有同学问这类效果怎么做,今天手把手教同学们完成它,过程不难,主要是图案的基础运用,最终效果特别适合做背景,格调高有气氛,素材和源文件已打包,来收!
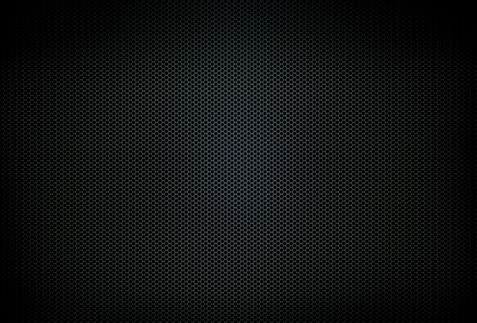
最终效果图:

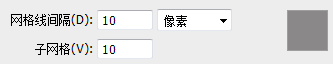
首先,我们执行“编辑—首选项—参考线、网格和切片”,设置网格大小。

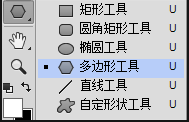
选择“多边形工具”

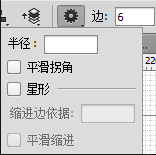
设置“多边形工具”选项

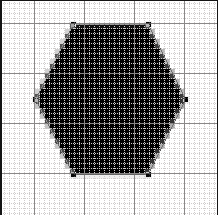
在画布上画一个“六边形”,六边形的大小,我这里用的是30像素。

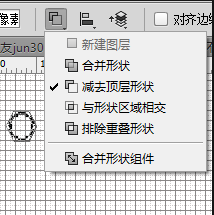
选择“路径选择工具”,按住ALT,移动鼠标,复制出一个多边形的路径,改大小为25像素,模式减去。

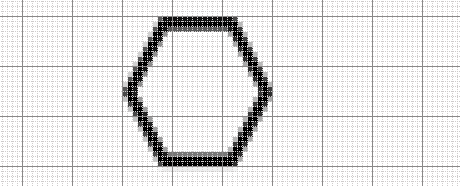
选择住两个多边形的路径,水平和垂直居中对齐,我们就得到了一个空心的多边形。

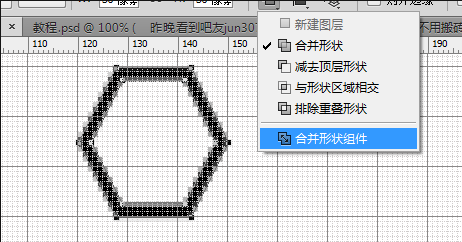
同样的用“路径选择工具”,选择住两个多边形的路径,合并形状组件。

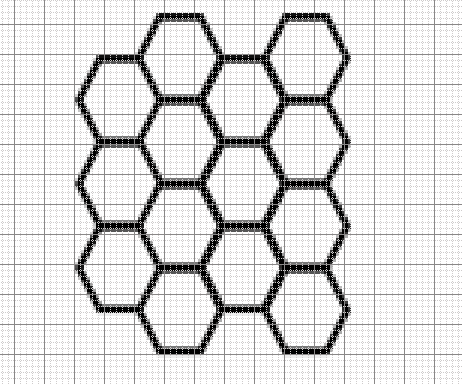
下面,还是用“路径选择工具”,选取住这个空心多边形,按住ALT,拖动鼠标,复制多边形,并摆放如下:

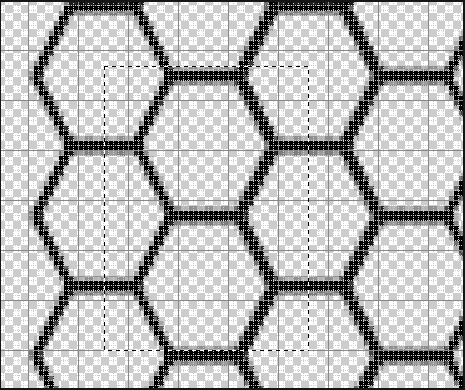
隐藏住背景层,隐藏背景的目的是因为我们想得到一到透明底的,只有蜂巢的图案,使用“矩形选框”工具,选取住如下图的选区,这里需要注意的是要确保我们所选取的部分,能够无缝拼接,有网格可以观察,相信没有什么难度。

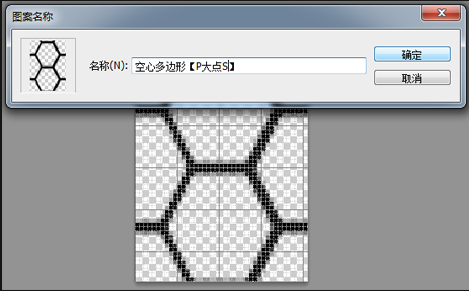
执行“编辑—定义图案”。

创建一个4000*4000像素的文档,背景为透明,执行“编辑—填充”,内容选择“图案”,选择我们刚才制作的图案,刚才我们创建的图案有点大,所以在这里我CTRL+T,把这个图案图层缩小到25%左右。

