如何:在Android应用中加入广告方法步骤!
我打算在第一个图拍照按钮下边的设置按钮加入弹出菜单(更多应用和关于2个选项),在更多应用菜单中展示广告墙,在第二个图界面的上方展示一个广告 条,推送广告因为不占用广告界面,所以不用考虑放在哪里。(当然最后发布的时候我会根据不同的发布市场来选择其中的1-2种广告形式,这里只为演示用,太 多的广告会让用户反感)
广告平台:
广告墙和推送广告我使用万普,广告条我使用芒果的聚合,暂时打算用多盟、有米这2个平台。(之所以用多个平台是可以根据情况做实时的在线比例分配,这样可以有更多的选择余地,当然也不是越多越好,加的平台越多应用就越臃肿,你的收入当然就分散了,而每个平台都至少要求100元才能提款的。)
首先我们来添加广告墙和推送广告。
1.登录万普平台,进入开发者页面,点击添加应用,输入应用名称,点保存,之后打开应用详情页面,记下WAPS_ID的值备第2步骤使用。后面的信息也尽量完善起来,
文件程序等最后完成广告集成并测试后再上传即可。
2.在我的项目的AndroidManifest.xml文件下添加广告需要的权限(具体要哪些权限参加广告SDK的帮助和实际情况定):
- <uses-permission android:name=”android.permission.READ_PHONE_STATE” />
- <uses-permission android:name=”android.permission.INTERNET” />
- <uses-permission android:name=”android.permission.WRITE_EXTERNAL_STORAGE” />
- <uses-permission android:name=”android.permission.ACCESS_FINE_LOCATION” />
- <uses-permission android:name=”android.permission.ACCESS_NETWORK_STATE” />
- <uses-permission android:name=”android.permission.GET_TASKS” />
在Application项加入:
- <meta-data android:name=”WAPS_ID” android:value=”2f9dd55307ede480a80ba0783be835d” />
- <meta-data android:name=”WAPS_PID” android:value=”WAPS” />
- <activity android:name=”com.waps.OffersWebView”
- android:configChanges=”keyboardHidden|orientation” />
第一行android:value对应的字符串要替换成步骤1从万普添加应用后得到的ID,千万不要填错哦。
第二行是万普进行渠道设置选项,最好按其开发者手册最后对应的表格来填写
第三行是展示广告墙所使用的activity,不添加会导致展示不了广告墙
3.Eclipse->Project->Properties->Java Build Path->Libraries->Add External JARs->选择我们前面下载解压出来的AppOffer_1.5.3.jar,来完成添加万普SDK的Jar包。
在对应更多应用菜单的处理事件里加入AppConnect.getInstance(this).showOffers(this);来打开广告墙。
运行应用,点击更多应用,顺利打开推荐列表如图:
4.打开项目的入口Activity,在onCreate事件里写入
- AppConnect.getInstance(this);
- AppConnect.getInstance(this).getPushAd(); //自动推送使用,如果你在万普web端配置自动推送则可以注释次行
在退出应用的地方(我是在入口Activity的onDestroy事件)写入
- AppConnect.getInstance(this).finalize();
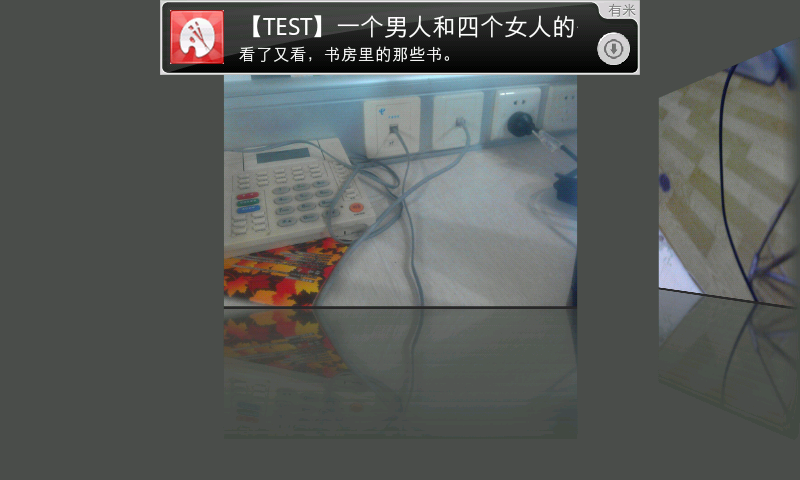
运行推送效果如下图:
点击通知(推送广告) 打开如图
这样我们就把万普的广告墙和推送模式的广告集成好了,将应用使用正式签名(方法网上搜很多,这里不介绍)编译后将apk上传到万普审核,同时就可以发布到市场渠道去让用户下载了。(关于市场发布下篇里再介绍)
下面介绍使用芒果聚合来添加广告条:
1.登录芒果平台,添加新应用,打*的必须填写,点下一步来进入广告平台选择页面。
2.到你要添加的广告平台添加新应用来获取对应的ID,并把这些ID设置到1步骤芒果平台对应的ID设置中(点对应平台后面的“未设置”)。
3.点击芒果页面上对应平台后面的按钮来打开对应平台的状态,并点击开启测试,以便接下来测试是否能正常获取测试广告。同时将2个平台的比例均配成50%。
