在设计过程中,如何最佳地搭配颜色,诱导用户视线?是不是在为图标选择什么颜色而烦恼,反反复复地尝试,总不能达到想要的效果。是不是总在羡慕“别人家的设计”,而苦于无从下手?其实所有的颜色都有些小规律,今天就和大家聊一聊“色”。
作者微信公众号:sheji_c

在色彩的应用中,大家对颜色都会有不同程度的理解,从而影响到设计页面的表现。
熟练地将色彩搭配运用到设计中去,会让设计更为稳重和得体。优秀的设计它的色彩搭配非常的舒服,令人赏心悦目。那我们怎么才能搭配出最贴合设计的色彩更好呢?
为何“色”?因为“生理”上有需求!
既然是平面设计,视觉刺激是最直观的。比如当下流行的涂色书,为啥普普通通的图案能展现出那样美丽的效果,就是因为色,因为合理的颜色搭配。
再比如好的天气是蓝色,而灰色的天气就雾霾的天了。
那么马路边那些亮着红灯的区域,那你想到啥?我就不说了。
所以在研究感官是为了从生理上得到“我们看到什么样的色彩时”会做出什么样的反映。
用户虽然没有上过色彩的相关课程,但是他们仍然能很直观地看出什么是符合他们审美的。
同样颜色的选择不仅诠释了设计的表现方式也营造了用户对产品的购买需求。需要从中满足用户最直观的生理需求点。
我们就来看看下面的几种方法吧,怎么将用户的欲望勾引起来。
从感受抓到色的重点(焦点)
我在设计过程中总结的经验,画面中主要色彩不要超过三种,表达出主题即可。
太多的颜色会使页面杂乱无章,干扰主要信息。
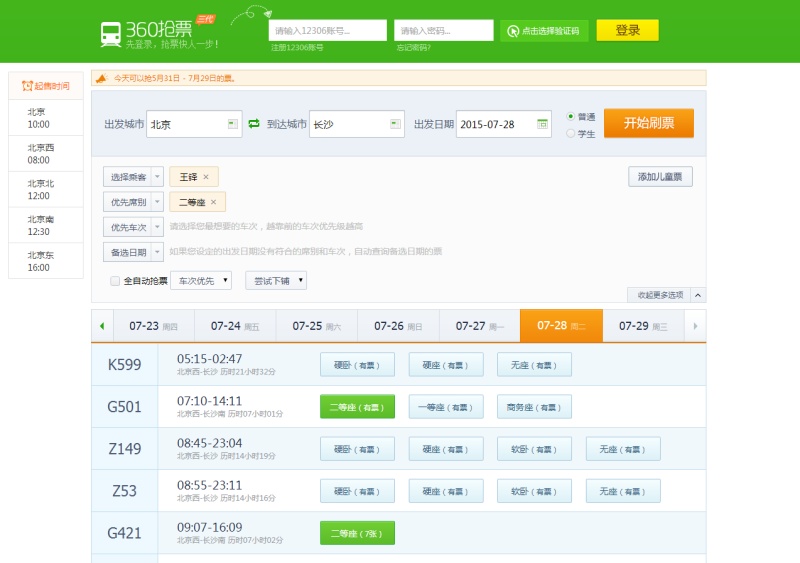
这是12306的网站,颜色用的数量我是没有数过来,重点在哪里?想要凸显的信息太多,还总是闪闪闪。如果处处是焦点,那就真的没焦点了。用户最主要的是买票,扫来扫去地满页面地找,这不是好的用户体验,有些反智!!

