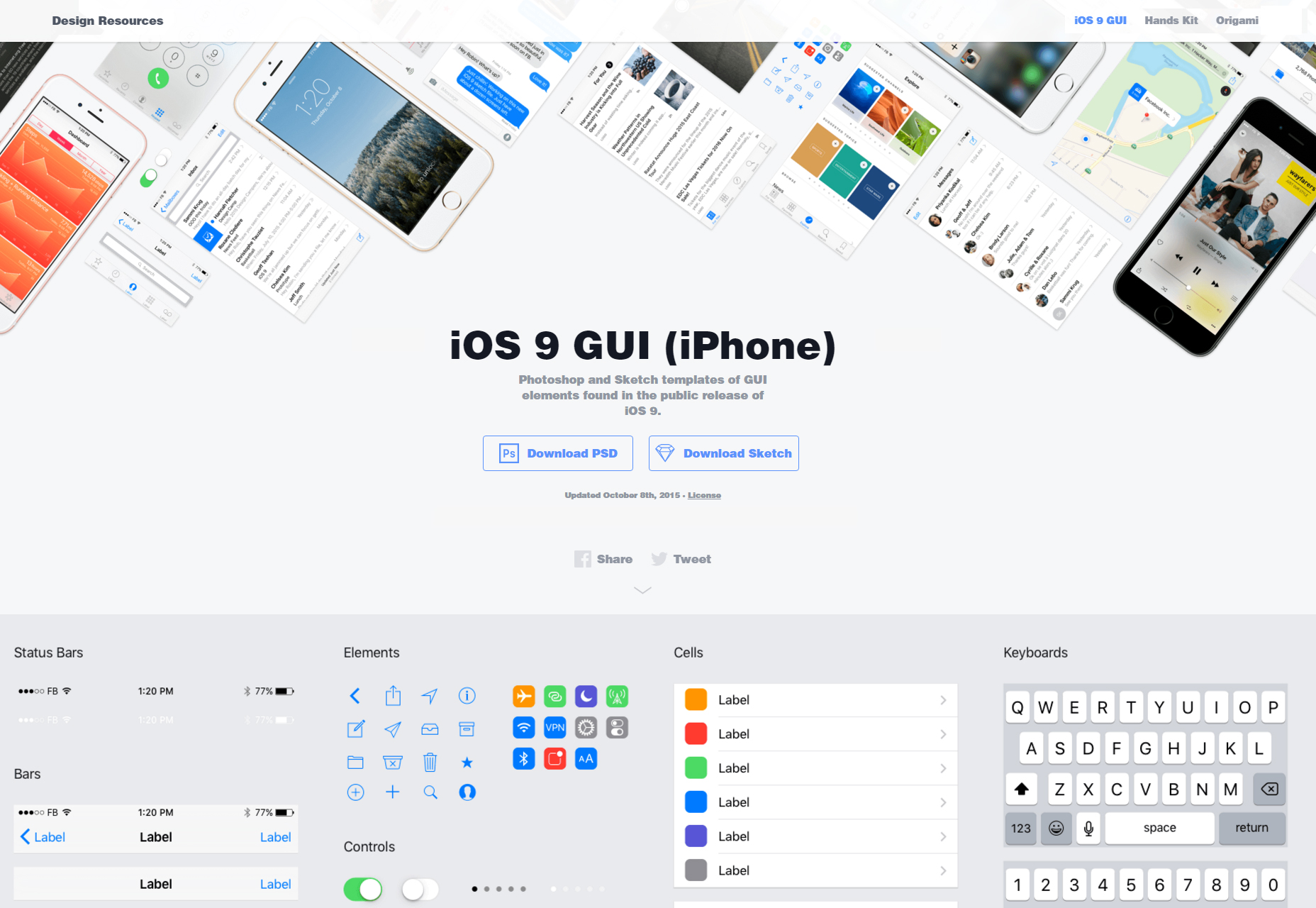
FACEBOOK IOS9 LIGHT

Facebook iOS9 Light 是一款为iOS9 而设计的UIKit,包含PSD和Sketch文档。
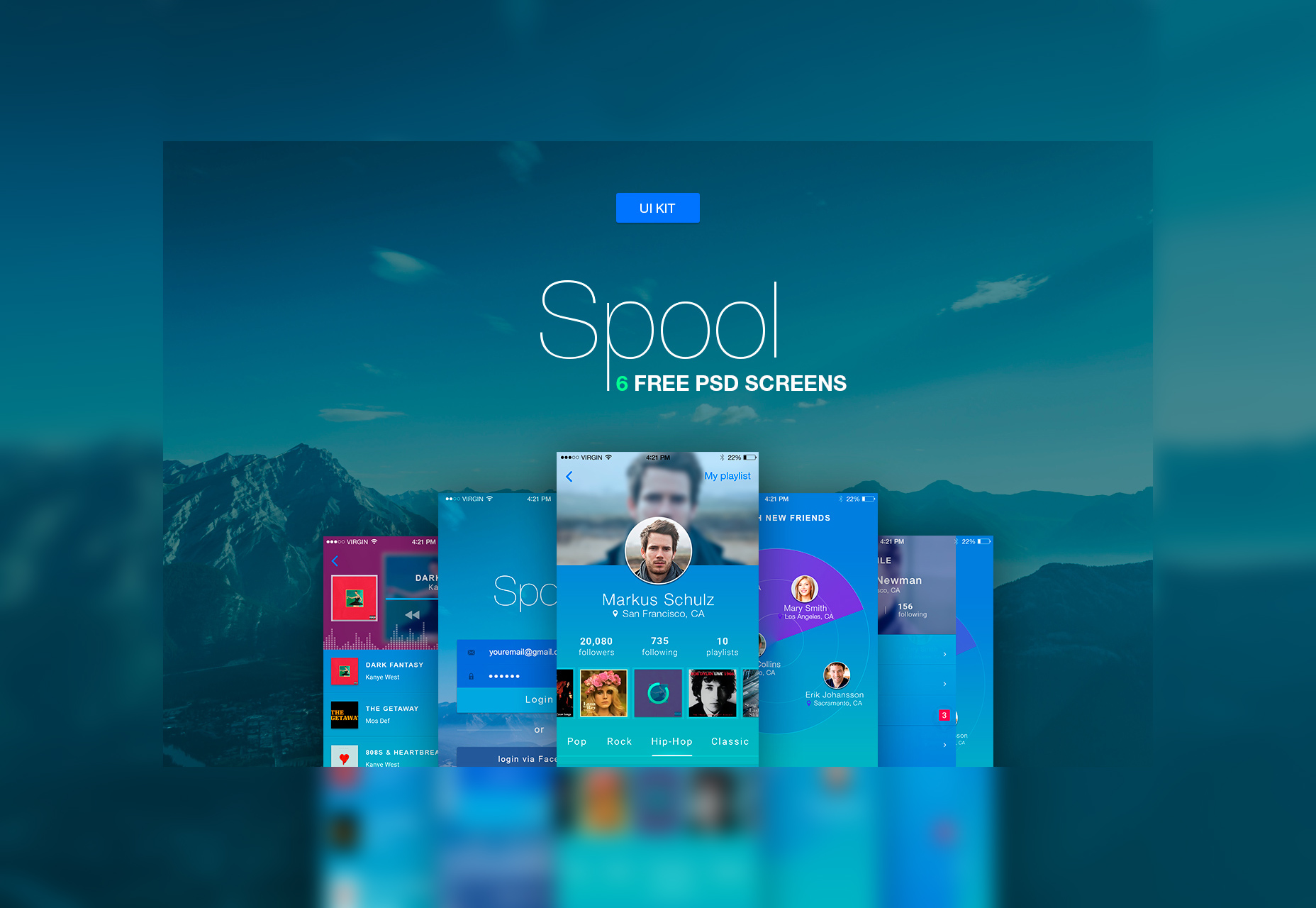
SPOOL UI KIT

这是一个为iOS设备而设计的Material Design 风格的UIkit,包含六个不同界面。
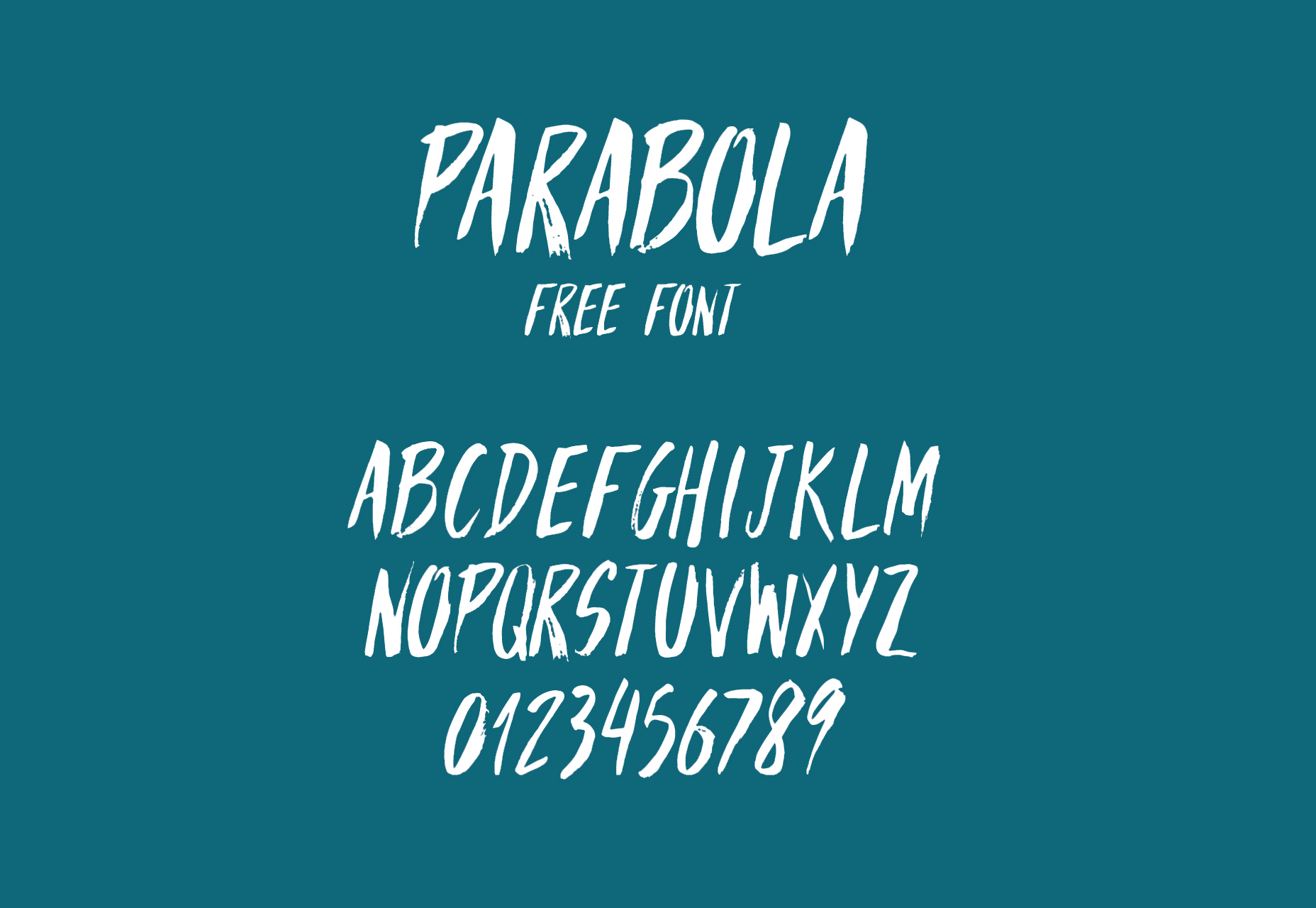
PARABOLA FONT

Parabola 是一款颇有质感的大写手写字体。
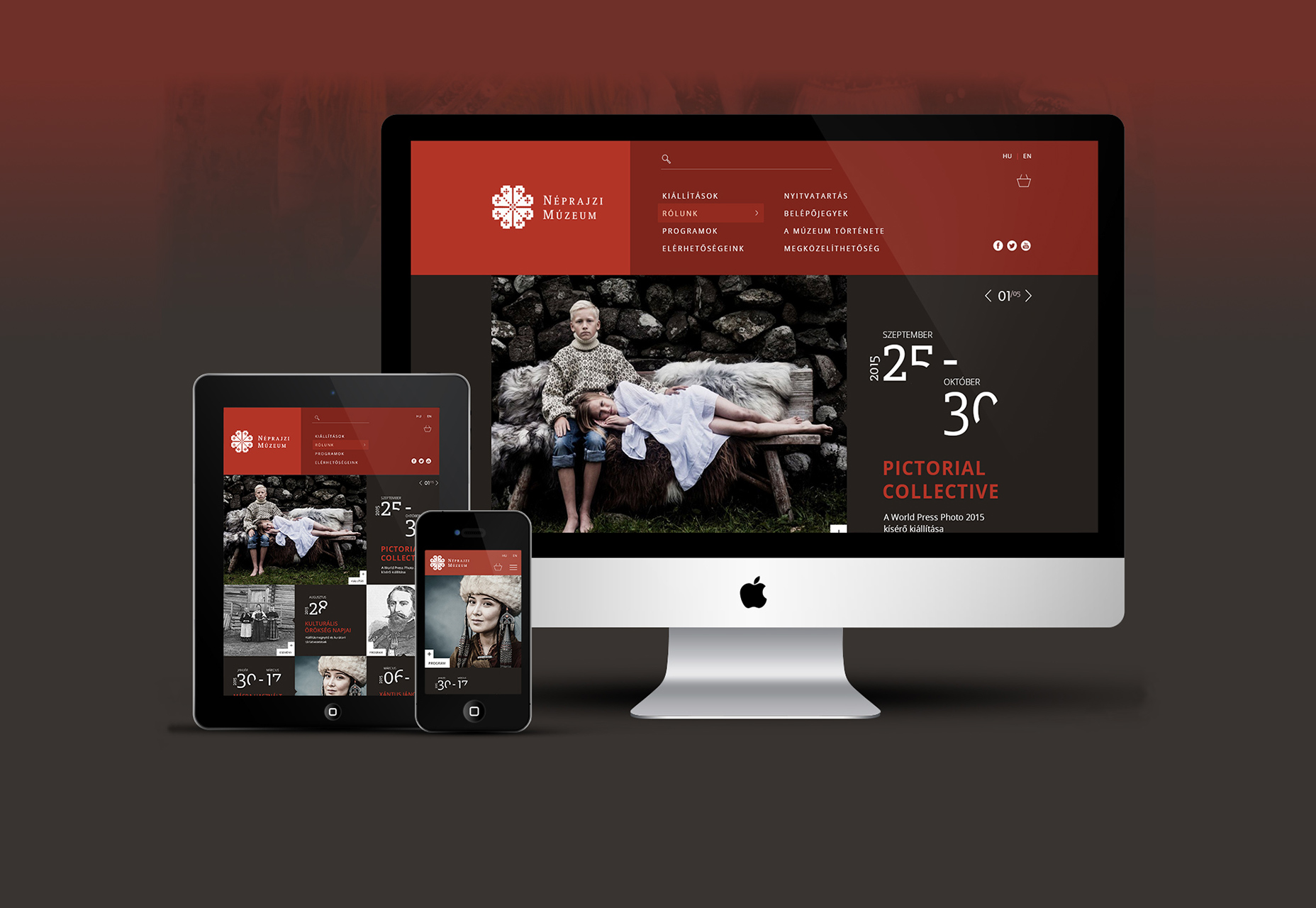
HUNGARIAN MUSEUM PSD WEB TEMPLATE