4.点击下一步,应用就添加完成了。会得到一个芒果ID备用,下载芒果广告的SDK。(因为该SDK里已经包含 了其所支持的所有平台的jar包,所以不需要单独再去下载其他广告平台的包了,而且聚合平台不一定及时更新所有平台的包,可能会对广告平台的更新没有及时 更改其SDK,所以也必须从这里下)
5.解压芒果上下载下来的SDK,并将其libs下对应平台的包加入工程(我这里加入AdsMOGO-SDK-Android.jar[芒果]、youmi-android.jar[有米]、domob_android_sdk.jar[多盟])。
6.修改AndroidManifest.xml文件,添加必要的权限,以及到芒果SDK的开发帮助文档里找到对应平台要求添加的activity。我这里加入:
- <!– 多盟integration –>
- <activity android:name=”cn.domob.android.ads.DomobActivity”
- android:theme=”@android:style/Theme.Translucent” />
- <!– 有米integration –>
- <activity android:name=”net.youmi.android.AdActivity”
- android:configChanges=”keyboard|keyboardHidden|orientation” />
- <activity android:name=”net.youmi.android.spotad.AdActivity”
- android:configChanges=”keyboard|keyboardHidden|orientation” />
7.加入芒果Key的meta-data ,将值替换你在芒果平台最后得到的KEY值,我这边如下:
- <meta-data android:value=”25fff80a3966465e888e0db9735fef11″ android:name=”ADMOGO_KEY” />
8.在要展示的地方添加代码如下:
- AdMogoLayout adview = new AdMogoLayout(this,”25fff80a3966465e888e0db9735fef11″); //ID跟xml配置的相同
- FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
- FrameLayout.LayoutParams.WRAP_CONTENT,
- FrameLayout.LayoutParams.WRAP_CONTENT);
- // 设置广告出现的位置(悬浮于顶部)
- params.topMargin = 0;
- params.gravity = Gravity.TOP|Gravity.CENTER_HORIZONTAL;
- addContentView(adview, params);
这段代码作用是新建一个芒果广告的View,并将它加到activity的最顶端。
9.OK,代码都添加完成,运行测试,广告正常展示如下:
![图片[4]-如何:在Android应用中加入广告方法步骤!-易看设计 - 专业设计师平台](http://images.51cto.com/files/uploadimg/20130402/1537027.png)
自己点击测试下,是否能正常打开广告页面。到芒果web页面调整广告平台的分配比例,分别测试所有你的平台是否均成功展示。如果有失败,请核对芒果上配置的ID或密码是否相同(包括前后不能有空格),任然有问题的话联系平台技术人员帮你协助解决。
10.最后一步,将芒果web页面上的比例平均分配,关闭测试模式。然后将应用签名打包,上传到各个广告平台审核。(平均分配是为了审核人员保证有机会能看到你的应用上有展示他们平台的广告),审核均通过后就可以发布到各个市场上来开始收益旅程了。
IOS增加广告稍后会发出。


![图片[1]-如何:在Android应用中加入广告方法步骤!-易看设计 - 专业设计师平台](http://images.51cto.com/files/uploadimg/20130402/1537024.peg)
![图片[2]-如何:在Android应用中加入广告方法步骤!-易看设计 - 专业设计师平台](http://images.51cto.com/files/uploadimg/20130402/1537025.peg)
![图片[3]-如何:在Android应用中加入广告方法步骤!-易看设计 - 专业设计师平台](http://images.51cto.com/files/uploadimg/20130402/1537026.peg)






![[基础教程] 《UI入门7》外包单报价公式(原创教程)-易看设计 - 专业设计师平台](https://www.ek58.com/wp-content/uploads/2015/06/7-300x250.jpg)










暂无评论内容