再看看其他互联网公司做的三方刷票网站。为毛一下就这么简单~
设计有主色彩配色,色相构成是统一的配色,由绿色为色相支配、统一了画面的配色。

疑问:叠加效果,能尝试出好的颜色吗?
很多同学在设计初期不知道选用色彩定位,常常用叠加来尝试效果,结果发现越来越没有头绪。
色彩叠加本身确实很好,一般用海报等背景上比较多,不宜在交互的页面。盲目使用色彩叠加,会使画面变得复杂沉闷。表达上含义模糊,用户会觉得杂乱,无法找到需要找到的信息和功能。可见,叠加的效果不但没有加分,反而减分。
疑问:信息量or简洁,如何取舍?
简洁、准确是色彩核心标准,简单明了的色彩能快速被用户解读。
不要奢望用户能够在一个页面上停留太多时间,一页显示N多信息时代早就过去了。
疑问四:如果通过色彩气氛,诱导用户?
好的色彩搭配和选择能激发用户购买而定场景感和购买欲望。
比如暖色能激发用户的食欲,在消费内的软件中经常用到(淘宝)。蓝色能给人带来平静,大部分的阅读软件则用到了蓝色(知乎)
在界面色彩要学会做加减法
原则一:色的大小位置
大块的色彩烘托气氛和主题比较稳定,小块的色彩用于点缀,丰富画面。
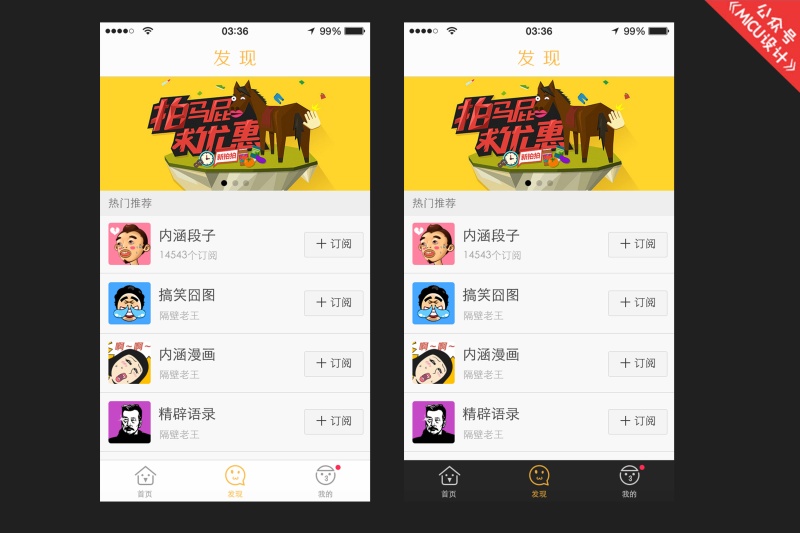
统一颜色让用户认准店面。
首先需要在不同的界面框架中统一招牌色,保证产品给用户能一目了然的找到这个店。
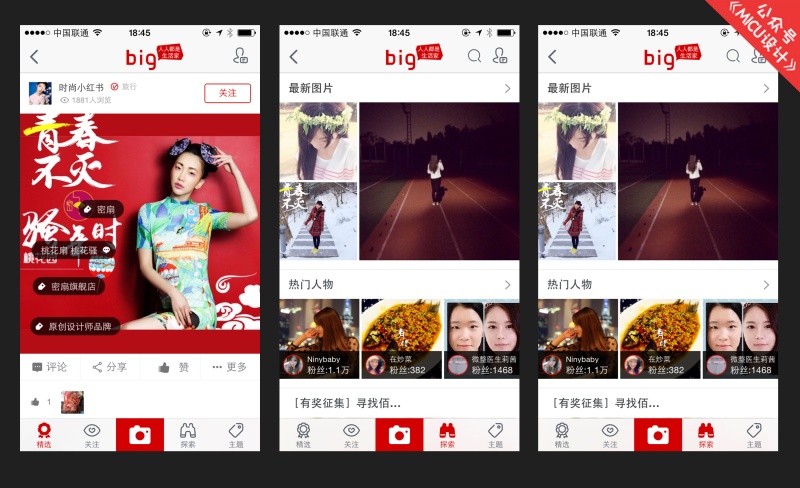
那么我和大家介绍一下一款不为人知的软件“BIG”。首先名称非常的霸气,易于用户记忆和传播。整体采用了朱红色贯彻了整个产品的设计。不管是LOGO还是菜单栏非常的统一。让用户在使用完后对这个产品有了非常统一的印象。

其实它是淘宝APP发现页面中内置的一款软件,所以说招牌色多么的重要,在这么丰富的软件中怎么让用户一目了然,用一次就记忆深刻!
原则二:严谨而有节奏
在界面中的可以运用相似性与来进行色彩呼应,这样的画面更有节奏感和舒适性。
运用颜色渐变穿插,让界面平衡在一个频率上。

