第二部分来了!
我们试着搜遍网络寻找信息量极大的超有启发性的信息图——看看我们都发现了什么!我只能说信息量实在是太大了,除了90张信息图你还可以顺带找到很多不错的设计网站呢。
![图片[1]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02218255ef0de00000014c4dbd14fd.jpg)
我们试着搜遍网络寻找信息量极大的超有启发性的信息图——看看我们都发现了什么!
虽说每一张图片都在讲述一个故事,但有时我们需要将图片和文字以一个巧妙的组合,才能以一个更快速,更简洁,更有趣的方式讲述故事。
好的信息图看起来好像很容易用PS画出来,但如何通过有效的设计实现数据可视化通常才是关键。
你可以使用在这个链接里的任何一个工具来创建图表,同时我们已经找到了互联网上网络最好的信息图案例,来启发你应该如何去做。有些例子很有趣,有些相对严肃,相信所有的例子都会让你深受启发。
(这是第二部分,第一部分请点击:http://www.zcool.com.cn/article/ZMTc0MjUy.html)
46. 几大兄弟:绕地球运行的卫星
点击查看完整的图表
绕地球运行的卫星数量多到几乎难以计数,而上述的图表以一种更加清晰、精确的方式把他们排布了出来。它甚至还包括那些异常的卫星,所以你一个卫星也不会遗漏掉!
47. 苹果树
点击查看在designtaxi.com上的完整图表
虽然这张信息图表好像有点过时了,因为它的信息停在了2009年。但是由于这种图形风格,严禁的研究和对细节的关注,一个好的信息图表就转变成了一个更加伟大作品了。
48. 由文字排版成的大象
点击查看在deviantART上的完整图表
另一个 Panda infographic, 绝妙的案例,这两个都是由Lish-55. Brilliant.设计的。
49. 推特心理学
点击查看在 www.wallblog.co.uk上的完整图表
让人感到悲剧的是推特上有一个粉丝突然不关注你了,通过The Wall Blog的信息图表来了解这举动背后隐含的心理学原因吧。
50. 伦敦2012:首届社交奥林匹克
点击查看在 www.wallblog.co.uk上的完整图表
在为1996年比赛开办第一个网站的16年之后,也就是2012年,国际奥林匹克委员会 (International Olympic Committee) 创建了一个在线中心。这个信息图揭示了社交媒体的兴起及其对2012奥林匹克运动会的意义。
51. 看来你需要一款字体
点击查看在 julianhansen.com上的完整图表
Julian Hansen的这张信息图设计得非常奇妙,如果你要搜某种个字体,首先通过用途的分类开始选择,然后余下的选项会一步步引导你做出最终完美的字体选择,希望你最后不要选到Comic Sans啊。
点击查看在Pop Chart Lab 上的完整图表
这张颜色缤纷的信息图来自Pop Chart Lab,一个由一名图书编辑和一名平面设计师共同建立的网站,他们二人心中有最诚挚的情怀:图表化呈现出所有人类经验。
点击查看在flowtown上的完整图表
网络日志(博客)诞生于1994年,自此彻底改变人们的交流互动方式。这张好玩的信息图来自Flowtown,它用一些非常棒的插画完美地诠释了博客的发展演变。
点击查看在elliance.com上的完整图表
社交媒体的潜力是巨大的,当它涉及到建立联系和促进交易。这个简单的图表很直观地说明了这一点。
点击查看在geeks are sexy上的完整图表
现在,我们既不赞同也不反对这个图表的观点(比尔盖茨和蝙蝠侠都是非常棒的!)这是Frugal Dad带来,我们这么长时间见过最好的信息图表之一。
点击查看在 bitrebels.com上的完整图表
虽然这个图表不完全是关于平面设计,但却能让你看到平面设计到达的水平和技术是如何改变它的发展进程的。另外,它爆可爱!
