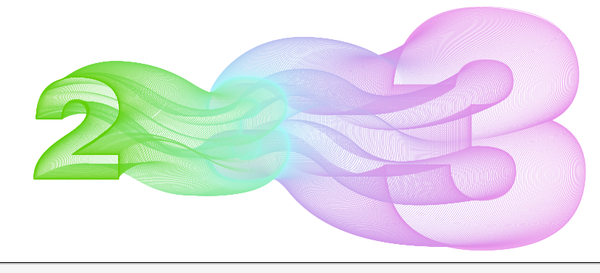
有同学问这类酷炫的字体效果怎么做,今天强大人给同学来一发简单好上手的AI教程,教程的原型是一张海报,学会后同学们也可以来一张,不多说,动手吧!
![图片[1]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/c6ff2cda84a97798c99011293b5e608d_b.jpg)
首先先打几个字。
![图片[2]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/9173cc4eb86d6b2dcdf18b705ffe0c77_b.png)
字体就选超粗黑的比较好识别。
接下来 转曲~创建轮廓就变成了酱紫。
![图片[3]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1227c5cd22a921891d7c4d8678861804_b.png)
然后切换一下前景色 再调整一下描边的大小 就选最小的0.25p吧~
![图片[4]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/e49c15fb61139fc6c716a9e964f5d65a_b.png)
就变成了这样。
然后选择2 将其置顶
![图片[5]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/0521feec0184d2b2e916abb97ae002ad_b.png)
然后选择混合工具(快捷键W)
首先点选一下第一个数字2 点在边缘 没什么反应,没反应就对了。
再点选一下3 也点在边缘。然后
![图片[6]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/901f3205399243b3fee271f1e6942301_b.png)
他就调皮了~如果没有反应的话 就按一下回车:
![图片[7]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/24a16b35a7e3228cddd97bb4a974bf1d_b.png)
会跳出这个界面选择指定步数 步数越多 过度的线条就越多
在这个时候我们在按P 选取钢笔工具
![图片[8]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/8082693c88f94c16040fb3b03c4f1e21_b.png)
在交叉的位置点一下
![图片[9]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/b9f27be8fb392c8bef03230bef43a1fb_b.png)
按住alt键点选拉住拖动
![图片[10]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/613cfc5018230872d8eed208532c9aba_b.png)
他就弯了哈哈哈哈。
同样的步骤在按W 选最后一个3 在点一下中间的那个3。
然后我在顺便改了个颜色和大小就酱紫了:
![图片[11]-AI教程:教你打造曲线效果的字体效果-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/03915ec646e5a975d2ad790bcd49cb34_b.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















暂无评论内容