想适配两个完全不同的平台,有哪些需要注意的点呢?今天这篇文章总结了6个值得新手学习的地方,包括图标、屏幕密度尺寸、设计等等,来收吧!
![图片[1]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1nLfL7gf364f4HWkiM4jXWA1.png)
1. 不要转换
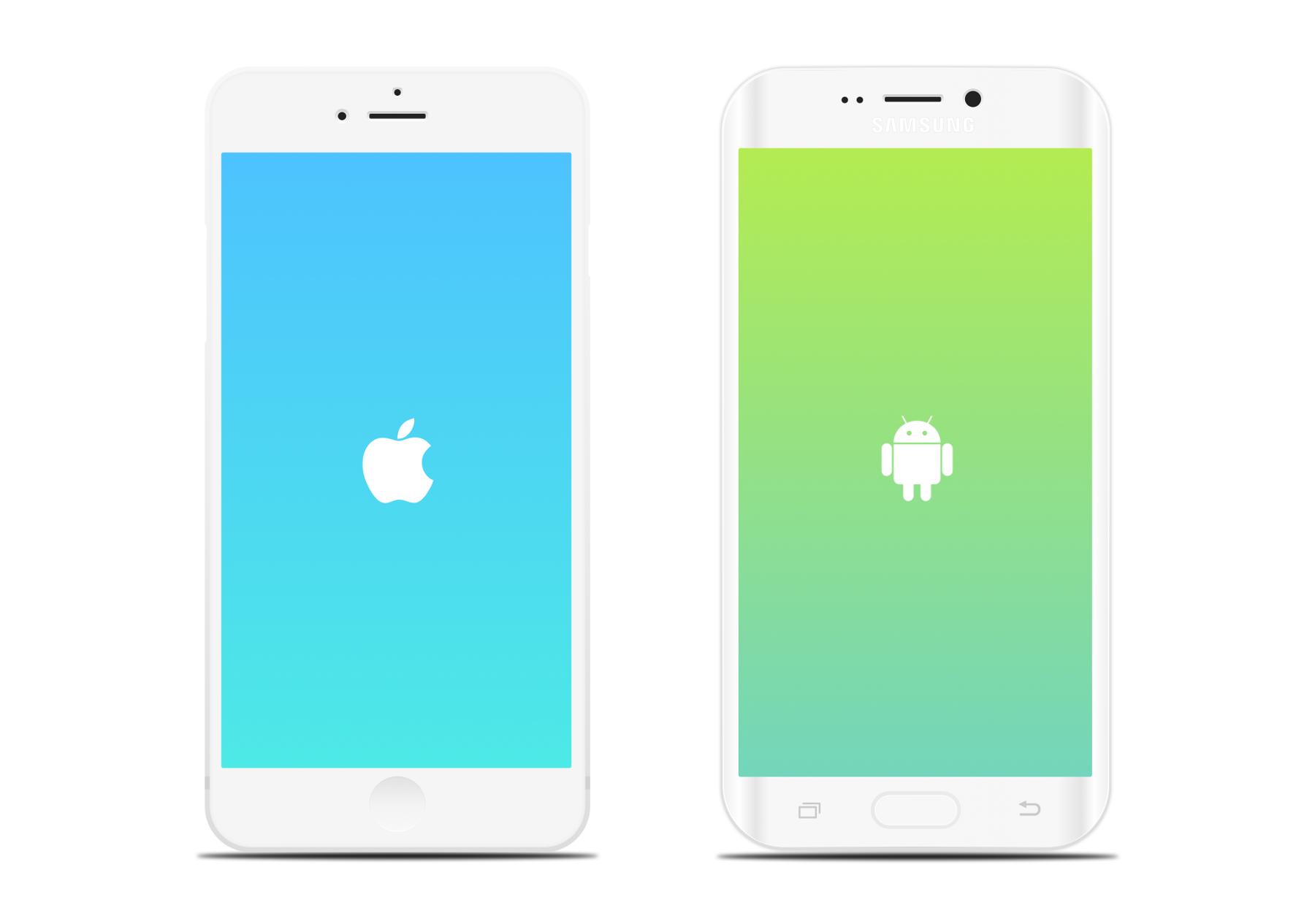
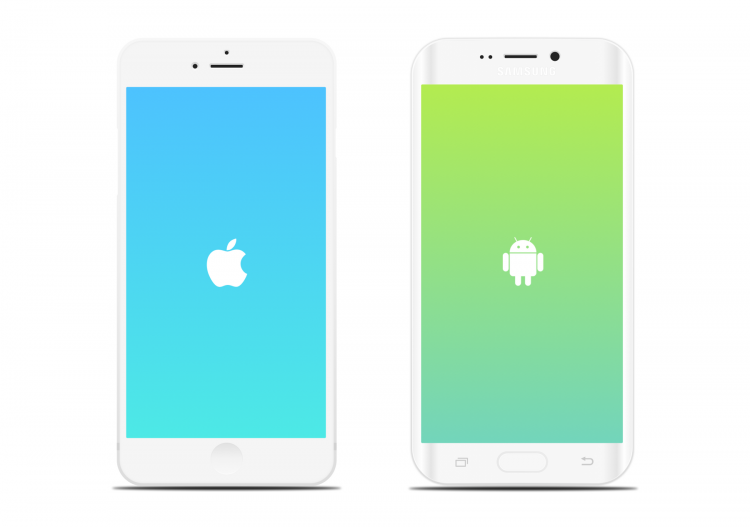
你不应该在安卓上使用同一套规格的UI。iOS有一个能让你一键返回桌面的“物理home键”。然而,安卓上的按键是“返回、home和多任务”。
这意味着什么?