这是以跨匈牙利民族博物馆的重设计模板,风格干净而扁平。
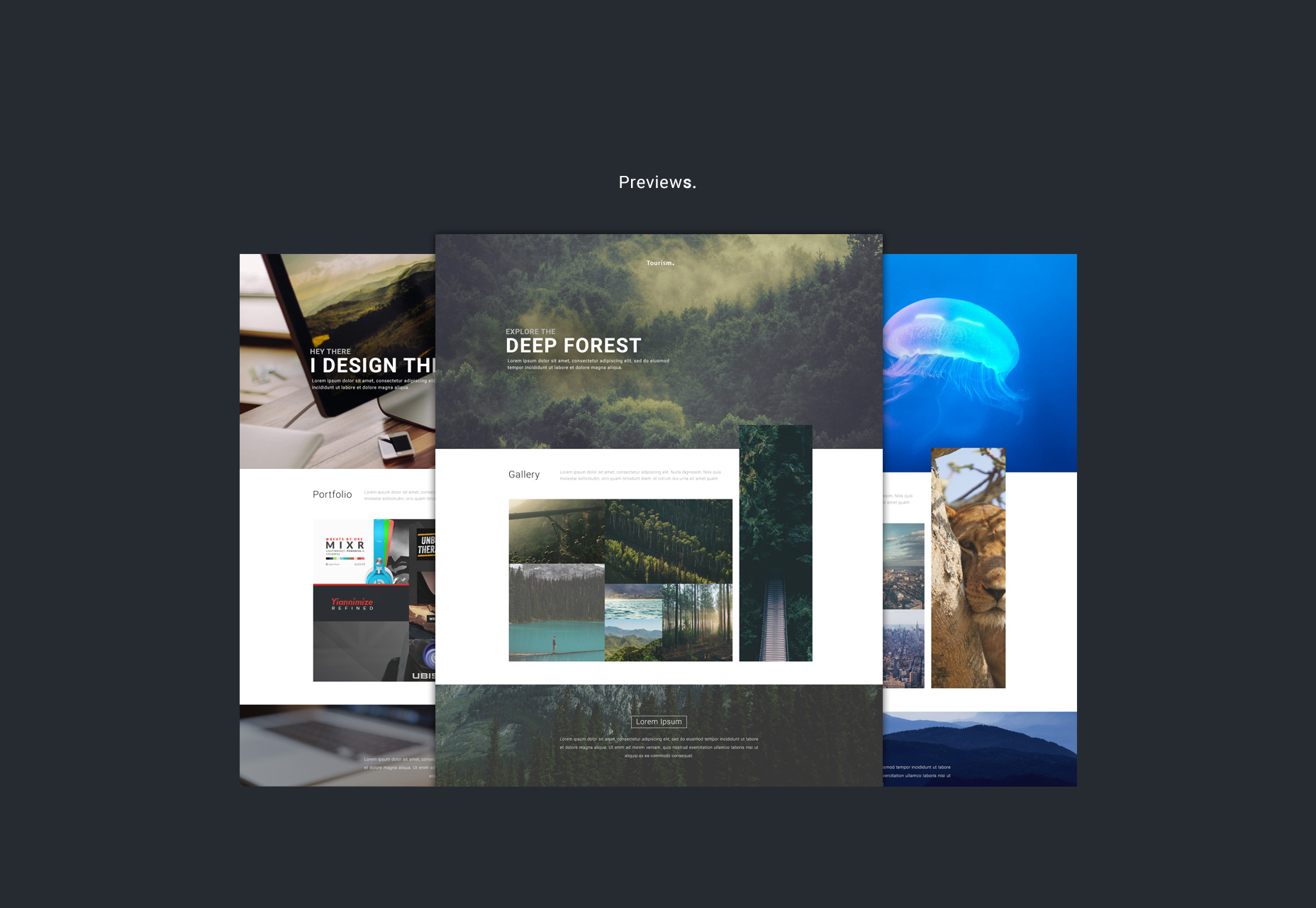
WEBBY TEMPLATE

Webby是一个网站模板,其中的图片可以按照栅格自适应。
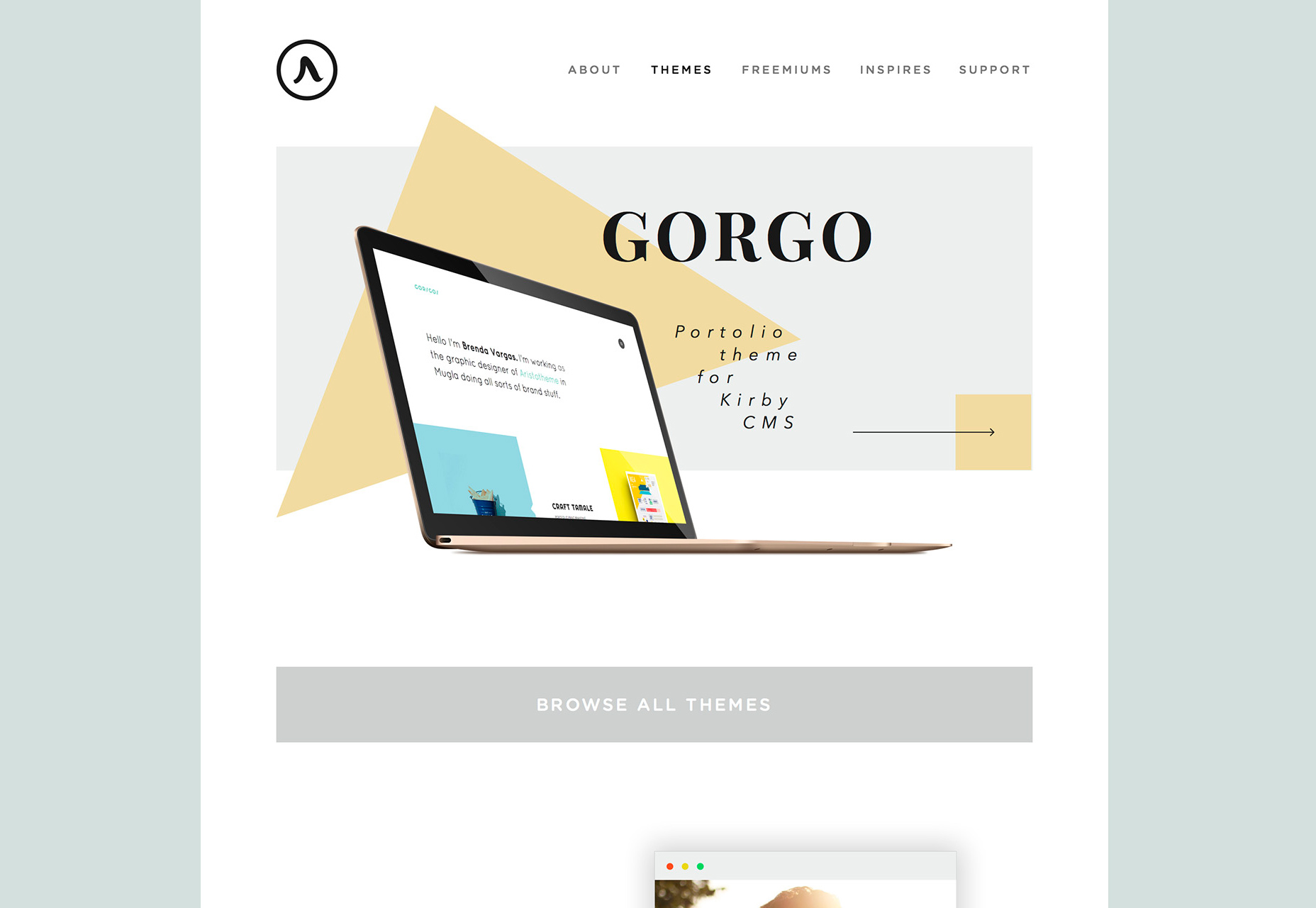
AGRON THEME

Agron 是一款网站用的干净的手绘主题,可以用作作品展示、博客。其中提供了3种不同的模式。
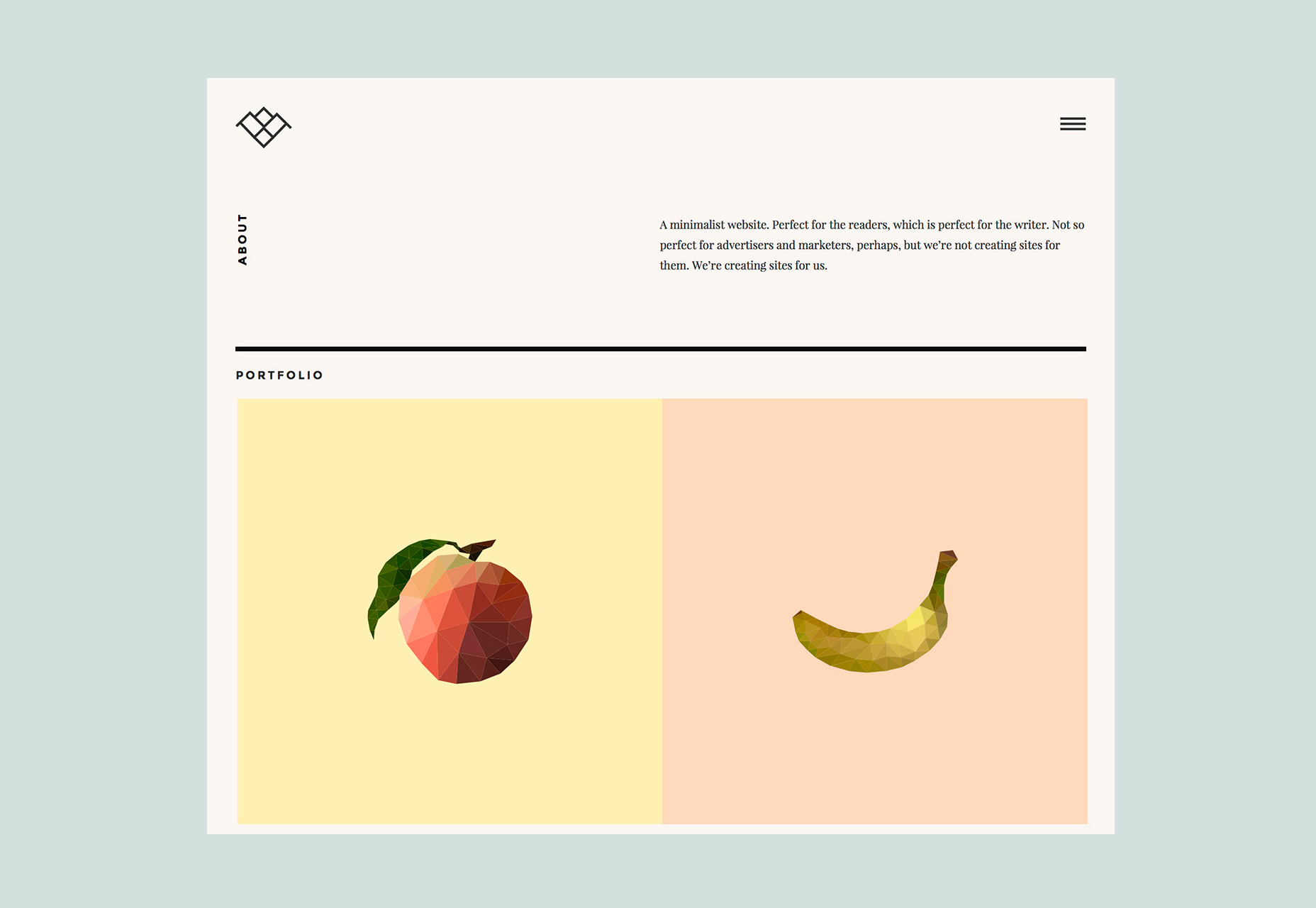
ARDI THEME

Ardi 是一款干净的扁平风网站主题,布局独特而充满创意,其中使用的字体是Montserrat 和Playfair Display。
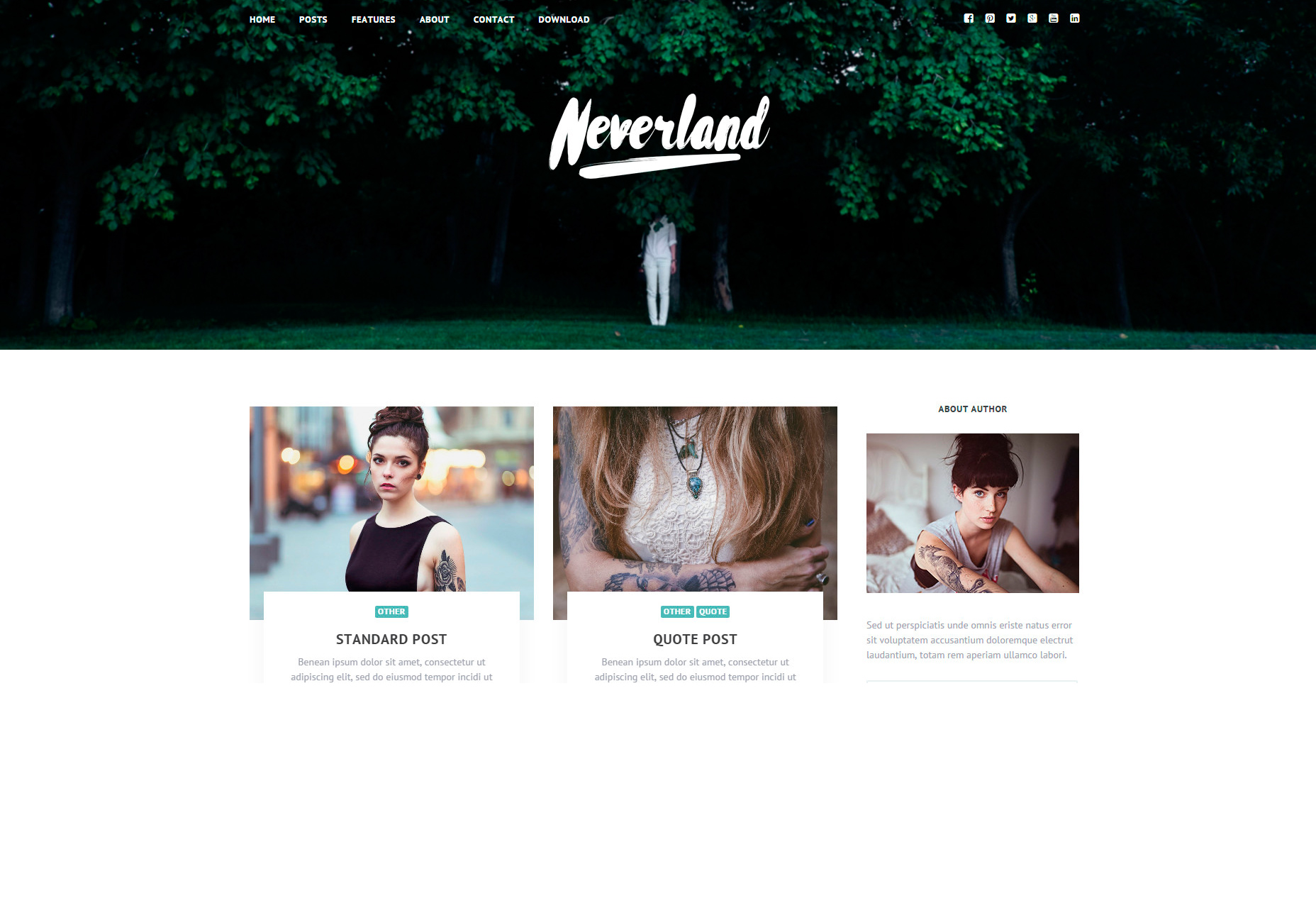
NEVERLAND THEME