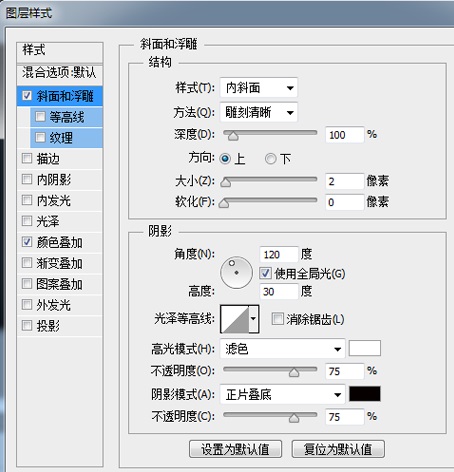
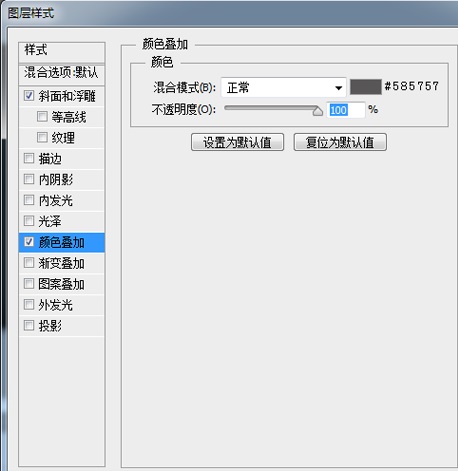
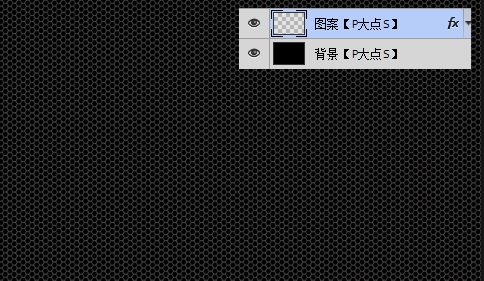
新建一个文件,设置背景为黑色,尺寸随意,我用的是660*450像素,把那个缩小后的图案图层拖进来,设置一个图层样式。


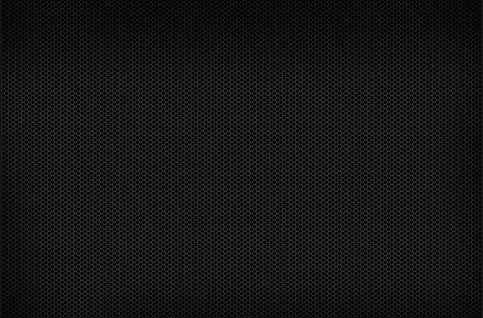
设置完图层样式后,我们得到如下的效果。

接下来,我们给“图案”添加一个图层蒙版,用画笔工具在四个角涂抹几下,营造一个暗角效果。

下面,我们开始营造原图的色调。新建一层,命名为“绿色”,设置前景色为#263026,用圆角柔边画笔画一下。

将“绿色”图层的图层混合模式更改为“线性减淡(添加)”,不透明度更改为60%,并添加一个图层蒙版,涂抹掉不和谐的地方。

再新建一个图层,设置前景色为#30393b,同样的用大尺寸的圆角柔边画笔点一下,更改图层混合模式更改为“线性减淡(添加)”,同样的添加一个蒙版,涂抹掉不和谐的地方。

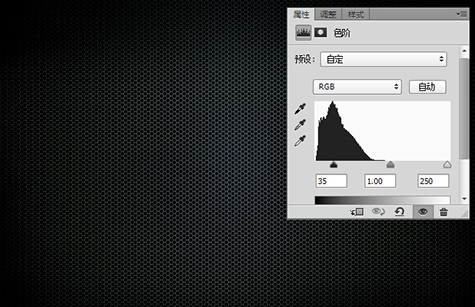
最后,添加一个色阶调整层,参数如下:

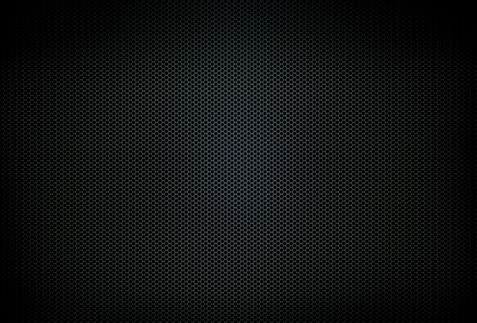
最终效果如图:



















暂无评论内容