点击查看在testking上的完整图表
当PS CS6发布时,应该用怎样惊人的图表才能表达出CS6的改进功能呢?尽管最新版本ps更新并没有包含在这个表格里,但它仍然是一个伟大的设计(我们相信新版本也一定会被增加进去)。
点击查看在 KISSmetrics上的完整图表
有没有想过为什么你回家的时候才发现自己买了太多的东西?看看来自fromkissmetrics做的超赞的图表,也许你就会明白。颜色是设计中的“催化剂”!
点击查看完整图表
很多时候,推特里的世界就像另外一个完全不同的世界。这张Twitter的信息图整合了大量的信息,显示出位于不同阶层的人群的日常活动。
点击查看在flowtown上的完整图表
在CB大家都喜欢科幻故事,有什么能比这张星际迷航图表更让科幻迷激动的呢?他提供了有关这部系列电视剧的事件和详细时间表。
61. 人们在何处阅读、写作以及赚钱?
点击查看完整图表
下面这张信息图太夺人眼球了,创意新颖,色彩丰富。数据是基于最近US的人口普查结果,图表关注人们学习以及工作的地点试图找到二者的相关性。
62. YouTube的广告发展史
点击查看完整图表
众所周知,YouTube的发展速度不可思议,下面这张信息图则对其发展过程中的海量信息进行了图表化的整理。图表简洁清晰,一目了然。我们也爱极了它的配色。
63. 关于信息图的信息图
点击查看完整图表
这个标题非常具有干扰性。下面这张信息图其实是关于优秀信息图的元素分析以及内容讲解。
64. 史蒂夫乔布斯生命中的大事件
点击查看完整图表
网上有非常多关于苹果公司的信息图。但是这张描述史蒂夫乔布斯生命中大事件的信息图非常抓人眼球。精巧的插画和独特的排版使得这张信息图脱颖而出。
65. 超能力大汇总
点击查看完整图表
如果你一直搞不清超级英雄家族关系和它们所对应的超能力,现在别慌了。Pop Chart Lab出品的这张精彩炫酷吊炸天的信息图完美诠释了所有信息,太帅了!
66 . Instagram如何暴风雨般地风靡美国
点击查看完整图表
我们至今还是不太清楚事情是怎么发生的,但是Ins刚刚被提名为当下最吸金和最时髦的手机应用之一。看看这张信息图,了解一下Ins的牛X之处。
点击查看完整图表
没错,你的打开方式是对的。这张Dribbble的交互信息图如同他的网站一样有创意。在满足用户体验的同时,简约的圆形设计也凸显了品牌形象。
68. 你的 iPad环保吗?
点击查看完整图表
这幅触目惊心的信息图是由Sortable的一个团队绘制的,信息图描述了你最爱的设备(iPad)对环境的危害。这个统计可能你会越看越失望,不过莫慌抱紧我,在图表结尾给出的回收渠道能给你带来一丝光明。
69. 2012纽约车展上可爱的动画信息图
忍不住想要和大家分享这个来自于纽约车展上的动画信息图。这是Erin Lancaster为Tier10 Marketing设计的。这是她的第一个信息图作品,而我们简直迫不及待想看到她接下来会有什么创作。
70. 电子邮件的访问挑战
点击查看完整图表
这个很有启发的信息图展示了设计师们应该如何去考虑那些身体有所缺陷的朋友。从色盲患者到神经障碍病患者,为了让设计师们能设计出更合理的方式来迎合所有需求,所有特殊情况都考虑到了。
71. 了解谷歌网页排名
点击查看完整图表
这个有趣的信息图很好展示了非常复杂的谷歌网页排名的特点,并且告诉了你如何才能拔得头筹。舞会之王之争这样极富创意的比喻始终贯穿了这个图表。
72. Pinterest的力量
点击查看完整图表
我相信你肯定已经拜倒在了pinterest的魔力之下,确实是如此,正如这个信息图准确地展示了它的崛起和它的服务能力。它还告诉我们菜鸟如何对pinterest快速上手。
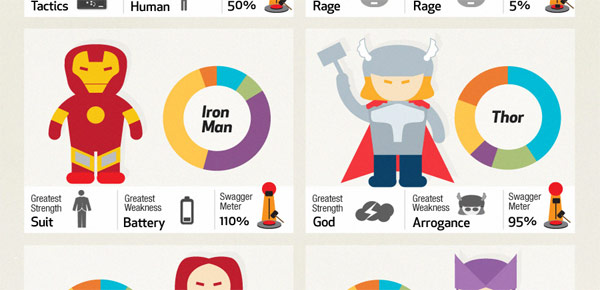
73. 复仇者联盟
点击查看完整图表
最好的永远都留在最后!这个信息图真是太棒了!它将复仇者联盟中每个角色的力量,技能,头脑,工具还有性格用饼状图的方式巧妙地展示了出来。感觉没有人会不爱这个可爱的人物设计!