Neverland 是一款Wordpress 主题,非常适合于一栏式的个人博客网站。
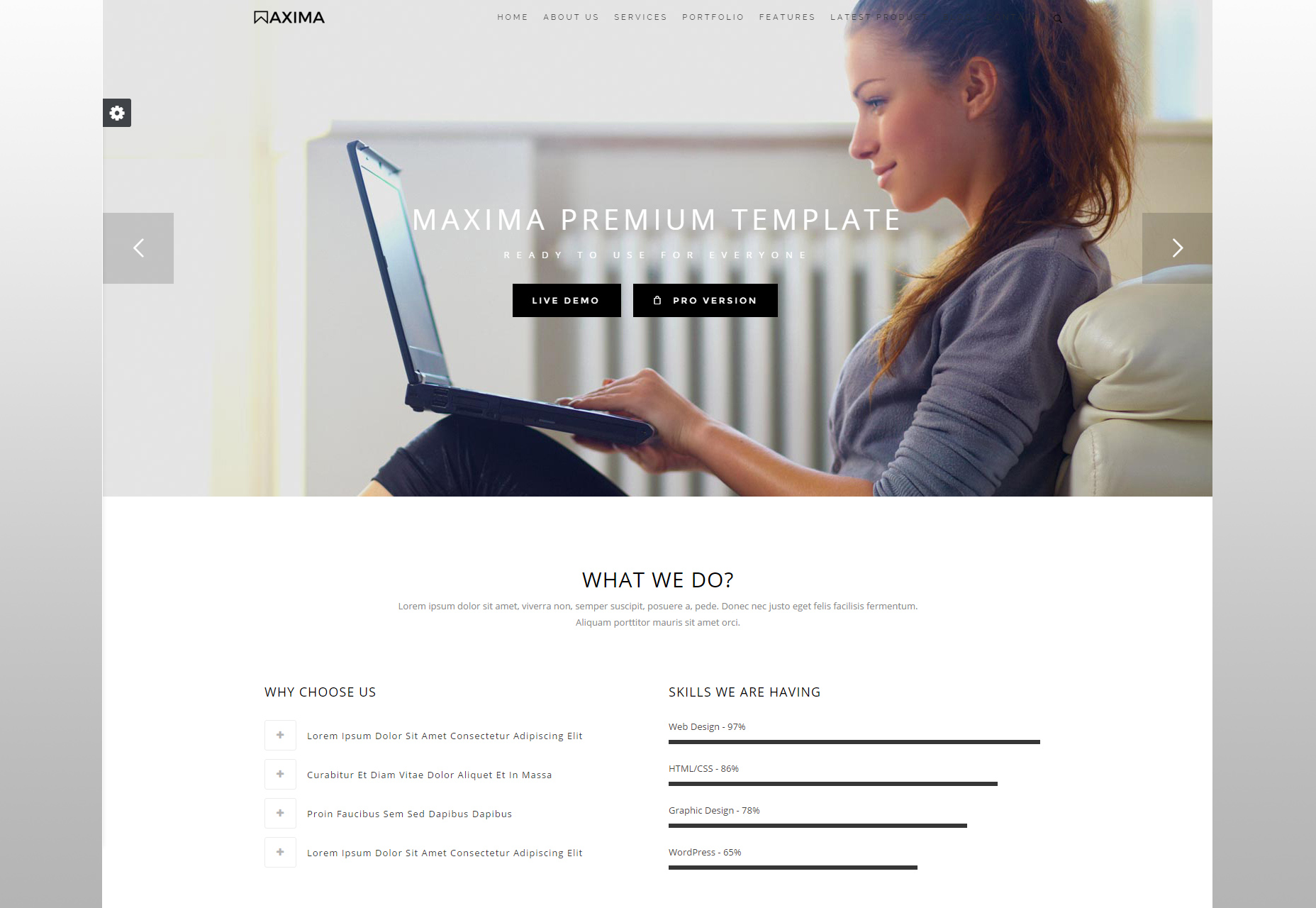
MAXIMA TEMPLATE

Maxima 是一款清爽的Bootstrap 模板,可用于商业网站、电商网站、全屏展示式的页面。
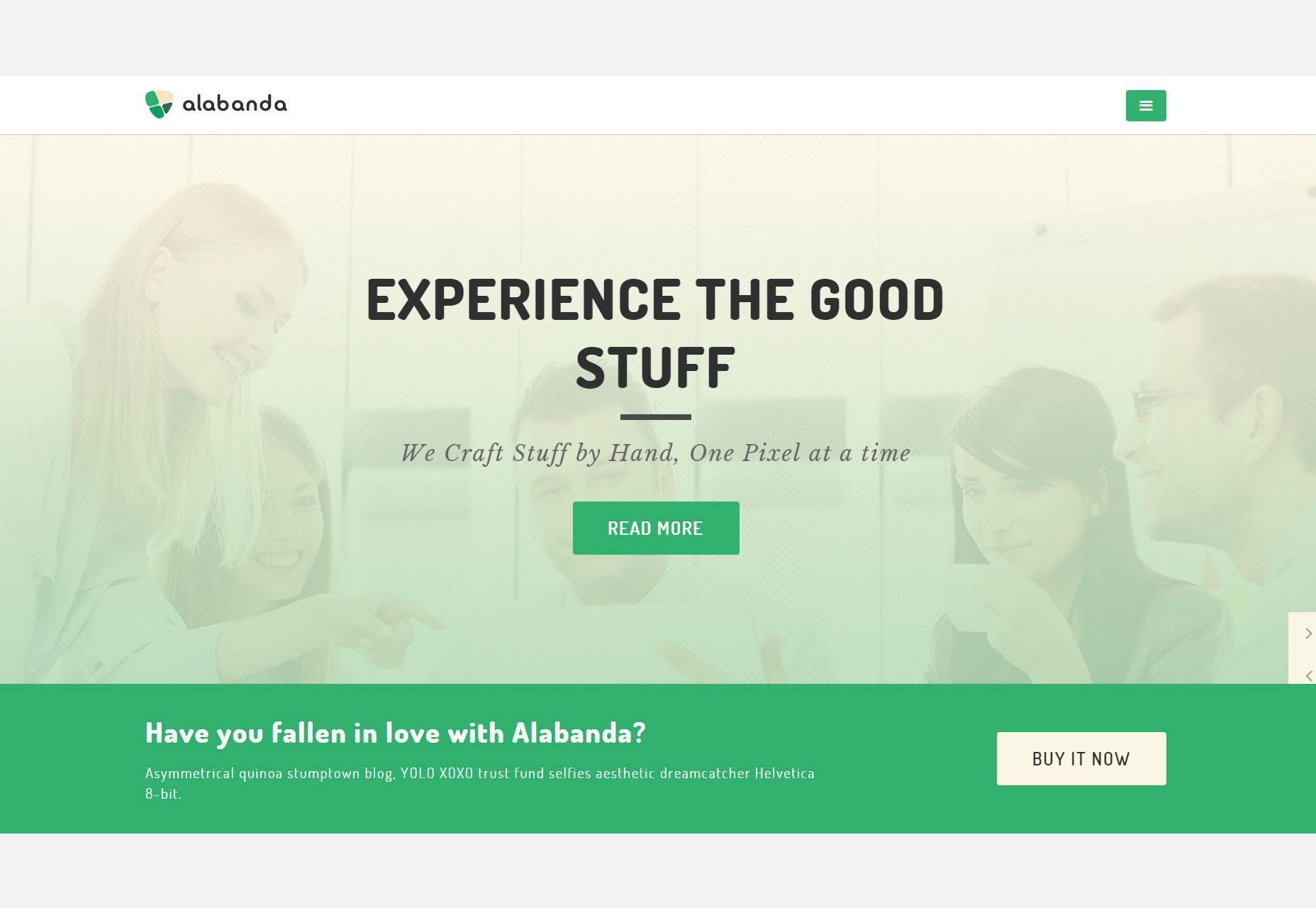
ALABANDA THEME

Alabanda 是一款网页模板,可用于创意工作室、商业机构、公司和作品展示站点。
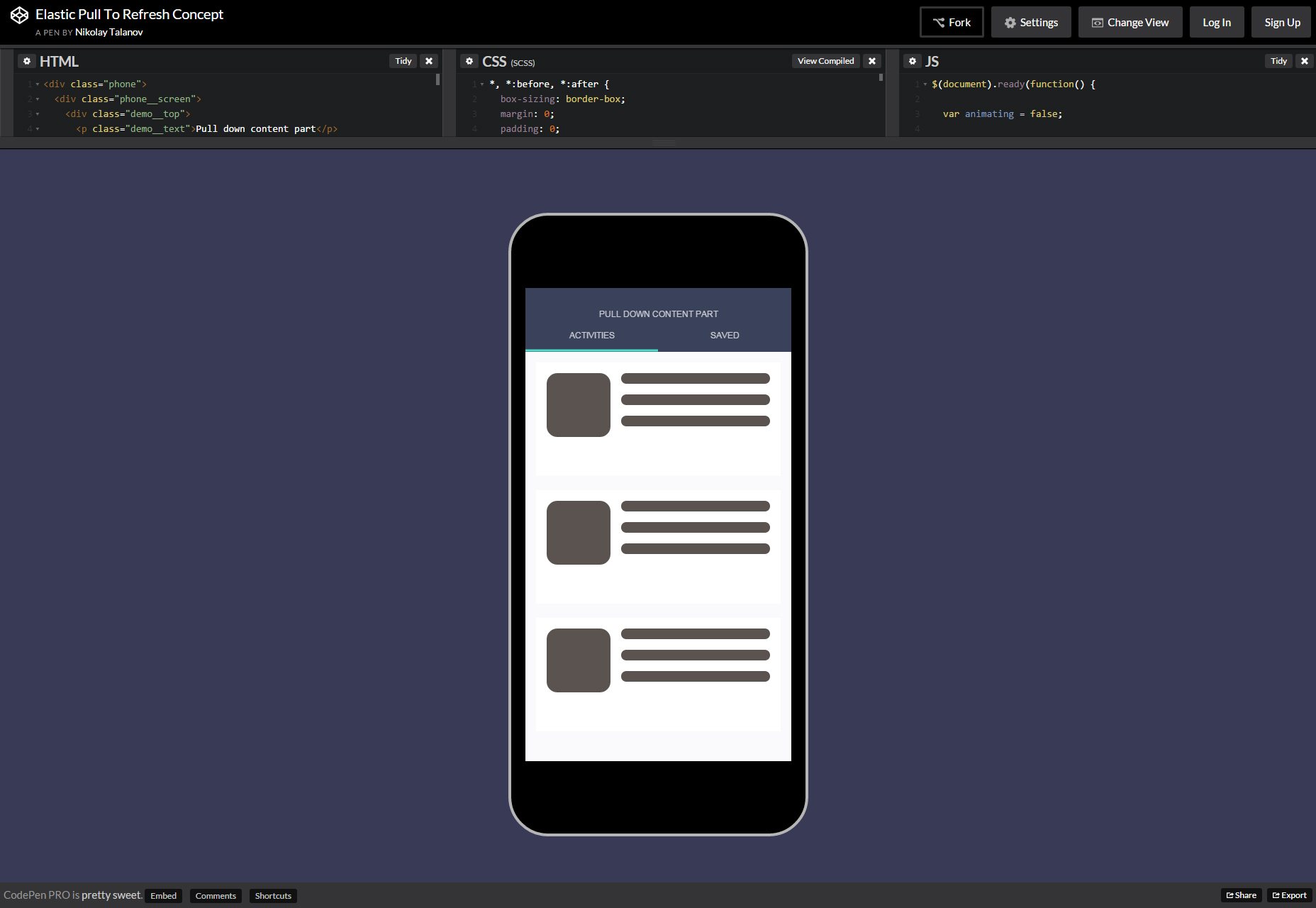
ELASTIC PULL TO REFRESH CONCEPT

