2015年布莱恩设计师参加世界设计大赛时,为我们介绍了他的设计工具。这些工具让你目瞪口呆。翻译:晋万里。
当你是一个产品设计师,有很多工具来完成工作,并找到正确的工具,来完成你喜欢的工作。在我做设计工作时候,这是我每天使用的基本工具。
注意:我总是愿意尝试新工具和改进我的工作流程。在评论中你们可以随时提出任何建议,我一定要试一试。
当我开始一个项目时,我喜欢离开办公室,开始画出想法,它们是线框图,程序流等等。
纸张

我写的是在此过程中我最关心的问题。我通常喜欢拿一些8×14的打印纸,以便我有很多空间,但是我也通常有一些可靠的专业笔记,它们放在我包里,以便我随时记下瞬间的想法。他们是超级便宜,有不同的品种。但是这样,允许我容易有很多积累。当我翻看五年前写的草图和笔记时,我总是那么兴奋。它们有不同的布局,但我倾向于坚持点网格界面。
写

我切换自动铅笔和钢笔取决于是什么在我的面前,一直以来,我没有改变这个习惯。去年,在东京,我偶尔看到了一支粗笔。它摆列在一个叫做法国日圆珠笔的店里。我高兴极了,这支笔这花费了10美元,但是我感到它物超所值。它能变得非常小,以便我在需要的时候能够写小写的字母。
组织
我们有一套完整的项目管理流程与各种各样的工具,但我也喜欢使用Trello为自己得到一切的规划。我目前把规划分成一个Android和iOS应用程序的列表,以及一般类别为了这些工作,我可以抛弃一切。我甚至我使用这个工具,在我的个人生活中,例如餐厅,看看电影,书籍阅读等——你懂的。

你可以尝试一下这个软件:http://trello.com/
设计
Sketch & 插件
UI相关工作,一年前我切换到Sketch这个软件,那时候,或许这个软件有大量的bug,但是我使用它加快了我的速度,它是我不在为处理ui所困扰。你知道,Sketch的最好的地方是拥有大量的插件,但是你不要安装大量的插件。这个软件让我知道了,如果你做错了一些事情,那你千万不要放弃,要再次尝试。你可以尝试这个软件Sketch Toolbox http://sketchtoolbox.com/
我推荐这个插件,可以帮助你更好的设计。
content generator :
https://github.com/timuric/Content-generator-sketch-plugin 这个插件容许我很快地添加一些剪裁的图片,添加图片名字和位置,做到这些,你只需要点一下。
lorem Lpsum
https://github.com/brandonbeecroft/lorem-ipsum-plugin-for-sketch
这个插件将容许你把sketch软件和chrome浏览器链接起来。
Sketch Mirror Refresh
https://github.com/hugocornejo/sketch-mirror-refresh 这个一个让我在工作中血压降低的插件,有时候我不能在wifi的情况下工作,但是它却可以解决这个问题。
Set Line Height
另一个我不能离开软件,它容许我在不同行高尺度中进行换算,我不喜欢数学,它可以帮助我解决数学问题,https://github.com/getflourish/sketch-set-line-height-plugin
Zeplin Export
这个插件容许我到处我的sketch文件到Zeplin软件中。
Sketch Preview
https://github.com/marcisme/sketch-preview 这个插件容许你在Sketch软件和android设备进行同步,你只需要在同一个区域网。
Affinity Designer
因为我们考虑远离Adobe的其他选择,我最近开始使用Affinity Designer这个软件。它能够打开Ai和PSD文件。而且,它比photoshop要快得多。我现在仍然需要记住photoshop和illustrator的快捷键,虽然它们大部分相同。但是我却早已经习惯使用Affinity Designer这个软件了。
你可以尝试一下:https://affinity.serif.com/en-us/designer/
规格:

像上面这些红色线条和注释是非常好的,当你处理大工程时,它是必须要有的。我只是想蜷缩成一个球而死。多亏了Zeplin,,我能活一天。

Zeplin容许我和同伴很好工作。它的这个规格说明是自动产生的。通过Sketch plugin我能够很轻易地把sektch 和Zeplin链接起来。这大大地减轻了我的负担。在我的所有的工具中,Zeplin给我节省了最多的时间。你可以试试:https://zeplin.io/
原型设计
在过去的几年里,在产品设计师萧条的市场中。最大的一件事是所有这些伟大的原型工具。这些原型工具有很多选择,但我推荐Invision 和Quartz Composer。为什么我选择这两个工具呢?它们确实超出了同类产品。
Invision适合于在手机apps和网站制作部分之间的流视图。你能够在很短时间内在团队中分享,然后稍微改变一下,来和团队的其他成员讨论。

