通过3个测试案例,教大家如何调用外部JavaScript(jQuery)脚本代码,希望对大家在学习上有所帮助。
偶然的机会让我接触到这款神奇的软件,起初接触他的原因也很简单,为了更方便地实现我设计的H5响应式页面,但越研究你就会发现他的功能越强大。很多时候简单的动效对于强大的Hype来说可谓是家常便饭,但是真正涉及到一些复杂的动效以及简单的小游戏时,你就需要调用外部的Javascript(jQuery)脚本代码文件来帮助实现你想要的动效。
特此,应一些小伙伴的要求,这里为大家带来三个实例教程,希望可以帮助到正在苦苦研究如何调用外部Javascript(jQuery)脚本代码文件的朋友们。
一 . 为元素添加一个简单的点击触发弹出警示框实例
1.首先你需要编写一段简单的点击触发警示框的js脚本代码(这几段代码我会添加在附件中供大家下载学习),选择你喜欢的代码编辑软件,这里我选择了Sublime Text3。
![图片[1]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/3/5/2/255253.gif?imageView2/2/w/900/q/90)
如上图所示,我们先将该函数命名为redAlert() ,请记住这个函数名,因为我们将会在后面的操作中通过这个函数名来调用该函数内部的要执行的代码。然后在该函数内添加用于显示带有一条指定消息和一个 OK 按钮的警告框语法alert()。将其命名为script1.js,保存至桌面。然后打开我们的软件Hype。
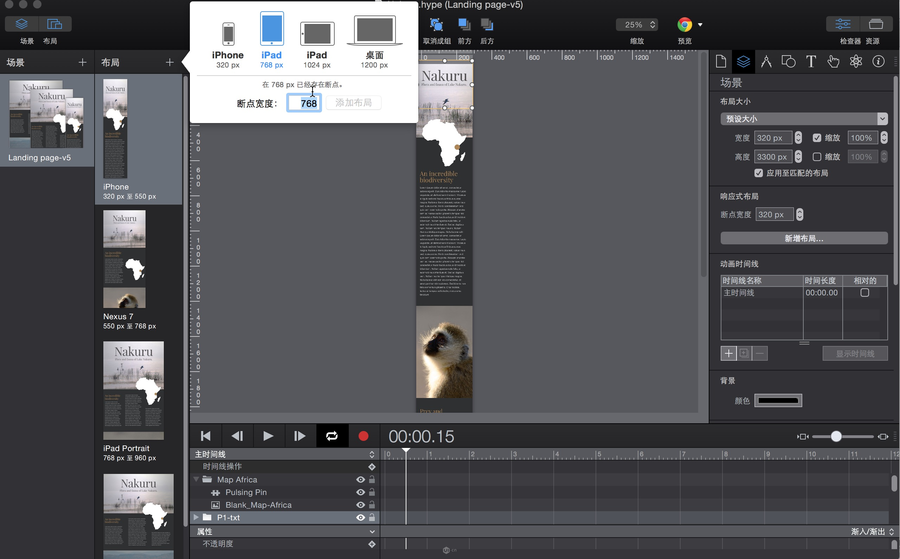
![图片[2]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/5/5/2/255255.gif?imageView2/2/w/900/q/90)
2.打开Hype之后,这里我们新建了2个元素,一个文本,命名为Test1作为我们的第一个测试案例名称,另一个是需要点击触发运行该警示框的按钮,我们将他命名为Run redAlert,打开资源库,把我们之前保存在桌面的script1.js文件拖入到资源库中。
![图片[3]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/6/5/2/255256.gif?imageView2/2/w/900/q/90)
3.那么导入到资源库中,我们怎么运行这段js脚本代码呢。这个时候我们找到操作一栏。要为按钮添加一个鼠标点击时运行该js脚本代码的一个动作,找到鼠标点击时,在其中的操作一栏中我们选择运行javascript,函数一栏中我们选择新函数,这个时候在上方会弹出第二个选项卡。
![图片[4]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/7/5/2/255257.gif?imageView2/2/w/900/q/90)
4.第二个选项卡这里在function后面有一个无名称的一个函数名,你可以将他命名为任何你想要的名字,这里我们将他命名为Test1,然后在该函数内输入之前编写的script1.js脚本文件中一样的函数名来调用这个脚本,这样我们就已经成功地调用了 外部js脚本文件。
![图片[5]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/8/5/2/255258.gif?imageView2/2/w/900/q/90)
5.好了,我们通过chrome浏览器来阅览我们成功调用的js脚本文件后的效果吧。
二 . 使用唯一的ID
1.与前一样,代码我们就不一一编写了。
我们吧之前编写好的代码复制到我们的编辑器中,这里介绍下这个段代码大致表达的意思(首先命名了一个changeColor()的一个函数,之后设置了一个ID为“box1”来获取背景颜色样式的一个临时变量,之后通过if…else if判断语句来判断,当box1的颜色值为grb(0,0,255),他就会执行下一个代码块,变成该代码块获取的一个颜色rgb值,依此类推)。同样我们将这段代码保存到桌面,命名为script2.js。
![图片[6]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/4/7/2/255274.gif?imageView2/2/w/900/q/90)
2.首先插入一个文本 我们将他命名为Test2,这里是我们的第二个测试。为了使这段js是脚本有效,这里我们需要新建一个名为”box1″的矩形和一个控制该矩形改变颜色值的一个button按钮。重点来了,为了使我们导出的第二段js脚本正常运作,我必须将矩形的填充样式颜色设置为#0000FF和脚本中的rgb颜色值(0,0,255)匹配。之后吧我们导出的第二段js脚本代码导入到资源库中。
![图片[7]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/9/7/2/255279.gif?imageView2/2/w/900/q/90)
3.真正的重点来了,这里我们需要将矩形的名称和唯一的元素ID设置成之前第二段js脚本代码中设置要获取的ID文件名一致。所以我们要在名称和元素ID输入框中,同时输入”box1″,这样我们就有权力让js脚本文件正常工作了。
![图片[8]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/3/8/2/255283.gif?imageView2/2/w/900/q/90)
