这篇文章是关于个人比较在意的高端感觉配色和设计相关的事情,所以试着写一下这个题目的文章。体现高端感觉的网站,不限于行业种类,在各行各业中都 有体现。作为初学者的时候,都会有“如何能做出这样的设计?怎样可以体现出高端感觉?…”的烦恼。这里通过汇总多个这种类型网站去试着体会一下。
(注:部分参考网站的配色和设计现已更改,与本文截图稍有差异)
有高端的配色
想要体现出高端感觉,针对不同的行业、不同的对象所采用的表现方法是不同的。想要向男性与女性展现出高价格?或者是高级品却没能体现出高品质?针对各种各样的情况必须有不同的应对,这里是从各个行业种类找的参考。
美容1、HACCI
以白色的背景为底色,logo的配色即使是使用了米色也能体现出清爽感和高级感。并且使用了不会破坏优雅气氛的图片+简短的文案。
链接地址:http://hacci1912.com/
![图片[1]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213324mhx5xic01y1871rt.jpg)
![图片[2]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213324h00jle8fr08or8e3.jpg)
2、クレ・ド・ポー ボーテ
这也是高级化妆品的品牌网站。因为主体使用了黑色作为配色,打开时会留下很强的成人感觉。为了体现出成人的气氛与考虑到配色的统一,其他用色也与商品都使用了同样低明度的紫色。这里同上面介绍的网站相同,为了能体现出高品质的感觉而保留了最低限度的信息。
链接地址:http://www.cledepeau-beaute.com/jp/
![图片[3]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213324h0yt5i7hjpw1ghch.jpg)
![图片[4]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213325z9glvqkxum9kxulg.jpg) 潮流品牌1、Tiffany (蒂芙尼)
潮流品牌1、Tiffany (蒂芙尼)
著名的蒂芙尼网站使用了绿松石色。排版简洁并且使用了企业色。使用红色缎带的照片,体现出圣诞节的节日感,颜色的对比更进一步的突出了商品。
链接地址:http://www.tiffany.co.jp/
![图片[5]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213325huhtbydltsf4bdhu.jpg)
![图片[6]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213325ltjj1rftcf5fug9c.jpg) 2、Burberry(博柏利)
2、Burberry(博柏利)
这是以格子花纹出名的博柏利网站。因为有很多高端品牌公司的网站特点是使用了有特点的logo和图案,因此在这里使用了更有吸引力的高端照片和商品。
链接地址:https://jp.burberry.com/
![图片[7]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213326rag6g6qy6err6vea.jpg)
![图片[8]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213326gnl6ijillll9rig6.jpg)
汽车1、メルセデス・ベンツ(梅赛德斯 – 奔驰)
背景使用了黑色~灰色的色调。要体现出高端感觉,黑色是必要的颜色。下面精致的菜单由基本型号组成。黑色背景的网站与白色背景的网站相比,在遇到更大视觉冲击力的时候会相对更容易接受。
链接地址:http://www.mercedes-benz.co.jp
![图片[9]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213326pxmmorigvv9mr9y7.jpg)
![图片[10]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213326lwv6zvw76rnn7zot.jpg)
2、LEXUS(雷克萨斯)
丰田高端品牌雷克萨斯的网站。这个网站被分割出了一个新的网站吗?横向运动出去的banner设计让人印象深刻。斜线加入的地方感觉空间被扩大了。雷克萨斯也同样使用了黑色和灰色的配色。首页下面车模的图片,改变车型的拍摄角度和气氛使人感觉张弛有度。
链接地址:http://lexus.jp/
![图片[11]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213326ipgglvvw2fwz32ye.jpg)
![图片[12]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213327baw0ypjphiy33kkx.jpg)
住宿设施1、加賀屋
和仓温泉旅馆 加贺屋的网站。主体的banner部分使用了黑色,网站内部分文案使用了竖排,体现出“和”的韵味。Banner下面的菜单也使用了竖写的菜单。
链接地址:http://www.kagaya.co.jp/
![图片[13]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213327tulrqxue414242xb.jpg)
![图片[14]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213327i26p2pzhhn13hnrx.jpg) 2、ホテル ラ・スイート神戸
2、ホテル ラ・スイート神戸
