今天为大家分享20个强大的CSS3文字效果,这些文字效果都不是用PS或是AI等设计软件制作出来,全部用代码实现,只有你想不到,没有做不到!来一起看看这些优秀的CSS3文字案例,可以作为灵感参考,也可点进去学习这些代码的实现方法。

注:如果用RSS阅读的用户,请返回设计达人网查看原文才能看到效果哦!
多款CSS文字HOVER案例展示
这些hover效果很漂亮,有的也挺有实用性的,请向下滑动你的鼠标中键,查看更多效果。
漂亮的CSS下划线效果
注意字线g, y, p,下划线会自动裁断,很神奇。
Loading加载文字效果
波浪式的加载效果
转动效果
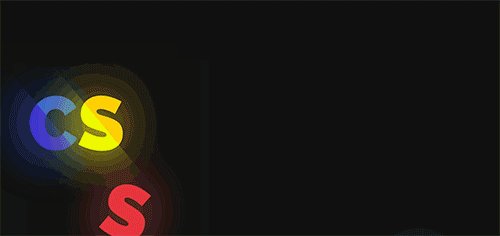
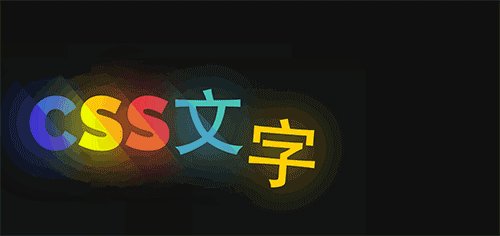
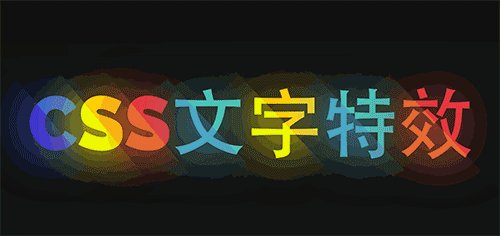
文字飘入动画
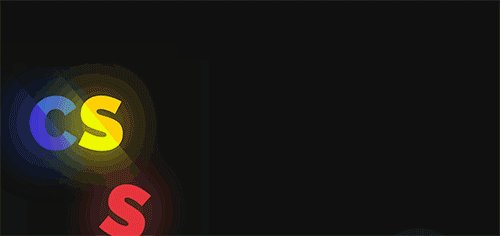
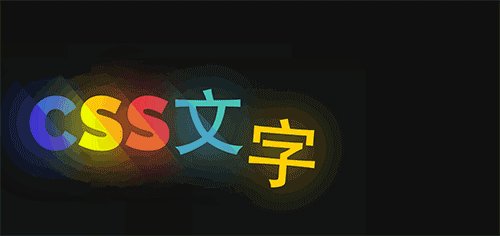
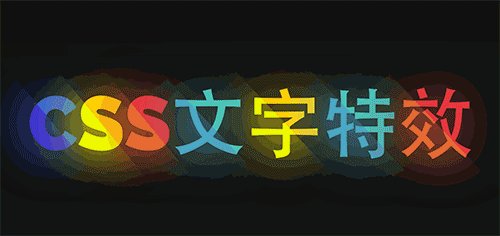
像叶子飘入的效果,文字还带有漂亮发光特效。
文字弯弯曲曲变动效果
采用可爱的手写文字,加上弯曲的动画,使画面显得更加生动有趣
404错误页面效果
希望你没看眼花吧……
蒙版文字动画
TEXT SHADOW的使用
Css实现文字条纹阴影
利用mask-image来实现,可以点进去研究。
文字替换效果
这个可用于登陆信息提示,用户登陆后切换文字。
像翻页的文字特效
文字倾斜特效
3D HOVER文字特效
使用Web Font制作的文字样式
CSS实现的3D文字效果
CSS文字遮罩效果
这个文字遮罩效果感觉挺实用的,使用background-clip实现。
CSS Mask-Image使用案例
CSS实现文字斜阴影效果
跳动的文字特效
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















暂无评论内容