在页面色彩关系的处理中,我们需要注意重色的运用,它对画面的平衡有非常大的作用。
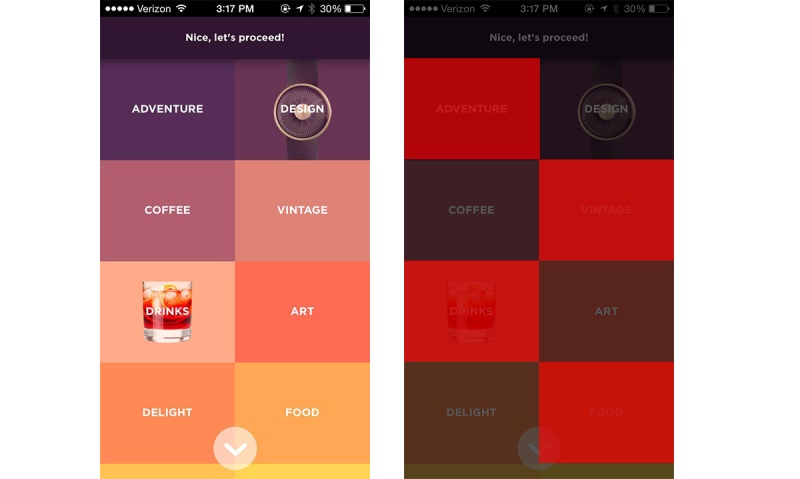
下面是浅色菜单栏和深色菜单栏的区别。我们可以发现,有重色后的页面,显得更为稳定舒服。

原则三:在相似中,找呼应
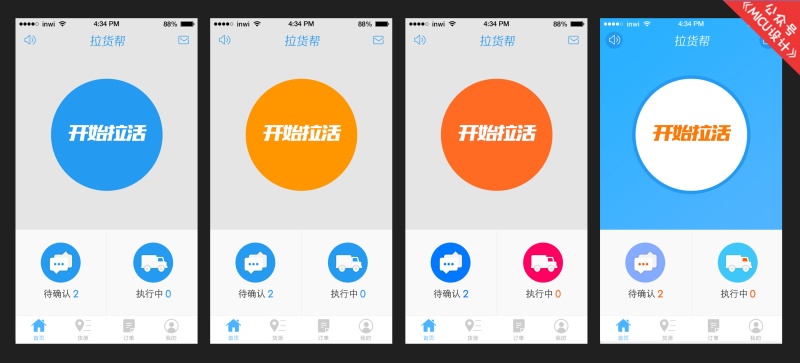
我们来看一组练习,找找色彩的呼应性。

1. 定义了色彩的基调,找到了形象店面色。
在设计中我们只采用了单一的颜色进行了设计,使用大小关系区分了功能的主次关系。视觉上比较平衡但是页面显得单调。
2. 为了让用户聚焦在主要的功能上,在主要功能上使用了补色对比。这种方式比造型上的区分更为强烈。
3. 但在采用过多的色彩会使界面没有秩序性。这种色彩的搭配会给用户一种混乱感。
4. 用色上不仅需要聚焦,还有讲究颜色的呼应性。同类色彩会彼此呼应,聚焦点只要在主要的点上。
所以说注意彩色的关系与功能的区别及其重要。这样才能把握好色彩的节奏感。
如何用“色”?
用“色”,达到平衡。
人们渴望生活的稳定和安定,平衡感能满足用户的视觉需求。如果在界面设计中运用一对或多对的平衡色彩能让用户从心里需求上得到满足,这样的设计能更容易让用户具有亲近感,给用户留下愉悦而舒服的美感。
在平衡色彩中的定义并不是面积相等就叫平衡。要讲究主题性中找到色彩的平衡关系,以及版式等元素中的协调性。
一般在色彩运用中的“平衡色”有五种类型:
一:互补色之间的平衡
二:冷色和暖色的平衡
三:深色和浅色的平衡
四:有色彩和无色彩的平衡
五:花色与纯色的平衡
互补色平衡法
在界面设计中,使用互补色彩的对比是最为强烈的,最易传播的。
这种色彩能使用户的视觉产生强烈的刺激,情感浓烈,给人留下鲜明的印象。这种方式是。适合在夸张的、张扬的场景下使用。
但这种颜色用的太过于平凡容易造成用户的视觉疲劳。给人一种不安定的感觉。那么在使用这样的搭配方式时需要控制使用的位置和信息的面积了,核心的地方可以这样去使用。
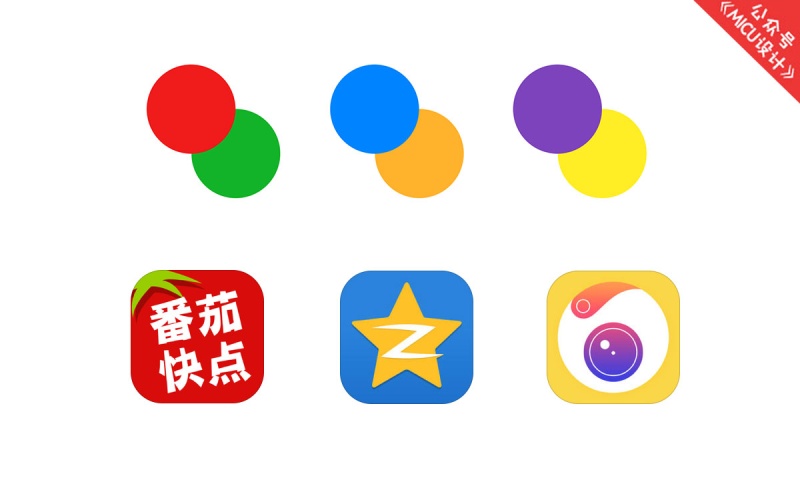
主要的三对互补色:红绿、蓝橙、黄紫。
我们可以看到很多APP的icon为了吸引用户的注意就用到了强烈对比的互补色。
番茄快点、QQ空间、相机360