74. Airbnb
点击查看完整图表
Airbnb让你能够通过电脑和手机寻找并预定到全世界各地的住所。不管你是住一晚上的公寓,还是想要一个星期的家,又或者是想在庄园住一个月,Airbnb把那些渴望不同旅行体验的人联系在了一起。这个图表通过简单直观的排版搭配有趣的住所插画展现了这个公司在最近几年覆盖率激增。
75.含咖啡因的饮料
点击查看完整图表
我们不间断地在通过我们的饮食挑战健康的极限,能量饮料与你的失眠症,牙床溃烂,胃病还有其他方面的影响都有关系。如果你是一个设计师,有用咖啡因来使你保持精神的习惯,那么看了这个图表之后,也许你该考虑是否要戒掉这个习惯了。
76.快乐的表现
点击查看完整图表
这是Stefan Sagmeister画的具有启发性的互动图表。这个快乐表现图正在Toronto’s Design Exchange Museum展出。这个图标主要让参观者走进设计师的思维,看到他正在尝试通过冥想,认知音乐疗法,还有情感相关的药物治疗来提升他的幸福感。
77.Kobe Bryant
点击查看完整图表
就算你对NBA不感兴趣,你也可能听说过科比布莱恩。最近他成为了NBA历史上进球超过3万个的最年轻球员。湖人队特地为此做了一个图表,让你能更加直观地看到科比在他的17个赛季中的进球数。
78. 80种环游世界的方法
点击查看完整图表
LateDeals,拥有许多欧洲最著名的旅游品牌的公司,最近制作了这张令人惊叹的图表,展示了80种不同的环游世界的方式。数字设计中心Code Computerlove 收集研究,发现了这80种环游世界的方法,从气垫船到喷气式飞机,从漂浮到滑冰。这份表格同时披露了如果必须把这80种方法都用一遍来完成环球旅行,大概需要花费24年又61小时的时间。
79.星际迷航导航图
点击查看完整图表
数字工作室Forward3D 为MusicMagpie.com设计了这个星际迷航的表格。他们发现他们发明了新的设计,并命名为导航图表。
Tim Hawes是这样解释的:“不是让用户一股脑子接受我们提供的全部信息,我们设计了参与感。探索科学事实和科幻的相同点以及不同点,我们设计了可以自由探索的环节,用户可以使用内置的控件或者鼠标进行操控。”
80.《虎胆龙威》
这张出色的《虎胆龙威》信息图是为布鲁斯.威利斯新片的宣传活动创建。海报分解了伤亡数,爆炸,情节点等等,并且美不电影都有单独的海报。应用了特别的文字处理,我们尤其喜欢迈克莱恩那令人难忘的幽默台词。
81. 《盗梦空间》
点击查看完整图表
这个简单但漂亮的图表表现的是克里其托弗.诺兰2010年的卖座那部电影《盗梦空间》。我们都知道这部电影非常复杂,所以即使你想用最简单的方式来诠释它也免不了麻烦。这信息图插图是由纽约的平面设计师 Rick Slusher设计的,他设计的电影概要,用彩色线条代表每个角色,用同心圆代表每层梦境,非常巧妙。
82.《回到未来》
![图片[38]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02446455ef14f60000014c4df4d9b1.jpg)