这是一组下拉更新的CSS代码。
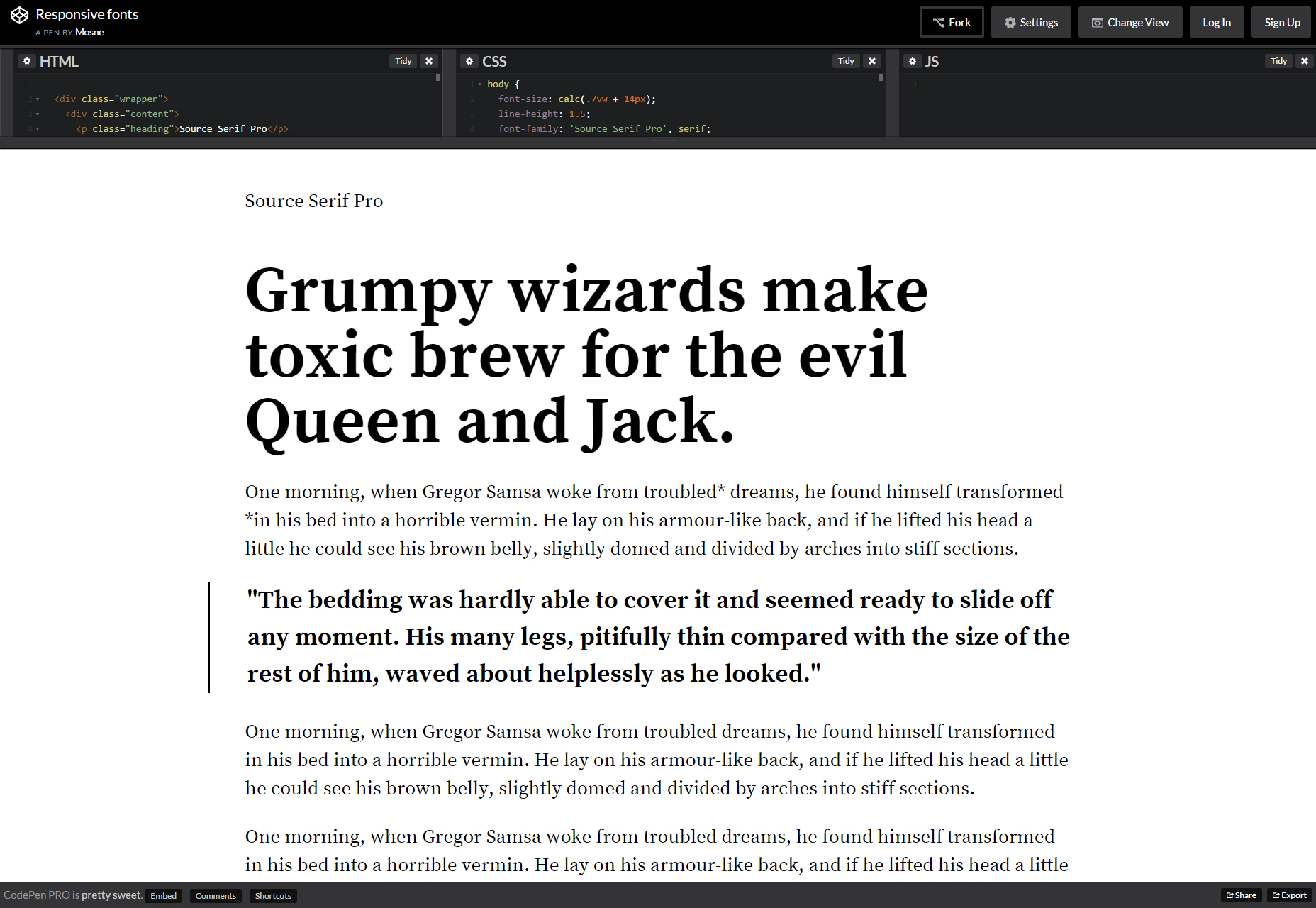
CSS RESPONSIVE FONTS

这段代码是帮你实现响应式字体的,它能让文本根据屏幕尺寸和段落的特征而改变。
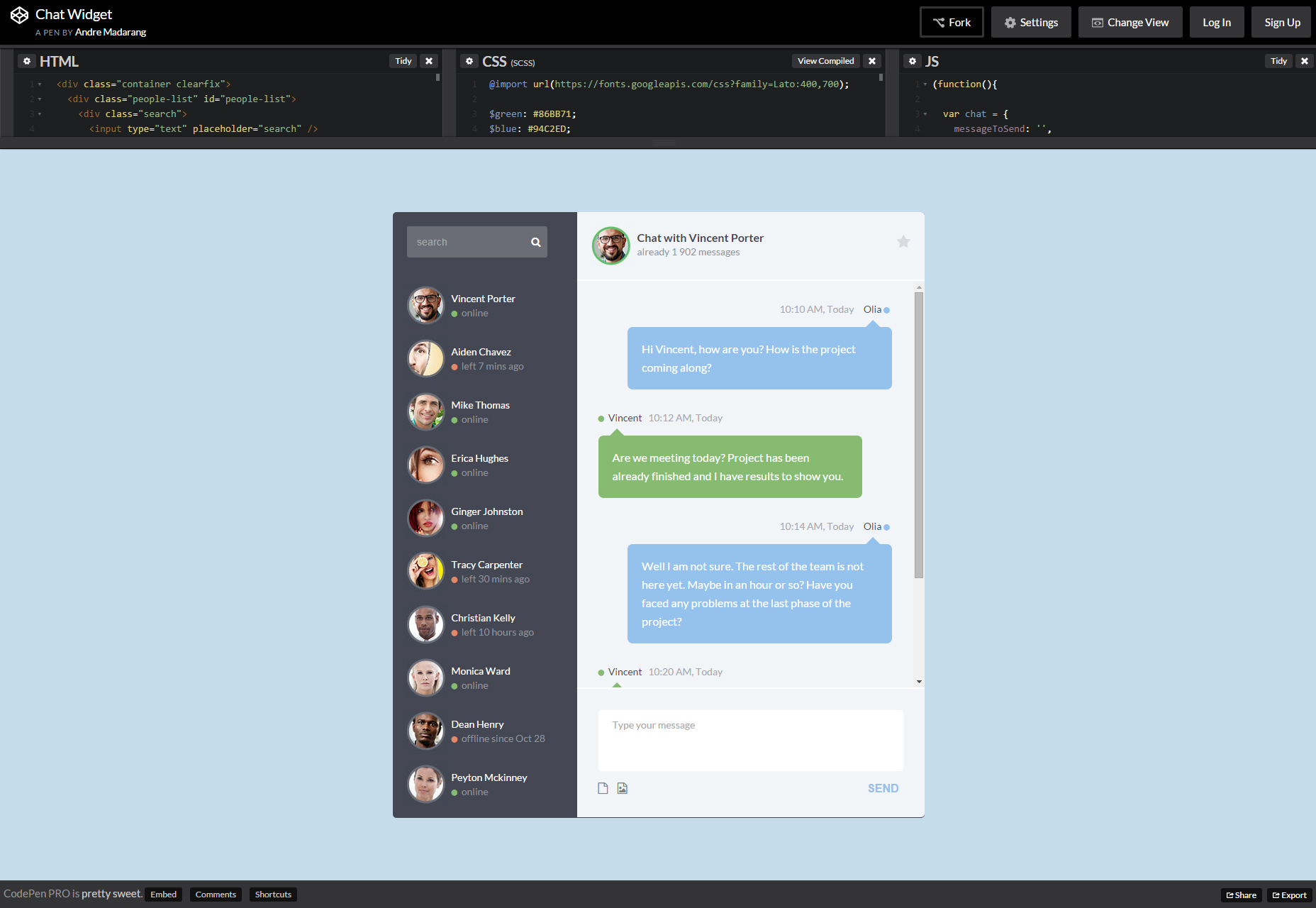
CSS & JQUERY CHAT WIDGET

这是一款基于CSS和jQuery开发的聊天插件,其中还包含PSD视觉稿。
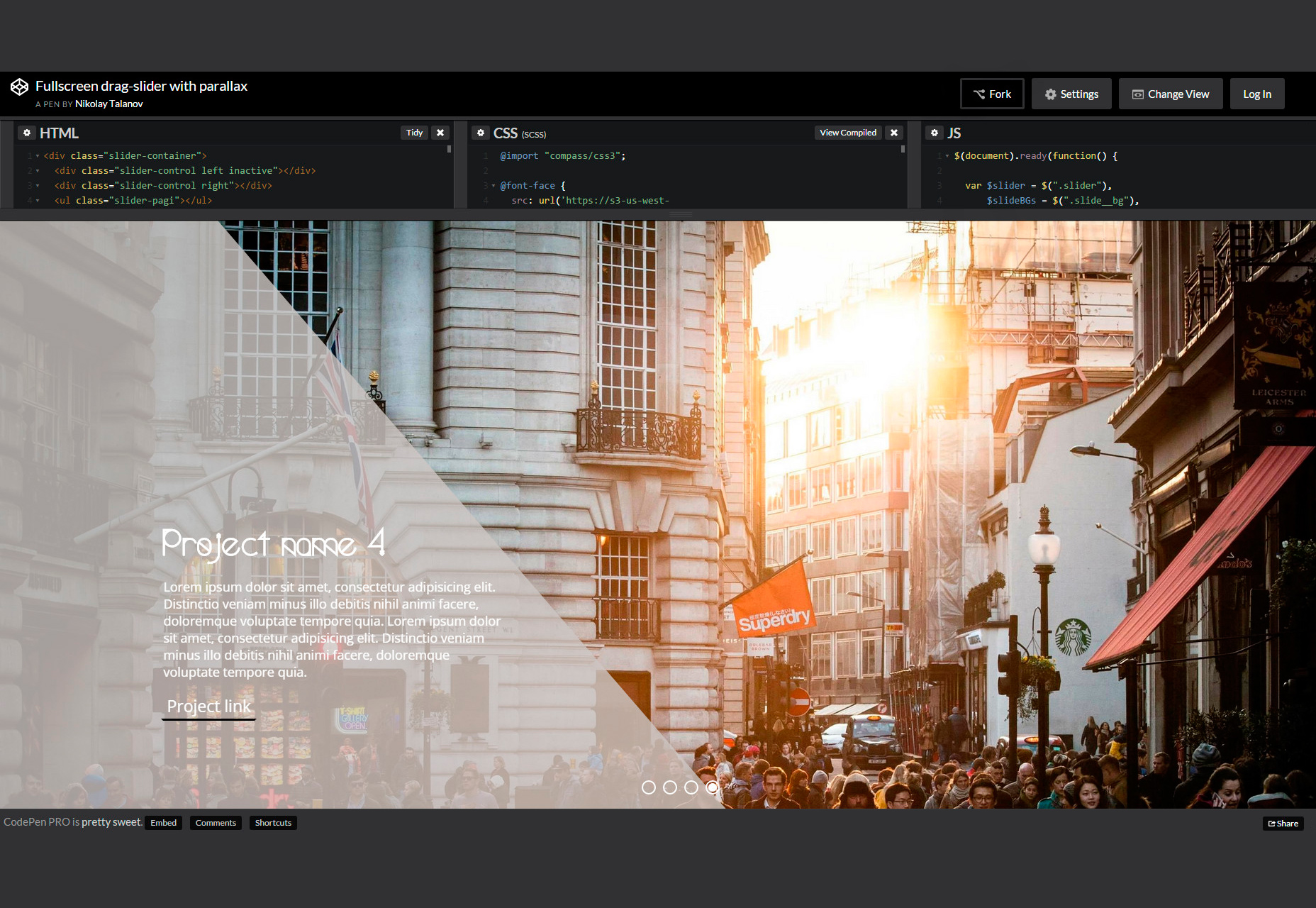
FULLSCREEN DRAG-SLIDER WITH PARALLAX

这段代码帮你实现了视差滚动效果,其中的文本和图片会沿着不同的方向运动。
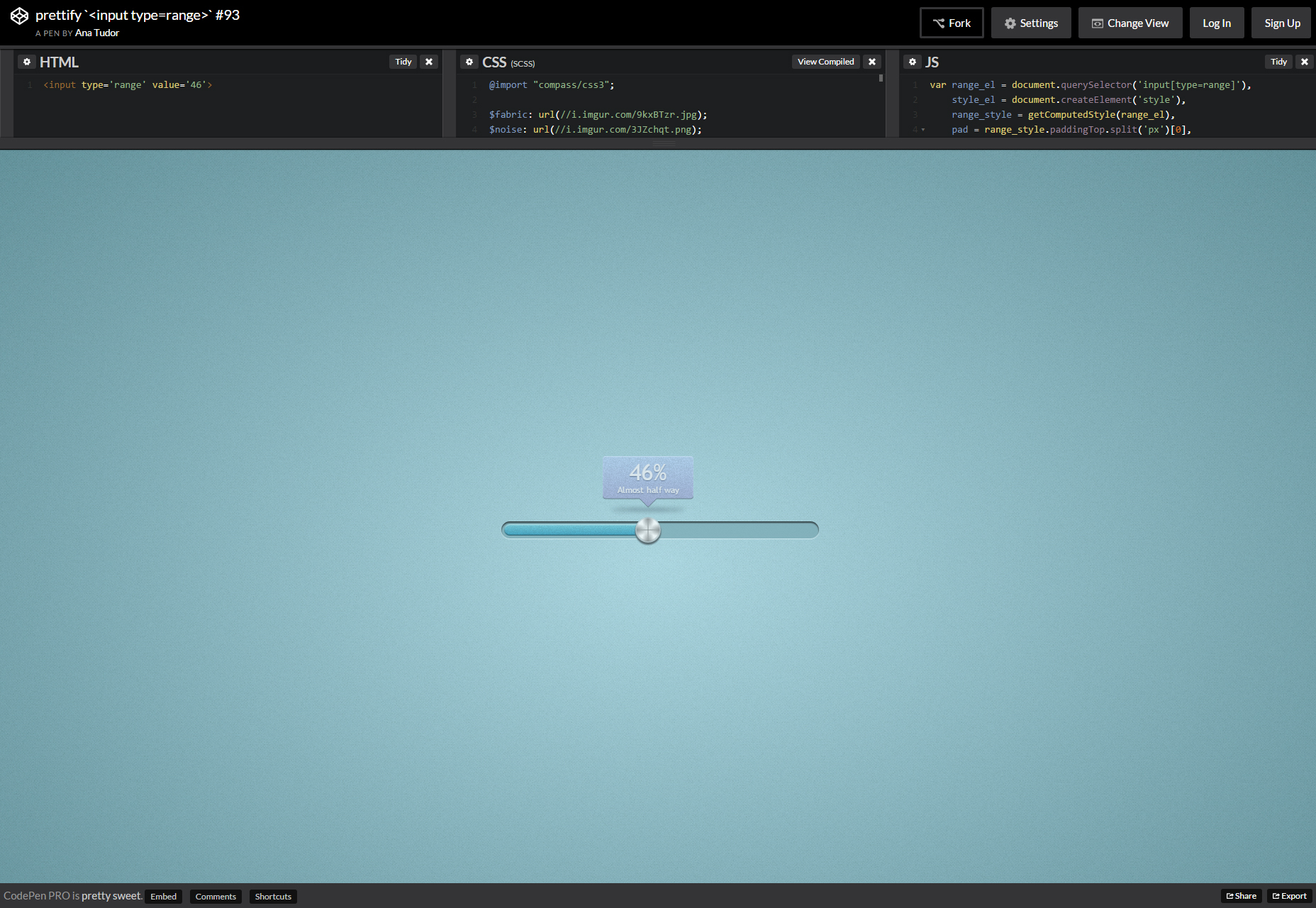
PRETTIFY

Prettify 是一个有趣的加载进度条,进度条上方可以显示所处的阶段,非常实用。
BAT CSS ANIMATION
![]()
这是使用CSS实现的一个有趣的像素风蝙蝠,它可以作为加载图标使用,可以自定义大小、速度和色彩。
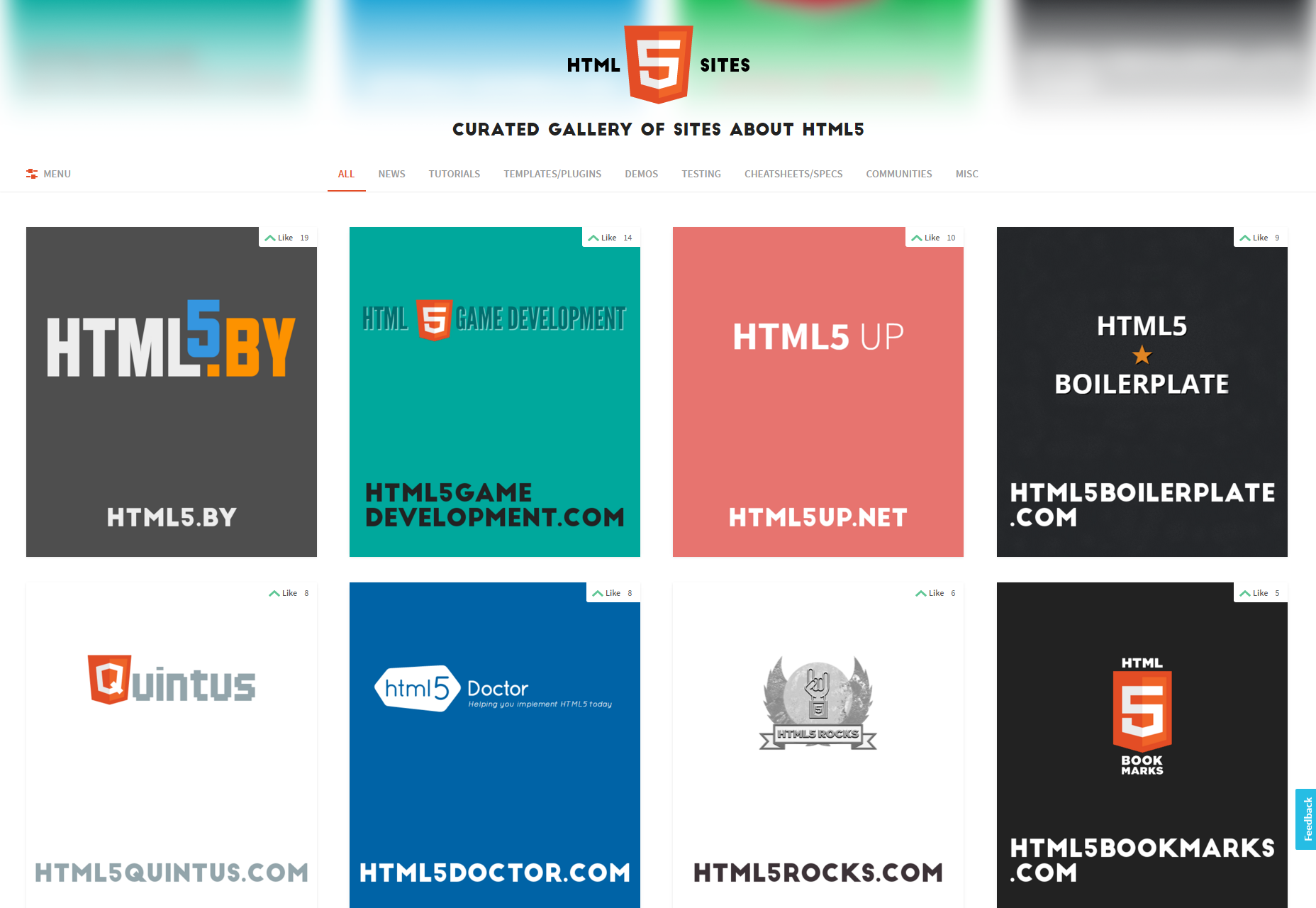
HTML5SITES