整体采用了淡淡的灰色,logo的颜色作为主色,网站由2种颜色构成。排版也很巧妙,有种精练的感觉。因为美容与婚礼也可以选择这里,所以感觉配色也很干净。
链接地址:http://www.l-s.jp/
![图片[15]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213327s1n9uudl151fsu2z.jpg)
![图片[16]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213328d9uw0wvbqbfvqvsi.jpg) 饮食店1、横浜モノリス
饮食店1、横浜モノリス
白色的背景与图片很好的搭配,突出了品质的优良。菜单部分也被设计成写实的图标,感觉很有意思。因为没有使用过多的颜色,整体感觉也很统一。
链接地址:http://restaurant.novarese.jp/yhm/
![图片[17]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213328g5ypmdltzornorrb.jpg)
![图片[18]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213328z5aeu5xeipz5eqxx.jpg)
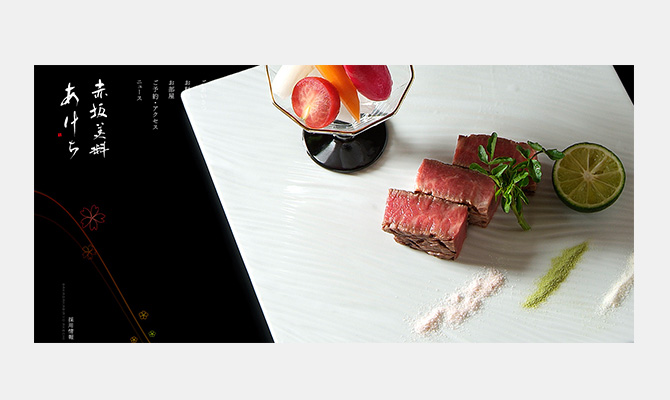
2、赤坂美料あけち(网站已过期)
用图片充满整个画面会有强烈的冲击力。照片上的料理展现了这个店的高端品味。有很多体现出高端的网站都使用了大量的照片。由于网站使用了视觉滚动差效果也有一定的创新。在配色中使用了大量的黑色,让料理中的红和绿更加明显夺目。
![图片[19]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213328rk3y7by4t4lvfok8.jpg)
![图片[20]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213328biis5s02ogiiribr.jpg)
综上所述,试着参考和留意一下这些网站吧。
1. 与黑体相比最好使用明朝体
![图片[21]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213329yscr616iw5bkyi1k.jpg)
根据具体情况具体处理。受欢迎的高端感觉和质量好的商品,很多都使用了明朝体。与黑体相比明朝体的文字更有动感,留下成人的感觉。在头图的标题等地方使用会有不错的效果。使用黑体的时候,如果不注意字体的粗细和文字的颜色,会使设计变得庸俗。
2. 字间距的调整适度
![图片[22]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213329f2aj9j9ww9lwlvs2.jpg)
如果字间距过密,会让人有狭小不富裕的感觉并且会让气氛发生改变。如果字距扩大也必须注意不要有像孩子那样随意的感觉。
3. 注意行距和组之间的空白
![图片[23]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213329fzee57yje0e7x6w0.jpg)
稍微夸张的留出空间,更容易展现出优雅的气氛。因为要留有充足的空间,所以必须整理信息,控制刊登文案的数量。要是文章过多的话,会给人以像信息网站那样的感觉。
4. 使用渐变
![图片[24]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213329lhkk3mbqhcc0m603.jpg)
因为渐变表现颜色的深浅,可以让人感到网站的纵深。稍微让颜色有些不同的差异,略微的渐变很很好的。如果全部都是渐变,会带来相反的感觉。
5. 不胡乱使用艳丽的颜色,调整色彩的饱和度和明度
![图片[25]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213330edfnnii566n9xy5n.jpg)
![图片[26]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213330e089p3t41e8i8i84.jpg)
体现高端感觉的时候,使用花哨且显眼的颜色会很容易破坏气氛。即使有想突出的地方,也可以考虑颜色以外的方法。饱和度低的粉笔色,特别是浅茶色常常可以在好商品中看到。如果想使用视觉强烈的红色,重点是如果不是集中使用,就不会产生强烈的视觉。
6. 有意识的网格排版
![图片[27]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213330wrxveu9ujnnqbvrv.jpg)
高端=有品味,有这种感觉会发现很多横竖向都对齐的排版。相对于个性的还是放置这样规矩的样式要好吧。有网格排版的意识,整理信息的时候多留意横竖的线,可以给人以整齐的感觉。
7. 黑色带有很强的颜色感觉
![图片[28]-什么样的配色才能体现出高端的感觉?-易看设计 - 专业设计师平台](http://bbs.ek58.com/data/attachment/forum/201508/27/213330etiik1lap1jmmsup.jpg)
看了各种各样的网站,会发现使用黑色背景的要比使用白色背景的视觉要强烈。如果是白色的背景,对于背景来说无论使用了怎样配色突显的都不光是白色,黑色背景的时候只有黑色是显眼的。因为如果使用了黑色背景,色彩的搭配会变得很难(要是想与目标一致一定要使用黑色么?)。
综上所述,试着汇总可以参考的网站。关于高端感觉是多种多样的,归根究底还是像之前总结的那样。


















暂无评论内容