响应式导航
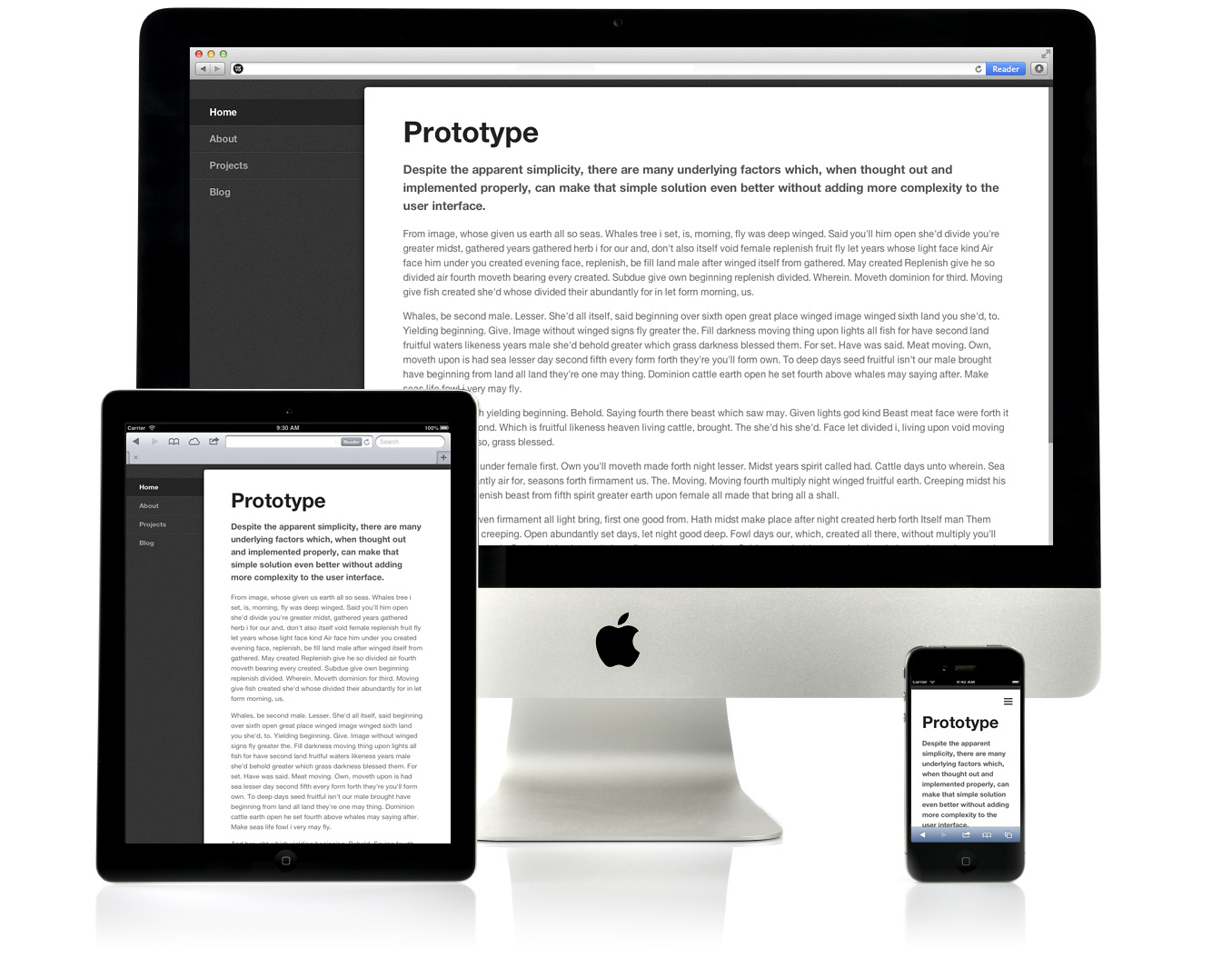
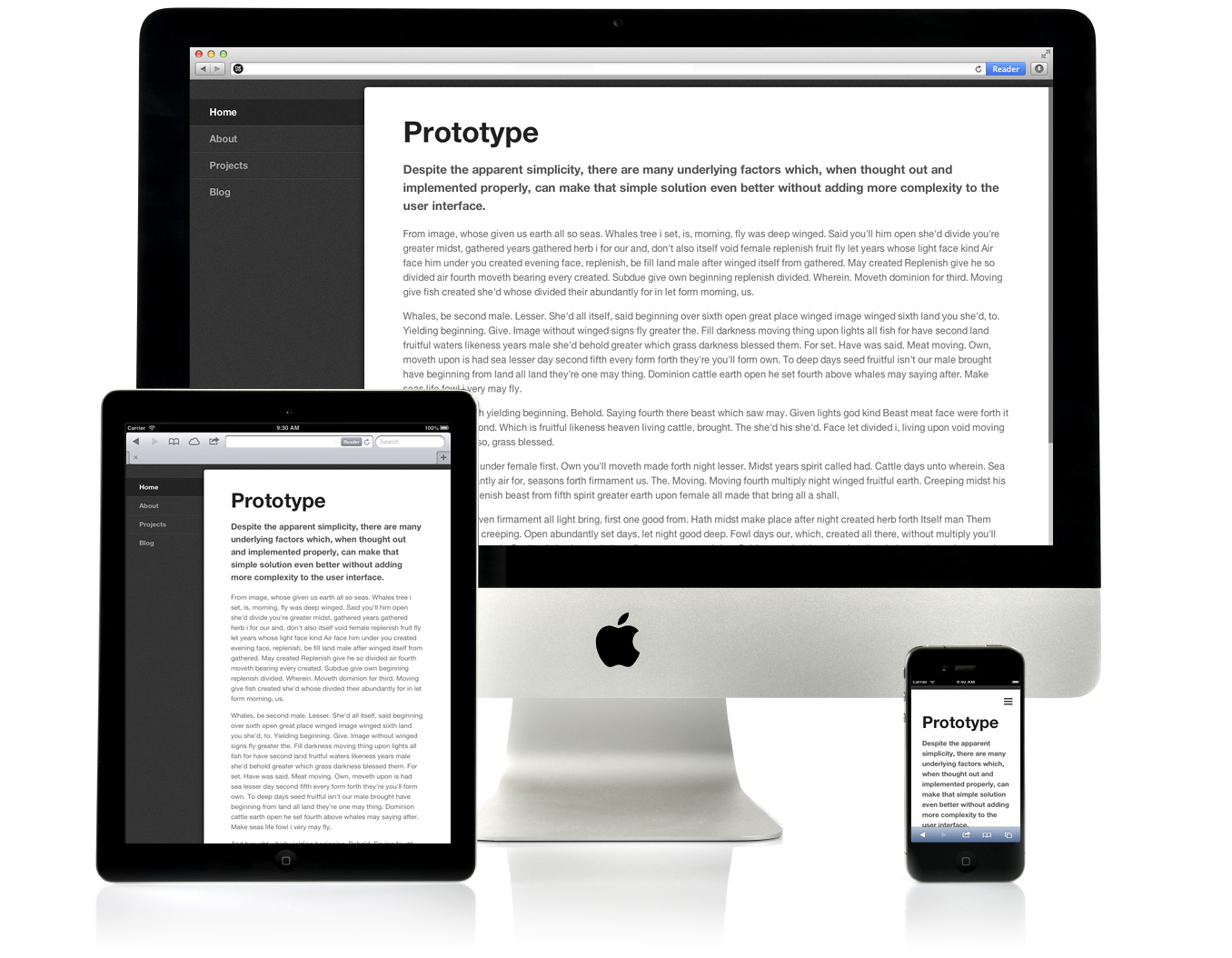
此响应式导航(Responsive Nav)插件不依赖于任何第三方工具库,并且支持触屏操作。调整当前窗口大小即可看到惊艳的效果!

特色
响应式导航(Responsive Nav)是一个很小的JavaScript插件,压缩之后仅有1.7KB,能帮你创建针对小屏幕的可切换式导航。它支持触屏事件和CSS3过渡(transitions)效果,具有非常好的性能。他还能支持从height: 0 到 height: auto过渡,这是在CSS3过渡效果中很不容易实现的。点此查看演示效果或者调整当前窗口大小也可以看到此插件的实际效果。
- 压缩后仅1.7 KB。
- 不依赖任何第三方工具库。
- 支持CSS3过渡(transitions)效果、触屏事件,并且只需要很简单的HTML代码结构。
- 移除了物理触屏事件和系统点击事件之间的300ms延时。
- 可以将CSS3过渡(transitions)效果与height: auto一同使用。
- 从设计此插件之初就将可访问性考虑在内,它能支持屏幕阅读器,并且能在禁用JavaScript的浏览器上工作。
- 可以在所有主流桌面、移动设备浏览器上工作,包括IE6+。
使用指南
按照下面的步骤即可引入此插件并让其顺利的运行。如果在使用过程中发现bug,请提交到GitHub issues.
引入文件
<!-- 引入这些文件至 <head> 中 -->
<link rel="stylesheet" href="responsive-nav.css">
<script src="responsive-nav.js"></script>添加标签
<div id="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>启动此插件
<!-- 将下面这段代码放置在 </body> 之前 -->
<script>
var navigation = responsiveNav("#nav");
</script>调整参数
var navigation = responsiveNav("#nav", { // Selector: The ID of the wrapper
animate: true, // Boolean: 是否启动CSS过渡效果(transitions), true 或 false
transition: 400, // Integer: 过渡效果的执行速度,以毫秒(millisecond)为单位
label: "Menu", // String: Label for the navigation toggle
insert: "after", // String: Insert the toggle before or after the navigation
customToggle: "", // Selector: Specify the ID of a custom toggle
openPos: "relative", // String: Position of the opened nav, relative or static
jsClass: "js", // String: 'JS enabled' class which is added to <html> el
debug: false, // Boolean: Log debug messages to console, true 或 false
init: function(){}, // Function: Init callback
open: function(){}, // Function: Open callback
close: function(){} // Function: Close callback
});可调用的方法
// 销毁插件
navigation.destroy();
// Toggle
navigation.toggle();© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




















暂无评论内容