运用这种大胆的平衡色能使整个风格主题格外的鲜明。
这种平衡色彩最为强烈的情况就是使两个色相的饱和度都调整到最高,面积比例也在1:1。此时的气氛最为浓烈,冲击感最强!
我们可以看到代购现场这款APP的LOGO设计采用了1:1的色彩关系比以上的APP icon更为突出。所以在应用市场中更为容易让用户找到,达到了品牌的传播性。

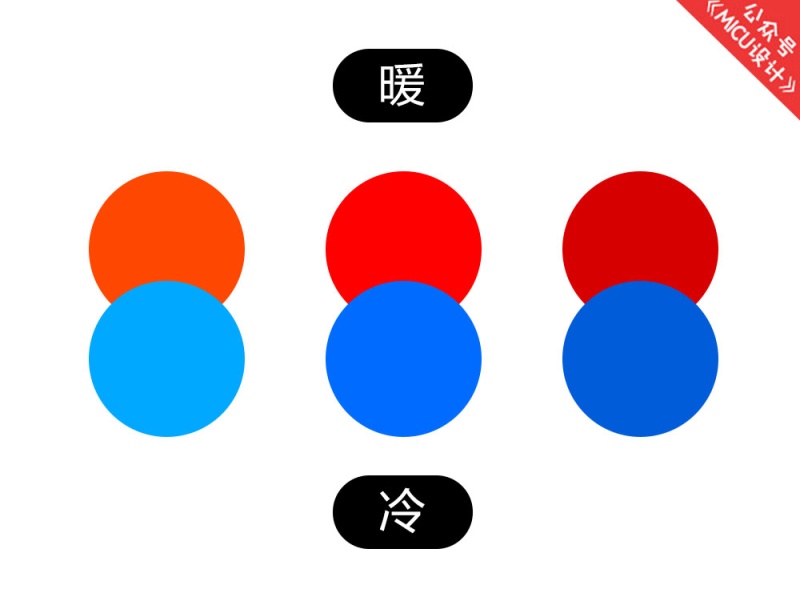
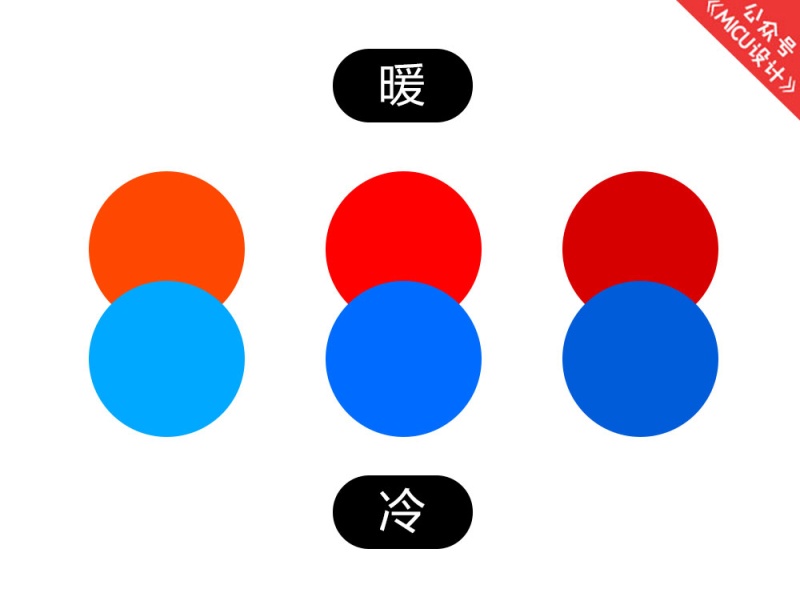
冷暖色平衡法
冷暖色是人类在大自然生活总结出来的颜色规律。我们看到红色、黄色让人联想起燃烧的火焰,太阳等,是一种温暖的感觉。这样的颜色就定义为“暖色”而蓝色就然我想起了水、冰雪,是冷的感觉。所以就是“冷色”。
冷暖对别色是自然平衡的规律,可以在设计中大量使用,这样的配色会使作品非常的出彩,不显单调。