80年代的经典,系列电影《回到未来》受到很多人的追捧。因为有这么多的追随者,网上出现了成百上千的关于这部电影的粉丝作品,包括这个信息图,颇有见地地说明了传奇的磁通电容器是如何使时间旅行变成可能的。
83.纽约相关的电视节目
点击查看完整图表
由Essex设计师Phil Howell创建,这个极为简单的只有文字的设计列出了以纽约为发生地的知名电视剧,并把他们随意排列。这种描绘信息的独特方法,是由简单统一的色调和多种字体组成的。
Howell在信息图方面颇有天赋,除了这个出色的图表,他还设计过由甲壳虫乐队的歌曲组成的地铁线路图和《广告狂人》人物关系图。唤醒都说我们对流行文化痴迷,但我们是真粉丝。
84. 世邦魏理仕动画图表
这个由Mauco Sosa, VeniVideoVici 和Pedro Cobo创作的动画图表无比美丽。
“我们受世邦魏理仕委托创作这系列基于全球房地产统计报告的图表。”他们解释。为了这个图表,我们开发了一个独特的视觉系统,给每个系列赋予自己的个性,这也将被用于公司未来所有的沟通工作中。”
85.字体的10戒律
点击查看完整图表
来自 DesignMantic 的Evan Brown设计的这个图表旨在拯救你浪费在滚动鼠标挑选字体的时间而提供一些关于字体的建议。
“虽然字体是一门艺术,而艺术应该是主观的,但是这些规则还是可以被合理应用以节省时间和过多的试验,”他解释说。知道一些基本的规则,避免在设计中尝试无数字体的麻烦总是好的。”
86. 照相机vs.智能手机
点击查看完整图表
“相机和智能手机的信息图表是由 Treat, 设计的,图文并茂展示了大量的统计数据,如平均每个人拍摄多少张照片,有多少百分比的人用胶卷相机,使用智能手机的用户和使用数码相机的用户在使用习惯上的差别。
87. 如何成为一个超级英雄
点击查看完整图表
这个可爱的图表来自加拿大的插画师Zia Somjee,告诉我们只要你获得一个背景故事,一个秘密的身份,甚至是一个死对头,你就会马上成为下一个超人或蝙蝠侠或是你喜欢的任何一个超级英雄。所以,无论你在犹豫选哪一种颜色的紧身衣或你将如何去获取超级能力,没有什么会比这个有趣而灵感爆棚的表格会更让你激动了。
88. 啤酒种类之大观
点击查看完整图表
啤酒拥有众多的种类、品牌及口感,有时令人头晕眼花。那么还有什么能比一张信息图更好地展示啤酒的分类呢?
我在Creative Bloq上最喜欢的一张在这里。Pop Chart Lab在2010年所做的初版啤酒信息图基础上创造了一个60×40英寸的巨幅图表,叫做“啤酒种类之大观”。新啤酒信息图变得如此巨大以至于他们不得不求助于另一个印刷公司以完成工作。制图已是如此艰辛,但愿他们有时间去酒吧。
89. 如何避免被设计干扰
点击查看完整图表
Anna Vital设计的信息图展示了如何完成工作并避免日益增长的设计干扰。可爱的配色不仅标出了生产力的类型,还具有令人愉快的美感。同时图中一些建议显而易见,虽然有些道理人人都懂,但把它们归纳起来促使我们专注于手头上的工作还是非常不错的。希望当你看到这个信息图时能回到原本要做的工作上!
