想快速建设一个兼容手机版的响应式网站,建议使用流行的Bootstrap框架,今天分享的Bootstrap 3素材几乎包含Bootstrap的所有设计元素,比如菜单、表格、按钮、提示等等,用来修改样式很方便。顺便附上一个特别的Gold Bootstrap黄金比例版,与官方Bootstrap框架不同之处是,它按黄金比例来排版布局,比如行距、字号比例以及常用的栅格系统都以黄多比例制作,追求完美的比例布局,让Bootstrap更美。

这个Bootstrap UI KIT源文件有AI, PDF和Sketch和PSD格式。
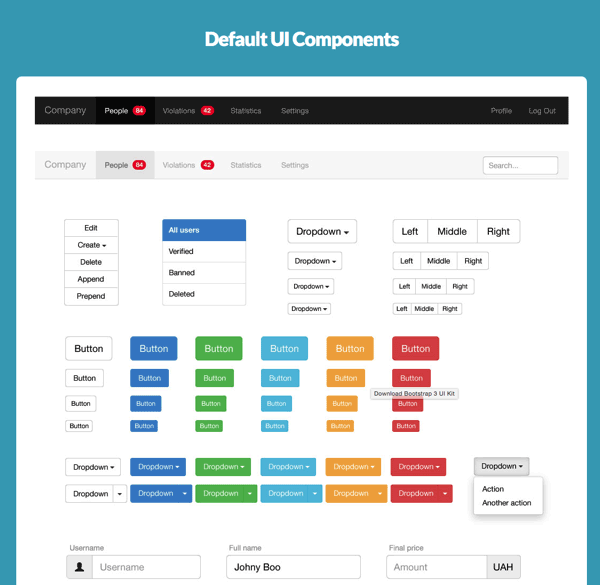
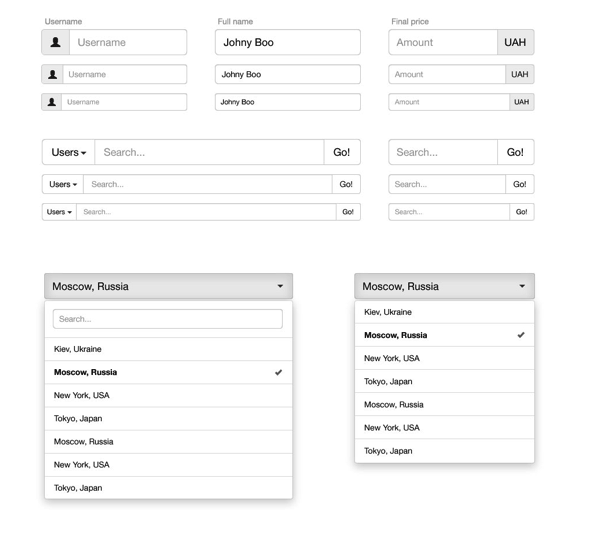
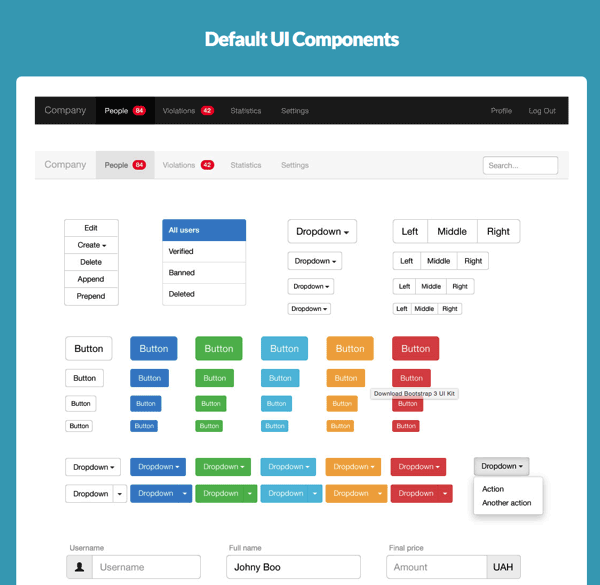
下面来些相关截图,下载地址在底部。


![图片[4]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/064955zFI.png)
![图片[5]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/0649559r9.png)
![图片[6]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/0649556Q1.png)
![图片[7]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/064956G6h.png)
![图片[8]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/064956wxF.png)
![图片[9]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/0649560aF.png)
![图片[10]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/06495678d.png)
![图片[11]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/064956Jce.png)
![图片[12]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/064956fyv.png)
![图片[13]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/064956C1m.png)
喜欢这个素材吗?请分享给其它设计师们使用吧!
素材名称:Bootstrap 3 ui kit
素材版权:免费
素材格式:AI, PDF, SKETCH
下载地址(约6mb):微盘下载 PSD格式下载地址:微盘下载
Gold Bootstrap
建议搭梯子浏览,较为流畅。

黄金分割具有严格的比例性、艺术性、和谐性,蕴藏着丰富的美学价值,而且呈现于不少动物和植物的外观。现今很多工业产品、电子产品、建筑物或艺术品均普遍应用黄金分割,展现其功能性与美观性。
Gold Bootstrap 也跟随这些特征,把BS的所有组件都按黄金分割比例1.618来编写。
![图片[15]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/065145W2s.png)
黄金比例的标题
从h1 – h6标签都以黄金比来处理。
![图片[16]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/065145pSp.png)
黄金比便的栅格系统
连栅格布局都用这个比例,使用的时候只添加对应的Class名称,如: .col-gold-lg 和.col-gold-sm,这样就能实现黄金比布局。
![图片[17]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/065145B0k.png)
除了以上这些,Gold bootstrap 已经把所有组件按黄金比例来处理了,包括表格、表单、Tab选项卡、菜单等等。
![图片[18]-快速构架个人网站:BOOTSTRAP 3 UI KIT打包+黄金比例版-易看设计 - 专业设计师平台](http://image.uisdc.com/wp-content/uploads/2015/09/065145Kld.png)
总结
可以看出开发者还是改动了很多组件,都按黄金比例来进行编写,对于喜欢使用Bootstrap框架的用户来说,不妨试试这个Gold BS Framework。















暂无评论内容