想预览图标?图片发手机改起来麻烦,软件同步总是容易假死。而今天推荐的ICNS ,则相对灵活了不少,多方案对比、和竞品对比、切换背景全都可以在应用中控制,省了不断改图的麻烦,一起来收!
前段时间我们在调整产品的 icon,视觉同学做了好几个版本的设计给大家做挑选。为了保证大家的真实感受,设计师不得不导出不同版本、组合的图标给大家(Sketch Mirrow 在公司网络下很成问题),一旦要临时调整所有的操作得再来一遍,事儿不难但是非常的繁琐。
可惜就在 icon 敲定之后我发现了这个叫做「ICNS」的应用,它的作用就是帮助设计师尽量简单的来完成 icon 预览的工作。ICNS 的思路其实很简单。设计好 icon,导出到 dropbox 文件夹,打开应用预览。
![图片[1]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/e076568a405456635239598817e597ee_b.jpg)
使用之前首先需要受援应用访问 Dropbox,成功后 ICNS 会在 Dropbox 的「应用」文件夹中生存一个「icns」的文件夹。预览的图标都将这里读取的。
![图片[2]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/43ffdfd3a2c4be4c7fd0ef5f03788694_b.jpg)
进入应用后 Dock 上的四个图标是应用的功能入口,点击第一个「icons」进入 app icon 选择。
![图片[3]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/9c8677c30a7a5912141b9d99f5600eec_b.jpg)
在没有导入之前,你可以点亮 sample 中的 icon 试试应用的效果。如果想要进行 icon 预览需要将文件导出到 Dropbox/Apps/ICNS 中,应用会将自动识别。
![图片[4]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/e5c519865364fae60cd4261822b65783_b.jpg)
![图片[5]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/3f2a44aafaa15c29c10ac11075d4e21f_b.jpg)
将设计好的 icon 放入文件夹中,如果 icon 较多建议还是按照文件夹归档。
![图片[6]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/308133e3846e7dcb65981b3678bf49cd_b.jpg)
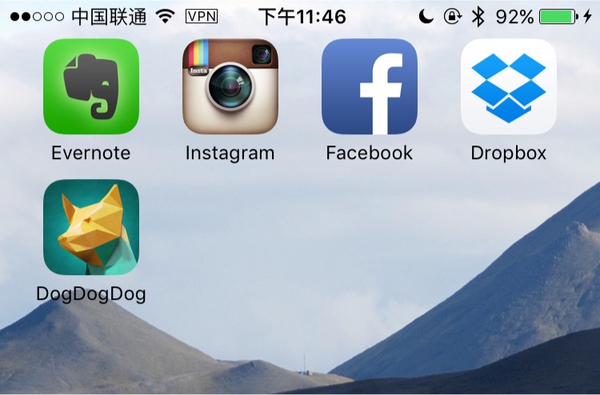
将想要预览的 icon 点亮并回到主屏,大家可以对多个方案慢慢对比了。
![图片[7]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/22424a702aae85d49464c7750e6e558d_b.jpg)
开发者还特意为应用增加了背景切换的功能,你可以在预览模式下左右滑动屏幕来观察 icon 在不同背景下的效果。
![图片[8]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/d828c4e73ea03a37ebabe55c8544dbf2_b.jpg)
最后,如果需要你还可以通过「share」操作将当前页面自动截图发送给其他人查看。
![图片[9]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/812e22371535360e08a3a23898af2ca3_b.jpg)
icon 预览的办法很多,但图片发手机改起来麻烦,软件同步总是容易假死。多少都有那么一点“麻烦”。ICNS 则相对灵活了不少,多方案对比、和竞品对比、切换背景全都可以在应用中控制,省了不断改图的麻烦。这个产品的设计者应该是一个经常需要干这活儿的设计师。
但由于 icon 资源需要存放在 Dropbox 上,每次拖文件也是个麻烦事儿。这个时候就需要再次请出我们的规则利器「Hazel」,建立一个规则将某个命名的文件自动“搬”到 Dropbox 相应的文件夹中去。这样我们只需要在 ICNS 中选择 icon 进行开关就好了。
![图片[10]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/ec17647d4824d7df0c84e354c19efcdc_b.jpg)
![图片[11]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/e141c23fd367e4d030cb517c3e58b9b5_b.jpg)
应用免费,扫描下方二维码进入App Store下载安装。
![图片[12]-UI神器推荐:可以在手机上快速预览应用图标的ICNS-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/10/7ed8ca61f25b9401b88ad09cec424111_b.jpg)

















暂无评论内容