这是一组精心策划的HTML5网站,你可有根据社交、目录、语言来进行筛选。
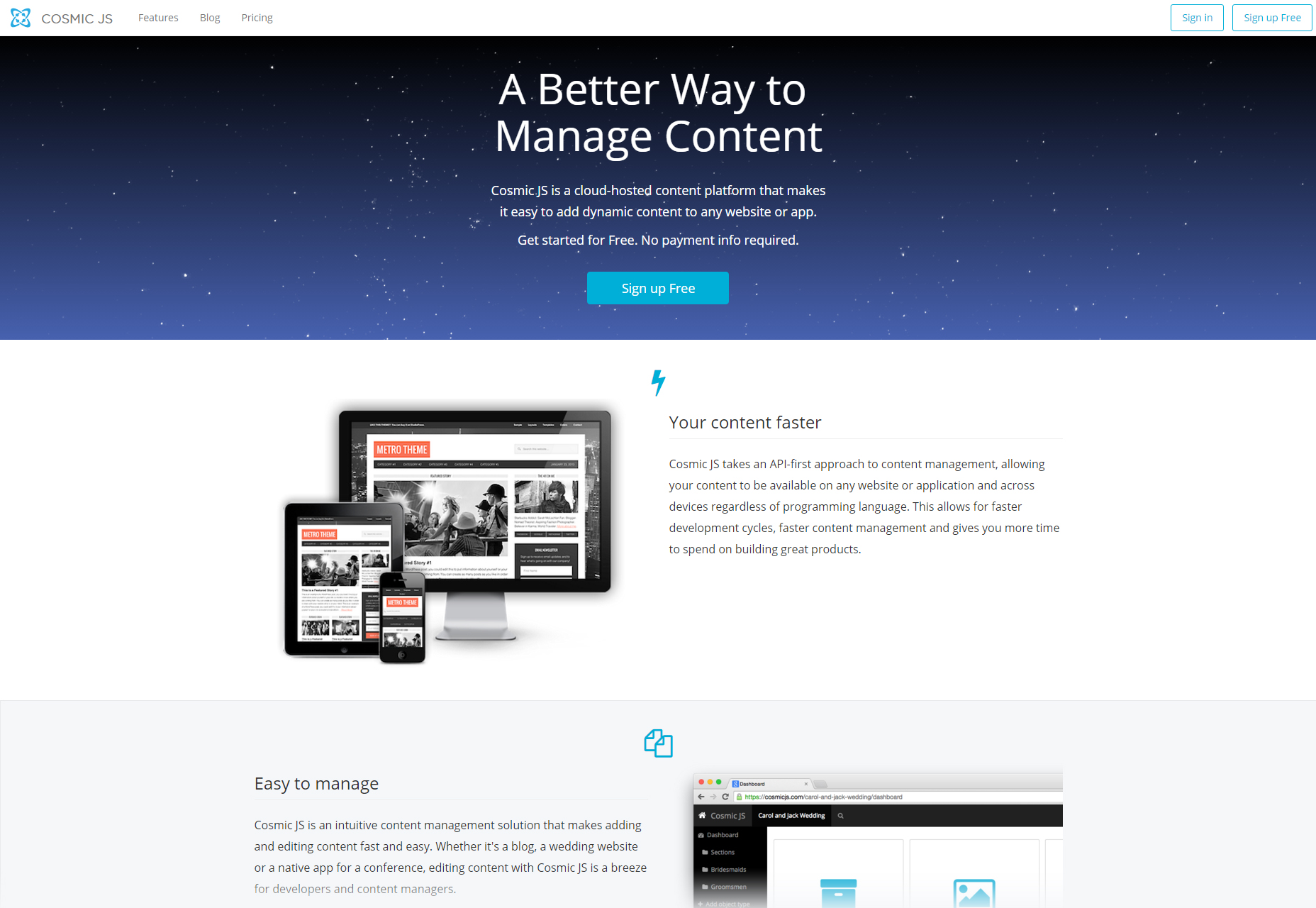
COSMICJS

CosmicJS 是一个内容平台,旨在为网站和APP提供可动态增加内容云服务。
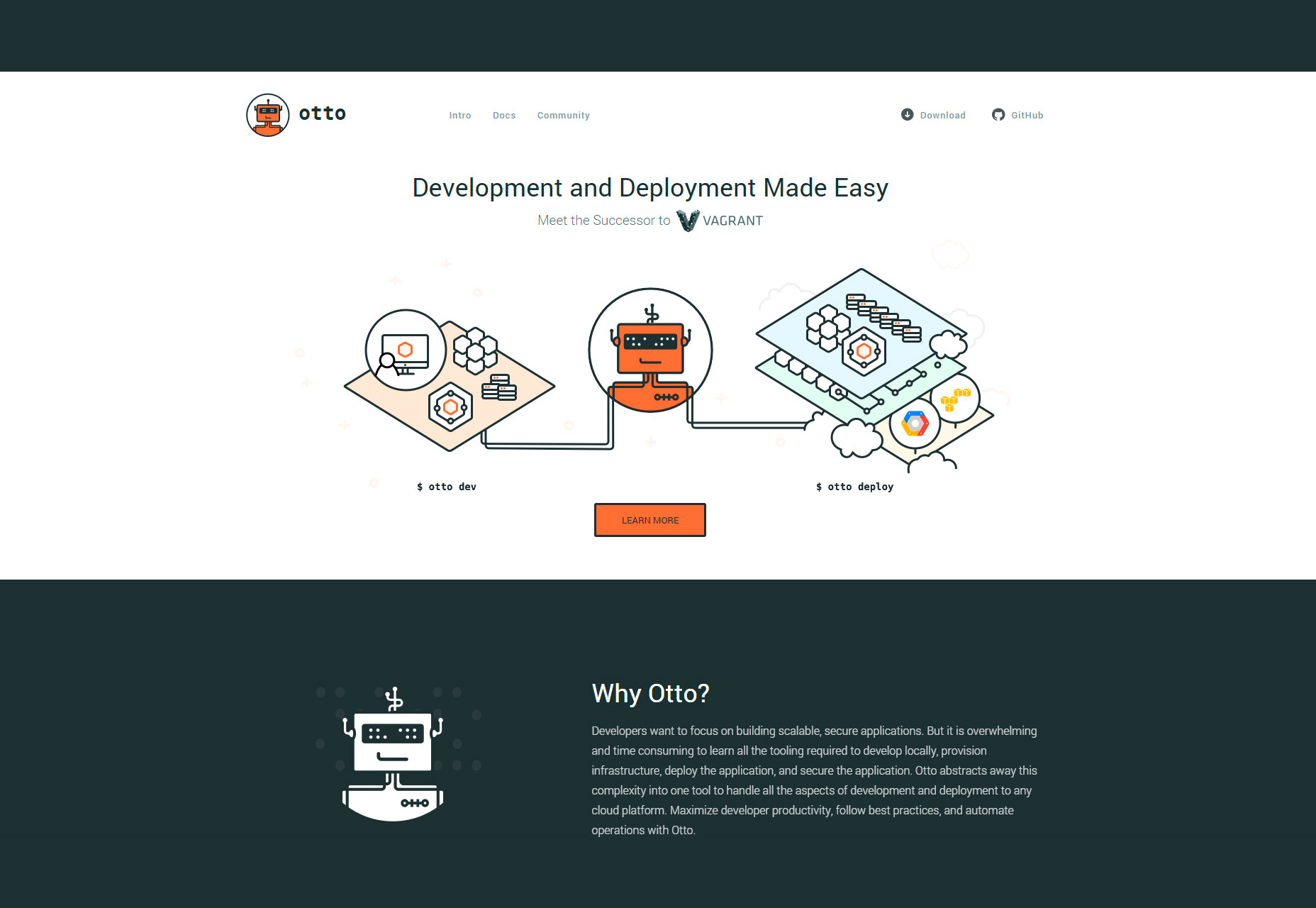
OTTO

OTTO 是一款Web应用程序开发和部署环境,主要针对云平台。OTTO 提供了更容易控制的工作流程,提供最大限度的生产效率。
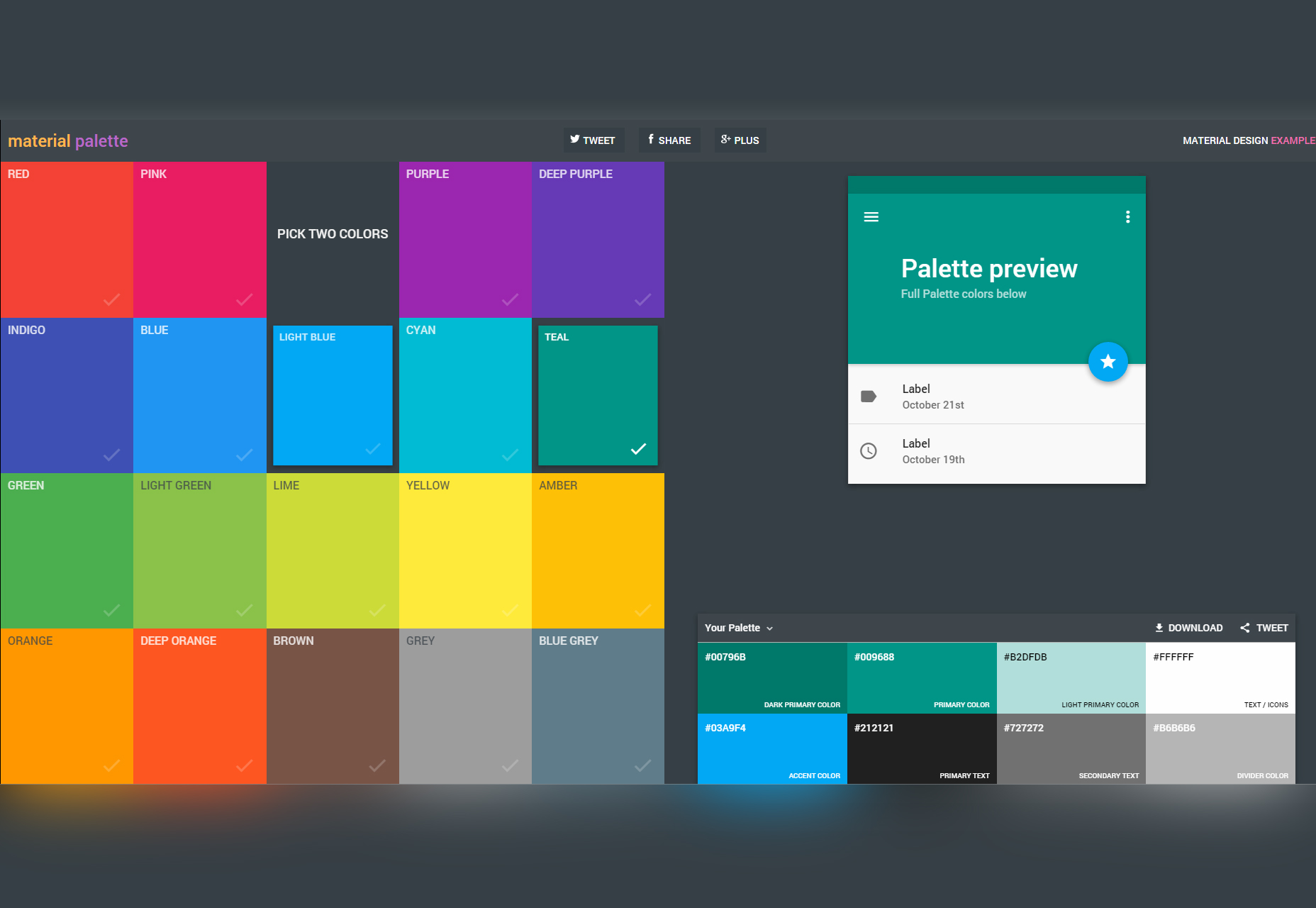
MATERIAL DESIGN COLOR PALETTE GENERATOR

这个网页应用是帮你制作Material Design配色模板的工具,并且可以生成一个手机界面预览效果。
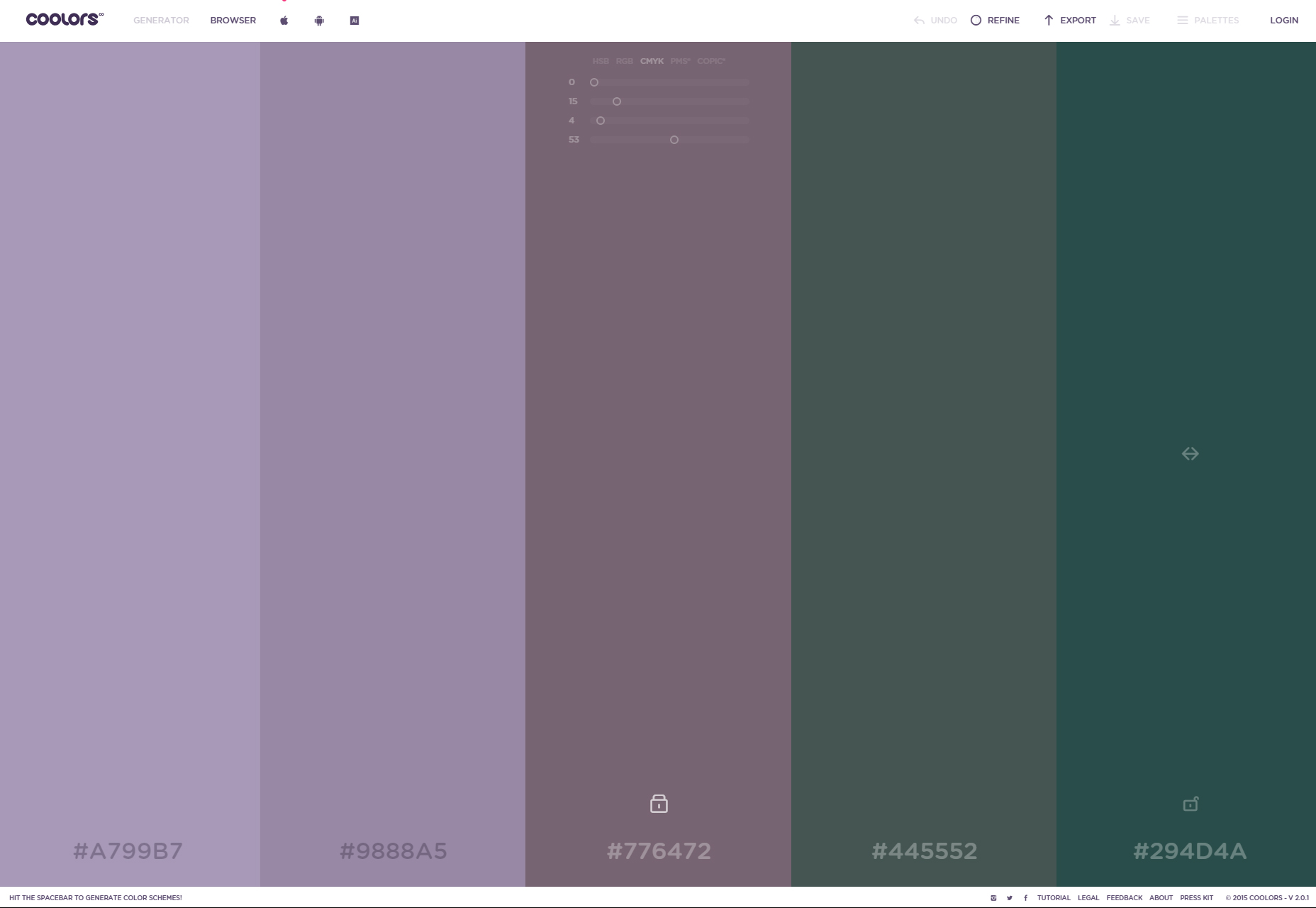
COOLORS