一位安卓用户可以从一个应用轻松跳转到另一个应用。这是一个很大的不同之处。
![图片[2]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/13tBBtumJRSsNE63bduNIvg.png)
因此,iOS通常会有一个结合了纵向和横向的UI结构,但安卓则更偏向于纵向。
![图片[3]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/13Tut2pwTKp2JVtR1bKVn2Q.png)
这些“返回、home和多任务按键”都在屏幕底部,因此你不能把tab(标签)放在底部的位置。
![图片[4]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1Mr7rkRv2Ua3e-x7xwxurjQ.png)
2. 熟悉新词
你经常能挺到诸如“DP”、“SP”和“9 Patch”这样的词。DP和SP是尺寸单位,而9Patch是组件格式的名称。
DP是Density-independent Pixels的简写,它是一个永远不会改变大小的绝对单位。
SP和DP很像,但是它是可以伸缩的。如果用户在设备的设置里调大文字,那么通过SP定义的字体大小就会受到影响。
![图片[5]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/120uhBLyyY9KGOv5E14c5PQ.png)
Yahoo News Digest
9 Patch是一个能让组件可大可小的格式,对于大幅缩小文件体积大有帮助。举个例子,它可以被用来作为带有阴影的按键。点击链接查看具体细节。
![图片[6]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1mOYnI5UGFyffIAyzpF_Bsg.png)
9 Patch图片(左边那张)可以惊人地扩张成如右图那般的尺寸
3. 理解屏幕密度和尺寸
和iPhone不同,有百来个不同的生产商在基于安卓系统研发他们的手机。举个例子,OpenSignal.com的网站上有一份乍看美不胜收实则细思极恐的安卓碎片化信息图。
![图片[7]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1xj1nUYZpH3wzTVIqjWCahQ.png)
不过这并不是说你要去为所有这些机子设计,所以不必惊慌。
安卓有一个屏幕密度的系统能适应于每个屏幕尺寸。因此你只需要留意那5到7个不同的尺寸就可以了。
![图片[8]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1nJzKplHvvwECa9O4u9oN7w.png)
对于1080 x 1920 pixels(XXHDPI)来说,所有像素值除以3便是DP。
如果你以1080 x 1920 px开始你的设计,你并不仅仅是在为Nexus 5设计,那些组件和规格同样可以完美适配于其它的XXHDPI手机,比如Galaxy S4, HTC One 或 LG G2。
下面我们回到DP的话题…
DP是针对所有显示屏的一个绝对数值单位。要实现正确的像素值,你必须在每个分辨率上做乘除法。比如,如果对于1080 x 1920 px(XXHDPI)来说,所有像素值除以3便是DP。
是的,你必须在这里做一些数学乘除,这也是为什么有一些设计师从320 x 480px开始(这样每个数字都是DP了)。然而,我更喜欢从1080 x 1920px开始,因为这是最流行的尺寸。但一切随你。
在任何情况下,你都应该为优化app于不同的屏幕尺寸和分辨率而做出努力。我建议你在app上线之前,在至少五个不同分辨率的设备上进行测试。要知道,即便他们分辨率不同但比例还是非常接近甚至一致的,因此你不必太担心原始排版被打乱或需要重新设计的问题。
![图片[9]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1hNmVMV_4YzQeEHi4jqIWzg.png)
Yahoo News Digest. 为各个分辨率适配。
4. 图标
安卓上图标的风格更加实心和圆润。
![图片[10]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1QBr9TfjY1zxkVCJZCK__JQ.png)
Material Icons
安卓的可伸缩图标系统能自动地在不同尺寸之间切换。然而这种切换可能会导致位图变模糊。为了确保你的位图不受影响,你应该在适配每个尺寸上花点时间。
![图片[11]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1JABh-qgkblQbjsv0flFfYQ.png)
Yahoo News Digest. 图标为各个分辨率进行适配
5. Material Design
去年的时候谷歌发布了它的Material Design,这是一个全新的设计语言。不容置疑的是它确实是一个绝佳的设计方向。去他们的网站上看看,理解基本的UI原理。然而,不要太过纠结于颜色或者阴影这些特定的视觉设计。你完全可以玩出更多创意。
![图片[12]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1TXvZNfZ4gNTUjLcz0nXCYQ.png)
6. 更多
软键
典型的安卓设备在屏幕上有特定的Home, 返回和菜单按键。然而,三星是以实体按键的形式应用在他们的硬件设备上的。这让一切又变得些许不同。确保你的排版能在三星和其它设备上都说得通。
![图片[13]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1YWj7Al_Xp3PRYSVyATxNKQ.png)
插件
安卓的插件从最早开始就是其独一无二的特点之一。你可以在主屏创建简单且实用的卡片(但它只提供局限的功能)。多看看别人是怎么做插件的,然后在开始设计之前和你们的工程师谈谈实现的问题。
![图片[14]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/1IW5PXUL2Ehc6kAbRUPHmlw.png)
消息
一个典型的消息往往由图标+文字或图片+文字组成。安卓4.x和5.x使用了不同的方式,这点也需要注意。
![图片[15]-6个技巧帮你把IOS的UI转换成安卓!-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/157xZ0DunWazF1Pa_z8gFTA.png)
7. 一些有用的链接
这里有一些实用的链接(译者注:有一些被墙了,MD规范网上中文版都有,其它几个不需要翻译-即便是英文):
- Google Material Design(General)
- Google Material Design(Patterns)
- androidux.com
- pttrns.com
- materialup.com
重复一遍,不要无脑转换。多用用安卓,两者之间的区别是巨大的。








![[基础教程] 《UI入门7》外包单报价公式(原创教程)-易看设计 - 专业设计师平台](https://www.ek58.com/wp-content/uploads/2015/06/7-300x250.jpg)










暂无评论内容