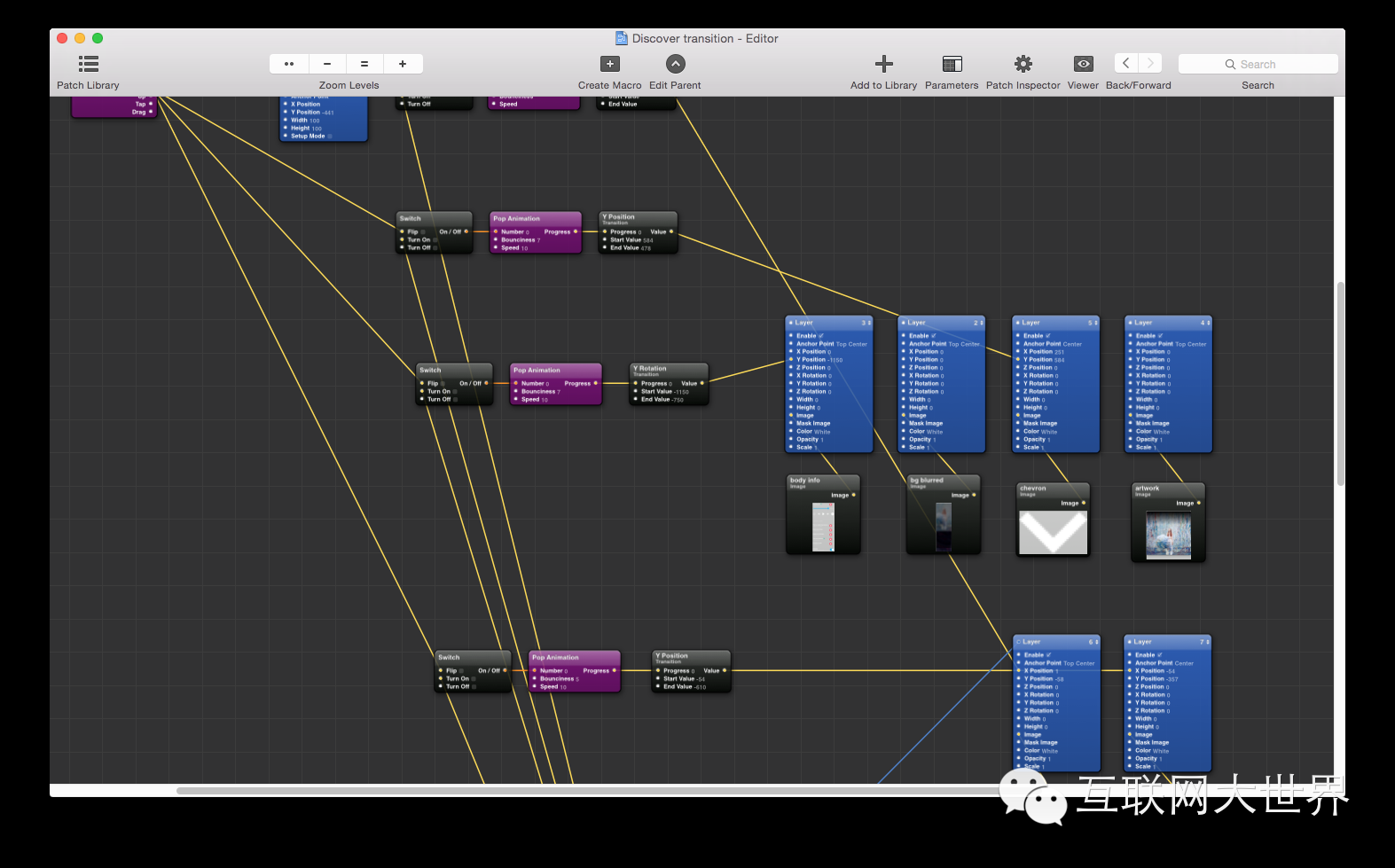
曾经,我使用Pixate{http://www.pixate.com/} 来设计手机apps的原型,它确实使我疯狂。但是我不久发现我需要写大量的条件来自定义我的工作,所以我想减少代码的输入,提高速度。然后我选择了Quartz Composer 和Origami.QC,我深深地爱上了它。它可以导出动画的属性到ios android和web。并且每一样东西都看起来一模一样。你确实能够创造完美的杰作。
QC和Origami的最主要的问题是缺乏文档,但是你可以进入origami community 进行提问,你会很快得到回答。
这是一个简单搜索的例子。http://mrare.ca/wp-content/uploads/search.gif
你可以尝试ORIGAMI: https://facebook.github.io/origami/
这就是我的设计工具。谢谢大家。











![[基础教程] 《UI入门7》外包单报价公式(原创教程)-易看设计 - 专业设计师平台](https://www.ek58.com/wp-content/uploads/2015/06/7-300x250.jpg)









暂无评论内容