Coolors 是一款可以帮你生成并导出配色方案的在线工具,可用于Android、iOS、PS和AI。
FRONTIFY

Frontify 是一款帮你生成品牌风格指南的软件。
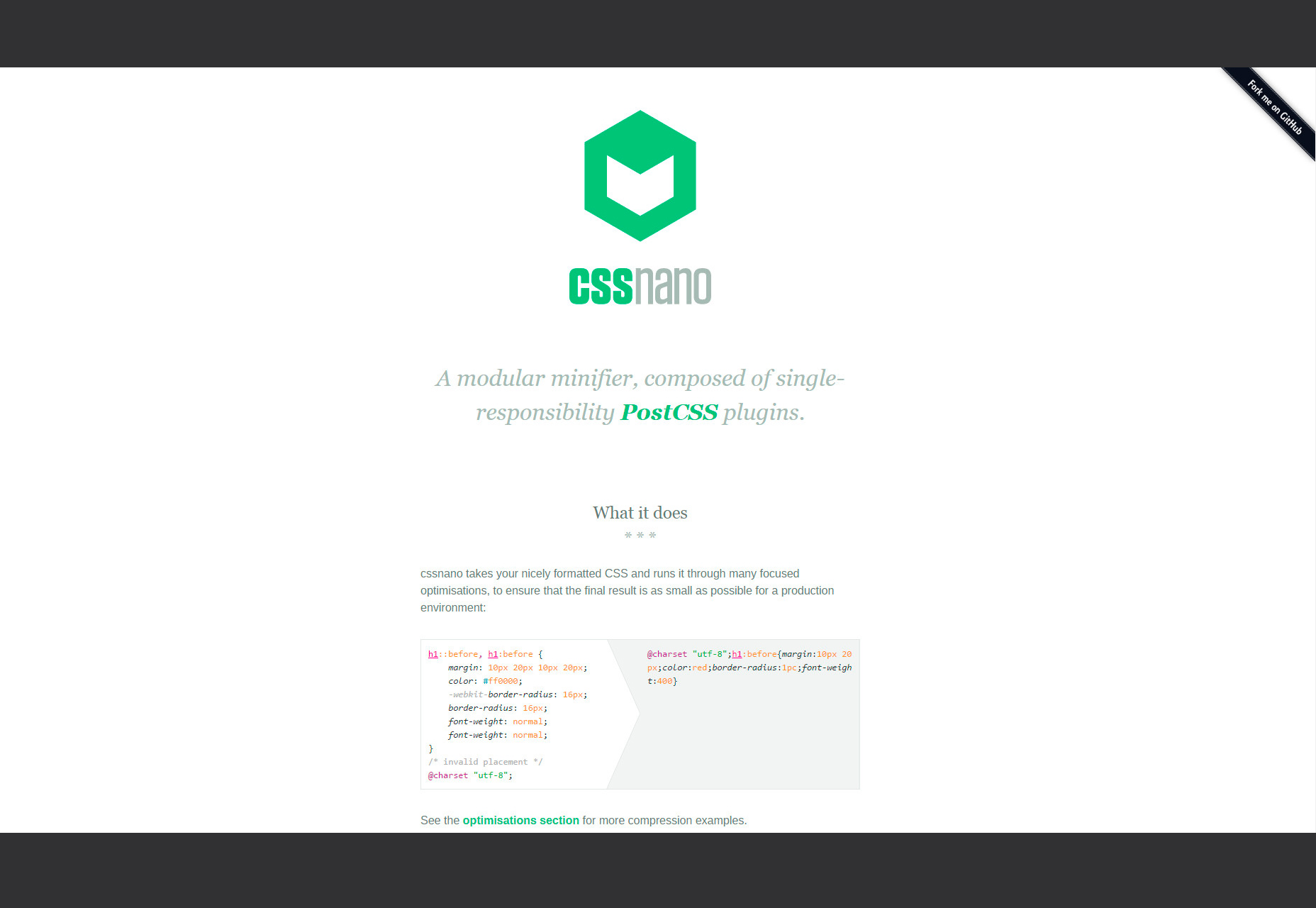
CSSNANO

Cssnano 是一款模块化的压缩工具,它可以帮你优化CSS的运行效率,降低对于生产环境的影响。
PARSE

Parse 是一款应用框架,可以为多种不同的平台创造移动端和桌面端甚至物联网设备开发应用。
VUESTRAP.JS

VueStrap 上一个JS库,它是由来自Bootstrap的组件构成并借助Vue,js构建起来。不过它并不依赖另外两者而存在。
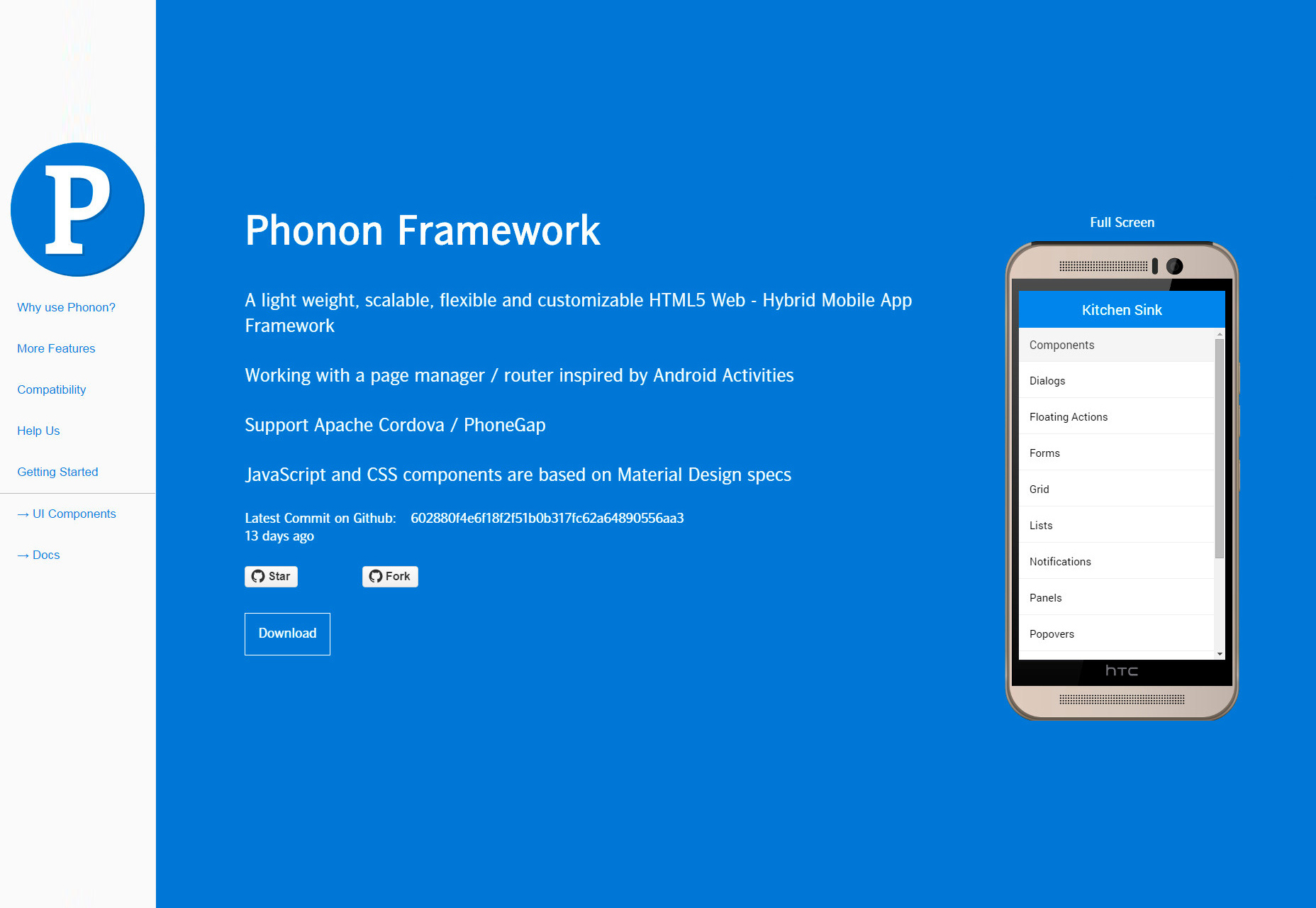
PHONON

Phonon 是一款轻量级、可定制的HTML5框架,用来创建移动端应用。
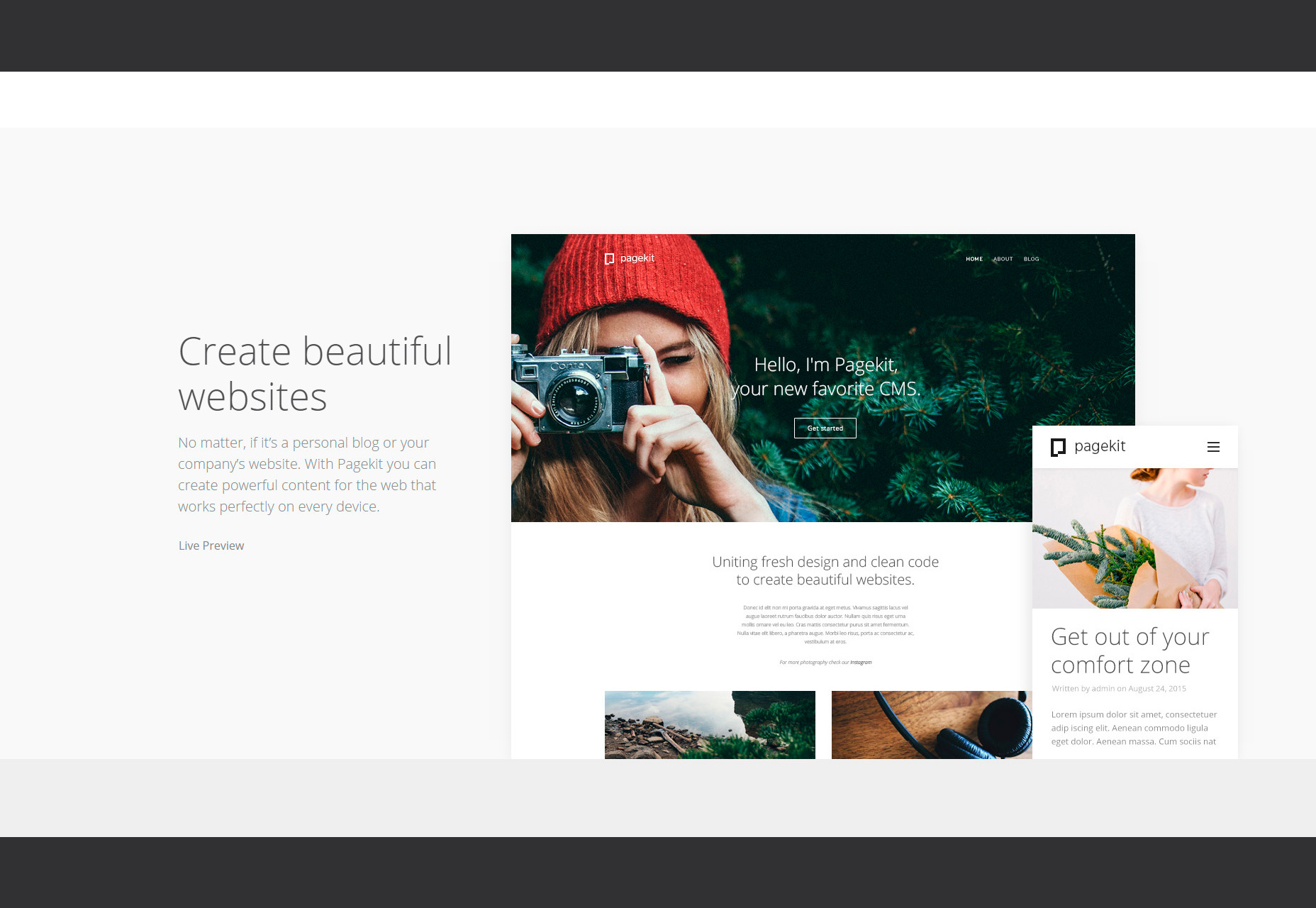
PAGEKIT

Pagekit 是一款直观、灵活而模块化的内容管理系统,它适宜于个人使用,也适用于企业和机构。
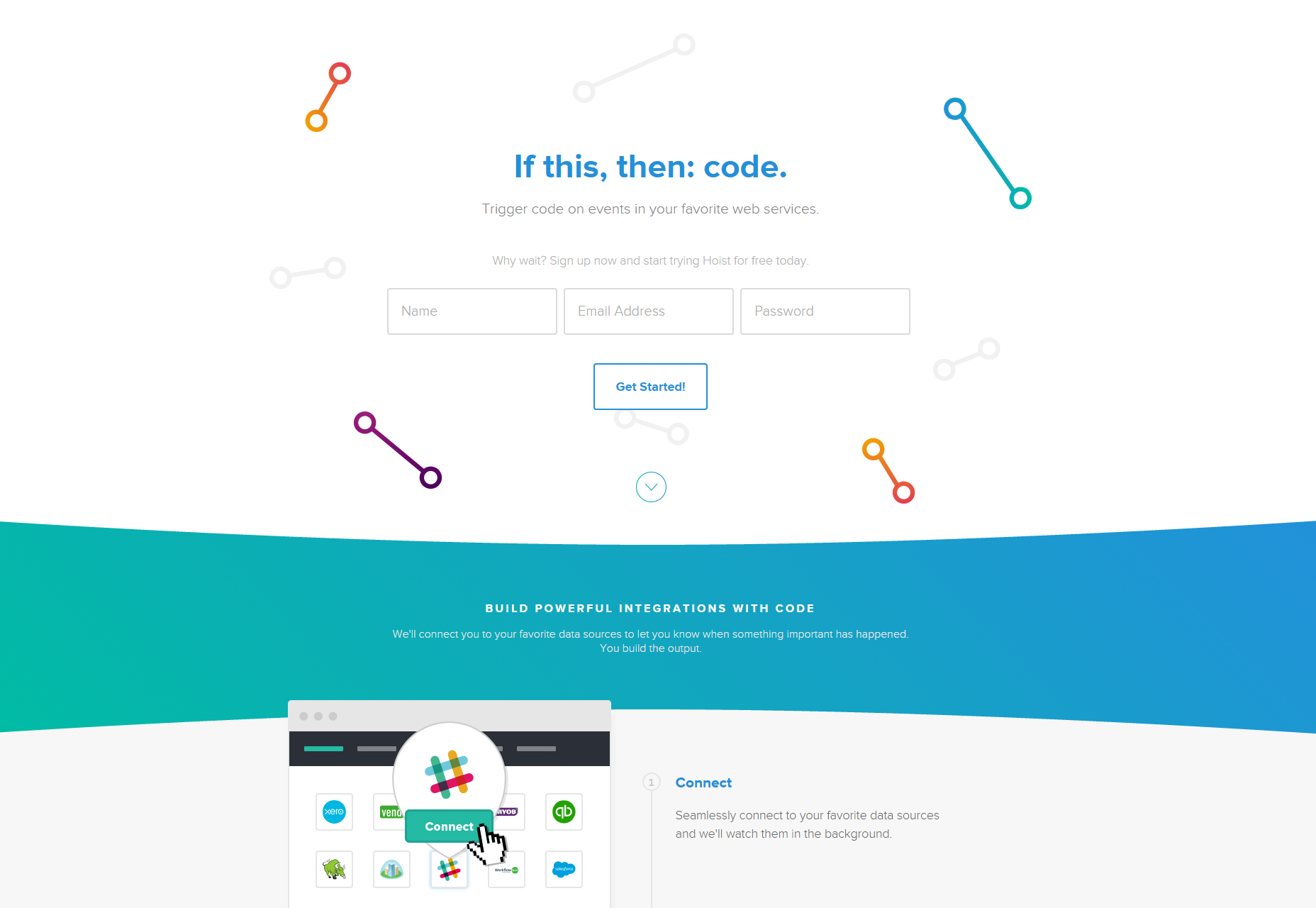
HOIST