90. 存在主义日历
Adobe公司邀请艺术家 Kelli Anderson 为近期参加AIGA活动的设计师们做点“有趣的东西”,于是她做了一本纸质的信息图——存在主义日历。日历致力于回答那个古老的问题:我是否要接受那份工作?当然我们知道这个日历轮子不会给你那些人生大问题的答案,但至少看起来还不错。点击 艺术家博客 浏览更多“存在主义日历”的信息。
以上这些有你最爱的信息图设计吗?如果你知道更赞的信息图,请在下方评论中告诉我们喔!


![图片[2]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02fa2755ef11db0000014c4d93755b.jpg)
![图片[3]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/0248eb55ef11db0000014c4d856134.jpg)
![图片[4]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02102c55ef11db0000014c4dc48afc.jpg)
![图片[5]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/023d4b55ef122c0000014c4dc3c408.jpg)
![图片[6]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02d64b55ef122c0000014c4da45c99.jpg)
![图片[7]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02548155ef122c0000014c4d316900.jpg)
![图片[8]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02088b55ef122c0000014c4d8fec4b.jpg)
![图片[9]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02823255ef122c0000014c4dea5af2.jpg)
![图片[10]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02ce2855ef12720000014c4df81f47.jpg)
![图片[11]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02c61055ef12720000014c4d5d995e.jpg)
![图片[12]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/028f6055ef12720000014c4de293fe.jpg)
![图片[13]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02ca4255ef12720000014c4d6f6466.jpg)
![图片[14]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02bb7355ef12720000014c4d40c4cb.jpg)
![图片[15]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/0210f155ef12fb0000014c4d17f09c.jpg)
![图片[16]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02694e55ef12fb0000014c4da3cc88.jpg)
![图片[17]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/0266cd55ef12fb0000014c4de84776.jpg)
![图片[18]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02073655ef12fb0000014c4d68815a.jpg)
![图片[19]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02b39f55ef12fb0000014c4df5984d.jpg)
![图片[20]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02d27255ef12fb0000014c4db7b803.jpg)
![图片[21]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/021c4255ef13960000014c4d0c886d.jpg)
![图片[22]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02b14855ef13950000014c4d9c57ff.jpg)
![图片[23]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/027e1055ef13950000014c4defdc7c.jpg)
![图片[24]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/0274f355ef13950000014c4d730abb.jpg)
![图片[25]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02549355efb03e0000014c4dd95baf.png)
![图片[26]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02278a55ef13e60000014c4d12f3bb.jpg)
![图片[27]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/025bb855ef13e60000014c4d21af86.jpg)
![图片[28]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02246a55ef13e60000014c4d3456ff.jpg)
![图片[29]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02d92c55ef13e60000014c4d586242.jpg)
![图片[30]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02249555ef14400000018fb57f908d.jpg)
![图片[31]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02930755ef14400000018fb519f213.jpg)
![图片[32]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02764e55ef14400000014c4d57b819.jpg)
![图片[33]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02836855ef14400000018fb5e0b636.jpg)
![图片[34]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/022ffd55ef14400000018fb5e87ce6.jpg)
![图片[35]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/025f2e55ef143f0000014c4d71e08e.jpg)
![图片[36]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/028c7f55ef14400000018fb58fe1a5.jpg)
![图片[37]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02f6b855ef143f0000018fb5105fa0.jpg)
![图片[39]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02312755ef14f50000014c4d421380.jpg)
![图片[40]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02eb5655efb3000000014c4dd176bb.png)
![图片[41]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/023d8755ef14f60000014c4d4d00bb.jpg)
![图片[42]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02fdac55ef14f50000014c4da7451d.jpg)
![图片[43]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02ad7855ef14f50000014c4d4fc894.jpg)
![图片[44]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02140b55ef14f50000014c4d294d43.jpg)
![图片[45]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/02be7f55ef14f50000014c4d00a432.jpg)
![图片[46]-90个超赞的信息图设计 (第二集)-易看设计 - 专业设计师平台](http://img.zcool.cn/community/025ba155efb3db0000014c4d1fb2f9.png)
















暂无评论内容