在设计中,冷色与暖色的平衡是界面设计中最为广泛的使用方法,效果也非常的出众。
色彩好比就是阴阳太极,冷与暖的两级平衡还原了生活中的和谐。冷暖色彩搭配的方法基本没有啥缺点,使用在设计中,技巧性比较多,对设计的细腻感受要求比较高。

深色和浅色的平衡
在色彩中颜色采用浅色,柔和而轻盈,也会显得不够稳定。采用深色,会显得厚重高级,但容易沉闷。在界面设计时,在主色彩是浅色的情况下,适当补充些深色,能更好的平衡画面。
在锤子手机界面中为了让页面平衡,首图展示了黑白两个机型,让页面更为稳定平衡。

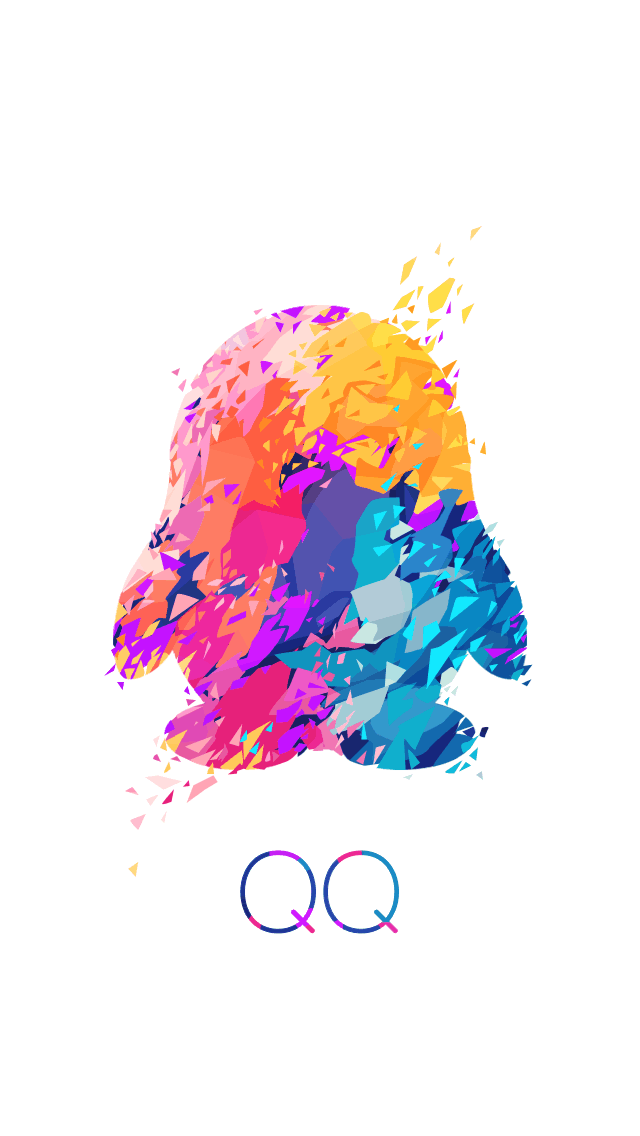
花色(图案)与纯色的对比
在运用色彩时候怎么能让设计更为绚丽出彩呢?但有不要过花乱呢?
这时候就要注意了,花色与纯色需要有对比,色彩比较鲜明而花的一般运用在核心展示上,而背景需要整体。
QQ开屏就很好的突出了产品的品牌特色,让用户过目不忘。这种设计方式也适合运用在banner等设计中。

好的设计不应该永远是“人家的设计”,看得不够多,琢磨不够透,练手太少。多临摹10遍,狠狠心吧。


















暂无评论内容