Hoist 是一个平台,当你的自定义代码源中有事件发生的时候,可以触发基于事件的代码,从而可以获取并发出代码,甚至引出NPM包,并开始新的任务。
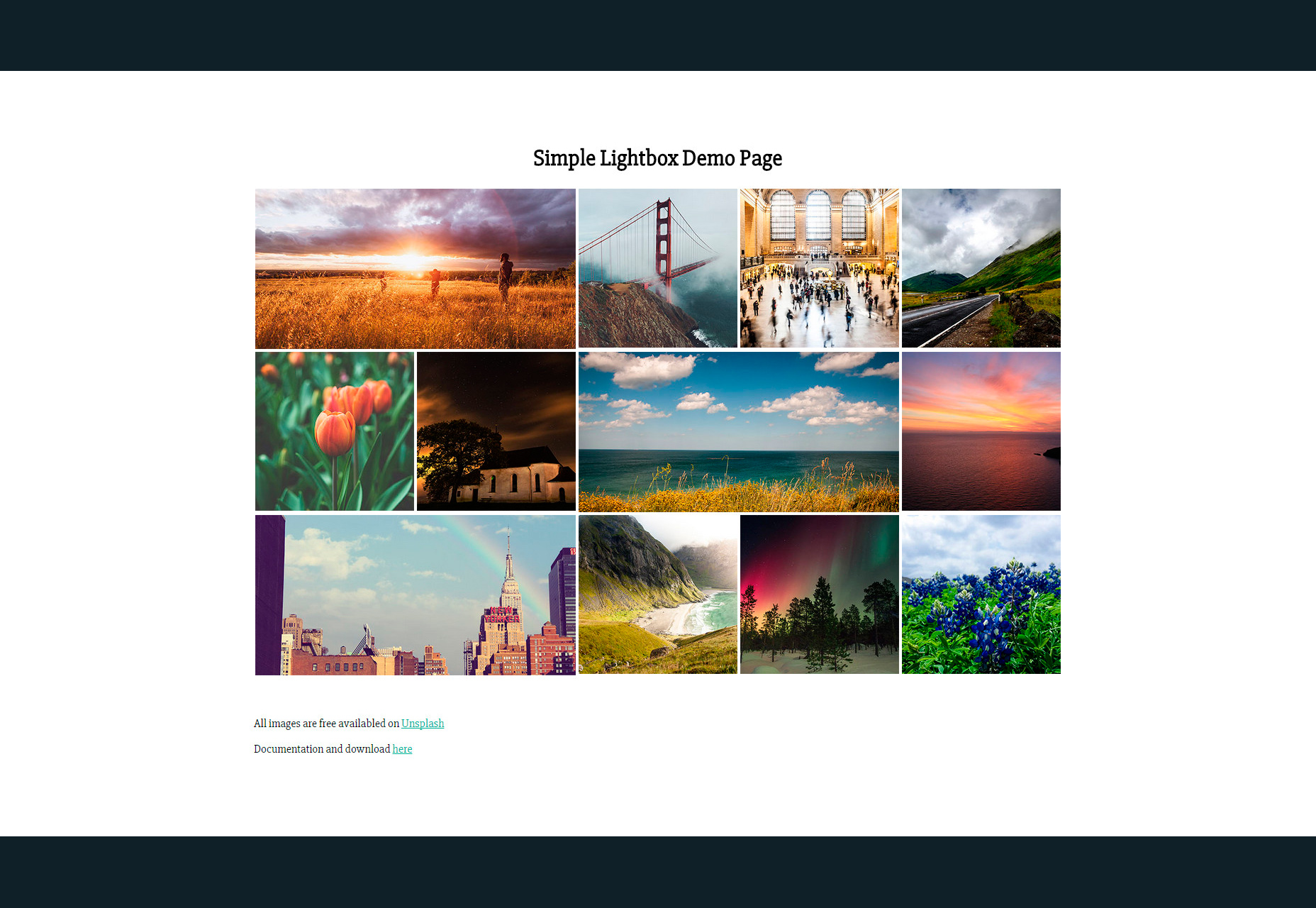
TOUCH-FRIENDLY JQUERY LIGHTBOX

Simple Lightbox 是一款易于触摸操作的jQuery lightbox ,它既可以用于移动端,也可以用户桌面端。
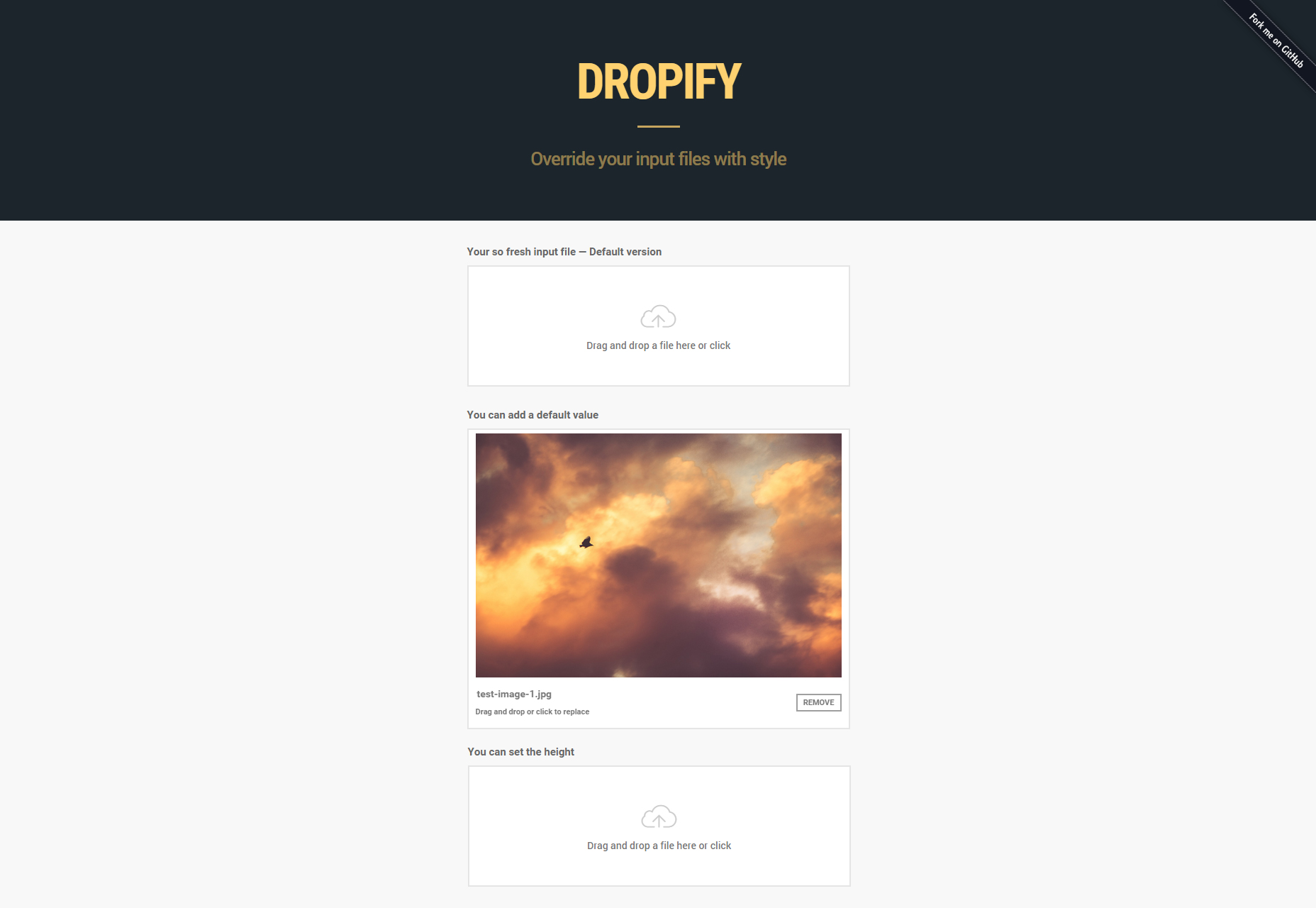
DROPIFY

Dropify 是一款 jQuery 插件,允许你通过托拽来上传、移动文档,并且还可以提供若干编辑和控制功能,比如查看文件大小、属性等信息。
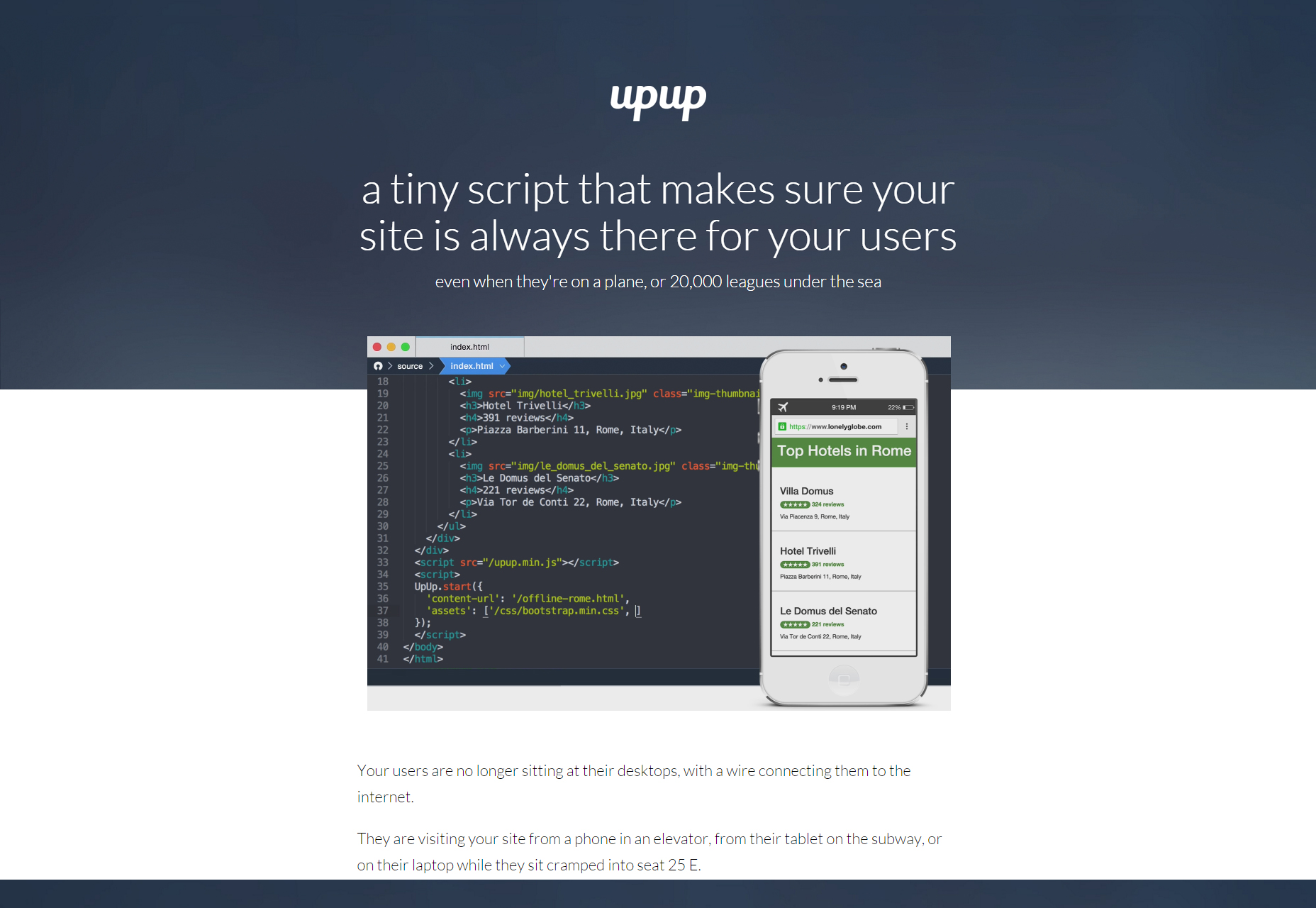
UPUP

UpUp 是一个库,可以允许用户在你的网站上导航、浏览,即使当前你的网站并不在线。这个库可以适用于酒店、航空公司、旅行等不同类型的网站。
JQUERY DRAWSVG

这是一个轻量级的jQuery 插件,可以用来制作动态SVG路径。
NATIVEDROID2

NativeDroid2 是一个为Android 而设计的 jQuery 手机主题,它的主要特色是融合了Material Design的设计风格和其他的一些元素。
MOBILE ANGULAR UI

Mobile Angular UI 是一款HTML5框架,可以借助Bootstrap和AngularJS用来创建移动端应用。
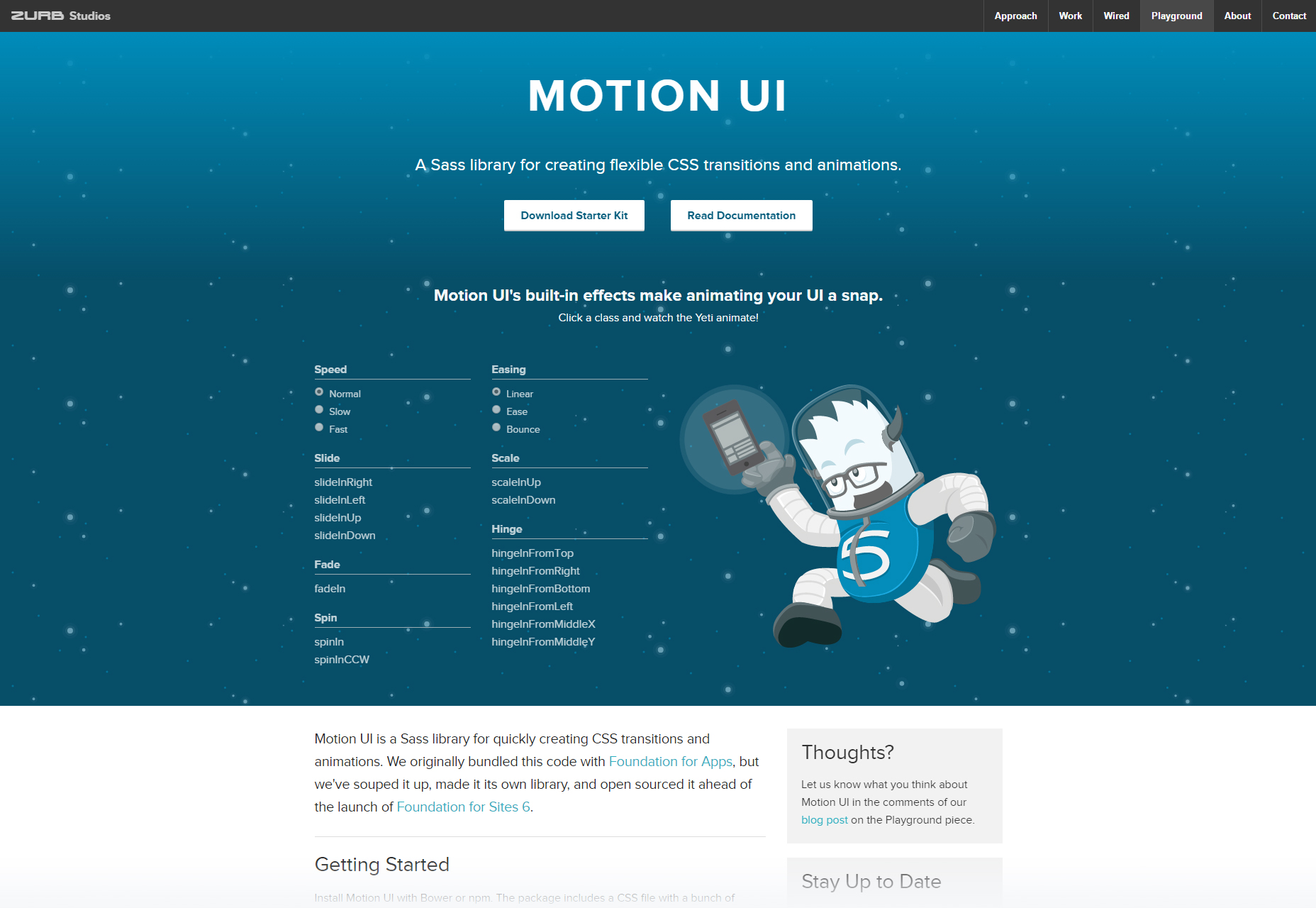
MOTION UI