4.之后我们就要给这个按钮设置动作了,鼠标点击时来运行javascript-新函数。与之前一样在弹出来的第二个选项卡里面将没有名称的函数名命名为Test2(当然你这个名字可以随便命),然后在该函数内输入之前编写的script2.js脚本文件中相同的函数名(changeColor())来调用这个脚本,这样我们第二个调用有成功了。
![图片[9]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/2/8/2/255282.gif?imageView2/2/w/900/q/90)
5.最后让我们再次通过chrome浏览器来预览调用的效果吧。是不是很很简单呢…
三 . 调用jQuery,这一部分我们将实现通过点击按钮来显示和隐藏一段文本文字
![图片[10]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/4/5/3/255354.gif?imageView2/2/w/900/q/90)
这一步时准备工作:为了运行之后的jQuery脚本代码,我们需要把jQuery库下载下来。在浏览器中输入链接地址jQuery.com,在首页我们会看到一个大大的橙色下载按钮,点击进入,这里我们选择了一个相对稳定的一个版本,点击下载下来。我们将其命名简化为jQuery.js(这个可不改)。之所以要下载这个jQuery库呢,这个在后面的讲解中会提到。
![图片[11]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/9/3/3/255339.gif?imageView2/2/w/900/q/90)
1.为了实现本部分的调用,这里我们先新建了一个文本和之前一样将他命名为Test3,作为我们的第三个测试实例名称。在场景中间插入一段我们要控制他隐藏显示的文本和一个控制该文本隐藏和显示的按钮。这里我随便找了一段关于“东方之星”报道的文字(为此次翻船遇难感到不幸)。
![图片[12]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/1/5/3/255351.gif?imageView2/2/w/900/q/90)
2.这一步挺重要的(通过这段jquery脚本代码我们可以知道他的含义:当点击这个名为”button1″的按钮时,触发2秒钟的时间通过toggle() 方法切换名为”paragraph1″的可见状态。)和之前在测试二中一样为了使jQuery脚本代码正常运作,我们需要将代码中的ID名与Hype中对应的该元素的名称,唯一的元素ID保持一致。所以我们将Hype中的按钮命名为”button1″,将中的文本命名为”paragraph1″。
![图片[13]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/2/5/3/255352.gif?imageView2/2/w/900/q/90)
3.之后我们将jQuery.js拖入到我们的资源库中,这里为了安全起见我们检查一遍之前的对应元素的名称和唯一元素ID,OK。这里我们需要他在每一次场景加载的时候都运行这个jQuery库,鼠标点到场景加载时-运行JavaScript-新函数。好的,和之前一样第二个选项卡弹出。
![图片[14]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/2/2/4/255422.gif?imageView2/2/w/900/q/90)
4.我们给这个函数命名为LoadjQuery,这里有个地方不一样,有人就要问了为什么和之前js的脚本代码调用不一样,不是简单输入函数名来执行,而是要导入整段jQuery脚本代码呢。因为jquery代码不能单独调用,需要有jQuery库的支持,这就是为什么我们前面需要下载jQuery库,并将其导入到Hype资源库中的原因。所以打开我们的代码文件,将Test3中的jQuery脚本代码复制粘贴到该函数中来运行。
![图片[15]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/7/2/4/255427.gif?imageView2/2/w/900/q/90)
5.好的,那让我们在chrome浏览器中预览效果把。当我第一次点击按钮时,文本通过2秒钟的时间慢慢地隐藏了,第二次点击这个按钮时,他又通过2秒钟的时间慢慢地显示出来了。说明我们的调用已经成功了。
最后我还要补充一个知识点
![图片[16]-Mike手把手系列之1 手把手教你Hype中如何调用外部JavaScript(jQuery)代码-易看设计 - 专业设计师平台](http://img.ui.cn/data/file/8/2/4/255428.gif?imageView2/2/w/900/q/90)
如果你想手动在场景中编写CSS样式,以及需要提前加载的JavaScript脚本,你可以在文稿一栏中找到编辑头部html,在弹出的选项卡中编写你想要的样式代码
好的,这次我们的三个测试案例已经讲完了,希望对大家今后的学习有一些帮助。如所述有错误的地方,请大家指出。附上测试案例讲解中运用到的代码文件和保存的Hype文件大家可以下载下来研究。欢迎大家转采。喜欢该教程的可以为我点赞,并且关注我哦,谢谢!
百度网盘下载地址 http://pan.baidu.com/s/1mgGbOmO








![[基础教程] 《UI入门7》外包单报价公式(原创教程)-易看设计 - 专业设计师平台](https://www.ek58.com/wp-content/uploads/2015/06/7-300x250.jpg)



![[基础教程] UI设计之ANDROID、IOS尺寸篇-易看设计 - 专业设计师平台](https://www.ek58.com/wp-content/uploads/2015/06/ui-300x250.jpg)






暂无评论内容