只是一个Sass库,可以帮你搞定CSS过度动画,可以控制速度、比例、滑动效果、淡入淡出的效果,等等等等。
DRAGULA

Dragula 是一款可以进行简单设置而实现的过拽功能的JS库。
CHARTIST.JS

Chartist.js 是一款用来创建响应式图标的JS库,主要借助媒体查询和SASS。
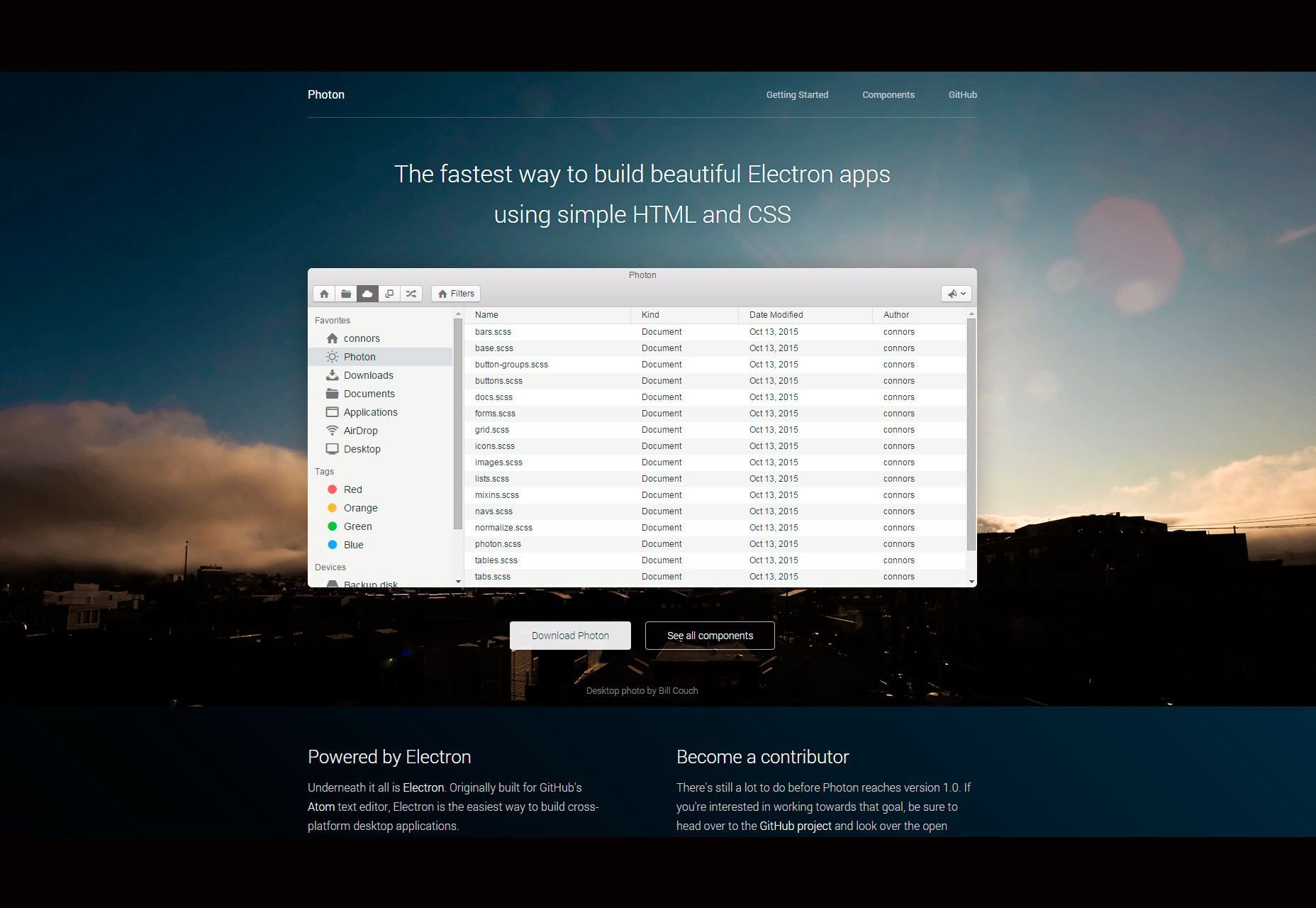
PHOTON

这是一款用来创建桌面应用的UI组件工具箱,主要使用HTML和CSS。
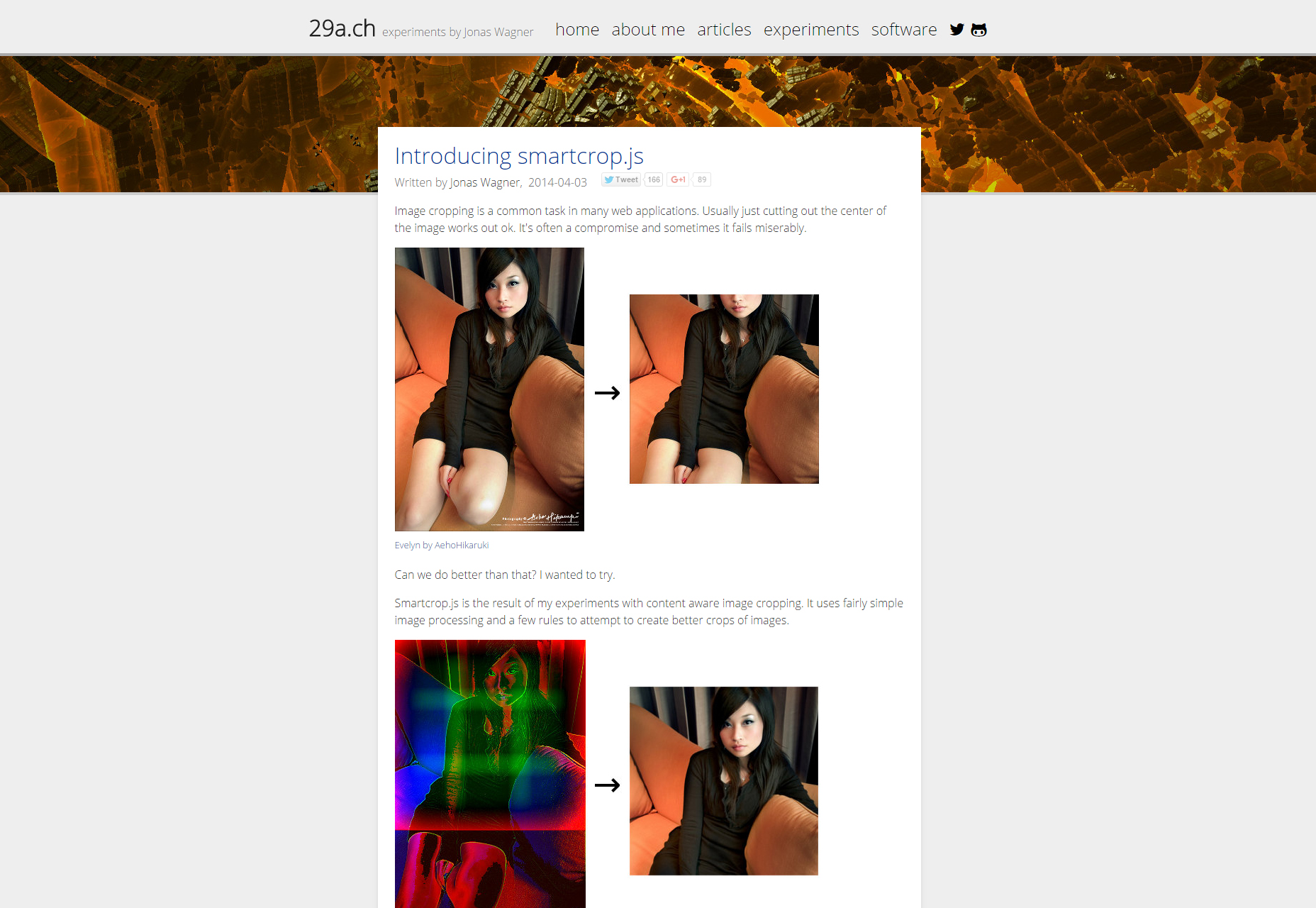
SMARTCROP.JS

Smartcrop.js 是一个JS库,旨在自动感知并裁剪图片,被裁剪后的图片会被保留。
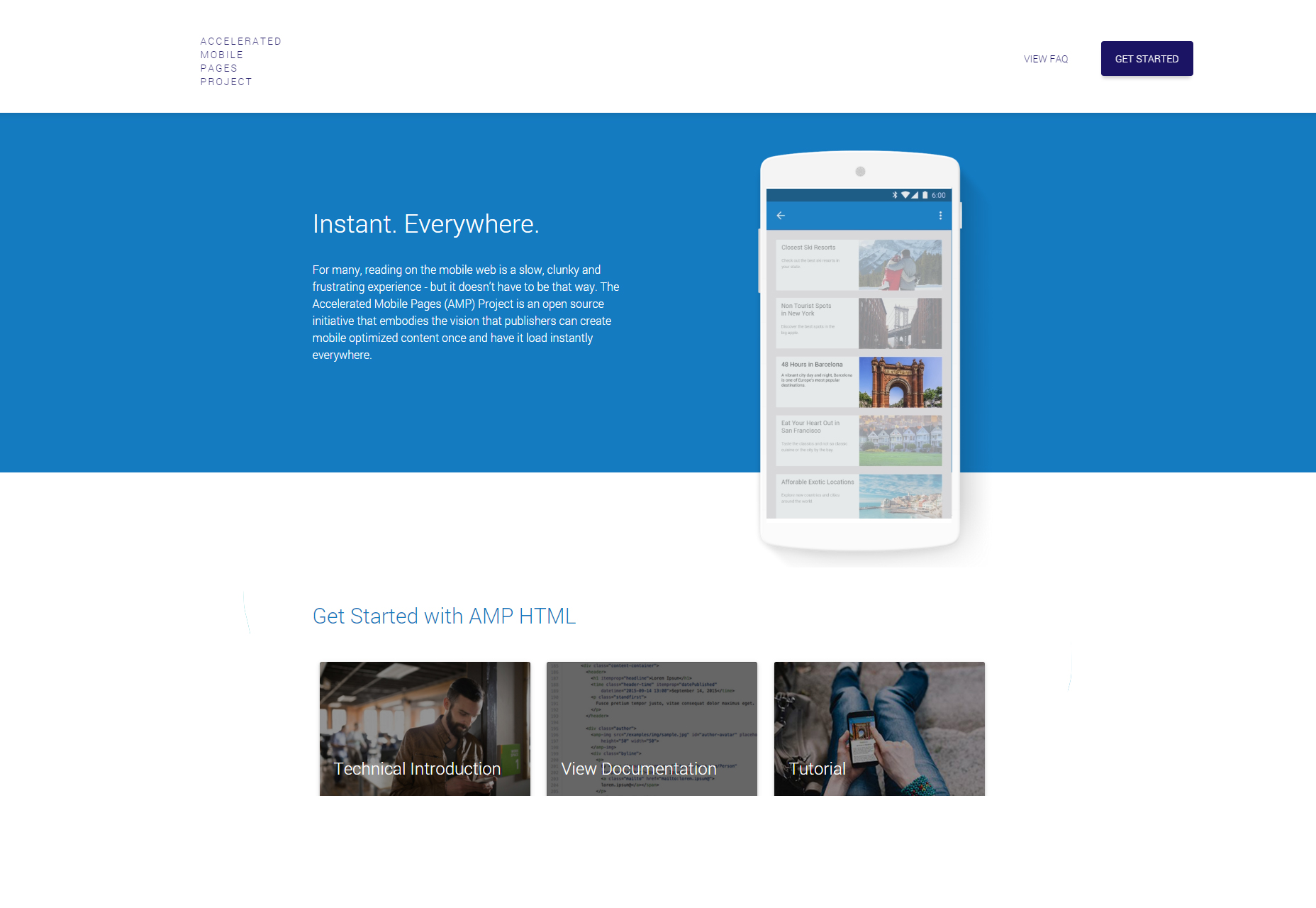
ACCELERATED MOBILE PAGES PROJECT

Accelerated Mobile Pages 是一个开源项目,它旨在通过优化加快手机内容的可读性和加载速度。
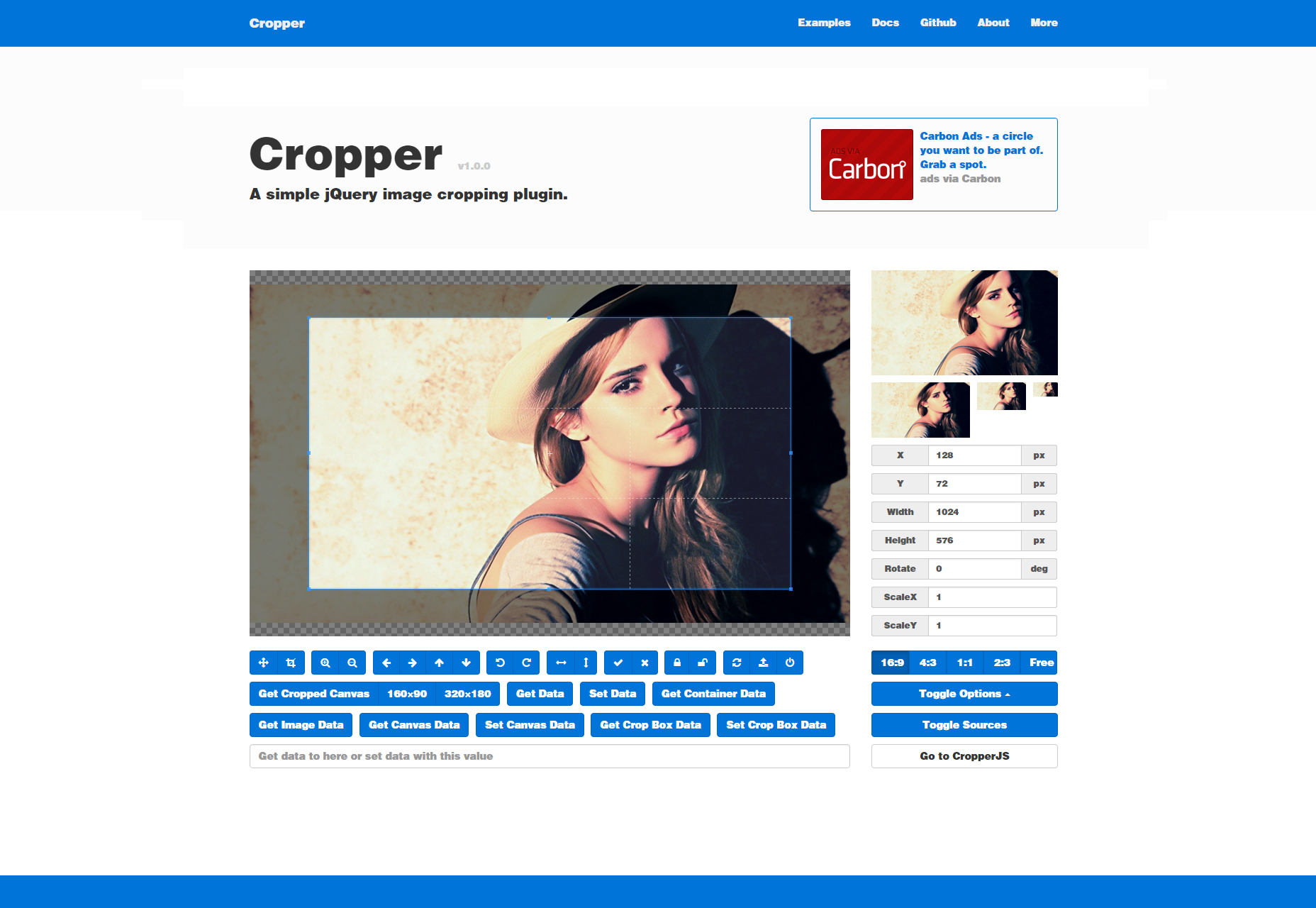
CROPPER

Cropper 是一款简单的图像裁剪 jQuery 插件。

















暂无评论内容